jenkins部署web项目到webogic
注: Docker容器里安装的jenkins,Docker容易里安装的weblogic
在jenkins里面直接将打包好的 war 包通过 Publish over SSH插件 放入 weblogic 的 ../autodeploy 目录下实现部署
(1)设置weblogic为开发模式 《因为weblogic为开发模式时,才会自动部署autodeploy目录下的war包项目》
1.1 将weblogic安装目录下 ../domain/bin/ setDomainEnv.sh 文件中的 production_mode=true.更改为 production_mode=false
setDomainEnv.sh 文件中的 production_mode=true.更改为 production_mode=false
/u01/oracle/weblogic/user_projects/domains/base_domain/bin/setDomainEnv.sh
1.2 将weblogic安装目录下 ../domain/config/config.xml中的<production-enabled>true<production-enabled> 标签值true更改为 false
/u01/oracle/weblogic/user_projects/domains/base_domain/config/config.xml
1.3 重新启动weblogic (使用命令: docker restart weblogic的容器ID,例如 docker restart b447aadgaf72)
(2)用maven构建web项目
2.1 这里主要是注意web.xml中的头信息,有些头信息是部署到weblogic会出错的。 《这个web.xml是测试过不会出错的》
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list> </web-app>
(3)在gogs上创建仓库,将本地maven项目上传到gogs仓库中
3.1 主要是设置个web钩子,使得本地更改提交代码时会自动推送到jenkins,触发新的构建。
web构建组成结构: http://访问jenkins的ip:访问jenkins的port/gogs-webhook/?job=推送到jenkins中的项目名
web构建示例: http://172.150.12.32:8800/gogs-webook/?job=webdemo
(4)在jenkins中构建项目
4.1 需要安装Publish Over SSH 插件
4.2 构建maven项目,具体构建步骤可参考博文---- jenkins部署web项目到本地
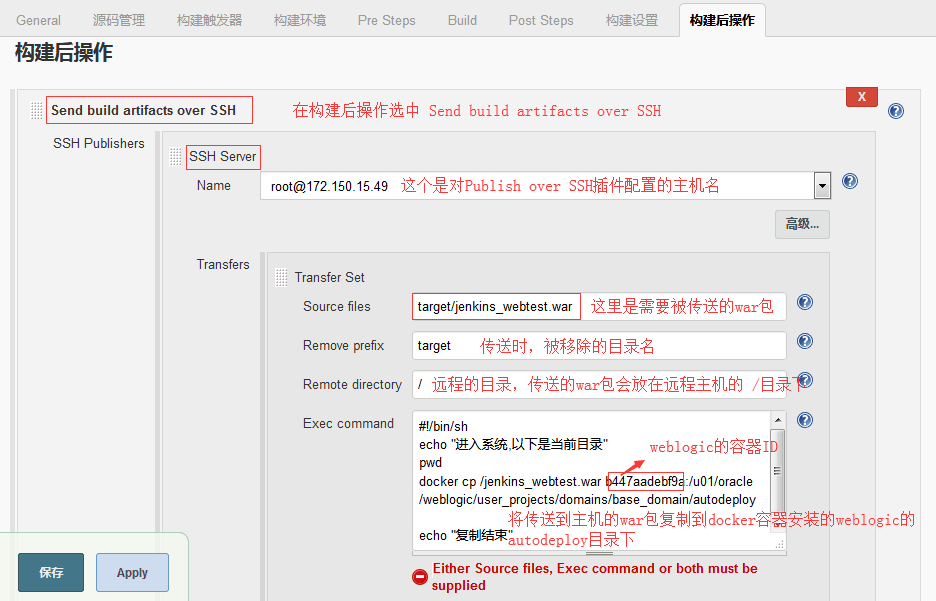
4.3 在构建后操作时,选中 send build artifacts over SSH,主要配置如下

(5)配置结束,可以直接使用地址访问了
访问链接: http://访问weblogic的ip:访问weblogic的port/部署的项目名
例如: http://172.150.12.32:7001/webdemo
(6)补记docker和主机内容直接的复制命令
6.1 从docker里复制到主机: docker cp 容器ID:docker文件路径 主机文件路径
例如: docker cp 6771aadf765f:/u01/oracle/demo.war /root
6.2 从主机复制到docker容器: docker cp 主机文件路径 容器ID:docker文件路径
例如: docker cp /root/demo.war 6771aadf765f:/u01/oracle
jenkins部署web项目到webogic的更多相关文章
- Jenkins部署Web项目到远程tomcat(通过jenkins插件)
之前讲到的是如何构建一个项目,并且将代码进行编译.打包,那么打包完成最后的结果就需要发布到应用服务器,将项目部署成功.在之前的项目中我们采用的shell脚本来部署,下面讲解通过Jenkins部署web ...
- jenkins部署web项目(不包含前后端分离)
本次部署的是非常非常传统的web项目, jsp页面那种, 一 首先给tomact设置管理员用户和管理员密码,这类的教程网上有很多,在<tomcat-users><tomcat-use ...
- jenkins部署web项目到tomcat(五)
(1)maven构建web项目 pom.xml <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi=&q ...
- Docker容器使用jenkins部署web项目--总结(二)
(1)需要安装Docker容器,在Docker容器内安装jenkins,gogs,tomcat. 新建maven项目,添加findbugs plugin. 使用docker启动jenkins,go ...
- Jenkins部署web项目到Tomcat(热部署)
使用这个方式的话需要tomcat中有初始时Manage这个项目,本质上是通过http://ip:port/manager/html这个地址的上传接口进行上传,进行热部署(需要远程tomcat 必须开启 ...
- Jenkins部署Web项目到远程tomcat
1.填加插件Deploy to container Plugin. 2.在构建任务中填加构建后操作.并做如下配置: WAR/EAR files:是war包的相对路径,如target/xxx.war c ...
- Jenkins部署web项目到Tomcat(shell脚本)
一.首先配置Publish Over SSH插件 配置地址:系统管理-->系统设置-->Publish over SSH(需要安装Publish over SSH插件) 二.jenkins ...
- jenkins部署web项目
Dockerfile FROM nginx:latest #MAINTAINER 维护者信息 MAINTAINER GosingWu 1649346712@qq.com ADD admin_test. ...
- Jenkins进阶-部署Web项目到远程tomcat(7)
之前讲到的是如何构建一个项目,并且将代码进行编译.打包,那么打包完成最后的结果就需要发布到应用服务器,将项目部署成功.在之前的项目中我们采用的shell脚本来部署,下面讲解通过Jenkins部署web ...
随机推荐
- java HotSpot 内存管理白皮书
原文见:http://www.open-open.com/lib/view/open1381034220705.html.查阅资料后,对原文做了补充. 文中关于JVM的介绍基于JDK1.6的Hotsp ...
- IO&&Serize 利用线程Thread.Sleep实现"自动输出"
查看链接 https://github.com/jungle8884/C-.Net/tree/MyClassLibrary using System; using System.Collections ...
- python爬虫(4)——正则表达式(一)
在前几篇文章中我们使用了python的urllib模块,做了一些访问网页的工作.现在介绍一个非常强大的工具--正则表达式.在讲述正则的时候,我参考了<精通正则表达式(第三版) ---Je ...
- 树莓派上运行.net core 2.0程序
记录中 参考: https://www.cnblogs.com/songxingzhu/p/7399991.html https://www.cnblogs.com/goodfulcom/p/7624 ...
- PHP中cookies跨目录无法调用解决办法
localhost/a/test.php 中写入: <?php setcookie("user","zhangsan",time()+3600); ?&g ...
- 【基础】26个命令玩转linux,菜鸟及面试必备
1 查看目录与文件:ls #显示当前目录下所有文件的详细信息 ls -la 2 切换目录:cd #切换当前目录为/opt/test cd /opt/test 3 显示当前目录:pwd pwd 4 创建 ...
- kindeditor编辑器修改文本后保存时发现获取到的内容还是修改前的文本内容
定义kindeditor的时候要加上一下几个属性设置: KindEditor.ready(function(K) { var editor = K.create("textarea[name ...
- 【ASP.NET Core】解决“The required antiforgery cookie "xxx" is not present”的错误
当你在页面上用 form post 内容时,可能会遇到以下异常: The required antiforgery cookie "????????" is not present ...
- mysql5.7中解决中文乱码的问题
在使用mysql5.7时,会发现通过web端向数据库中写入中文后会出现乱码,但是在数据库中直接操作SQL语句插入数据后中文就显示正常,这个问题怎么解决呢?此处不对mysql的数据编码过程和原理进行讲解 ...
- es2015及es2017对我们的编程方式造成了什么影响?
记一些写代码中用得到的es6+语法,至于什么正则的拓展,数组的什么fill方法,对我们来说用处不大,就不提及了. 还有es6的import模块和class模块,这些在各种框架中都有体现,而且语法简单, ...
