基于babylon3D模型研究3D骨骼动画(1)
3D骨骼动画是实现较为复杂3D场景的重要技术,Babylon.js引擎内置了对骨骼动画的支持,但Babylon.js使用的骨骼动画的模型多是从3DsMax、Blender等3D建模工具转换而来,骨骼动画的具体生成方式被透明化。本文从babylon格式的3D模型文件入手,对骨骼动画数据的生成方式进行具体分析,并尝试建立一个简易的3D骨骼动画生成工具。
一、模型文件分析
我们从Babylon.js官方网站上的一个骨骼动画示例开始分析:

(示例地址:https://www.babylonjs-playground.com/frame.html#DMLMIP#1)
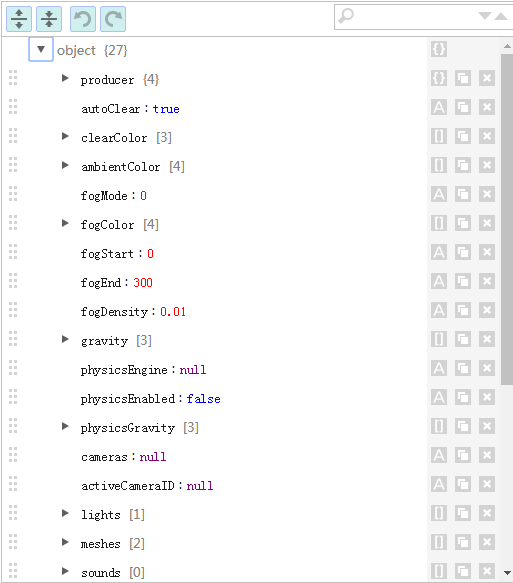
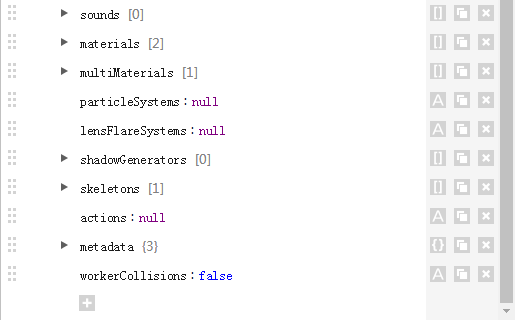
下载示例中的3D模型dummy3.babylon文件后,在JSON工具中展开:


(使用的JSON工具是bejson在线工具,地址:https://www.bejson.com/jsoneditoronline/)
可以看到,这个模型文件中包含了作者信息、背景色、雾效、物理效果、相机、光照、网格、声音、材质、粒子系统、光晕效果、阴影效果、骨骼、行为响应、额外信息、异步碰撞运算标志等场景信息。(也许称之为“场景文件”更合适)
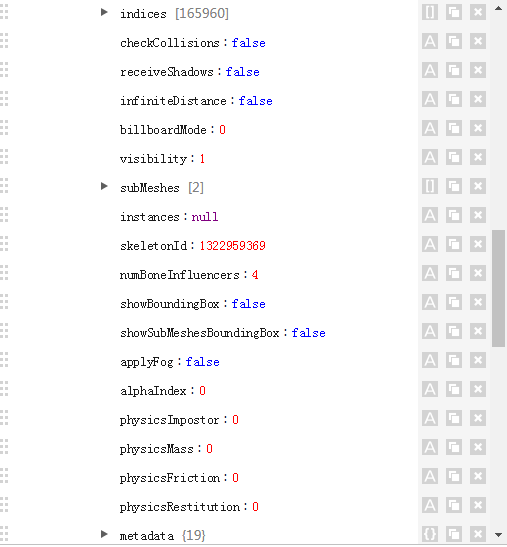
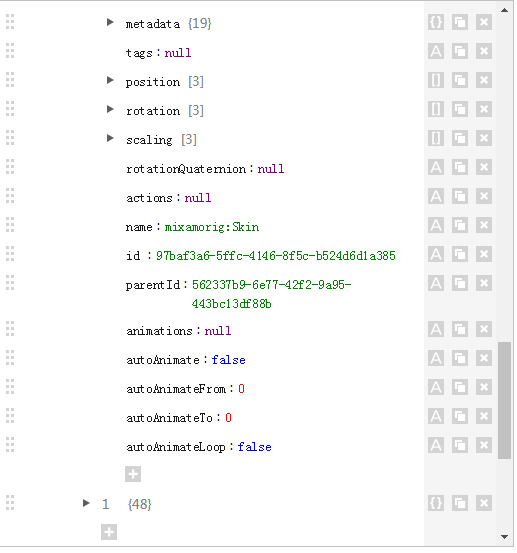
我们主要关注其中与骨骼动画有关的网格数据和骨骼数据,展开网格数据:



其中,positions保存每个顶点在网格自身坐标系中的位置(数组中的每三个元素对应一个顶点),normals保存每个顶点对应的法线方向,uvs是顶点的纹理坐标,indices是顶点的绘制索引。
matricesIndices中保存每一个顶点属于哪一块骨骼,在这个模型里matricesIndices数组每个元素都是数字索引,但是从Babylon.js的这一段代码可以看出:
if (parsedGeometry.matricesIndices) {
if (!parsedGeometry.matricesIndices._isExpanded) {
var floatIndices = [];
for (var i = 0; i < parsedGeometry.matricesIndices.length; i++) {
var matricesIndex = parsedGeometry.matricesIndices[i];
floatIndices.push(matricesIndex & 0x000000FF);
floatIndices.push((matricesIndex & 0x0000FF00) >> 8);
floatIndices.push((matricesIndex & 0x00FF0000) >> 16);
floatIndices.push(matricesIndex >> 24);
}
mesh.setVerticesData(BABYLON.VertexBuffer.MatricesIndicesKind, floatIndices, parsedGeometry.matricesIndices._updatable);
}
else {
delete parsedGeometry.matricesIndices._isExpanded;
mesh.setVerticesData(BABYLON.VertexBuffer.MatricesIndicesKind, parsedGeometry.matricesIndices, parsedGeometry.matricesIndices._updatable);
}
}
if (parsedGeometry.matricesIndicesExtra) {
if (!parsedGeometry.matricesIndicesExtra._isExpanded) {
var floatIndices = [];
for (var i = 0; i < parsedGeometry.matricesIndicesExtra.length; i++) {
var matricesIndex = parsedGeometry.matricesIndicesExtra[i];
floatIndices.push(matricesIndex & 0x000000FF);
floatIndices.push((matricesIndex & 0x0000FF00) >> 8);
floatIndices.push((matricesIndex & 0x00FF0000) >> 16);
floatIndices.push(matricesIndex >> 24);
}
mesh.setVerticesData(BABYLON.VertexBuffer.MatricesIndicesExtraKind, floatIndices, parsedGeometry.matricesIndicesExtra._updatable);
}
else {
delete parsedGeometry.matricesIndices._isExpanded;
mesh.setVerticesData(BABYLON.VertexBuffer.MatricesIndicesExtraKind, parsedGeometry.matricesIndicesExtra, parsedGeometry.matricesIndicesExtra._updatable);
}
}
数组的一个元素也可以保存四个骨骼索引,并且可以使用扩展模式使一个顶点同时和八块骨骼关联。
matricesWeights数组保存每个顶点默认的四块骨骼对顶点姿态影响的权重。
展开骨骼数据:

可以看出同一个场景文件中可以包含多套不同id的骨骼,通过网格的skeletonId属性可以标示使用哪一套骨骼。网格的ranges属性里保存不同动作对应的动画帧数范围,比如第127帧到148帧动画对应机器人奔跑的动作。
展开一个骨骼元素:

经过试验得知,网格的matricesIndices属性中应该保存bones数组的自然索引,而不是bone的index元素。
bone的parentBoneIndex属性表示这个骨骼的“父骨骼”的索引,parentBoneIndex为-1表示这块骨头没有父骨骼(经过试验,Babylon.js只支持一个parentBoneIndex为-1的“根骨骼”,且根骨骼在骨骼数组中的位置应先于所有其他网格,所以可以添加一个不包含动画变化和顶点关联的“空骨骼”作为唯一的根骨骼,以避免出现多个根骨骼)
matrix属性是和骨头关联的顶点在进行了一系列变化之后,最终附加的一个在骨骼当前坐标系中的姿态变化矩阵(?)。
每一块骨骼有一个animation属性保存这个骨骼的动画信息,animation中的dataType=3表示这个动画是对矩阵类型的值进行动态变化,framePerSecond=30表示默认每秒播放30帧,keys里保存了每一个关键帧对应的矩阵值:

在关键帧时和这块骨骼关联的顶点会在骨骼的自身坐标系里进行values矩阵所表示的姿态变化,其父骨骼的姿态变化会和它的姿态变化叠加。
可以看出这个动画的每一个帧都是关键帧,这些数据应该是通过动作捕捉技术获取的。
二、生成并导出骨骼模型:
1、html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>最简单元素测试</title>
<link href="../../CSS/newland.css" rel="stylesheet">
<link href="../../CSS/cannon_cloth.css" rel="stylesheet">
<script src="../../JS/LIB/jquery-1.11.3.min.js"></script>
<script src="../../JS/LIB/stat.js"></script>
<script src="../../JS/LIB/babylon.32.all.max.js"></script><!--这个是3.1-->
<!--script src="../../JS/LIB/numeric-1.2.6.min.js"></script-->
<script src="../../JS/MYLIB/Events.js"></script>
<script src="../../JS/MYLIB/FileText.js"></script>
<script src="../../JS/MYLIB/View.js"></script>
<script src="bones6_sc.js"></script>
<script src="bones6_br.js"></script>
<script src="arr_bones.js"></script>
<script src="ExportBabylonBones.js"></script>
<!--script src="../../JS/MYLIB/exportbabylon.js"></script-->
</head>
<body>
<div id="all_base" style="">
<canvas id="renderCanvas"></canvas>
<div id="fps" style="z-index: 301;"></div>
</div>
</body> <!--script src="../../JS/LIB/dat.gui.min.js"></script-->
<!--script src="gui_br.js"></script-->
<script>
var canvas,engine,scene,gl;
canvas = document.getElementById("renderCanvas");
engine = new BABYLON.Engine(canvas, true);
BABYLON.SceneLoader.ShowLoadingScreen = false;
engine.displayLoadingUI();
var divFps = document.getElementById("fps");
//全局对象
var light0//全局光源
,camera0//主相机
; window.onload=webGLStart;
window.addEventListener("resize", function () {
engine.resize();
}); function webGLStart()
{
//alert("放置断点!");
gl=engine._gl;
createScene();
var advancedTexture = BABYLON.GUI.AdvancedDynamicTexture.CreateFullscreenUI("UI");
var UiPanel = new BABYLON.GUI.StackPanel();
UiPanel.width = "220px";
UiPanel.fontSize = "14px";
UiPanel.horizontalAlignment = BABYLON.GUI.Control.HORIZONTAL_ALIGNMENT_RIGHT;
UiPanel.verticalAlignment = BABYLON.GUI.Control.VERTICAL_ALIGNMENT_CENTER;
advancedTexture.addControl(UiPanel);
// ..
var button = BABYLON.GUI.Button.CreateSimpleButton("but1", "Play Idle");
button.paddingTop = "10px";
button.width = "100px";
button.height = "50px";
button.color = "white";
button.background = "green";
button.onPointerDownObservable.add(function(state,info,coordinates) {
if (state) {
ExportMesh3(arr_mesh);
}
});
UiPanel.addControl(button); MyBeforeRender();
//ExportMesh3(arr_mesh);//这时导出可能还没有进行矩阵计算!!
}
</script>
</html>
引用的文件中stat.js用来生成窗口右上方的帧数显示;
Events.js、FileText.js、View.js里有一些导出模型文件时用到的方法,具体说明可以参考http://www.cnblogs.com/ljzc002/p/5511510.html,当然你也可以使用别的方式导出场景文件;
bones6_sc.js里是建立3D场景的代码;
bones6_br.js是建立渲染循环的代码;
arr_bones.js里是一个直接定义的bones数组;
ExportBabylonBones.js用来生成babylon格式的JSON数据。
52行到71行使用Babylon.js的gui功能在场景中绘制了一个导出按钮(gui操作可以参考http://www.cnblogs.com/ljzc002/p/7699162.html),点击导出按钮时执行场景文件导出操作,较旧版本的Babylon.js需要额外引用dat.gui.min.js和gui_br.js库来支持gui功能,最新的版本则集成了gui功能。
需要注意的是,如果导出操作中包含对顶点位置的计算,则ExportMesh3方法必须在场景开始正常渲染后执行,否则顶点的矩阵信息可能还没有初始化,计算会发生错误,将这一操作放在gui按钮的响应方法里是一个可行的解决方案,因为gui按钮可以点击时,场景一定已经处于正常渲染的状态了。
2、bones6_br.js
/**
* Created by Administrator on 2017/8/30.
*/
//在这里做每一帧之前要做的事,特别是控制输入,要放在这里!!
//var flag_export=0;
function MyBeforeRender()
{
scene.registerBeforeRender(function() {
if(scene.isReady())
{ }
});
engine.runRenderLoop(function () {
engine.hideLoadingUI();
if (divFps) {
// Fps
divFps.innerHTML = engine.getFps().toFixed() + " fps";
}
scene.render();
/*if(flag_export==0)
{
ExportMesh3(arr_mesh);
flag_export=1;
}*/
});
}
渲染循环,没什么特殊的。
3、bones6_sc.js
/**
* Created by Administrator on 2017/8/30.
*/
var arr_mesh=[];
var createScene = function (engine) {
scene = new BABYLON.Scene(engine);
camera0 =new BABYLON.FreeCamera("FreeCamera", new BABYLON.Vector3(0, 0, 0), scene);
camera0.position=new BABYLON.Vector3(0, 0, -80);
camera0.attachControl(canvas, true);
light0 = new BABYLON.HemisphericLight("Hemi0", new BABYLON.Vector3(0, 1, 0), scene); var mat_frame = new BABYLON.StandardMaterial("mat_frame", scene);
mat_frame.wireframe = true; //头部
var vd_head=new BABYLON.VertexData.CreateSphere({diameter:8,diameterY:64,segments:16});
var data_pos=vd_head.positions;
var len =data_pos.length/3;
arr_index=[];
for(var i=0;i<len;i++)
{
var posy=data_pos[i*3+1];
if(posy>16)
{
arr_index.push(2);
}
else if(posy>0)
{
arr_index.push(0);
}
else if(posy>-16)
{
arr_index.push(1);
}
else{
arr_index.push(3);
} }
BABYLON.VertexData.ComputeNormals(vd_head.positions, vd_head.indices, vd_head.normals);//计算法线
var mesh_head=new BABYLON.Mesh("mesh_head",scene);
vd_head.applyToMesh(mesh_head, true);
mesh_head.vertexData=vd_head;
mesh_head.material=mat_frame;
//mesh_head.position.y=58.5;
//mesh_head.position.y=0;
//mesh_head.index_bone=[0,1,2,3];
//mesh_head.index_parentbone=[-1,1,2,3]; var mesh_root=new BABYLON.Mesh("mesh_root",scene);
arr_mesh.push(mesh_root);
mesh_root.index_bone=[-1]; mesh_head.parent=mesh_root;
arr_mesh.push(mesh_head); //ExportMesh3(arr_mesh); return scene;
};
其中arr_mesh是保存场景中所有网格的数组;
场景中包含一个自由相机、一个半球形光源;
mat_frame是一个只显示网格线的材质对象;
VertexData是Babylon.js定义的“顶点数据类”,这里建立了一个椭球体顶点数据对象,球的直径是8,Y轴直径是64,曲面细分度是16;
取得顶点数据对象中的顶点位置数据,按照顶点的Y坐标将其分为四类;
arr_index对应网格的matricesIndices,这里根据高度的不同将顶点和不同的骨骼关联起来;
接下来用这个顶点数据生成一个网格mesh_head,模仿dummy3.babylon的设置,这里还建立了空网格mesh_root作为mesh_head的父网格。需要注意的是“父网格”和“父骨骼”是两回事,父子网格之间的运动传递和父子骨骼之间的运动传递互不影响。
4、arr_bones.js
/**
* Created by lz on 2018/4/17.
*/
var vec_temp2=BABYLON.Vector3.TransformCoordinates(new BABYLON.Vector3(0,16,0),BABYLON.Matrix.RotationX(Math.PI/3))
.add(BABYLON.Vector3.TransformCoordinates(new BABYLON.Vector3(0,16,0),BABYLON.Matrix.RotationX(Math.PI/6)).negate())
.negate(); var arr_bones1=[
{//根骨骼
'animation':{
dataType:3,
framePerSecond:30,
keys:[{
frame:0,
values:BABYLON.Matrix.Identity().toArray()
},{
frame:120,
values:BABYLON.Matrix.RotationX(Math.PI/6).toArray()
},{
frame:240,
values:BABYLON.Matrix.Identity().toArray()
}],
loopBehavior:1,
name:'_bone'+0+'Animation',
property:'_matrix'
},
'index':0,
'matrix':BABYLON.Matrix.Identity().toArray(),//首先尝试把每个基本变换矩阵都设为单位阵
/*这时同一mesh里的不同骨骼不会叠加运动,整个网格表现为一个整体*/
//'matrix':mesh.parent._worldMatrix.clone().invert().multiply(mesh._worldMatrix.clone()).toArray(),//尝试矩阵变化量
//'matrix':mesh._worldMatrix.clone().toArray(),
'name':'_bone'+0,
'parentBoneIndex':-1//是否要求它的父骨骼必须先出现?根骨骼需要最先出现 },
{
'animation':{
dataType:3,
framePerSecond:30,
keys:[{
frame:0,
values:BABYLON.Matrix.Identity().toArray()
},{
frame:120,
values:BABYLON.Matrix.RotationX(Math.PI/6).toArray()
},{
frame:240,
values:BABYLON.Matrix.Identity().toArray()
}],
loopBehavior:1,
name:'_bone'+1+'Animation',
property:'_matrix'
},
'index':1,
//'matrix':BABYLON.Matrix.Identity().multiply(BABYLON.Matrix.Translation(0, 16, 0)).toArray(),//首先尝试把每个基本变换矩阵都设为单位阵
'matrix':BABYLON.Matrix.Identity().toArray(),
/*这时同一mesh里的不同骨骼不会叠加运动,整个网格表现为一个整体*/
//'matrix':mesh.parent._worldMatrix.clone().invert().multiply(mesh._worldMatrix.clone()).toArray(),//尝试矩阵变化量
//'matrix':mesh._worldMatrix.clone().toArray(),
'name':'_bone'+1,
'parentBoneIndex':0//所谓的根骨骼只能有一个?还是根必须最先出现? }, {//最上面一节
'animation':{
dataType:3,
framePerSecond:30,
keys:[{
frame:0,
values:BABYLON.Matrix.Identity().toArray()
},{
frame:120,
/*values:BABYLON.Matrix.RotationX(Math.PI/6).multiply(
BABYLON.Matrix.Translation(vec_temp2.x,vec_temp2.y,vec_temp2.z)
)
.toArray()*/
values:BABYLON.Matrix.RotationX(Math.PI/6).toArray()
},{
frame:240,
values:BABYLON.Matrix.Identity().toArray()
}],
loopBehavior:1,
name:'_bone'+2+'Animation',
property:'_matrix'
},
'index':2,
'matrix':BABYLON.Matrix.Identity().toArray(),//首先尝试把每个基本变换矩阵都设为单位阵
/*这时同一mesh里的不同骨骼不会叠加运动,整个网格表现为一个整体*/
//'matrix':mesh.parent._worldMatrix.clone().invert().multiply(mesh._worldMatrix.clone()).toArray(),//尝试矩阵变化量
//'matrix':mesh._worldMatrix.clone().toArray(),
'name':'_bone'+2,
'parentBoneIndex':0 },
{//最下面一节
'animation':{
dataType:3,
framePerSecond:30,
keys:[{
frame:0,
values:BABYLON.Matrix.Identity().toArray()
},{
frame:120,
values:BABYLON.Matrix.RotationX(Math.PI/6).toArray()
},{
frame:240,
values:BABYLON.Matrix.Identity().toArray()
}],
loopBehavior:1,
name:'_bone'+3+'Animation',
property:'_matrix'
},
'index':3,
'matrix':BABYLON.Matrix.Identity().toArray(),//首先尝试把每个基本变换矩阵都设为单位阵
/*这时同一mesh里的不同骨骼不会叠加运动,整个网格表现为一个整体*/
//'matrix':mesh.parent._worldMatrix.clone().invert().multiply(mesh._worldMatrix.clone()).toArray(),//尝试矩阵变化量
//'matrix':mesh._worldMatrix.clone().toArray(),
'name':'_bone'+3,
'parentBoneIndex':1 }
]
arr_bones1中定义了4块骨骼,参考bones6_sc.js可知,中间偏上的顶点与根骨骼关联,上面和中间偏下的顶点关联的骨骼以根骨骼为父骨骼,下面的顶点关联的骨骼以中间偏下的骨骼为父骨骼。每个骨骼的动画都是从原始姿态起绕x轴旋转30度再返回原始姿态。
5、ExportBabylonBones.js
//重复一个小数组若干次,用来形成巨型数组
function repeatArr(arr,times)
{
var arr_result=[];
for(var i=0;i<times;i++)
{
arr_result=arr_result.concat(arr.concat());
}
return arr_result;
}
function ExportMesh3(arr_mesh)
{
obj_scene=
{
'autoClear': true,
'clearColor': [0,0,0],
'ambientColor': [0,0,0],
'gravity': [0,-9.81,0],
'cameras':[],
'activeCamera': null,
'lights':[],
'materials':[{
'name': 'mat_frame',
'id': 'mat_frame',
'ambient': [1,1,1],
'diffuse': [1,1,1],
'specular': [1,1,1],
'specularPower': 50,
'emissive': [0,0,0],
'alpha': 1,
'backFaceCulling': true,
'diffuseTexture': { },
'wireframe':true
}],
'geometries': {},
'meshes': [],
'multiMaterials': [],
'shadowGenerators': [],
'skeletons': [{id:0,name:"mixamorig:Skin",bones:[],ranges:[],needInitialSkinMatrix:false}],
'sounds': [],
'metadata':{'walkabilityMatrix':[]} }
var len=arr_mesh.length;
//推入每一个网格
for(var i=0;i<len;i++)
{
var obj_mesh={};
var mesh=arr_mesh[i]; obj_mesh.name=mesh.name;
obj_mesh.id=mesh.id;
obj_mesh.materialId='mat_frame';
obj_mesh.position=[mesh.position.x,mesh.position.y,mesh.position.z];
obj_mesh.rotation=[mesh.rotation.x,mesh.rotation.y,mesh.rotation.z];
obj_mesh.scaling=[mesh.scaling.x,mesh.scaling.y,mesh.scaling.z];
obj_mesh.isVisible=true;
obj_mesh.isEnabled=true;
obj_mesh.checkCollisions=false;
obj_mesh.billboardMode=0;
obj_mesh.receiveShadows=true;
if(mesh.geometry)//是有实体的网格
{
var vb=mesh.geometry._vertexBuffers;
obj_mesh.positions=vb.position._buffer._data;
obj_mesh.normals=vb.normal._buffer._data;
obj_mesh.uvs= vb.uv._buffer._data;
obj_mesh.indices=mesh.geometry._indices;
obj_mesh.subMeshes=[{
'materialIndex': 0,
'verticesStart': 0,
'verticesCount': vb.position._buffer._data.length,
'indexStart': 0,
'indexCount': mesh.geometry._indices.length
}];
//这里简单规定每个网格区块对应一块骨骼
//假设所有的区块都绑定到同一个网格上!
//obj_mesh.matricesIndices=repeatArr([mesh.index_bone],vb.position._buffer._data.length/3);
obj_mesh.matricesIndices=arr_index;//repeatArr([mesh.index_bone],vb.position._buffer._data.length/3);
obj_mesh.matricesWeights=repeatArr([1,0,0,0],vb.position._buffer._data.length/3);
obj_mesh.metadata={'rate_depart':0.5};
//InsertBone2(mesh); }
else
{
obj_mesh.positions=[];
obj_mesh.normals=[];
obj_mesh.uvs=[];
obj_mesh.indices=[];
obj_mesh.subMeshes=[{
'materialIndex': 0,
'verticesStart': 0,
'verticesCount': 0,
'indexStart': 0,
'indexCount': 0
}];
obj_mesh.matricesIndices=[];
obj_mesh.matricesWeights=[];
obj_mesh.metadata={'rate_depart':0};
} if(!mesh.parent)//如果是最顶层元素
{
obj_mesh.parentId=null;
obj_mesh.skeletonId=-1;
}
else
{
obj_mesh.parentId=mesh.parent.id;
obj_mesh.skeletonId=0;
}
obj_scene.meshes.push(obj_mesh);
}
obj_scene.skeletons[0].bones=arr_bones1;//装填事先预制的骨骼系统
var str_data=JSON.stringify(obj_scene);
DownloadText(MakeDateStr()+"testscene",str_data,".babylon");
}
其中13到41行,用尽量简单的方式定义了场景文件的场景信息;
接下来将网格数组中每一个网格的信息放入obj_scene对象中;
然后把obj_scene对象转化为 JSON字符串导出,(这里因为Chrome浏览器不支持babylon类型文件,实际使用txt类型文件导出,需要手动把文件后缀名改为babylon。)
三、加载骨骼模型:
1、加载的html页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>预览导出的模型</title>
<link href="../../CSS/newland.css" rel="stylesheet">
<link href="../../CSS/cannon_cloth.css" rel="stylesheet">
<script src="../../JS/LIB/jquery-1.11.3.min.js"></script>
<script src="../../JS/LIB/stat.js"></script>
<script src="../../JS/LIB/babylon.32.all.max.js"></script><!--这个是3.1-->
<!--script src="../../JS/LIB/numeric-1.2.6.min.js"></script-->
<script src="../../JS/MYLIB/Events.js"></script>
<script src="../../JS/MYLIB/FileText.js"></script>
<script src="../../JS/MYLIB/View.js"></script>
<!--script src="../../JS/MYLIB/exportbabylon.js"></script-->
</head>
<body>
<div id="all_base" style="">
<canvas id="renderCanvas"></canvas>
<div id="fps" style="z-index: 301;"></div>
</div>
</body>
<script src="bonesView_sc.js"></script>
<script src="bonesView_br.js"></script>
<!--script src="ExportBabylonBones.js"></script-->
<!--script src="../../JS/LIB/dat.gui.min.js"></script-->
<!--script src="gui_br.js"></script-->
<script>
var canvas,engine,scene,gl;
canvas = document.getElementById("renderCanvas");
engine = new BABYLON.Engine(canvas, true);
BABYLON.SceneLoader.ShowLoadingScreen = false;
engine.displayLoadingUI();
var divFps = document.getElementById("fps");
//全局对象
var light0//全局光源
,camera0//主相机
; window.onload=webGLStart;
window.addEventListener("resize", function () {
engine.resize();
}); function webGLStart()
{
//alert("放置断点!");
gl=engine._gl;
createScene();
MyBeforeRender();
//ExportMesh1(arr_mesh);
}
</script>
</html>
前台没有什么特殊的,渲染循环代码也与导出时一样
2、bonesView_sc.js
/**
* Created by Administrator on 2017/8/30.
*/
var skeleton;
var createScene = function (engine) {
scene = new BABYLON.Scene(engine);
BABYLON.Animation.AllowMatricesInterpolation = true;
camera0 =new BABYLON.FreeCamera("FreeCamera", new BABYLON.Vector3(0, 0, 0), scene);
camera0.position=new BABYLON.Vector3(0, 0, -80);
camera0.attachControl(canvas, true);
light0 = new BABYLON.HemisphericLight("Hemi0", new BABYLON.Vector3(0, 1, 0), scene); var mat_frame = new BABYLON.StandardMaterial("mat_frame", scene);
mat_frame.wireframe = true;
var mat_green = new BABYLON.StandardMaterial("mat_green", scene);
mat_green.diffuseColor = new BABYLON.Color3(0, 1, 0); var mesh_base=new BABYLON.MeshBuilder.CreateSphere("mesh_base",{diameter:1},scene);
mesh_base.material=mat_green;
var mesh_base1=new BABYLON.MeshBuilder.CreateSphere("mesh_base1",{diameter:1},scene);
mesh_base1.position.y=16;
mesh_base1.material=mat_green;
var mesh_base2=new BABYLON.MeshBuilder.CreateSphere("mesh_base2",{diameter:1},scene);
mesh_base2.position.y=-16;
mesh_base2.material=mat_green; BABYLON.SceneLoader.ImportMesh("", "", "testscene3.babylon", scene
, function (newMeshes, particleSystems, skeletons) {//载入完成的回调函数
var mesh_test=newMeshes[0];
//var totalFrame=skeletons[0]._scene._activeSkeletons.data.length;
skeleton=skeletons[0];
scene.beginAnimation(skeleton, 0, 240, true, 0.2);//缺失了中间的部分!!没有自动插值!!!! }); return scene;
};
这段代码建立了skeleton全局对象保存从场景文件中加载的骨骼信息(skeleton翻译成中文是“骷髅”,指多块骨头的联合体);
第18到25行建立三个小圆球作为空间中的参考点;
接下来使用Babylon.js的场景加载器SceneLoader加载场景文件,Babylon.js还有一个可以加载场景文件的工具叫做资源管理器AssetsManager,后者的功能更加丰富。
ImportMesh的第一个参数是指明加载文件中的哪个对象,为空表示全部加载,第二个参数是资源url的绝对路径或者相对路径,第三个参数是文件名,第五个参数是加载成功的回调函数。回调函数的第一个参数是加载的网格列表,第二个参数是加载的粒子系统列表,第三个参数是骨骼列表。
语句scene.beginAnimation(skeleton, 0, 240, true, 0.2);启动骨骼动画skeleton,执行0到240帧,循环标志为true,用0.2倍速播放。需要注意的是3.1版本之前的Babylon.js不支持对动画中的矩阵变换进行插值操作,3.1之后的版本可以通过设置BABYLON.Animation.AllowMatricesInterpolation = true;来开启矩阵插值。
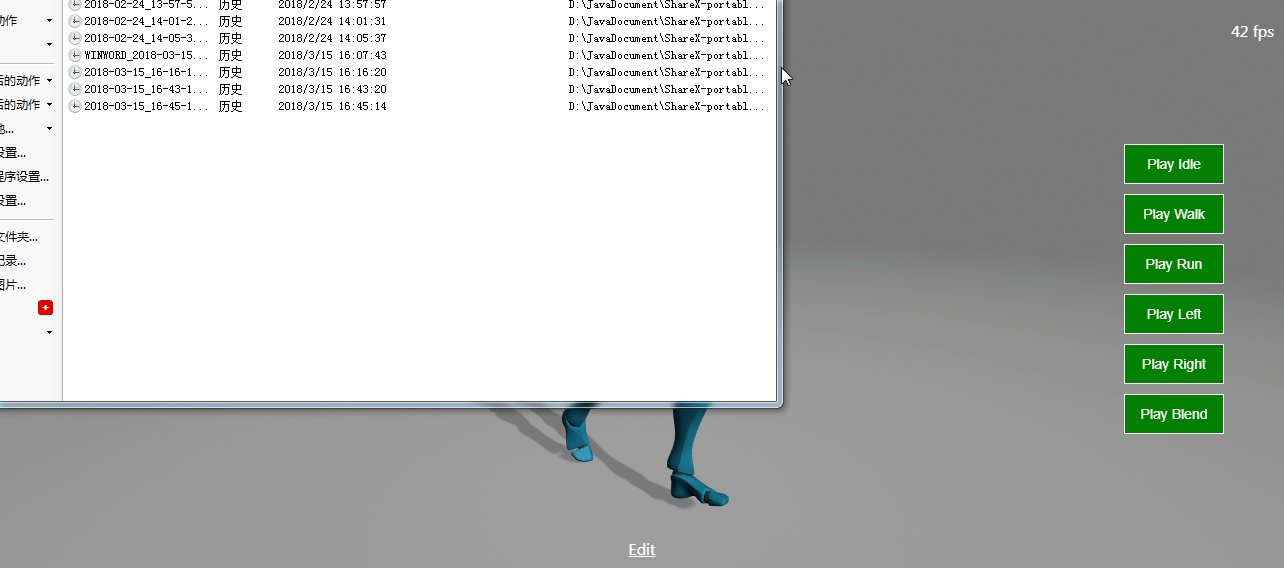
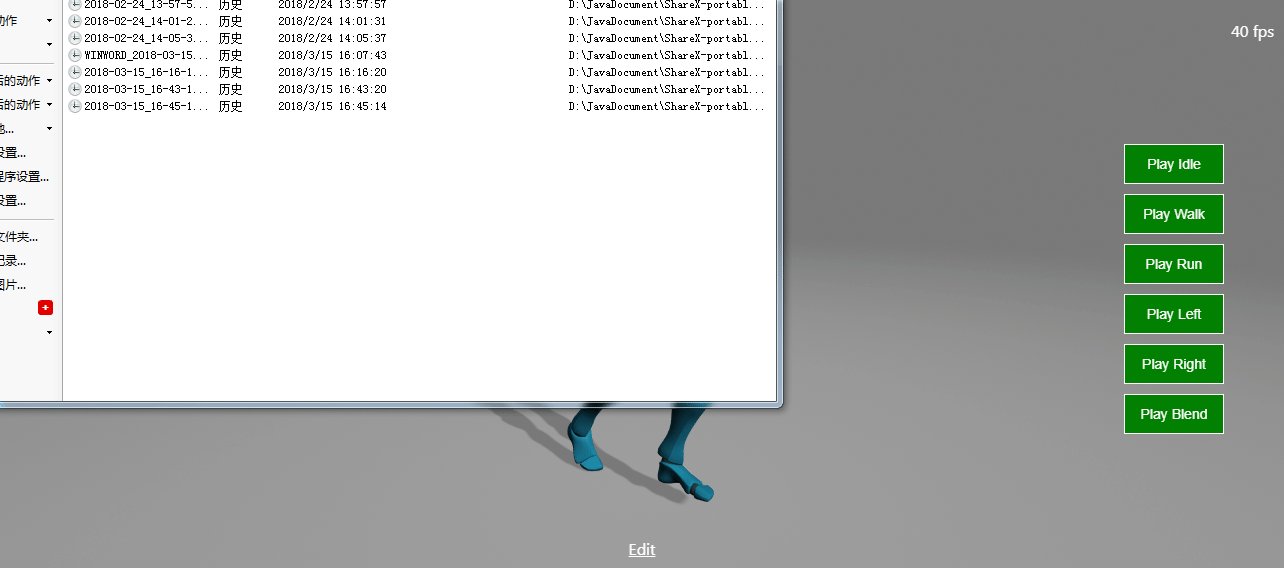
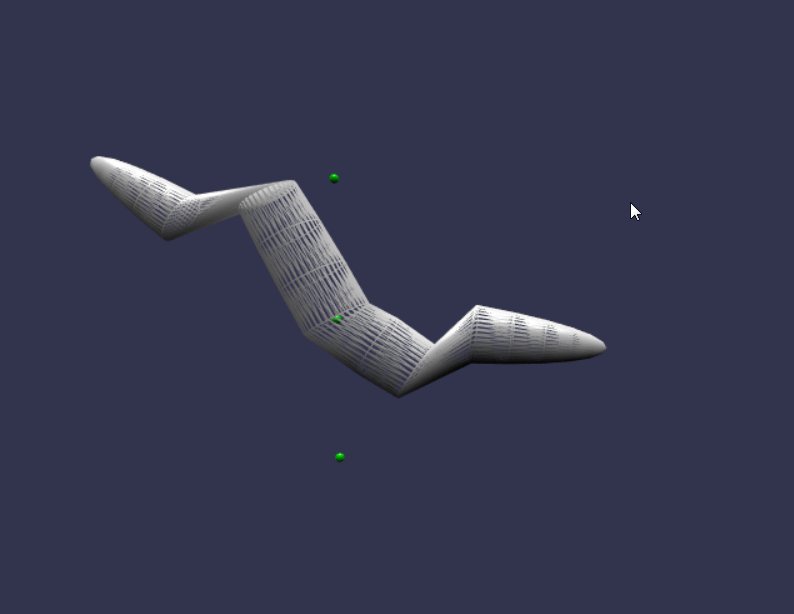
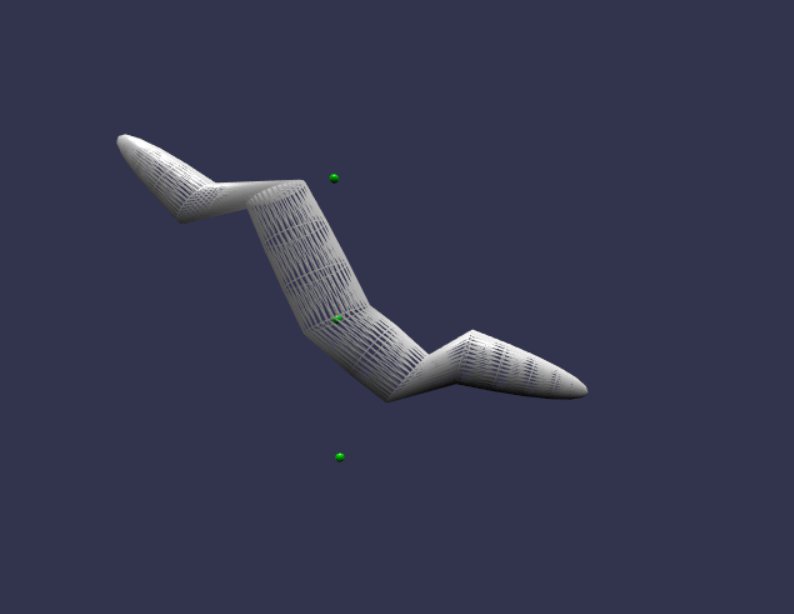
3、观察骨骼动画运行效果:
可以观察到,所有顶点的矩阵变化都以网格的中心为坐标原点(所以不和中心直接相连的骨骼会出现“断裂”),并且子骨骼会继承父骨骼的姿态变化,比如中间偏上的骨骼旋转了30度,中间偏下的骨骼则偏转了60度。
四、坐标变换
经过试验,更改bone的matrix属性并不能解决骨骼断裂问题(?),所以考虑在每一个关键帧中加入坐标变换,将子骨骼的所有顶点移动到与父骨骼相连的位置。
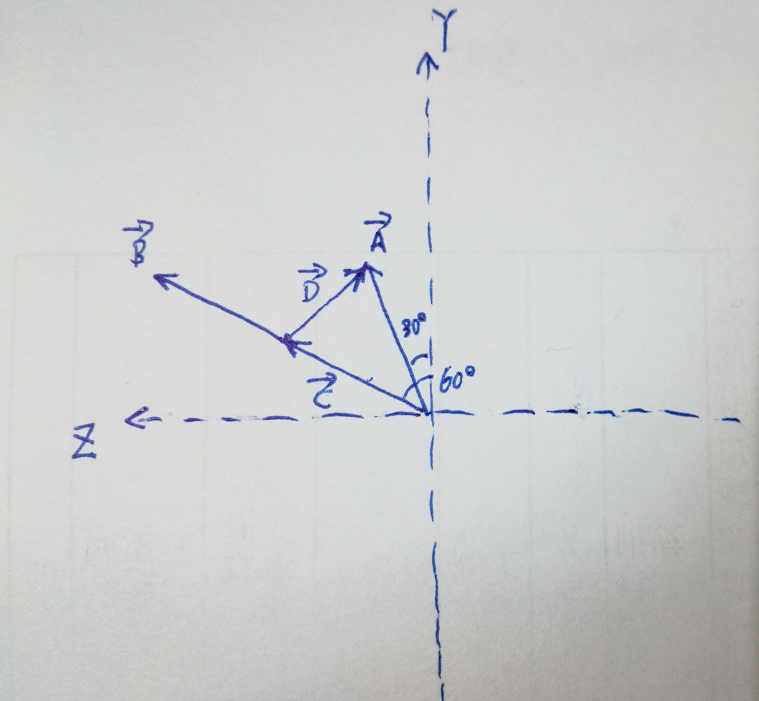
1、位移向量计算:

这里假设中间偏上的骨骼对应向量A,最上面的骨骼对应向量B,因为骨骼B一直相对于网格原点进行姿态变化,所以骨骼B的底部顶点就好像是从原点经过向量C位移得到的一样,所以求得的向量D=A-C就是把骨骼B的底部移动到骨骼A顶部所需的向量。
计算代码如下:
vec_temp2=BABYLON.Vector3.TransformCoordinates(new BABYLON.Vector3(0,16,0),BABYLON.Matrix.RotationX(Math.PI/6))
.subtract(BABYLON.Vector3.TransformCoordinates(new BABYLON.Vector3(0,16,0),BABYLON.Matrix.RotationX(Math.PI/3)));
其中的矩阵运算方法和向量计算API可以查看Babylon.js的官方文档:http://doc.babylonjs.com/api/
通过矩阵变换,让骨骼B的所有顶点都移动这个向量:
//最上面一节
'animation':{
dataType:3,
framePerSecond:30,
keys:[{
frame:0,
values:BABYLON.Matrix.Identity().toArray()
},{
frame:120,
values:BABYLON.Matrix.RotationX(Math.PI/6).multiply(
BABYLON.Matrix.Translation(vec_temp2.x,vec_temp2.y,vec_temp2.z)
)
.toArray()
//values:BABYLON.Matrix.RotationX(Math.PI/6).toArray()
},{
frame:240,
values:BABYLON.Matrix.Identity().toArray()
}],
loopBehavior:1,
name:'_bone'+2+'Animation',
property:'_matrix'
},
重新导出场景文件并加载:

可以看到断裂情况得到了改善
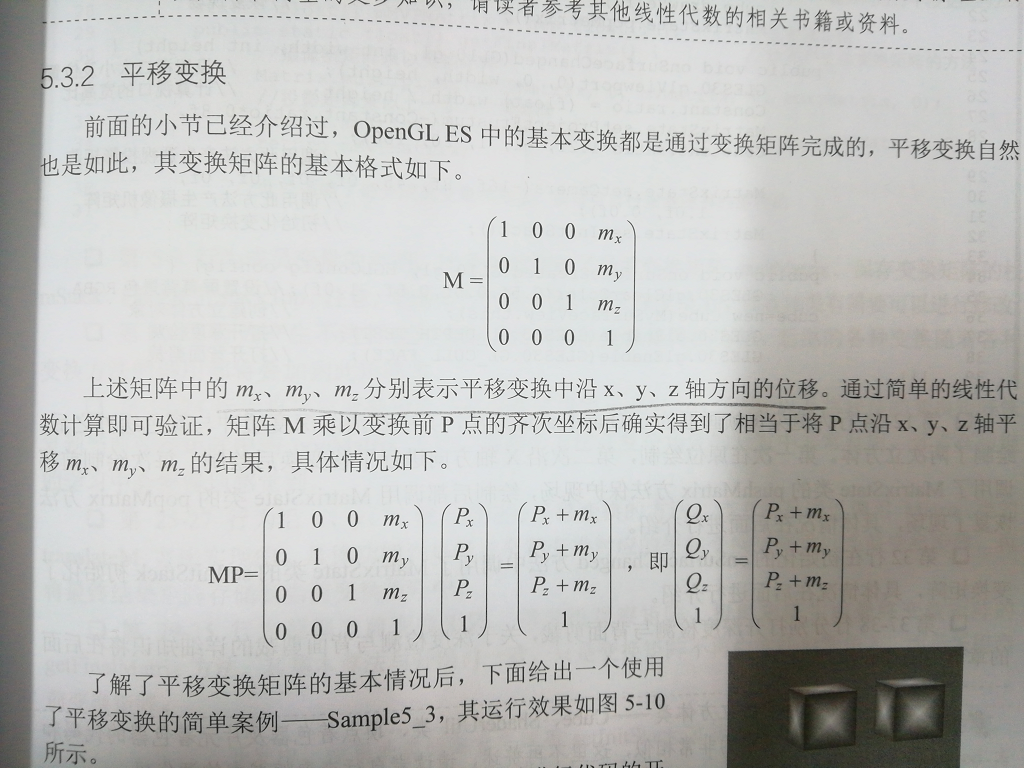
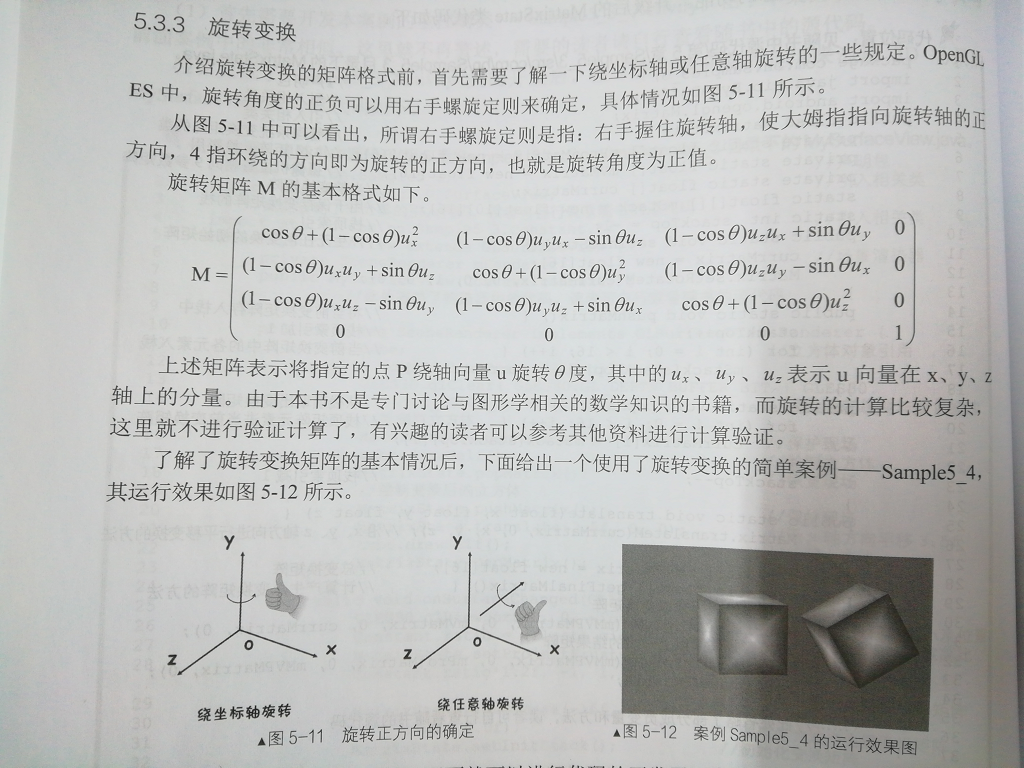
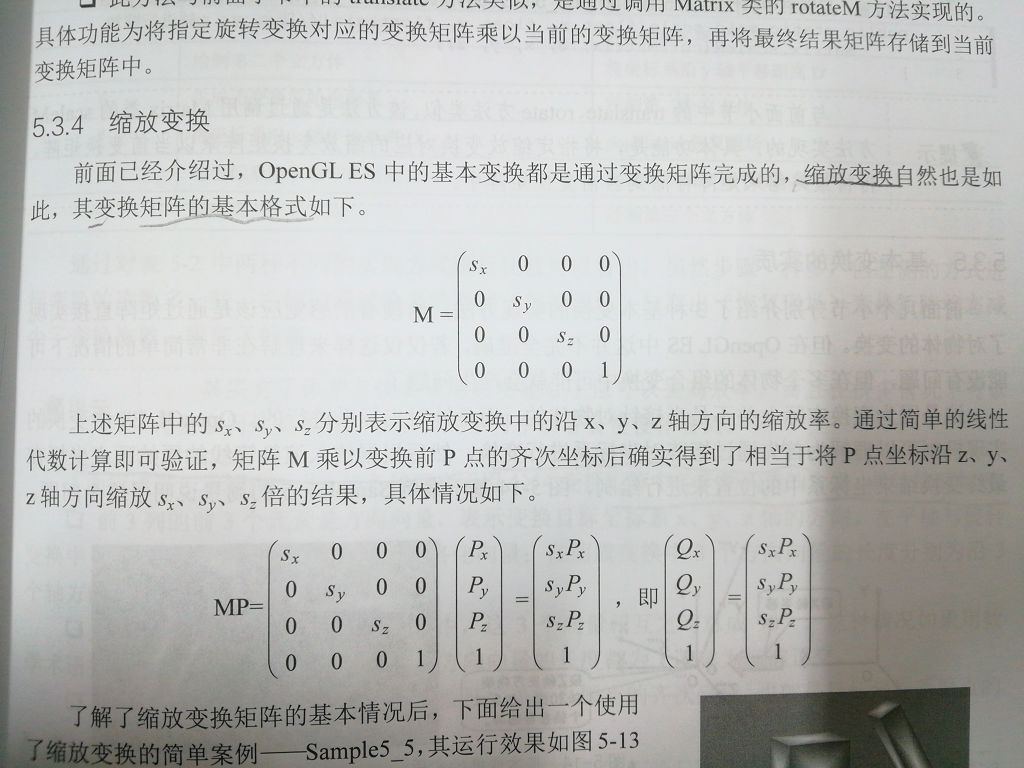
2、矩阵变换简介:
数学家通过观察发现:向量的缩放、位置和姿态变化信息可以保存在一些矩形排列的数字阵里,同时这些矩阵之间可以定义矩阵的乘法,其乘积就是两个矩阵的变化效果的累积。
对于表示三维空间中位置和运动的三维向量来说,它使用保存变化信息的矩阵是4*4的方阵,这种:
1 0 0 0
0 1 0 0
0 0 1 0
0 0 0 1
左上到右下对角线为1,其他全为0的方阵叫做单位矩阵,它表示不对向量的缩放、位置、姿态进行任何变化。
在OpenGL中矩阵通常用数组形式表示,矩阵被从左到右分成列,每一列从上到下推入数组,上面的矩阵再OpenGL中以类似[1,0,0,0,0,1,0,0,0,0,1,0,0,0,0,1]的数据结构保存。
具体的矩阵变换规则如下:


虽然OpenGL默认使用右手坐标系,但Babylon.js默认使用的是左手坐标系,矩阵变换规则也要随之调整

如果非对角线元素不为0,则把矩阵的这一列当做一个向量,这个向量的长度就是这一维度的缩放比例(?)。
(图片取自《OpenGL ES 3.x 游戏开发》,吴亚峰编著,人民邮电出版社出版)
五、在多个网格中实现骨骼动画
dummy3.babylon将物体的所有区块整合成一个非常复杂的网格,让后将同一个网格的不同位置顶点和不同的骨骼关联起来,这时所有的骨骼动画都将网格的中心作为坐标原点,那么是否可以同时使用多个网格,给每个网格绑定不同的骨骼呢?
1、html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>验证基础关键帧的变换</title>
<link href="../../CSS/newland.css" rel="stylesheet">
<link href="../../CSS/cannon_cloth.css" rel="stylesheet">
<script src="../../JS/LIB/jquery-1.11.3.min.js"></script>
<script src="../../JS/LIB/stat.js"></script>
<script src="../../JS/LIB/babylon.32.all.max.js"></script><!--这个是3.1-->
<!--script src="../../JS/LIB/numeric-1.2.6.min.js"></script-->
<script src="../../JS/MYLIB/Events.js"></script>
<script src="../../JS/MYLIB/FileText.js"></script>
<script src="../../JS/MYLIB/View.js"></script>
<!--script src="../../JS/MYLIB/exportbabylon.js"></script-->
</head>
<body>
<div id="all_base" style="">
<canvas id="renderCanvas"></canvas>
<div id="fps" style="z-index: 301;"></div>
</div>
</body>
<script src="bones5_sc.js"></script>
<script src="bones5_br.js"></script>
<script src="ExportBabylonBones2.js"></script>
<!--script src="CookBones.js"></script-->
<!--script src="../../JS/LIB/dat.gui.min.js"></script-->
<!--script src="gui_br.js"></script-->
<script>
var canvas,engine,scene,gl;
canvas = document.getElementById("renderCanvas");
engine = new BABYLON.Engine(canvas, true);
BABYLON.SceneLoader.ShowLoadingScreen = false;
engine.displayLoadingUI();
var divFps = document.getElementById("fps");
//全局对象
var light0//全局光源
,camera0//主相机
; window.onload=webGLStart;
window.addEventListener("resize", function () {
engine.resize();
}); function webGLStart()
{
//alert("放置断点!");
gl=engine._gl;
createScene();
var advancedTexture = BABYLON.GUI.AdvancedDynamicTexture.CreateFullscreenUI("UI");
var UiPanel = new BABYLON.GUI.StackPanel();
UiPanel.width = "220px";
UiPanel.fontSize = "14px";
UiPanel.horizontalAlignment = BABYLON.GUI.Control.HORIZONTAL_ALIGNMENT_RIGHT;
UiPanel.verticalAlignment = BABYLON.GUI.Control.VERTICAL_ALIGNMENT_CENTER;
advancedTexture.addControl(UiPanel);
// ..
var button = BABYLON.GUI.Button.CreateSimpleButton("button", "Play Idle");
button.paddingTop = "10px";
button.width = "100px";
button.height = "50px";
button.color = "white";
button.background = "green";
button.onPointerDownObservable.add(function(state,info,coordinates) {
if (state) {
ExportMesh(arr_mesh,0);
}
});
UiPanel.addControl(button);
var button1 = BABYLON.GUI.Button.CreateSimpleButton("button1", "Export");
button1.paddingTop = "10px";
button1.width = "100px";
button1.height = "50px";
button1.color = "white";
button1.background = "green";
button1.onPointerDownObservable.add(function(state,info,coordinates) {
if (state) {
ExportMesh(arr_mesh,1);
}
});
UiPanel.addControl(button1);
MyBeforeRender();
}
</script>
</html>
为了方便测试,将场景文件的生成和预览放在同一个网页之中进行,这里添加了一个直接在当前窗口预览场景文件的gui按钮,渲染循环文件无变化
2、bones5_sc.js
/**
* Created by Administrator on 2017/8/30.
*/
var arr_mesh=[];
var createScene = function (engine) {
scene = new BABYLON.Scene(engine);
BABYLON.Animation.AllowMatricesInterpolation = true;
camera0 =new BABYLON.FreeCamera("FreeCamera", new BABYLON.Vector3(0, 0, 0), scene);
camera0.position=new BABYLON.Vector3(0, 0, -80);
camera0.attachControl(canvas, true);
light0 = new BABYLON.HemisphericLight("Hemi0", new BABYLON.Vector3(0, 1, 0), scene); var mat_frame = new BABYLON.StandardMaterial("mat_frame", scene);
mat_frame.wireframe = true;
var mat_reb = new BABYLON.StandardMaterial("mat_reb", scene);
mat_reb.diffuseColor = new BABYLON.Color3(1, 0, 0);
var mat_green = new BABYLON.StandardMaterial("mat_green", scene);
mat_green.diffuseColor = new BABYLON.Color3(0, 1, 0);
var mat_blue = new BABYLON.StandardMaterial("mat_blue", scene);
mat_blue.diffuseColor = new BABYLON.Color3(0, 0, 1); var mesh_base=new BABYLON.MeshBuilder.CreateSphere("mesh_base",{diameter:1},scene);
mesh_base.material=mat_green;
mesh_base.position.x=20;
var mesh_base1=new BABYLON.MeshBuilder.CreateSphere("mesh_base1",{diameter:1},scene);
mesh_base1.position.y=10;
mesh_base1.position.x=20;
mesh_base1.material=mat_green;
var mesh_base2=new BABYLON.MeshBuilder.CreateSphere("mesh_base2",{diameter:1},scene);
mesh_base2.position.y=-10;
mesh_base2.position.x=20;
mesh_base2.material=mat_green; var mesh1=new BABYLON.MeshBuilder.CreateCylinder("mesh1",{height :10,diameter:0.5},scene);
mesh1.position.x=-20;
mesh1.material=mat_frame;
mesh1.arr_anikey=[BABYLON.Matrix.RotationX(Math.PI/2)];
mesh1.arr_anikey2=[];
mesh1.arr_anikey3=[];
var vb=mesh1.geometry._vertexBuffers;
mesh1.matricesIndices=repeatArr([1],vb.position._buffer._data.length/3);
mesh1.matricesWeights=repeatArr([1,0,0,0],vb.position._buffer._data.length/3);
mesh1.bones=[{
'animation':{
dataType:3,
framePerSecond:30,
keys:[{
frame:0,
values:BABYLON.Matrix.Identity().toArray()
},{
frame:120,
values:mesh1.arr_anikey[0].toArray()
},{
frame:240,
values:BABYLON.Matrix.Identity().toArray()
}],
loopBehavior:1,
name:'_bone'+1+'Animation',
property:'_matrix'
},
'index':1,
'matrix':BABYLON.Matrix.Identity().toArray(),
'name':'_bone'+1,
'parentBoneIndex':0
}];
mesh1.bones[0].animation.keys=ExtendAnimations2(mesh1);
arr_mesh.push(mesh1); var mesh2=new BABYLON.MeshBuilder.CreateCylinder("mesh2",{height :10,diameter:0.5},scene);
mesh2.parent=mesh1;
mesh2.position.y=10;
mesh2.material=mat_frame;
var vb=mesh2.geometry._vertexBuffers;
mesh2.matricesIndices=repeatArr([2],vb.position._buffer._data.length/3);
mesh2.matricesWeights=repeatArr([1,0,0,0],vb.position._buffer._data.length/3);
mesh2.arr_jointpos=[new BABYLON.Vector3(0,5,0)];//如果这个网格的骨骼是子元素,那么在这里保存这个子元素的关节点在其父元素坐标中的位置
mesh2.arr_anikey=[BABYLON.Matrix.RotationZ(Math.PI/2)];//骨骼在网格自身坐标系中的关键帧
mesh2.arr_anikey2=[BABYLON.Matrix.RotationX(Math.PI/2)];//这个骨骼的父骨骼的坐标变换量
mesh2.vec3_temp=BABYLON.Vector3.TransformCoordinates(mesh2.arr_jointpos[0].clone(),mesh2.arr_anikey2[0])
.add(BABYLON.Vector3.TransformCoordinates(mesh2.position.clone().subtract(mesh2.arr_jointpos[0]),mesh2.arr_anikey[0].multiply(mesh2.arr_anikey2[0])))
.add(mesh2.position.clone().negate()); mesh2.bones=[{
'animation':{
dataType:3,
framePerSecond:30,
keys:[{
frame:0,
values:BABYLON.Matrix.Identity().toArray()
},{
frame:120,
//values:mesh2.arr_anikey[0].multiply(BABYLON.Matrix.Translation(mesh2.vec3_temp.x,mesh2.vec3_temp.y,mesh2.vec3_temp.z)).toArray()
values:mesh2.arr_anikey[0].toArray()
},{
frame:240,
values:BABYLON.Matrix.Identity().toArray()
}],
loopBehavior:1,
name:'_bone'+2+'Animation',
property:'_matrix'
},
'index':2,
'matrix':BABYLON.Matrix.Identity().toArray(),
'name':'_bone'+2,
'parentBoneIndex':1
}];
arr_mesh.push(mesh2); var mesh3=new BABYLON.MeshBuilder.CreateCylinder("mesh3",{height :10,diameter:0.5},scene);
mesh3.parent=mesh2;
mesh3.position.y=10;
mesh3.material=mat_frame;
var vb=mesh3.geometry._vertexBuffers;
var data_pos=vb.position._buffer._data;
var len=data_pos.length/3;
mesh3.matricesIndices=repeatArr([3],vb.position._buffer._data.length/3);
mesh3.matricesWeights=repeatArr([1,0,0,0],vb.position._buffer._data.length/3);
mesh3.arr_jointpos=[new BABYLON.Vector3(0,5,0)];//如果这个网格的骨骼是子元素,那么在这里保存这个子元素的关节点在其父元素坐标中的位置
mesh3.arr_anikey=[BABYLON.Matrix.RotationX(Math.PI/2)];//骨骼在网格自身坐标系中的关键帧
mesh3.arr_anikey2=[BABYLON.Matrix.RotationX(Math.PI/2).multiply(BABYLON.Matrix.RotationZ(Math.PI/2))];//经过父元素层层累加后的关键帧
mesh3.arr_anikey3=[];
mesh3.vec3_temp=BABYLON.Vector3.TransformCoordinates(mesh3.arr_jointpos[0].clone(),mesh3.arr_anikey2[0])
.add(BABYLON.Vector3.TransformCoordinates(mesh3.position.clone().subtract(mesh3.arr_jointpos[0]),mesh3.arr_anikey[0].multiply(mesh3.arr_anikey2[0])))
.add(mesh3.position.clone().negate()); mesh3.bones=[{
'animation':{
dataType:3,
framePerSecond:30,
keys:[{
frame:0,
values:BABYLON.Matrix.Identity().toArray(),
},{
frame:120,
//values:mesh3.arr_anikey[0].multiply(BABYLON.Matrix.Translation(mesh3.vec3_temp.x,mesh3.vec3_temp.y,mesh3.vec3_temp.z)).toArray()
values:mesh3.arr_anikey[0].toArray()
},{
frame:240,
values:BABYLON.Matrix.Identity().toArray(),
}],
loopBehavior:1,
name:'_bone'+3+'Animation',
property:'_matrix'
},
'index':3,
'matrix':BABYLON.Matrix.Identity().toArray(),
'name':'_bone'+3,
'parentBoneIndex':2
}];
arr_mesh.push(mesh3); return scene;
};
这段代码将场景的构建和骨骼的设置合并在同一个文件中,一共建立了mesh1、mesh2、mesh3三个首尾相连的圆柱体网格,(这里同时设置了三个网格之间的父子关系和三个骨骼之间的父子关系,但实验表明网格的父子关系并不影响骨骼的父子关系,这里把骨骼和网格的父子关系设置成一样只是为了看起来和谐)
arr_anikey保存这块骨骼的关键帧,考虑到未来一个网格可能被绑定给多个骨骼,arr_anikey是一个数组。mesh1绕X轴旋转90度,mesh2绕Z轴旋转90度,mesh3绕X轴旋转90度。
3、ExportBabylonBones2.js
/**
* Created by lz on 2018/4/18.
*/
var obj_scene;
var skeleton;
var mesh_test;
function ExportMesh(arr_mesh,flag)
{
obj_scene=
{
'autoClear': true,
'clearColor': [0,0,0],
'ambientColor': [0,0,0],
'gravity': [0,-9.81,0],
'cameras':[],
'activeCamera': null,
'lights':[],
'materials':[{
'name': 'mat_frame',
'id': 'mat_frame',
'ambient': [1,1,1],
'diffuse': [1,1,1],
'specular': [1,1,1],
'specularPower': 50,
'emissive': [0,0,0],
'alpha': 1,
'backFaceCulling': true,
'diffuseTexture': { },
'wireframe':true
}],
'geometries': {},
'meshes': [],
'multiMaterials': [],
'shadowGenerators': [],
'skeletons': [{id:0,name:"mixamorig:Skin",bones:[{
'animation':{
dataType:3,
framePerSecond:30,
keys:[{
frame:0,
values:BABYLON.Matrix.Identity().toArray()
},{
frame:120,
values:BABYLON.Matrix.Identity().toArray()
},{
frame:240,
values:BABYLON.Matrix.Identity().toArray()
}],
loopBehavior:1,
name:'_bone'+0+'Animation',
property:'_matrix'
},
'index':0,
'matrix':BABYLON.Matrix.Identity().toArray(),
'name':'_bone'+0,
'parentBoneIndex':-1
}],ranges:[],needInitialSkinMatrix:false}],
'sounds': [],
'metadata':{'walkabilityMatrix':[]} }; var len=arr_mesh.length;
//推入每一个网格
for(var i=0;i<len;i++)
{
var obj_mesh={};
var mesh=arr_mesh[i]; obj_mesh.name=mesh.name;
obj_mesh.id=mesh.id;
obj_mesh.materialId='mat_frame';
obj_mesh.position=[mesh.position.x,mesh.position.y,mesh.position.z];
obj_mesh.rotation=[mesh.rotation.x,mesh.rotation.y,mesh.rotation.z];
obj_mesh.scaling=[mesh.scaling.x,mesh.scaling.y,mesh.scaling.z];
obj_mesh.isVisible=true;
obj_mesh.isEnabled=true;
obj_mesh.checkCollisions=false;
obj_mesh.billboardMode=0;
obj_mesh.receiveShadows=true;
if(mesh.geometry)//是有实体的网格
{
var vb=mesh.geometry._vertexBuffers;
obj_mesh.positions=vb.position._buffer._data;
obj_mesh.normals=vb.normal._buffer._data;
obj_mesh.uvs= vb.uv._buffer._data;
obj_mesh.indices=mesh.geometry._indices;
obj_mesh.subMeshes=[{
'materialIndex': 0,
'verticesStart': 0,
'verticesCount': vb.position._buffer._data.length,
'indexStart': 0,
'indexCount': mesh.geometry._indices.length
}];
obj_mesh.matricesIndices=mesh.matricesIndices;
obj_mesh.matricesWeights=mesh.matricesWeights;
obj_mesh.metadata={'rate_depart':0.5};
obj_mesh.parentId=mesh.parent?mesh.parent.id:null;
obj_mesh.skeletonId=0; }
else
{
obj_mesh.positions=[];
obj_mesh.normals=[];
obj_mesh.uvs=[];
obj_mesh.indices=[];
obj_mesh.subMeshes=[{
'materialIndex': 0,
'verticesStart': 0,
'verticesCount': 0,
'indexStart': 0,
'indexCount': 0
}];
obj_mesh.matricesIndices=[];
obj_mesh.matricesWeights=[];
obj_mesh.metadata={'rate_depart':0};
obj_mesh.parentId=null;
obj_mesh.skeletonId=-1;
}
obj_scene.meshes.push(obj_mesh);
obj_scene.skeletons[0].bones=obj_scene.skeletons[0].bones.concat(mesh.bones);
}
var str_data=JSON.stringify(obj_scene);
if(flag==1)//点击导出按钮
{
DownloadText(MakeDateStr()+"testscene",str_data,".babylon");
}
else if(flag==0)//点击现场演示按钮
{
BABYLON.SceneLoader.ImportMesh("", "", "data:"+str_data, scene
, function (newMeshes, particleSystems, skeletons) {//载入完成的回调函数
if(mesh_test)
{
mesh_test.dispose();
}
mesh_test=newMeshes[0];
mesh_test.position.x=20;
//var totalFrame=skeletons[0]._scene._activeSkeletons.data.length;
skeleton=skeletons[0];
scene.beginAnimation(skeleton, 0, 240, true, 0.5);//缺失了中间的部分!!没有自动插值!!!! });
}
}
//重复一个小数组若干次,用来形成巨型数组
function repeatArr(arr,times)
{
var arr_result=[];
for(var i=0;i<times;i++)
{
arr_result=arr_result.concat(arr.concat());
}
return arr_result;
}
添加了一个省略ajax加载模型数据,直接使用本地JSON字符串进行预览的功能;
同时在obj_scene里设置了一个不包含任何姿态变化的“空骨骼”作为唯一的根骨骼
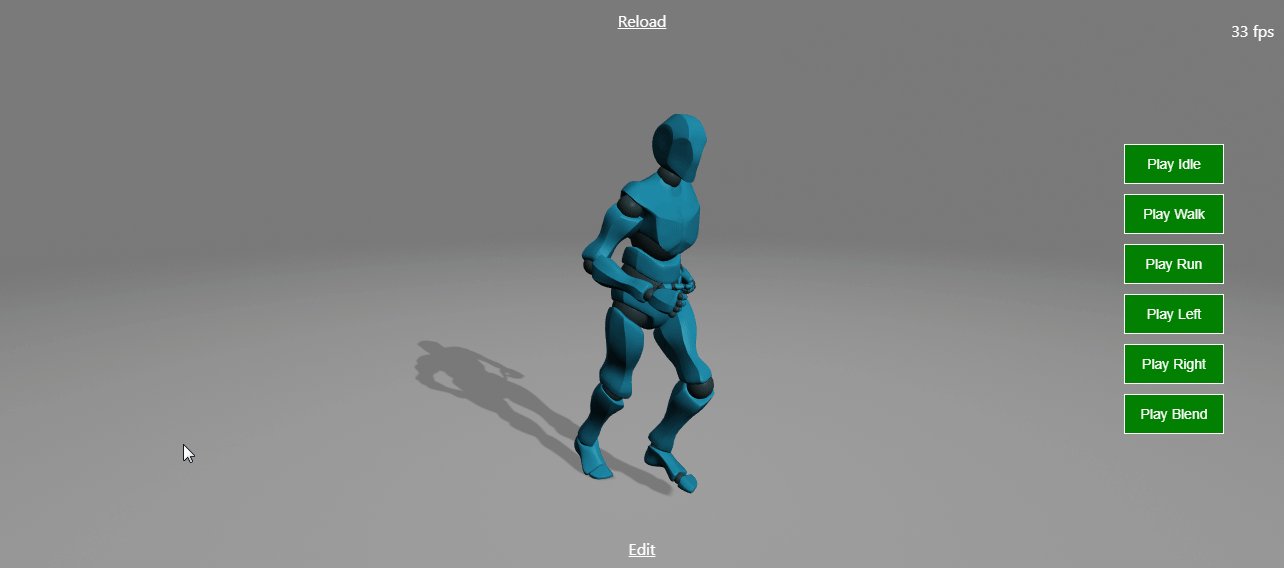
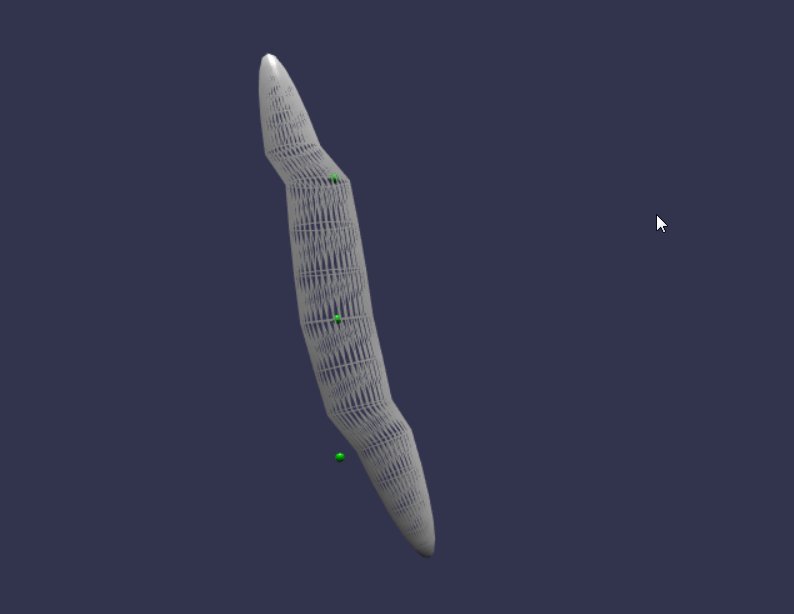
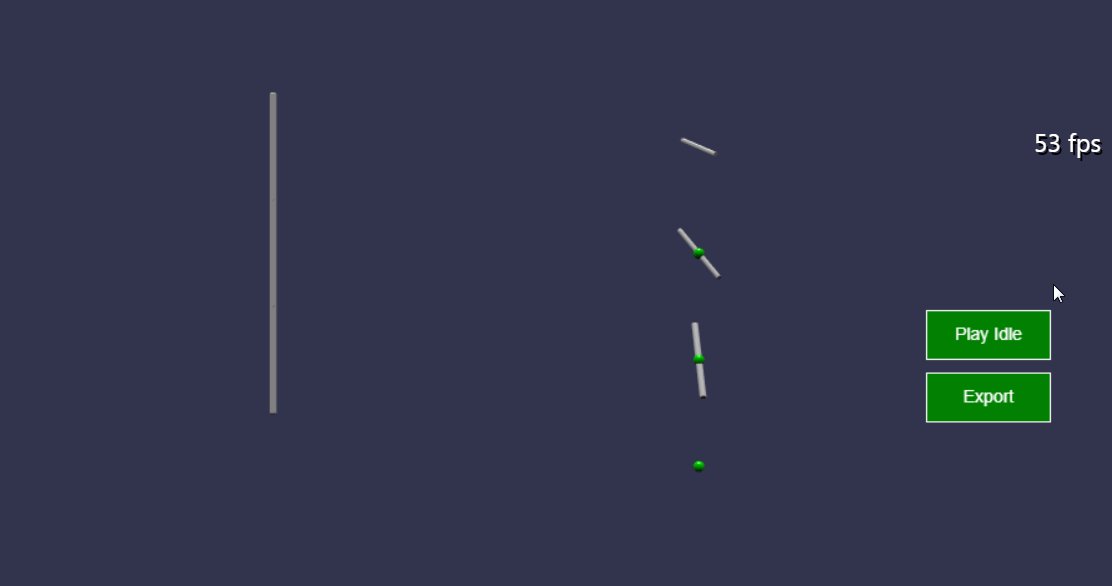
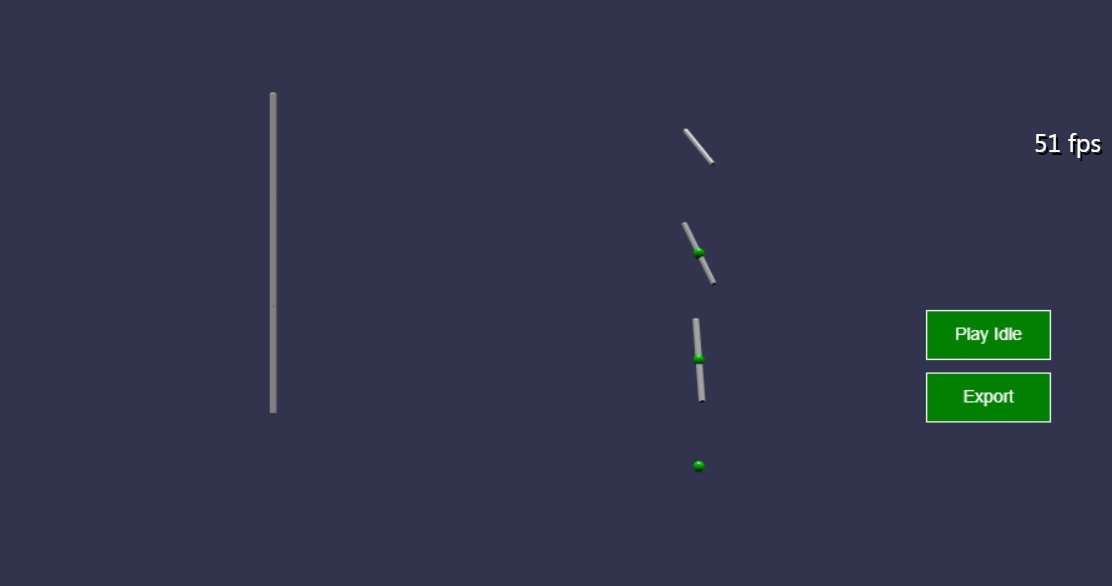
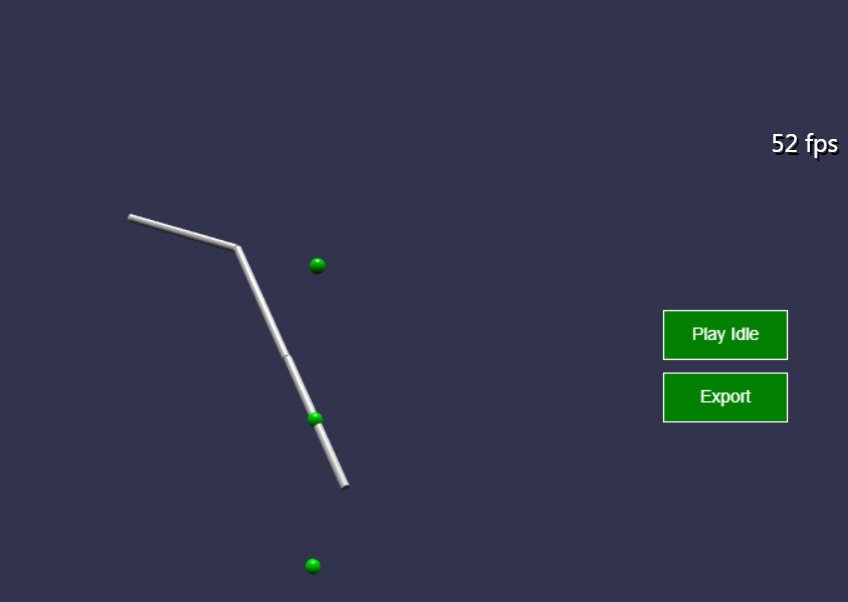
在不添加坐标变换的情况下执行程序:

可以看到每个网格的骨骼动画都是以本网格的中心为坐标原点的,但是骨骼动画的变化量是按父子层次累积的
4、添加坐标变换:

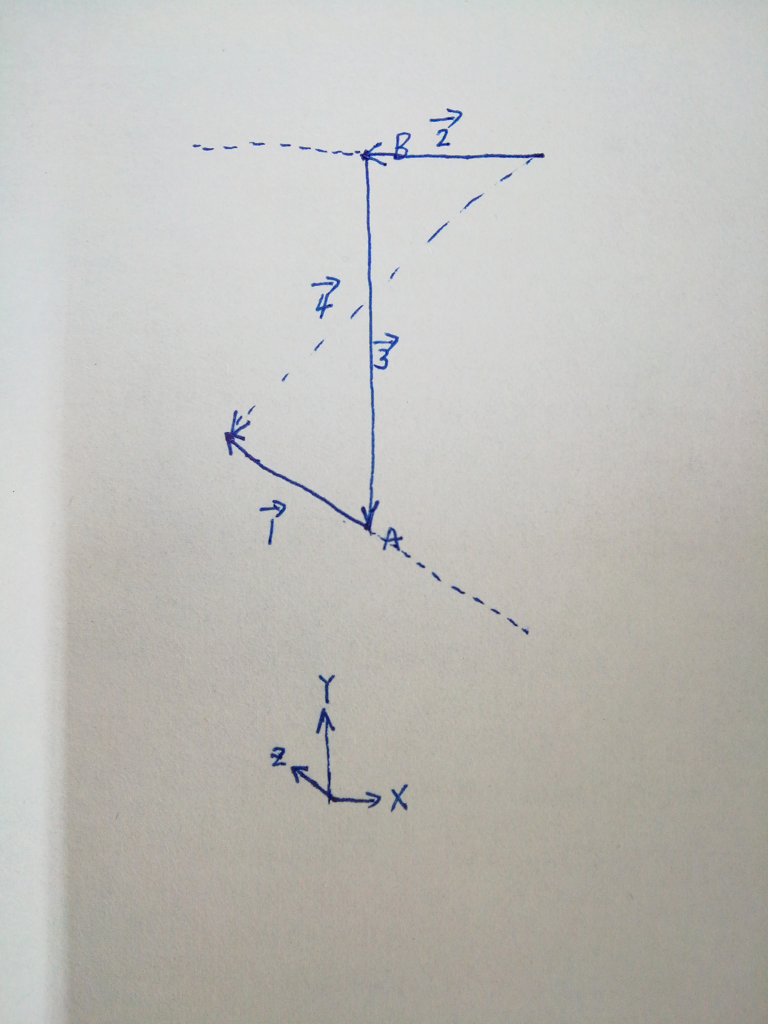
如图,变换的目的是将杆B的下端移动到杆A的上端,这个位移可以用向量4表示,而向量4的值是向量1、2、3的和,向量1和2的值都可以通过杆的中心到杆的接头(arr_jointpos)的向量乘以一层层父骨骼的关键帧变换矩阵获得,向量3则是两个杆的中心之间的向量
计算代码如下:
mesh3.arr_jointpos=[new BABYLON.Vector3(0,5,0)];//如果这个网格的骨骼是子元素,那么在这里保存这个子元素的关节点在其父元素坐标中的位置
mesh3.arr_anikey=[BABYLON.Matrix.RotationX(Math.PI/2)];//骨骼在网格自身坐标系中的关键帧
mesh3.arr_anikey2=[BABYLON.Matrix.RotationX(Math.PI/2).multiply(BABYLON.Matrix.RotationZ(Math.PI/2))];//经过父元素层层累加后的关键帧
mesh3.arr_anikey3=[];
mesh3.vec3_temp=BABYLON.Vector3.TransformCoordinates(mesh3.arr_jointpos[0].clone(),mesh3.arr_anikey2[0])
.add(BABYLON.Vector3.TransformCoordinates(mesh3.position.clone().subtract(mesh3.arr_jointpos[0]),mesh3.arr_anikey[0].multiply(mesh3.arr_anikey2[0])))
.add(mesh3.position.clone().negate());
mesh3.vec3_temp=BABYLON.Vector3.TransformCoordinates(mesh3.vec3_temp,mesh3.arr_anikey2[0].clone().invert());
{
frame:120,
values:mesh3.arr_anikey[0].multiply(BABYLON.Matrix.Translation(mesh3.vec3_temp.x,mesh3.vec3_temp.y,mesh3.vec3_temp.z)).toArray()
//values:mesh3.arr_anikey[0].toArray()
},
这里需要注意两点:一是乘以父元素变换矩阵的顺序是从最近父元素到根元素,而不是从根元素到父元素,因为线性代数课基本都没听,所以我也不知道这究竟是什么原理。但能够确定的是矩阵变换的顺序不同,变换的结果可能不一样,比如有两个变换,一个是在x轴平移10个单位,一个是在x轴拉伸十倍,如果先进行第一个变换再进行第二个则最终的平移量将是100单位,反过来执行则只有10个单位。
二是通过加和向量1、2、3获得的向量4是这个位移在世界坐标系中的表现,但在骨骼动画的父子继承过程中values属性会自动继承父骨骼的所有变换矩阵,这些继承的变换矩阵会扭曲向量4的姿态,所以要让向量4进行这些继承的变换矩阵的逆变换,这也就是代码1的第八行做的事情。(似乎可以对上述变换进行化简?)
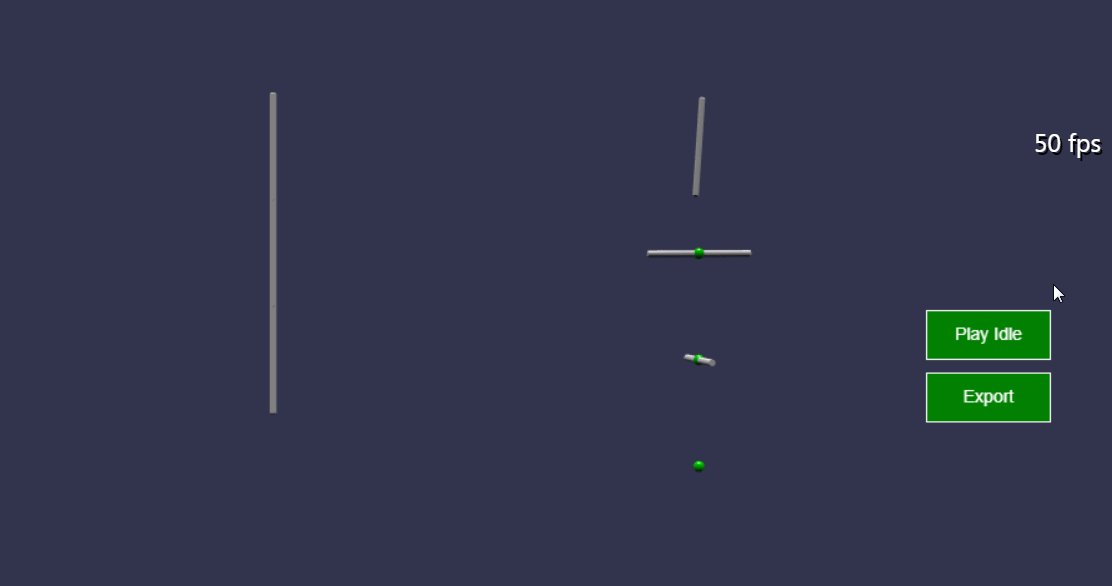
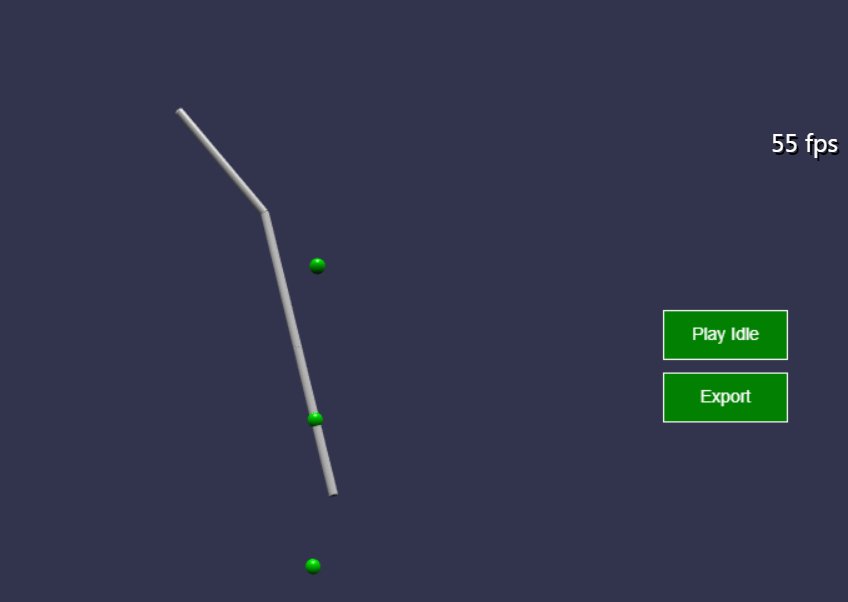
执行程序:

明显骨骼动画存在问题:一是两段网格之间存在缺口,并且网格层级越多缺口越大;
二是缺口在关键帧时最小,在两关键帧之间最大;
三是骨骼的缩放发生变化;
四是旋转角度设置的越大上述三个变化越明显。
经过分析发现这些问题是Babylon.js对矩阵的线性插值导致的,以下是Babylon.js中的矩阵插值代码:
Matrix.Lerp = function (startValue, endValue, gradient) {
var result = Matrix.Zero();
for (var index = 0; index < 16; index++) {
result.m[index] = startValue.m[index] * (1.0 - gradient) + endValue.m[index] * gradient;
}
result._markAsUpdated();
return result;
};
在这种线性插值的情况下,假设矩阵的一个列向量初始值为1,0,0,0结束值为0,0,1,0,那么插值的中间值就是0.5,0,0.5,0,显然列向量的长度不是1,顶点的坐标发生缩放;
另一方面线性插值也可能会导致父子骨骼之间的矩阵变换不同步,子骨骼的姿态变换里包含父骨骼姿态矩阵的积累影响,直接对子骨骼的姿态矩阵插值得到的结果,和对每一层矩阵分别插值再将插值结果相乘得到的结果,在非关键帧时是不一样的,这也说明了为什么关键帧时误差最小。
要解决这些插值产生的问题,我们需要通过程序对插值过程进行干预,并且要设置尽量多的关键帧(官方示例模型中的每个帧都是关键帧也可能与此有关)
六、插值调整与关键帧扩展
1、对骨骼设置进行一些调整:
var mesh3=new BABYLON.MeshBuilder.CreateCylinder("mesh3",{height :10,diameter:0.5},scene);
mesh3.parent=mesh2;
mesh3.position.y=10;
mesh3.material=mat_frame;
var vb=mesh3.geometry._vertexBuffers;
var data_pos=vb.position._buffer._data;
var len=data_pos.length/3;
mesh3.matricesIndices=repeatArr([3],vb.position._buffer._data.length/3);
mesh3.matricesWeights=repeatArr([1,0,0,0],vb.position._buffer._data.length/3);
mesh3.arr_jointpos=[new BABYLON.Vector3(0,5,0)];//如果这个网格的骨骼是子元素,那么在这里保存这个子元素的关节点在其父元素坐标中的位置
mesh3.arr_anikey=[BABYLON.Matrix.RotationX(Math.PI/2)];//骨骼在网格自身坐标系中的关键帧
mesh3.arr_anikey2=[];//经过父元素层层累加后的关键帧,父元素的自身坐标系的变化情况
mesh3.arr_anikey3=[];//父元素在父元素的自身坐标系中的关键帧
mesh3.bones=[{
'animation':{
dataType:3,
framePerSecond:30,
keys:[{
frame:0,
values:BABYLON.Matrix.Identity().toArray(),
},{
frame:120,
values:mesh3.arr_anikey[0].toArray(),
},{
frame:240,
values:BABYLON.Matrix.Identity().toArray(),
}],
loopBehavior:1,
name:'_bone'+3+'Animation',
property:'_matrix'
},
'index':3,
'matrix':BABYLON.Matrix.Identity().toArray(),
'name':'_bone'+3,
'parentBoneIndex':2
}];
mesh3.bones[0].animation.keys=ExtendAnimations2(mesh3);
arr_mesh.push(mesh3);
在第120帧时不写入坐标变换,只写骨骼在自身坐标里的变化情况,后面会通过它来生成更多的关键帧;
通过ExtendAnimations2方法将0到240之间的所有帧都转变为关键帧
2、添加了一个CookBones.js文件:
function ExtendAnimations2(mesh)//如果没有父网格,则不需要考虑关节对位,否则要累加每一层父网格在这一帧时的全部偏移量
{//只考虑最基础的情况
var arr_keys=[];//扩展后的结果
var keys=mesh.bones[0].animation.keys;
var len=keys.length;
if(len>2)
{
var count_frame_all=0;
arr_keys.push({frame:0,values:keys[0].values});
mesh.arr_anikey2.push([BABYLON.Matrix.Identity()]);//假设每个网格里只有一个骨骼
mesh.arr_anikey3.push([BABYLON.Matrix.Identity()]);
for(var i=0;i<len-1;i++)
{//对于其中两个相邻的原始关键帧
var m1=new BABYLON.Matrix.FromArray(keys[i].values);
var m2=new BABYLON.Matrix.FromArray(keys[i+1].values);
var count_frame=keys[i+1].frame-keys[i].frame;//实际插值的次数是count_frame-1次
//arr_keys.push({frame:0,values:keys[i].values});//假设所有动画都是从零位开始 for(var j=1;j<=count_frame;j++)//对于细分的每一帧
{
var rate=j/count_frame;
var m_lerp=BABYLON.Matrix.Lerp(m1,m2,rate);
//m_lerp.toNormalMatrix(m_lerp);
NormalizeMatrix(m_lerp);
if(!mesh.parent)//如果没有父元素,直接把插值原样插入关键帧
{
arr_keys.push({frame:count_frame_all+j,values:m_lerp.toArray()});
}
else//如果有父元素,则要继承父元素的偏移量
{
//var m0=BABYLON.Matrix.Identity();
///var m3=new BABYLON.Matrix.FromArray(keys[i].values2);//取这个关键帧相对于根节点的变换矩阵
//var m4=new BABYLON.Matrix.FromArray(keys[i+1].values2);
var matrix;
if(mesh.parent.parent)
{//父元素在这一帧时的全局偏移量,乘以这一帧的插值偏移量
//matrix =mesh.parent.arr_anikey2[0][count_frame_all+j].clone().multiply(mesh.parent.arr_anikey3[0][count_frame_all+j].clone());
matrix =mesh.parent.arr_anikey3[0][count_frame_all+j].clone().multiply(mesh.parent.arr_anikey2[0][count_frame_all+j].clone());
//matrix.toNormalMatrix(matrix);
mesh.arr_anikey2[0][count_frame_all+j]=matrix;
mesh.arr_anikey3[0][count_frame_all+j]=m_lerp;
}
else//
{
matrix =new BABYLON.Matrix.FromArray(mesh.parent.bones[0].animation.keys[count_frame_all+j].values)//BABYLON.Matrix.Lerp(m1,m2,rate);
mesh.arr_anikey2[0][count_frame_all+j]=matrix;//当前帧中元素的父元素的世界坐标偏移量
mesh.arr_anikey3[0][count_frame_all+j]=m_lerp;//当前帧中元素的自身坐标偏移量
} var lerp_vec3_temp=BABYLON.Vector3.TransformCoordinates(mesh.arr_jointpos[0].clone(),matrix.clone())//它的父元素的世界偏移量
//.add(BABYLON.Vector3.TransformCoordinates(mesh.position.clone().subtract(mesh.arr_jointpos[0].clone()),matrix.clone().multiply(m_lerp)))
.add(BABYLON.Vector3.TransformCoordinates(mesh.position.clone().subtract(mesh.arr_jointpos[0].clone()),m_lerp.clone().multiply(matrix)))
.add(mesh.position.clone().negate());//BABYLON.Matrix.Lerp(m3,m4.clone().invert(),rate)));
lerp_vec3_temp=BABYLON.Vector3.TransformCoordinates(lerp_vec3_temp,matrix.clone().invert());
arr_keys.push({frame:count_frame_all+j,values:m_lerp.multiply(BABYLON.Matrix.Translation(lerp_vec3_temp.x,lerp_vec3_temp.y,lerp_vec3_temp.z)).toArray()});
//arr_keys.push({frame:count_frame_all+j,values:BABYLON.Matrix.Lerp(m1,m2,rate).toArray()});
}
}
count_frame_all+=(count_frame-1);//记录这两个关键帧之间有多少扩展帧
}
return arr_keys;
}
else{
return keys;
} }
function NormalizeMatrix(matrix)//去掉线性插值矩阵的缩放效果
{
var m=matrix.m;
var vec1=new BABYLON.Vector3(m[0],m[1],m[2]).normalize();
m[0]=vec1.x;
m[1]=vec1.y;
m[2]=vec1.z;
vec1=new BABYLON.Vector3(m[4],m[5],m[6]).normalize();
m[4]=vec1.x;
m[5]=vec1.y;
m[6]=vec1.z;
vec1=new BABYLON.Vector3(m[8],m[9],m[10]).normalize();
m[8]=vec1.x;
m[9]=vec1.y;
m[10]=vec1.z; }
从最底层骨骼开始,循环处理每个骨骼的每一帧:
这里将直接定义的0、120、240帧称为“原始关键帧”,首先通过线性插值将0到120帧分成121个扩展关键帧,第一帧单独处理,其后每一帧在自身坐标系里的姿态变化都是m_lerp。然后使用自己编写的NormalizeMatrix方法去掉m_lerp中因线性插值产生的缩放变化。
如果这个非空骨骼没有非空的父元素则直接把插值结果设为关键帧的值(暂时把这种没有非空父元素的非空骨骼称为“第一层骨骼”),如果骨骼有非空的父元素,则要想办法将每一父子层次在这一帧时的插值结果记录下来一同作用在本骨骼的姿态矩阵上:
如果骨骼的父元素是第一层骨骼,则将第一层骨骼在第一层骨骼的坐标系中这一帧的动画效果记录在arr_anikey2数组中,将本骨骼在本骨骼坐标系中这一帧的动画效果记录在arr_anikey3数组中,我们将这样的骨骼称为第二层骨骼。
如果骨骼的父元素是第二层骨骼或第二层骨骼的后代,则将其父骨骼A在骨骼A的坐标系内这一帧的动画效果矩阵乘以其父骨骼的坐标系在世界坐标系中的变化矩阵的结果矩阵记录在arr_anikey2数组中。
接着对这一帧的数据套用前面用过的向量计算方法,得到在这一帧中使网格保持相连所需的坐标变换量,并将其作为扩展的关键帧写入关键帧数组,这样我们就成功的把3个基础关键帧扩展成了241个扩展关键帧。
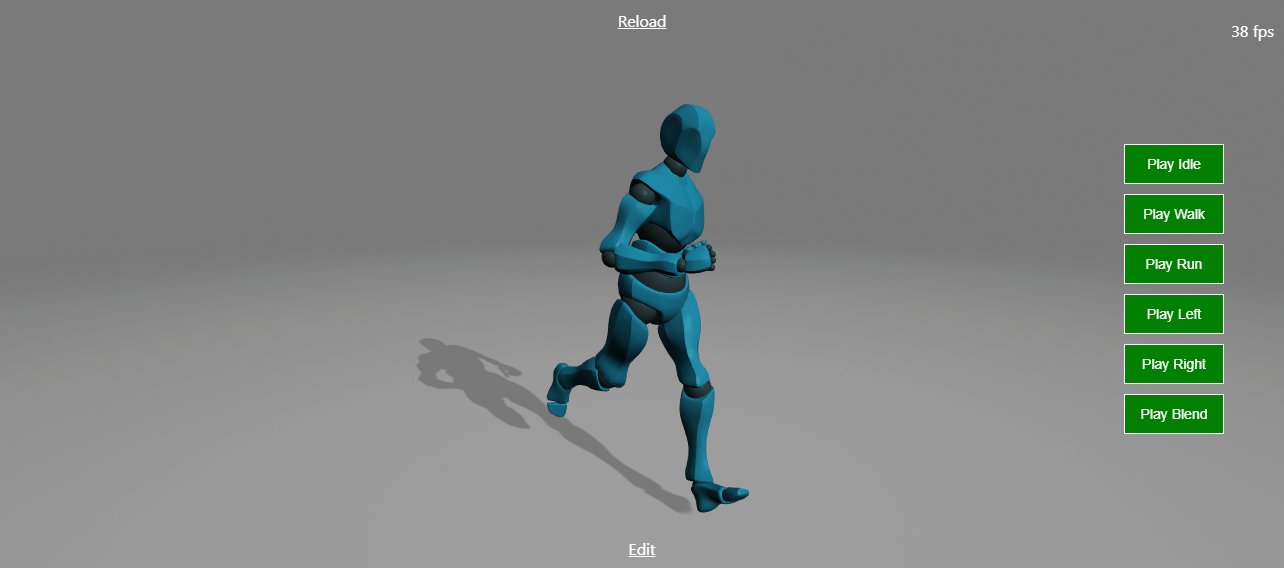
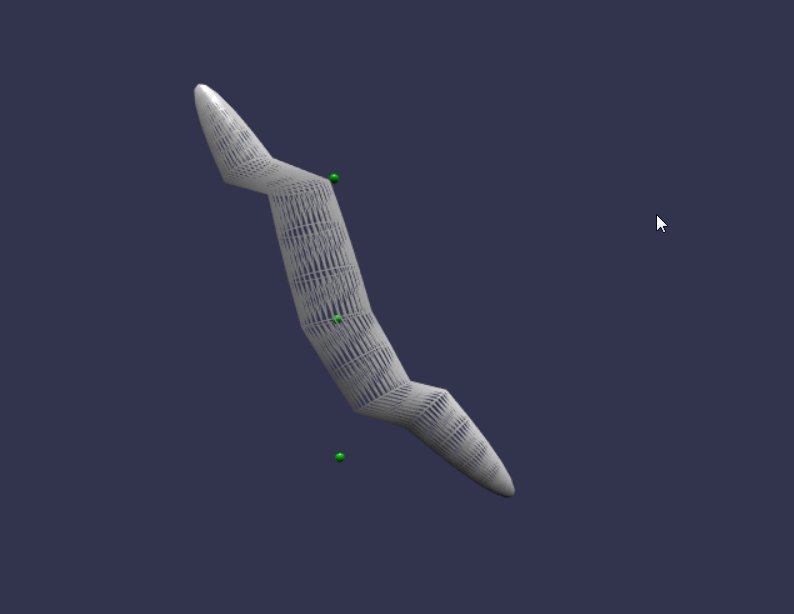
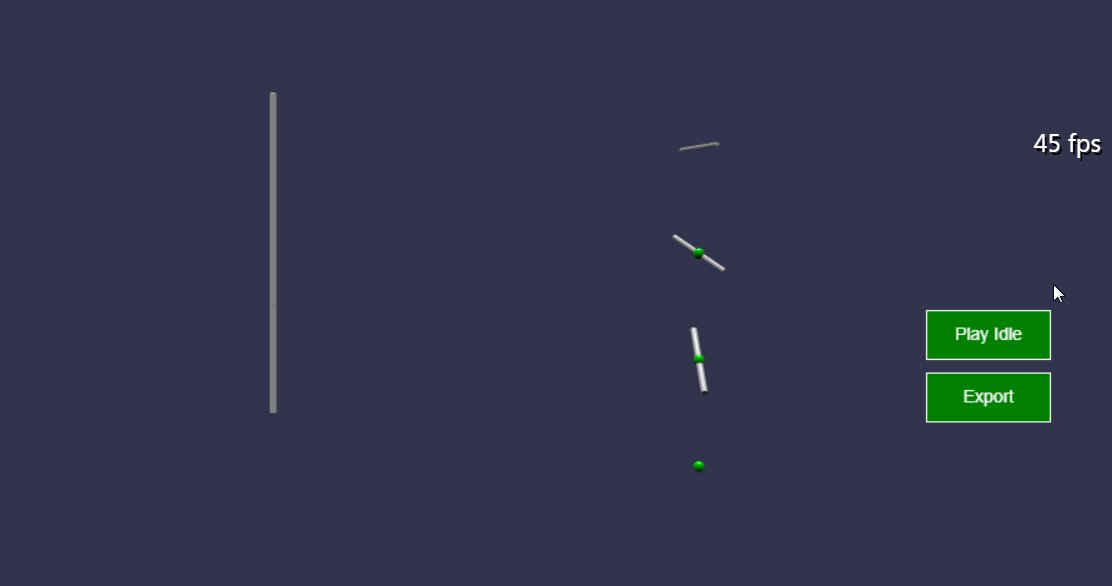
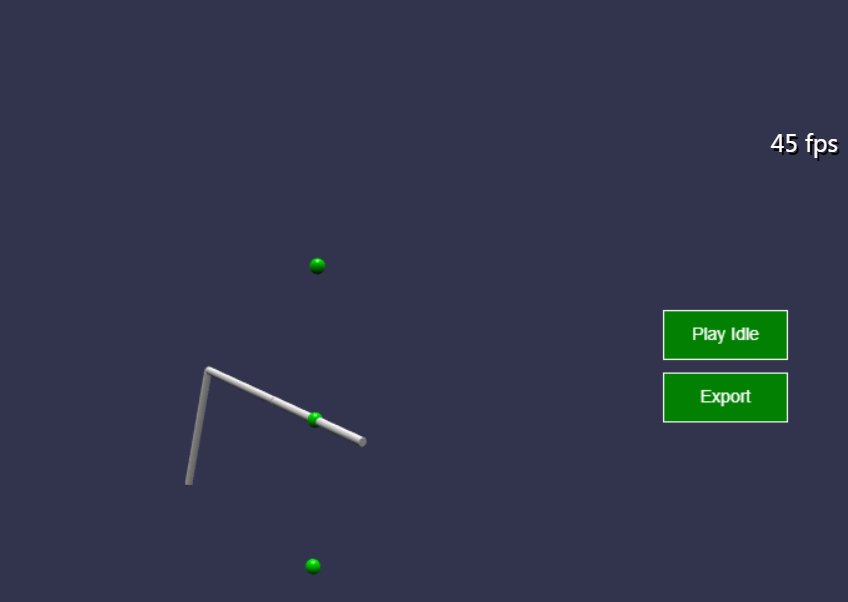
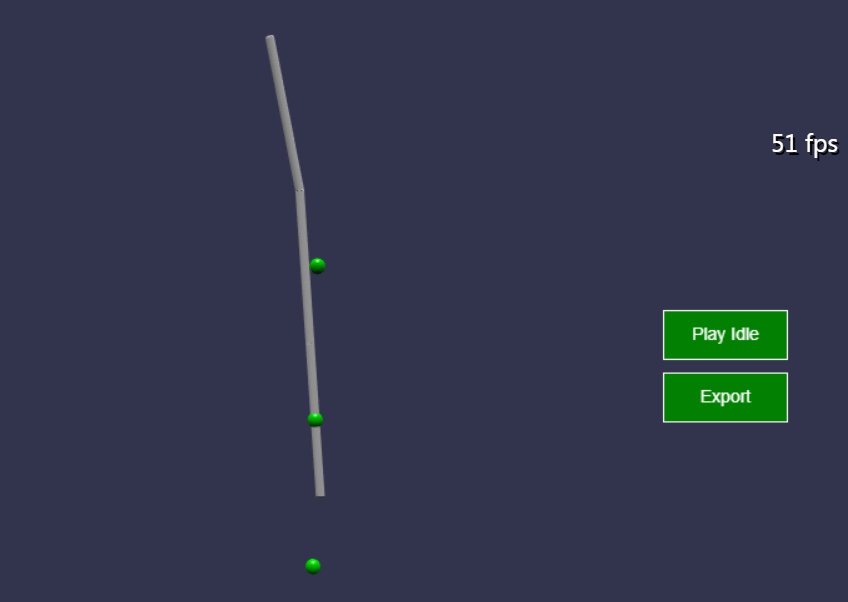
将第一根杆的动画设为绕X轴绕90度,第二根绕Y轴90度,第三根绕Z轴90度,执行程序:

可以看到前面的问题得到解决。
七、下一步
计划编写一个实用的简易人体骨骼模型或骨骼模型生成工具,研究如何结合使用多网格和单网格骨骼动画,研究如何使用其他已有的骨骼模型中的动作数据。
基于babylon3D模型研究3D骨骼动画(1)的更多相关文章
- Axiom3D:Ogre动画基本流程与骨骼动画
在Axiom中,Animation类用于管理动画,在此对象中主要管理着AnimationTrack对象,此对象用于管理动画的各种类型的每一桢.在Axiom中,动画类型主要有变形动画,姿态动画,骨骼动画 ...
- Spine Skeleton Animation(2D骨骼动画)
骨骼动画 首先我们来看到底什么是骨骼动画: 在早期的机器上,渲染本身已经占用了很多CPU资源,因此,对于渲染,往往采取的是一种空间换时间的策略,以避免在模型的渲染中继续加重CPU的负担.帧动画模型在这 ...
- 初尝2D骨骼动画编辑工具SPINE,并into Unity3D
一.SPINE使用 研究2D骨骼动画,CYou的朋友介绍我SPINE这个工具,开发自Esoteric Software的一款专门制作2D动画的软件,网络上的资料还很少,我这从半吊子美术技术的角度简单说 ...
- 基于Babylon.js编写简单的骨骼动画生成器
使用骨骼动画技术可以将网格的顶点分配给若干骨头,通过给骨头设定关键帧和父子关系,可以赋予网格高度动态并具有传递性的变形 效果.这里结合之前的相关研究在网页端使用JavaScript实现了一个简单的骨骼 ...
- MD5骨骼动画模型加载(一)
前面我们分析了静态模型OBJ格式,桢动画模型MD2,这篇主要分析骨骼动画MD5的一些概念并且实现. 混合桢动画有计算简单,容易实现等优点,但是在需要比较细致的效果时,则需要更多的关键桢,每桢都添加相同 ...
- MD5骨骼动画模型加载
前面我们分析了静态模型OBJ格式,桢动画模型MD2,这篇主要分析骨骼动画MD5的一些概念并且实现. 混合桢动画有计算简单,容易实现等优点,但是在需要比较细致的效果时,则需要更多的关键桢,每桢都添加相同 ...
- [原]osg模型动画|骨骼动画
参考源码:osg的官方例子:osganimationviewer 首先制作一个带骨骼动画的模型 demo.FBX 这里面我们做了两个骨骼动画:1.open 2.close 下面开始在osg中使用 ...
- 基于HTML5/CSS3可折叠的3D立方体动画
今天要给大家带来另外一款CSS3 3D立方体动画,尤其在DEMO2中可以看到,鼠标滑过立方体后,它将会被打开,从里面弹出另外一个小立方体,动画效果非常酷,非常逼真. 在线预览 源码下载 实现的代码 ...
- 《基于SD-SEIR模型的实验室人员不安全行为传播研究》
My Focus:基于SD-SEIR模型的实验室人员不安全行为的传播; 建模与实验仿真 Title: Study on Porpagation of Unsafe Bhavior of Laborat ...
随机推荐
- Linux实用的网站
ABCDOCKER网站 https://www.abcdocker.com/ 徐亮伟网站 http://www.xuliangwei.com/ 安装centos物理服务 ...
- JS for循环小题2
********** for(var a = 1; a<=4;a++){ //外循环定义循环4次,4行 for(var i= 1;i<=a;i++){ //内循环控制*的打印次数,循环一次 ...
- 19届华为实习生笔试之判断iPv6地址类型
题二: 答案: #coding=utf-8 import re,sys str = sys.stdin.readline().strip() def regex(str): result = &quo ...
- mysql的账户管理
mysql中账户管理:1 查看所有用户: 所有用户及权限信息都存储在mysql数据库中的user表中 查看user表的结构 desc user\G; 主要字段: host: 表示允许访问的主机 use ...
- Python入门之迭代器/生成器/yield的表达方式/面向过程编程
本章内容 迭代器 面向过程编程 一.什么是迭代 二.什么是迭代器 三.迭代器演示和举例 四.生成器yield基础 五.生成器yield的表达式形式 六.面向过程编程 ================= ...
- php+MySql实现登录系统与输出浏览者信息功能
这篇文章主要介绍了php+MySql实现登录系统与输出浏览者信息功能 的相关资料,需要的朋友可以参考下 本系统,与之前在<ASP 连接Access数据库的登陆系统>(点击打开链接)一文 ...
- *Boosting*笔记
集成算法之boosting 集成方法 1. Parallel methods: 1. bagging 2. Random Forest 2. Sequence methods: 1. ...
- Python3NumPy——数组(1)之创建
开篇 numpy库作为科学计算的基础库,其地位相当重要,它是对数组操作的基石.它的存在使得线性代数以及矩阵论等相关知识在计算机上的表达更加方便与简单,集中体现出了人想办法,计算机去工作. Python ...
- JavaScript数据结构与算法(三) 优先级队列的实现
TypeScript方式实现源码 // Queue类和PriorityQueue类实现上的区别是,要向PriorityQueue添加元素,需要创建一个特殊的元素.这个元素包含了要添加到队列的元素(它可 ...
- 【转】C++ Vector(向量容器)
转自:https://blog.csdn.net/studentyyl/article/details/21177445 vector是一个线性顺序结构.相当于数组,但其大小可以不预先指定,并且自动扩 ...
