laravel5.4+vue+vux+element的环境搭配
最近因为项目的需要,需要搭配一个这样的环境。之前做过的东西没有这样用过,在网上找了半天不是过于简单就是根本行不通,自己踩了半天的坑,终于搭配成功。
首先下载laravel5.4,直接去官网一键安装包或者composer或者脚手架下载都行,总之,现在laravel环境可以访问。
打开laravel中的package.json文件:
"private": true,
"scripts": {
"dev": "npm run development",
"development": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch-poll": "npm run watch -- --watch-poll",
"hot": "cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"prod": "npm run production",
"production": "cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
},
"devDependencies": {
"axios": "^0.15.3",
"bootstrap-sass": "^3.3.7",
"cross-env": "^3.2.3",
"jquery": "^3.1.1",
"laravel-mix": "0.*",
"lodash": "^4.17.4",
"vue": "^2.1.10"
}
}
将其红色的部分修改为:
"devDependencies": {
"axios": "^0.15.3",
"bootstrap-sass": "^3.3.7",
"jquery": "^3.1.1",
"laravel-mix": "^0.8.3",
"cross-env": "^3.2.3",
"lodash": "^4.17.4",
"vue": "^2.1.10",
"element-ui": "^1.2.8",
"vue-loader": "^11.3.4",
"vue-router": "^2.4.0"
}
之后终端进入项目根目录,运行
cnpm install
如果没有淘宝镜像,可以:
npm install //注意:(window下运行这个命令时要带上--no-bin-links)。
有一点要注意,在上面package.json文件中配置各依赖库时要根据具体版本自行修改,否则也会踩到很多坑(不要问我为什么知道!~)
之后我们可以发现laravel项目下会多一个目录:
这个时候已经可以npm run dev了,不过还是laravel自带的页面。
到目前为止,我们已经配置了vue,vue-loader,vue-router,element-ui了,现在是时候安装vux了! cd到项目的根目录中,我们需要vue-cli脚手架,如果还没有装:
npm install vue-cli -g / cnpm install vue-cli -g
之后装vux:
npm install vux --save
嗯,其实也挺快的~~
因为vux2需要以来vux-loader使用,所以我们还要装vux-loader:
npm install vux-loader --save
安装less-loader以正确编译less源码:
npm install less less-loader –-save
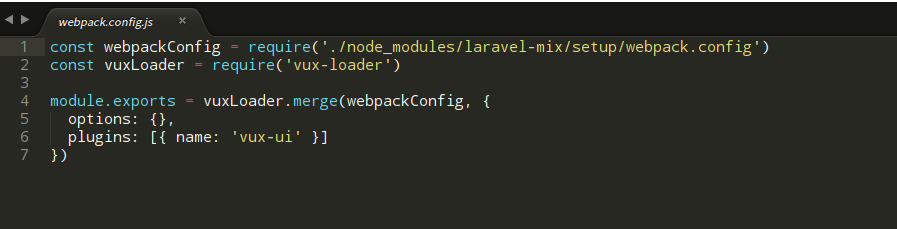
OK,安装成功后sell进入项目根目录,创建一个名为webpack.config.js的新文件,在里面配置:
再打开根目录下的package.json修改—config 指向的文件,指向到你现在的这个webpack.config.js文件:
保存,配置完成后在执行:
npm run watch
OK!
laravel5.4+vue+vux+element的环境搭配的更多相关文章
- 【转载】Vue.js 安装及其环境搭建
注:最近在学习Vue,以下是环境搭配方法: ****************************************************************************** ...
- Vue + TypeScript + Element 搭建简洁时尚的博客网站及踩坑记
前言 本文讲解如何在 Vue 项目中使用 TypeScript 来搭建并开发项目,并在此过程中踩过的坑 . TypeScript 具有类型系统,且是 JavaScript 的超集,TypeScript ...
- windows环境下搭建vue+webpack的开发环境
前段时间一直在断断续续的看vue的官方文档,后来就慢慢的学习搭建vue的开发环境,已经有将近两周了,每到最后一步的时候就会报错,搞的我好郁闷,搁置了好几天,今天又接着搞vue的开发环境,终于成功了.我 ...
- vue + webpack + gulp 简单环境 搭建
一.物料准备 废话不多说,直接上 package.json { "name": "vwp", "version": "1.0.0& ...
- windows下搭建vue+webpack的开发环境
1. 安装git其右键git bash here定位比cmd的命令行要准确,接下来的命令都是利用git bash here.2. 安装node.js一般利用vue创建项目是要搭配webpack项目构建 ...
- O2O项目之一 环境搭配
技术栈:vue全家桶(使用nuxtjs:https://zh.nuxtjs.org/guide/installation ) + ssr + redis + mongodb + wabpack + ...
- Vue3教程:Vue 3 + Element Plus + Vite 2 的后台管理系统开源啦
之前发布过一篇文章<Vue3教程:开发一个 Vue 3 + element-plus 的后台管理系统>,文中提到会开发并开源一个 Vue 3 + Element Plus 的项目供大家练手 ...
- 如何优雅的使用vue+vux开发app -03
如何优雅的使用vue+vux开发app -03 还是一个错误的示范,但是离优雅差的不远了... <!DOCTYPE html> <html> <head> < ...
- 如何优雅的使用vue+vux开发app -02
如何优雅的使用vue+vux开发app -02 很明显这又是一个错误的示范,请勿模仿 使用动态组件实现保留状态的路由 <!DOCTYPE html> <html> <he ...
随机推荐
- thinkphp5使用redis实现秒杀商品活动
如题,废话少说贴码为上↓ // 初始化redis数据列表 模拟库存50,redis搭建在centos中已开启 public function redisinit(){ $store=50; // 库存 ...
- SQL的各种连接(cross join、inner join、full join)的用法理解
SQL中的连接可以分为内连接,外连接,以及交叉连接 . 1. 交叉连接CROSS JOIN 如果不带WHERE条件子句,它将会返回被连接的两个表的笛卡尔积,返回结果的行数等于两个表行数的乘积: 举例, ...
- 织梦首页、列表页调用文章body内容的两种方法
http://blog.csdn.net/langyu1021/article/details/52261411 关于首页.列表页调用文章body内容的两种方法,具体方法如下: 第一种方法: {ded ...
- NSMutableArray 记住取不到时要进行强转
NSMutableArray 记住取不到时要进行强转
- spring-mvc整合jquery cropper图片裁剪插件
参考网址:http://blog.csdn.net/u012759397/article/details/53126522
- struts学习总结
-- struts2 是在struts1和webwork基础上发展的全新框架. -- struts2解决的问题: 原始的servlet中,每需要操作一个crud的操作就要创建一个servlet,虽然后 ...
- io利用率100%问题
iostat -mx 1 dm-60 dm-61 dm-62 dm-63 dm-64 dm-65 dm-66 dm-67 Device: rrqm/s wrqm/s r/s ...
- Docker部署Elasticsearch集群
http://blog.sina.com.cn/s/blog_8ea8e9d50102wwik.html Docker部署Elasticsearch集群 参考文档: https://hub.docke ...
- Velocity动态拼接字符串
1.在全局定义一个变量: #set($varName = "") 2.拼接字符串病截取字符串: #foreach( $role in $adminUser.roles) #set( ...
- Java高级工程师——面试总结
面试技巧 1.背熟你的简历 原因:面试的第一个问题,一般都是让你简单介绍下你自己,或者介绍一下你最近的项目,而一个面试者,如果连自己的简历都无法熟知,对里面提到的项目.技术都无法描述清楚的话,我想没有 ...