Canvas绘制五角星
from tkinter import *
import math as m root = Tk() w = Canvas(root, width=200, height=100, background="red")
w.pack() center_x = 100
center_y = 50
r = 50 points = [
# 左上点
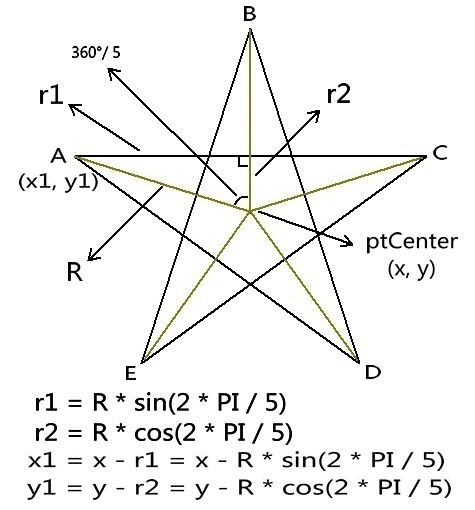
center_x - int(r * m.sin(2 * m.pi / 5)),
center_y - int(r * m.cos(2 * m.pi / 5)),
# 右上点
center_x + int(r * m.sin(2 * m.pi / 5)),
center_y - int(r * m.cos(2 * m.pi / 5)),
# 左下点
center_x - int(r * m.sin(m.pi / 5)),
center_y + int(r * m.cos(m.pi / 5)),
# 顶点
center_x,
center_y - r,
# 右下点
center_x + int(r * m.sin(m.pi / 5)),
center_y + int(r * m.cos(m.pi / 5))
] w.create_polygon(points, outline="", fill="") mainloop()

Canvas绘制五角星的更多相关文章
- canvas绘制五角星详细过程
canvas绘制 <canvas id="straight"></canvas> <script> var canvas = document. ...
- HTML5 Canvas 绘制五角星
代码: <!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type ...
- canvas 绘制五角星
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- html5 canvas绘制圆形印章,以及与页面交互
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- HTML5 canvas 绘制五星红旗
这个例子并不是自己写的,在网上找的案列,仿照写的,,,自己真的公布董这些算法,看完这个例子还是有一点模糊,,, 如果谁看的比较明白,指点一下,,,多谢!!!! <!doctype html> ...
- HTML5 给图形绘制阴影(绘制五角星示例)
几个属性 shadowOffsetX:阴影的横向位移量. shadowOffsetY:阴影的纵向位移量. shadowColor:阴影的颜色. shadowBlur:阴影的模糊范围. 属性说明 sha ...
- HTML5 Canvas ( 绘制一片星空 )
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- canvas画画板,canvas画五角星,canvas制作钟表、Konva写钟表
制作一个画画板,有清屏有橡皮擦有画笔可以换颜色 style样式 <head> <meta charset="UTF-8"> <title>画画板 ...
- HTML5用canvas绘制五星红旗
在HTML5一览中,我们提到html 5被冠以很多高帽,其中最高的一顶.备受争议的就是"Flash杀手".IT评论界老喜欢用这个词了,杀手无处不在.不管是不是杀手,HTML 5引进 ...
随机推荐
- 数据段、代码段、堆栈段、BSS段的区别
进程(执行的程序)会占用一定数量的内存,它或是用来存放从磁盘载入的程序代码,或是存放取自用户输入的数据等等.不过进程对这些内存的管理方式因内存用 途 不一而不尽相同,有些内存是事先静态分配和统一回收的 ...
- 笔记:Hibernate 持久化类标注说明
持久化类标注 标注 @Entity:注解声明该类是一个Hibernate的持久化类 标注 @Table:指定该类映射的表 参数 name:指定映射数据库表的名称 参数 uniqueConstraint ...
- 一个shell脚本,让你的linux命令行酷炫起来
可调用如下函数达到echo出来带颜色的文字.._echo_error() { echo -ne "\033[31;1m $1\033[0m\n";}_echo_ok() { ech ...
- webpack学习
// 一个常见的`webpack`配置文件 const webpack = require('webpack'); const HtmlWebpackPlugin = require('html-we ...
- ionic start 创建ionic项目报错,及解决过程
问题描述: 前一次创建利用命令行创建ionic项目一次性成功,第二次没有运行: $ npm install -g ionic cordova 直接运行: ionic start ionicDemo 出 ...
- openjudge(四)
关于switch的应用: #include <iostream>#include<iomanip>using namespace std;int main(){int a,b; ...
- id 选择器
id 选择器 1.id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式. (即也可以说,可以将已经预先定义的特定样式,通过id选择器,赋值指向HTML 元素) 2.HTML元素以id属性 ...
- 【MySql系列】MySql踩坑系列
问题一:远程登录报错Host '192.168.181.201' is not allowed to connect to this MySQL server 解决: 问题二:MySql access ...
- "机器人防火墙":人机识别在应用安全及风控领域的一点实践
美剧 WestWorld 第二集里有个场景十分有意思:游客来到西部世界公园,遇到了一个漂亮的女接待员,但无法区分对方是否是人类,于是产生了如下对话: Guest: "Are you real ...
- Week02-Java基本语法与类库
1. 本周学习总结 本周主要学习了包装类,明白了包装类比基本数据类型的优点(见书面作业4.2),了解了自动装箱,自动拆箱的概念和区别(见书面作业4.1),知道了java中的引用类似C语言中的指针,明白 ...
