使用bootstrap的dropdown部件时报错:error:Bootstrap dropdown require Popper.js
前言:前端小白一枚,刚注册博客,先发个学习过程中新碰到小问题试试水吧~
摘要:最近在学习bootstrap,偶然碰到了一个小问题,bootstrap网站也没有做过多的解释,今天分享给大家。
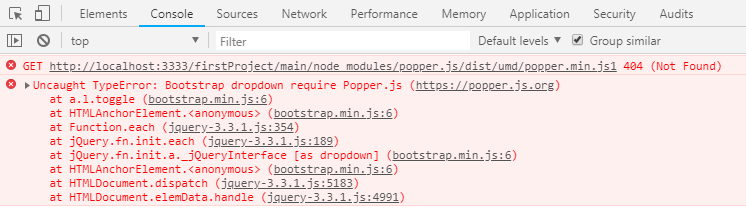
问题描述:使用bootstrap的dropdown部件,打开网页后点击dropdown,报了如下错误:error:Bootstrap dropdown require Popper.js

bootstrap代码(只要是含dropdown部件的都可以啦)为:
<ul class="nav nav-tabs">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false">Animation</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</li>
</ul>
看错误提示,应该是要导入Popper.js文件,网上查了下方法,可以直接工程目录下使用npm安装:npm install --save popper.js
安装好后,我们可以在目录下找到node_modules文件夹,然后将popper.js文件引入html()。
保存好刷新网页再试了一下,发现还是不行,仍报了刚才的错误。于是我检查了一下node_modules->dist文件夹下的popper.js文件,发现有3个这样的文件(esm和umd文件夹下也各有一个popper.js文件)。再于是我把它们分别引入后再操作一下dropdown部件,最后在引入umd文件下的popper.js后^_^,bingo--终于是可以用了YY。虽然不知道为啥会这样,但也算是成功解决了问题。
最后贴上一个参考资料路径:https://github.com/twbs/bootstrap/issues/23381
使用bootstrap的dropdown部件时报错:error:Bootstrap dropdown require Popper.js的更多相关文章
- 打包新版本上传到AppStore时报错 ERROR ITMS-90034:
今天打包新版本上传到AppStore时报错 ERROR ITMS-90034:"Missing or invalid signature.The bundle'com.xxx.xxx' at ...
- 运行项目npm run dev时报错: ~Error: Cannot find module 'webpack-cli/bin/config-yargs', 原因是
webpack@3.X运行项目npm run dev时报错: ~Error: Cannot find module 'webpack-cli/bin/config-yargs' 我的原因是: web ...
- MySQL 从 5.5 升级到 5.6,启动时报错 [ERROR] Plugin 'InnoDB' init function returned error
MySQL 从 5.5 升级到 5.6,启动时报错: [ERROR] Plugin 'InnoDB' init function returned error. [ERROR] Plugin 'Inn ...
- 安装模块时报错“error: Microsoft Visual C++ 14.0 is required…”
安装pymssql时报错:在安装的过程中遇到了“error: Microsoft Visual C++ 14.0 is required…” 解决办法: 进入https://www.lfd.uci.e ...
- 执行automake时报错 error while making link: Operation not supported
执行automake时报错: [root@localhost project]# automake --add-missingconfigure.in: installing `./install-s ...
- javah生成jni头文件时报错 Error: cannot access android.support...
javah生成jni头文件时报错: Error: cannot access android.support.v7.app.AppCompatActivity class file for andro ...
- 使用cocoapods install友盟时报错Error installing UMengAnalytics
报错: [!] /usr/bin/unzip /Users/soindy/Documents/SmartThermo/ios/SmartThermo/Pods/UMengAnalytics/file. ...
- Uncaught Error: Bootstrap dropdown require Popper.js
Bootstrap 要求Popper.js 如果安装了Popper.js还报错,肯定就是Popper的问题 https://cdn.bootcss.com/popper.js/1.12.5/umd/p ...
- Bootstraps 4 引入报错 Error: Bootstrap tooltips require Tether
问题: 解决办法 (http://github.hubspot.com/tether/) Bootstrap 4 needs Tether, so you need to include tether ...
随机推荐
- 宝塔面板设置腾迅COS自动备份网站
之前写了如何配置腾迅云COS并挂载到服务器中,今天看到宝塔面板中有腾迅云COS的插件,不过研究了下,只是将COS绑定在宝塔面板中,不能自动备份,需要用到宝塔的计划任务功能 1.下载腾迅云COS插件 2 ...
- VS2013 百度云资源以及密钥
https://pan.baidu.com/s/1eu3XycWO8fWItmkFeYNv9w提取码:dy9r 密钥:BWG7X-J98B3-W34RT-33B3R-JVYW9 vs2015 http ...
- VS Code实用技能1 - 代码折叠、面包屑
VS Code实用技能 VS Code实用技能1 - 代码折叠.面包屑 一.代码折叠 ubuntu ctrl + shift + { ctrl + shift + } ctrl + k , ctrl ...
- 分享一些 Kafka 消费数据的小经验
前言 之前写过一篇<从源码分析如何优雅的使用 Kafka 生产者> ,有生产者自然也就有消费者. 建议对 Kakfa 还比较陌生的朋友可以先看看. 就我的使用经验来说,大部分情况都是处于数 ...
- GC参考手册 —— GC 调优(工具篇)
JVM 在程序执行的过程中, 提供了GC行为的原生数据.那么, 我们就可以利用这些原生数据来生成各种报告.原生数据(raw data) 包括: 各个内存池的当前使用情况, 各个内存池的总容量, 每次G ...
- .NET Core微服务之基于App.Metrics+InfluxDB+Grafana实现统一性能监控
Tip: 此篇已加入.NET Core微服务基础系列文章索引 一.关于App.Metrics+InfluxDB+Grafana 1.1 App.Metrics App.Metrics是一款开源的支持. ...
- ASP.NET Core中使用GraphQL - 第一章 Hello World
前言 你是否已经厌倦了REST风格的API? 让我们来聊一下GraphQL. GraphQL提供了一种声明式的方式从服务器拉取数据.你可以从GraphQL官网中了解到GraphQL的所有优点.在这一系 ...
- 拓扑排序的 +Leapms 线性规划模型
知识点 拓扑排序 拓扑排序的+Leapms模型 无圈有向图 一个图G(V,E), 如果边有向且不存在回路,则为无圈有向图.在无圈有向图上可以定义拓扑排序.下图是一个无圈有向图的例子. 拓扑排序 给定一 ...
- C#语法——泛型的多种应用
本篇文章主要介绍泛型的应用. 泛型是.NET Framework 2.0 版类库就已经提供的语法,主要用于提高代码的可重用性.类型安全性和效率. 泛型的定义 下面定义了一个普通类和一个泛型类,我们可以 ...
- Manacher's Algorithm(马拉车算法)
## 背景 该算法用于求字符串的最长回文子串长度. ## 参考文章 >[最长回文子串——Manacher 算法](https://segmentfault.com/a/1190000003914 ...
