Sublime Text3时间戳查看转换插件的开发
平常配置表中,经常需要用到时间配置,比如活动开始结束。从可读性上,我们喜欢2017-04-27 17:00:00,从程序角度,我们喜欢用1493283600。前者是包含时区概念的,而后者时区无关,所以一般推荐直接使用数字时间戳格式来配置。
实际配置时,之前一直用MySQL的FROM_UNIXTIME()和UNIX_TIMESTAMP函数,或者使用网页工具进行时间戳查看转换,十分繁琐。
做得多了,就想到为什么不写个插件,直接在编辑器里查看转换好了。参考了网络上的一些示例并查阅了Sublime的相关API,过程如下。
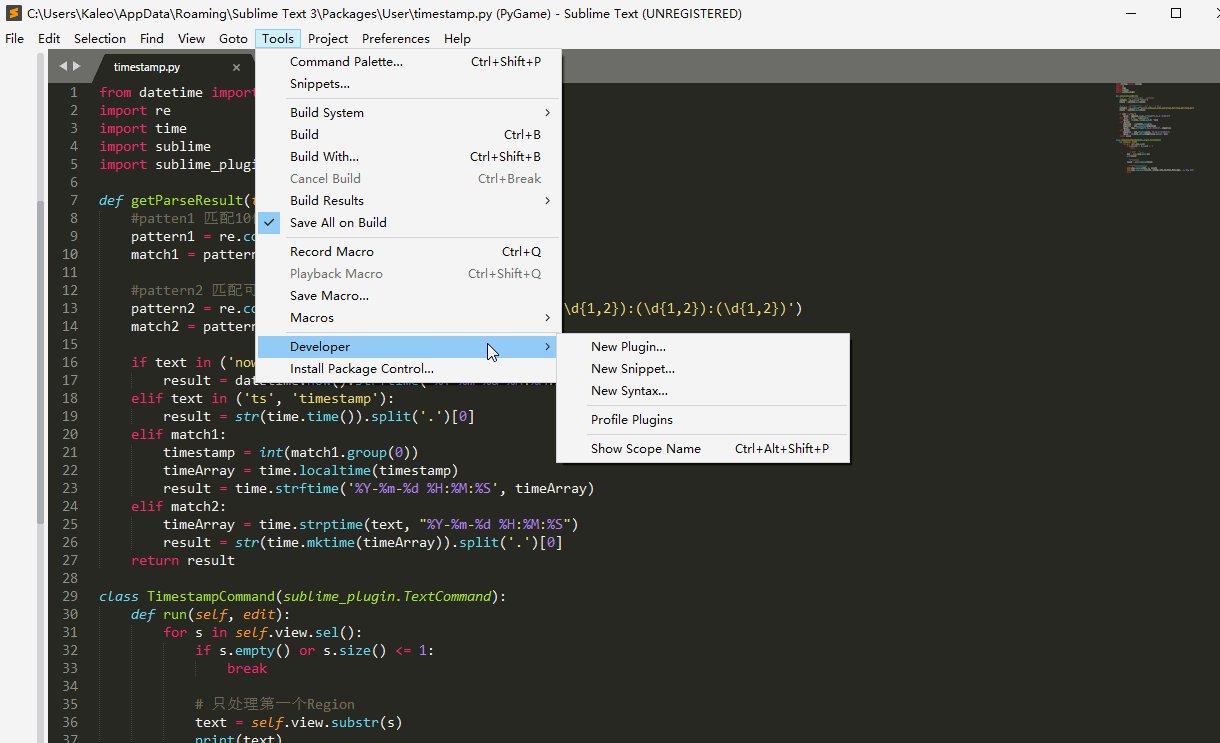
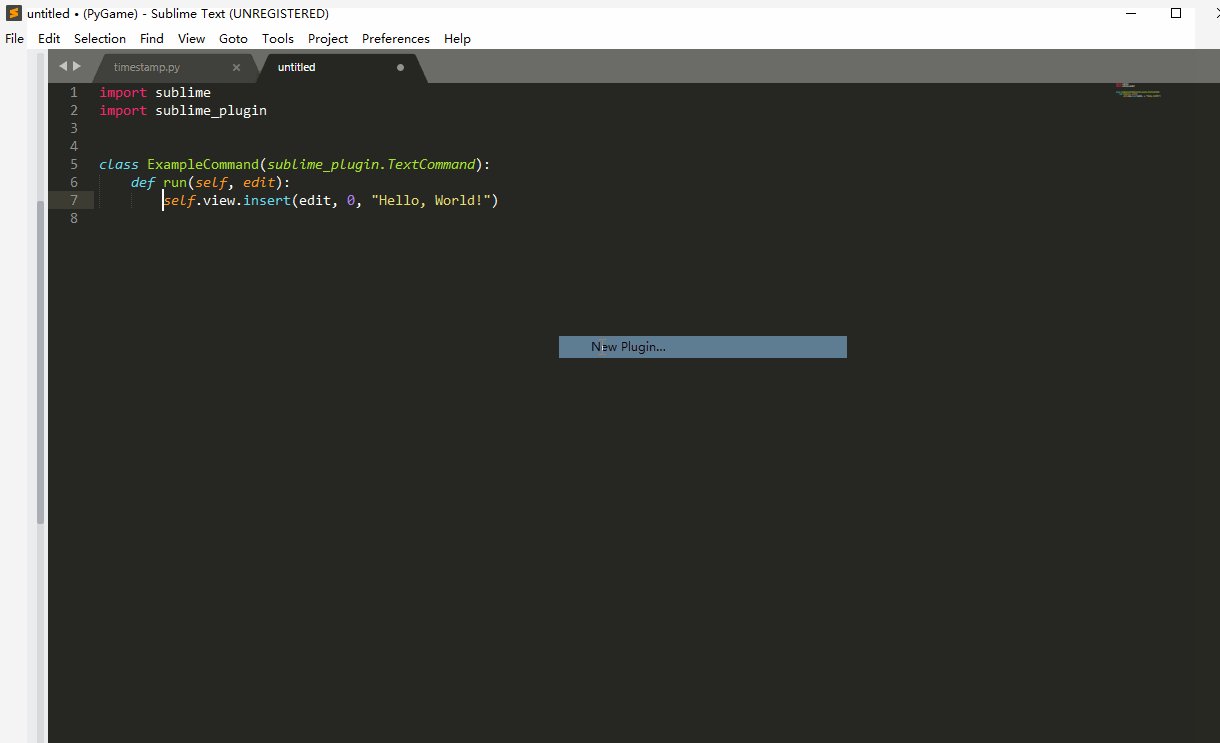
1.依次执行Tools -> Developer -> New Plugin,新建一个插件脚本,命名为timestamp.py

2.添加脚本代码,具体可以看注释:
from datetime import datetime
import re
import time
import sublime
import sublime_plugin
def getParseResult(text):
#patten1 匹配10位整数时间戳(1493283600)
pattern1 = re.compile('^\d{10}')
match1 = pattern1.match(text)
#pattern2 匹配可读时间格式(2017-04-27 17:00:00)
pattern2 = re.compile('^(\d{4})-(\d{1,2})-(\d{1,2})\s(\d{1,2}):(\d{1,2}):(\d{1,2})')
match2 = pattern2.match(text)
if text in ('now'):
result = datetime.now().strftime('%Y-%m-%d %H:%M:%S')
elif text in ('ts', 'timestamp'):
result = str(time.time()).split('.')[0]
elif match1:
timestamp = int(match1.group(0))
timeArray = time.localtime(timestamp)
result = time.strftime('%Y-%m-%d %H:%M:%S', timeArray)
elif match2:
timeArray = time.strptime(text, "%Y-%m-%d %H:%M:%S")
result = str(time.mktime(timeArray)).split('.')[0]
return result
class TimestampCommand(sublime_plugin.TextCommand):
def run(self, edit):
for s in self.view.sel():
if s.empty() or s.size() <= 1:
break
# 只处理第一个Region
text = self.view.substr(s)
print(text)
# 得到转换结果
result = getParseResult(text)
# 进行文本替换并弹窗显示
self.view.replace(edit, s, result)
self.view.show_popup(result, sublime.HIDE_ON_MOUSE_MOVE_AWAY, -1, 600, 600)
break
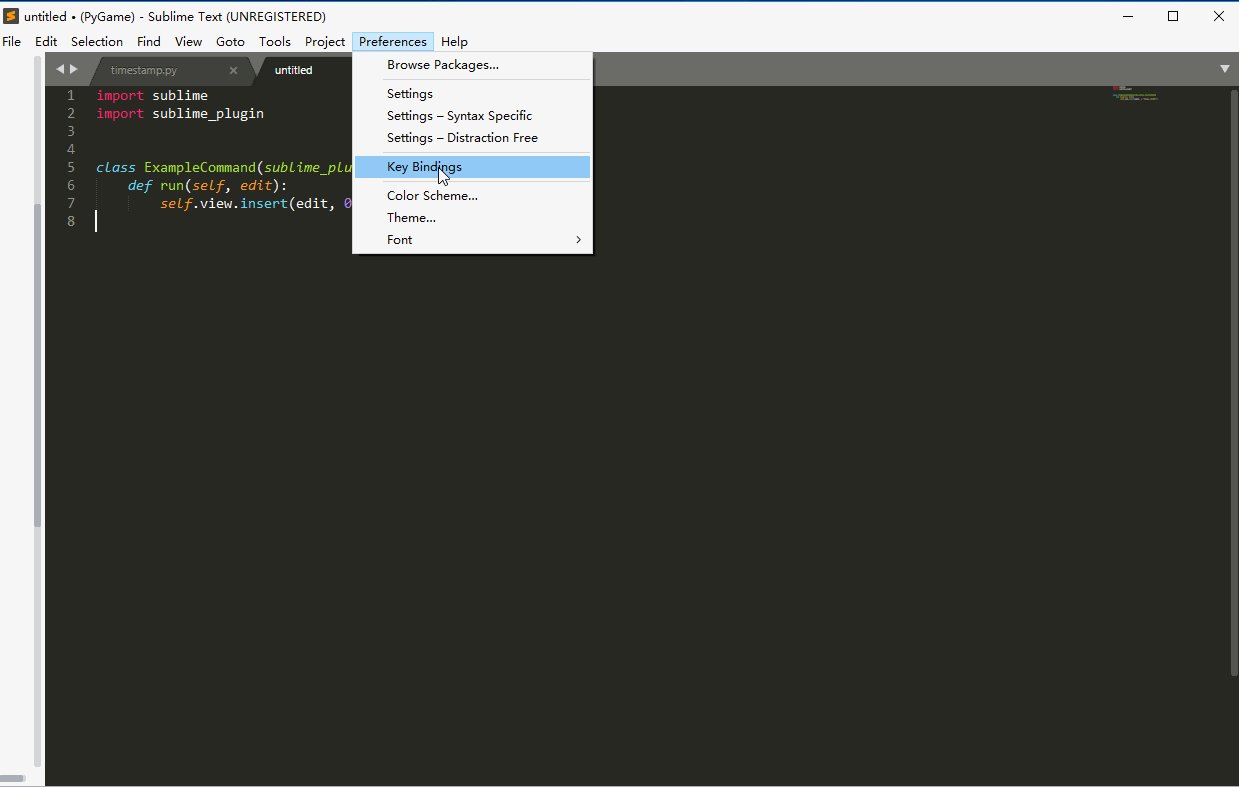
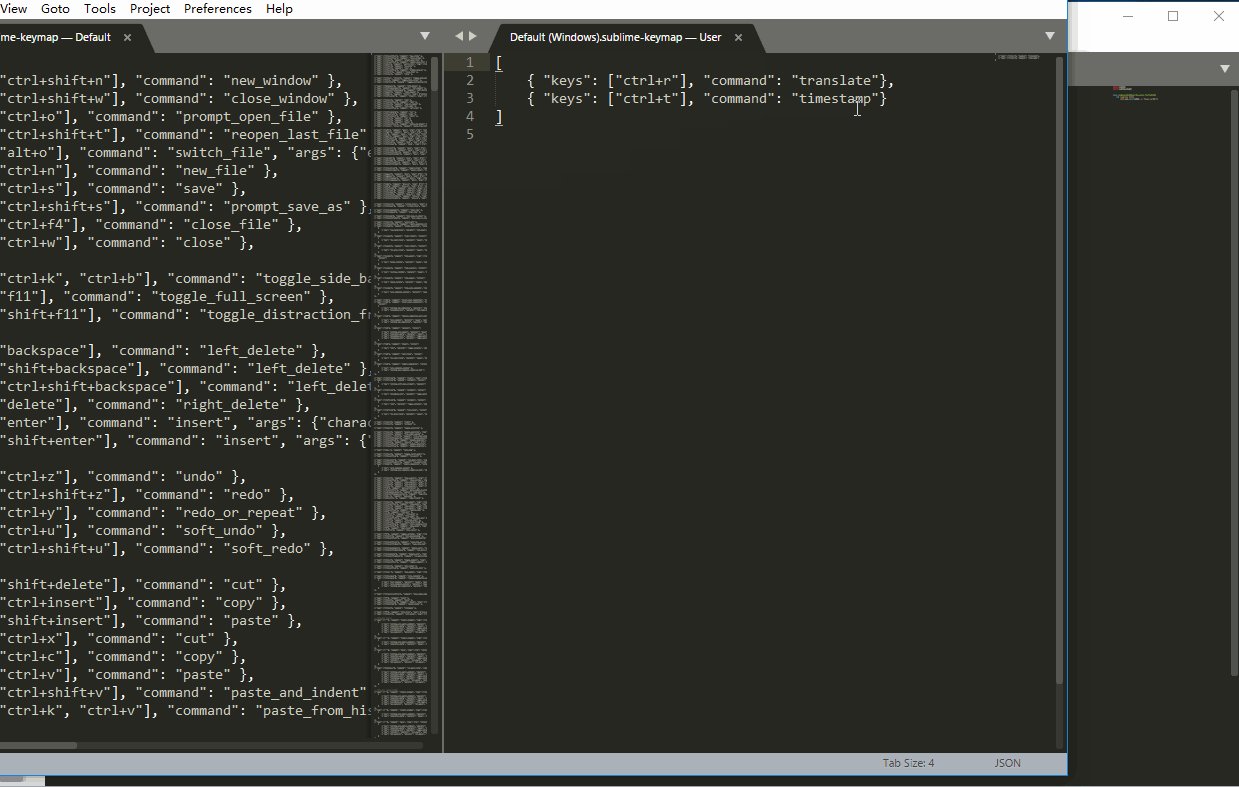
3.进行快捷键绑定,依次执行Preferences -> Key Bindings,添加代码{ "keys": ["ctrl+t"], "command": "timestamp"}

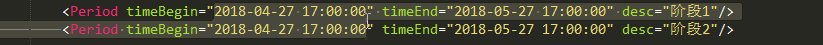
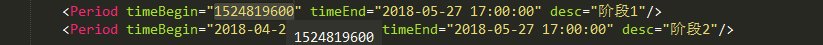
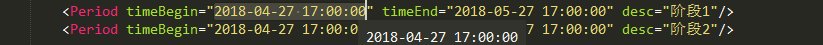
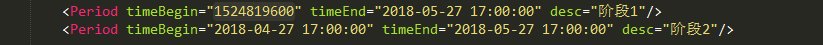
很简单,一个方便查看转换时间戳的插件就写好了。选中文本,按快捷键CTRL+t,效果图:

代码放在了Github,更多欢迎访问个人网站Metazion
Sublime Text3时间戳查看转换插件的开发的更多相关文章
- Sublime Text3下的markdown插件的安装及配置
Sublime Text3下的markdown插件的安装及配置 安装准备--安装Package Control 安装MarkdownEditing 安装Markdown Preview或OmniMar ...
- Sublime Text3快捷键以及常用插件
工若善其事,必先利其器.做为一个web前端开发人员,必须有一个得心应手的编码工具,本人推荐Sublime Text3和WebStorm,但WebStorm太过智能和耗性能了对初学者来说弊大于利,所以我 ...
- sublime text3好用的插件
1.安装package control sublime text3 的安装方法,ctrl+`,调出控制台输入 import urllib.request,os; pf = 'Package Contr ...
- Sublime Text3使用及常用插件
1.安装packages组件: 参考一: https://sublime.wbond.net/installation 参考二: http://blog.csdn.net/superskk6/arti ...
- sublime text3 破解及常用插件
sublime text3 下载 破解 submelime Text > About sublime Text //看是否注册并 查看当前的版本 然后百度或google搜索 'sublime t ...
- sublime text3 安装package control 插件,解决访问被墙的问题
1.在github上下载Package Control的安装包 https://github.com/wbond/sublime_package_control 2.打开sublime存放插件的目录: ...
- Sublime Text3的快捷键和插件
今天重装了一下Sublime Text3,发现了一个不错的网站,关于Sublime Text3的插件安装介绍的很详细,还有右键增强菜单和浏览器打开快捷键的创建.奉上链接 http://www.cnbl ...
- Sublime Text3安装及常用插件安装
为了使用强大好用的代码编辑器来进行selenium3+Python3的自动化测试. 使用Sublime Text 3非常适合. 1.下载安装 首先到http://www.sublimetext.com ...
- mac电脑sublime text3安装pretty json插件
因http://packagecontrol.io/地址被墙无法实现自动安装,导致sublime Text3安装插件非常麻烦,总是出现There Are No Packages Available F ...
随机推荐
- Tomcat(1-1)重置Tomcat8.5管理员的用户名和密码
1.访问 http://localhost:8080/,点击 [manager app],提示输入用户名和密码,admin/admin后报错. 2.解决办法:重置Tomcat8.5管理员的用户名和密 ...
- 转:java中Vector的使用
转:https://www.cnblogs.com/zhaoyan001/p/6077492.html Vector 可实现自动增长的对象数组. java.util.vector提供了向量类(vect ...
- zipline-benchmarks.py文件改写
改写原因:在这个模块中的 get_benchmark_returns() 方法回去谷歌财经下载对应SPY(类似于上证指数)的数据,但是Google上下载的数据在最后写入Io操作的时候会报一个恶心的编码 ...
- SpringMVC(七):@RequestMapping下使用POJO对象绑定请求参数值
Spring MVC会按照请求参数名和POJO属性名进行自动匹配,自动为该对象填充属性值,支持级联属性. 如:address.city.dept.address.province等. 步骤一:定义Ac ...
- MyBatis(三):数据库查询结果不为空,但是使用MyBatis框架查询为空问题
1.这个问题主要和返回字段是否和实体类javabean中的字段是否一致导致的问题. 解决方案: sql语句 : select account_id as "accountId" a ...
- AtomicInteger类的理解及使用
AtomicInteger在多线程并发场景的使用 AtomicInteger提供原子操作来进行Integer的使用,因此十分适合高并发情况下的使用. AtomicInteger位于包package j ...
- CentOS 7下Flannel安装与配置
1. 安装前的准备 etcd 3.2.9 Docker 17.12.0-ce 三台机器10.100.97.236, 10.100.97.92, 10.100.97.81 etcd不同版本之间的差别还是 ...
- [C#]Google Chrome 书签导出并生成 MHTML 文件
目的 因为某些原因需要将存放在 Google Chrome 内的书签导出到本地,所幸 Google Chrome 提供了导出书签的功能. 分析 首先在 Google Chrome 浏览器当中输入 ch ...
- [ABP]浅谈工作单元 在整个 ABP 框架当中的应用
ABP在其内部实现了工作单元模式,统一地进行事务与连接管理. 其核心就是通过 Castle 的 Dynamic Proxy 进行动态代理,在组件注册的时候进行拦截器注入,拦截到实现了 Unit Of ...
- 使用 Cesium 动态加载 GeoJSON 数据
前言 需求是这样的,我需要在地图中显示 08 年到现在的地震情况,地震都是发生在具体的时间点的,那么问题就来了,如何实现地震情况按照时间动态渲染而不是一次全部加载出来. 一. 方案分析 这里面牵扯到两 ...
