微信小程序 发现之旅(一)—— 项目搭建与页面跳转
开发微信小程序需要注册一个小程序账号,具体流程可以参照官方教程:
https://mp.weixin.qq.com/debug/wxadoc/dev/index.html
开通账户之后,在 “开发设置” 中获取到 AppID,然后打开开发工具创建项目
一、创建项目
创建项目的时候,建议把 AppId 填上,不然会影响部分功能的使用
一个 AppId 可以开发多个小程序,不过发布的时候只能发布一个
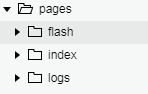
生成的项目结构如下:
其中 project.config.json 是整个项目的配置文件,里面包含了微信(小程序基础库)版本、appid 等信息
具体配置项可以参考 https://developers.weixin.qq.com/miniprogram/dev/devtools/projectconfig.html
utils 文件夹用于存放一些公用脚本,pages 文件夹存放页面文件,app.js、app.json、app.wxss 构成程序主体
二、认识页面
微信小程序中采用 WXML + WXSS + JS + JSON 的方式渲染页面
1. WXML 网页模板,用于编译小程序的 html 部分
微信小程序也采用了MVVM的形式,所以 WXML 实际写法更类似于 Vue
比如常见的用 {{ }} 绑定数据
// 基础绑定
<view> {{ message }} </view> // 组件属性
<view id="item-{{id}}"> </view> // 控制属性
<view wx:if="{{condition}}"> </view>
WXML 还可以实现列表渲染、自定义模板,详情可以查看文档中关于WXML的介绍
需要留意的是,小程序底层将 html 元素都封装成了组件
所以不能在 WXML 文件中直接使用 div、p、span 等标签,而是使用组件
2. WXSS 样式语言,基于CSS扩展
可以直接写CSS样式,但是只支持部分选择器,比如 * 和 > 选择器都是不支持的(现在都能支持了)
另外只有 app.wxss 中的样式是全局样式,对所有组件生效。pages 目录下的 wxss 仅对当前组件生效
WXSS 中还新增了尺寸单位 rpx,并规定屏幕宽度固定为750rpx
所以在宽度为 750px 的设计稿中,1rpx = 750/750 = 1px,
如果是宽度为 640px 的设计稿,1rpx = 750/640 = 1.17px
3. js 还需要解释么
微信小程序中没有再对 js 进行扩展,只是在触发事件的时候,分为 bind 和 catch 两种形式
<view id="outer" bind:tap="handleTap1">
outer view
<view id="middle" catch:tap="handleTap2">
middle view
<view id="inner" bind:tap="handleTap3">
inner view
</view>
</view>
</view>
二者的区别在于,bind 不会阻止冒泡事件向上冒泡,catch 可以阻止冒泡事件向上冒泡
另外,bind 和 catch 后面的冒号可以省略
4. json 页面配置文件
app.json 是小程序的全局配置文件,包括了小程序的所有页面路径、界面表现等
详细配置信息可以查看这里:https://developers.weixin.qq.com/miniprogram/dev/framework/config.html
pages 目录下的 json 文件和 app.json 类似,但是 page.json 只对当前组件生效
三、添加 tabBar
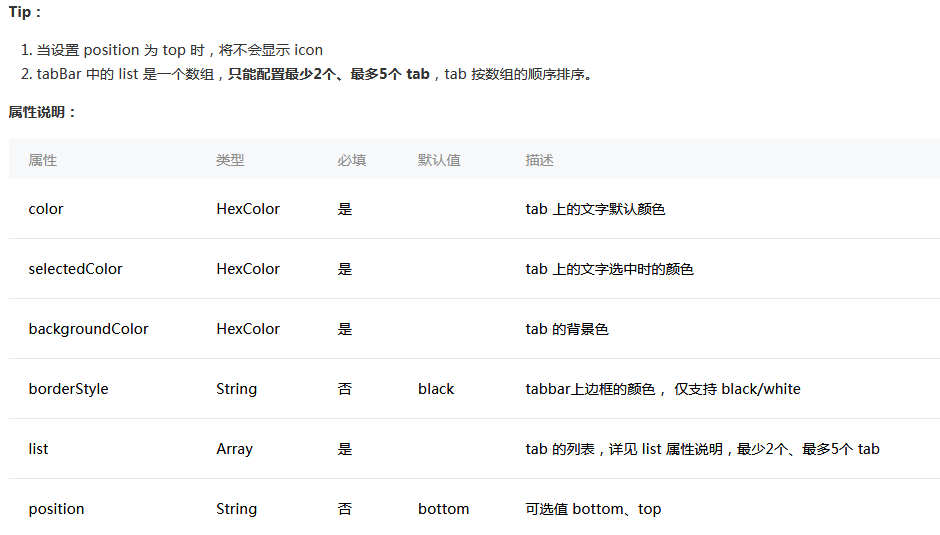
app.json 中有一个配置项 tabBar,可以通过它生成 tab 栏,具体的文档如下:

创建项目时生成的快速模板,包含“首页”和“日志”两个页面,其对应的 tabBar 可以这么写:
"tabBar": {
"selectedColor": "#1296db",
"borderStyle": "#e4e4e4",
"list": [
{
"pagePath": "pages/index/index",
"iconPath": "assets/homepage.png",
"selectedIconPath": "assets/homepage_fill.png",
"text": "首页"
},
{
"pagePath": "pages/logs/logs",
"iconPath": "assets/order.png",
"selectedIconPath": "assets/order_fill.png",
"text": "日志"
}
]
}
这里 list 中的 pagepath 是页面路径,相当于路由地址
iconPath 和 selectedIconPath 指的是对应的图标路径
但图标路径只能是本地图片路径,不能使用网络图片,也无法用 class 引入字体图标
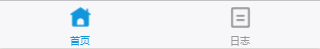
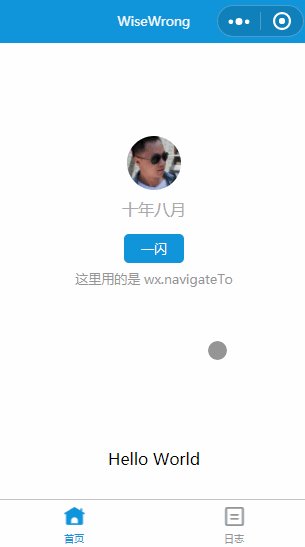
配置好的 tabBar 效果:

四、导航方法
通过 tabBar 可以实现简单的导航跳转功能,此外还可以使用 wx.navigateTo、wx.switchTab 等导航方法来切换页面
如果已经设置了 tabBar,那么在使用这些导航方法的时候,需要注意一些细节:
wx.navigateTo 只能跳转到没有在 tabBar 上配置的页面
如果需要跳转到 tabBar 配置的页面,需要使用 wx.switchTab
举个栗子~
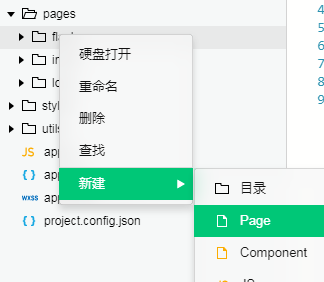
在 pages 下新建一个页面

PS:可以在文件夹下快速创建 page 组成文件(wxml、wxss、js、json)

这下就有了 index、 logs、flash 三个页面
其中 index 和 logs 已经在 tabBar 中的 list 添加了路径,而 flash 没有被添加,所以 tabBar 只有“首页”和“日志”
在三个页面中都添加一个 <button>

并添加对应的事件处理函数

如果所有的页面都使用 wx.navigateTo 方法的话,
当 url: '/pages/index/index' 或者 url: '/pages/logs/logs'
无法正常切换页面
而 url: '/pages/flash/flash' 能正常切换
这时只要在跳转到“首页”和“日志”的方法中,使用 wx.switchTab 就能正常切换

过程如下:

微信小程序 发现之旅(一)—— 项目搭建与页面跳转的更多相关文章
- 微信小程序 发现之旅(二)—— 自定义组件
组件化的项目开发中,组件应当划分为三个层次:组件.模块.页面 微信小程序已经为开发者封装好了基础组件,页面文件(pages)也有了详细的规定 而模块就需要自行开发,并且要和页面文件区分开,这就涉及到自 ...
- 原创+转发:微信小程序navigator、redirectTo、switchTab几种页面跳转方式
什么是事件? 事件是视图层到逻辑层的通讯方式. 事件可以将用户的行为反馈到逻辑层进行处理. 详解(以常见的tap点击事情为例) 模板.wxml代码: <view id="tapTest ...
- 微信小程序 发现之旅(三)—— 组件之间的参数传递
一.URL 传参 当使用 navigateTo() 方法跳转页面的时候,可以在 url 后面接 query 参数 然后在 Page 页面的生命周期函数 onLoad 中可以接收到这些参数 这种方式只能 ...
- 今天微信小程序发现wx.request不好使了,调试报错: 小程序要求的 TLS 版本必须大于等于 1.2
今天微信小程序发现wx.request不好使了,调试报错: 小程序要求的 TLS 版本必须大于等于 1.2 查官方文档 解决方法 在 PowerShell中运行以下内容, 然后重启服务器 # Enab ...
- 微信小程序开发(三)项目目录及文件结构
第二章我们已经创建了一个Hello WXapplet示例小程序.我们从文件目录结构来了解Hello WXapplet项目的构成. 目录结构显示,在小程序项目的根目录下面包含3个app开头的文件(app ...
- 使用wepy开发微信小程序商城第一篇:项目初始化
使用wepy开发微信小程序商城 第一篇:项目初始化 前言: wepy小程序项目初始化的操作,官方文档看了好几遍,感觉写得不是很清楚. 这篇写得挺好的:小程序开发之wepy 1.初始化项目 (1)全局安 ...
- 使用wepy开发微信小程序商城第二篇:路由配置和页面结构
使用wepy开发微信小程序商城 第二篇:路由配置和页面结构 前言: 最近公司在做一个微信小程序的项目,用的是类似于vue的wepy框架.我也借此机会学习和实践一下. 小程序官方文档:https://d ...
- 微信小程序 在canvas画布上划动,页面禁止滑动
要实现微信小程序 在canvas画布上划动,页面禁止滑动,不仅要设置disable-scroll="true",还要要给canvas绑定一个触摸事件才能生效. <canvas ...
- 微信小程序(1)--新建项目
这些天看了一下最近特别火的微信小程序,发现和vue大同小异. 新建项目 为方便初学者了解微信小程序的基本代码结构,在创建过程中,如果选择的本地文件夹是个空文件夹,开发者工具会提示,是否需要创建一个 q ...
随机推荐
- java基础总结(1)安装jdk
卸载java java -version yum remove java yum groupjava java 安装java tar -zxvf jdk-8u60-linu ...
- 开源软件:NoSql数据库 - 图数据库 Cassandra
转载原文:http://www.cnblogs.com/loveis715/p/5299495.html Cassandra简介 在前面的一篇文章<图形数据库Neo4J简介>中,我们介绍了 ...
- ssh_maven之controller层开发
我们已经完成了前两层的开发,现在 只剩下我们的controller层了,对于这一层,我们需要创建一个动作类CustomerAction,另外就是我们的strutss.xml以及我们的applicati ...
- MySql查询正在进行中的事务
用法 SELECT * FROM information_schema.INNODB_TRX 这个只能查询此刻正在进行中的事务,已经完成的是查不到的 表字段定义 The INFORMATION_SCH ...
- 从PRISM开始学WPF(九)交互Interaction?
0x07交互 这是这个系列的最后一篇了,主要介绍了Prism中为我们提供几种弹窗交互的方式. Notification通知式 Prism通过InteractionRequest 来实现弹窗交互,它是一 ...
- 1.7 理解dropout
Dropout为什么有正则化的作用? 下面来直观理解一下. 上面讲到,dropout每次迭代都会让一部分神经元失活,这样使得神经网络会比原始的神经网络规模变小,因此采用一个较小神经网络好像和使用正则化 ...
- [论文阅读] MobileNets: Efficient Convolutional Neural Networks for Mobile Vision Applications (MobileNet)
论文地址:MobileNets: Efficient Convolutional Neural Networks for Mobile Vision Applications 本文提出的模型叫Mobi ...
- AFNetworking 源码解读
最近开始看第三方库优秀源码的计划,这是第一个,AFNetworking来和大家分享一下. AFNetworking 是一个十分优秀的网络框架,简单易用. 在开始之前,最好先了解一下NSURLSessi ...
- ios11,弹出层内的input框光标错位 键盘弹出时,输入信息,光标一直乱跳
之前开发了一个微信项目,维护期中苹果手机突然出现光标错位现象,经过排查,发现是最新的ios11系统的锅. 具体情况:弹出层使用position: fixed:弹出层内附带input/textare ...
- [C#]设计模式-简单工厂-创建型模式
在设计模式当中有三大工厂,分别是 简单工厂.抽象工厂.工厂方法 这三种创建实例的设计模式,这里先从简单工厂将其,从名字就可以看出这是这三种工厂模式当中最为简单的一种实现. 简单工厂一般由以下几个对象组 ...
