vue表单详解——小白速会
一、基本用法
你可以用 v-model 指令在表单 <input> 及 <textarea> 元素上创建双向数据绑定。
但 v-model 本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
v-model 会忽略所有表单元素的 value、checked、selected 特性的初始值而总是将 Vue 实例的数据作为数据来源。你应该通过 JavaScript 在组件的 data 选项中声明初始值。
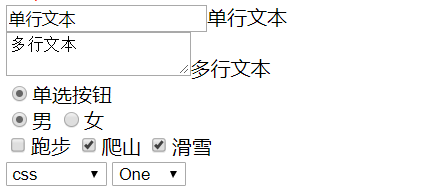
一组代码,看完text、textarea、radio、checkbox、select的基本用法:
<div id="app7">
<input type="text" v-model="message"><label>{{message}}</label></br>
<textarea v-model="message1"></textarea><label>{{message1}}</label></br>
<!--单选按钮在单独使用时,不需要v-model,直接使用v-bind 绑定一个布尔类型的值,为真时选中,为否时不选-->
<input type="radio" :checked="picked"><label>单选按钮</label></br>
<!--如果是组合使用来实现互斥选择的效果,就需要v-model 配合value来使用:-->
<input type="radio" v-model="sex" value="boy"><label>男</label>
<input type="radio" v-model="sex" value="girl"><label>女</label></br>
<!--复选框使用数组类型的数据匹配-->
<input type="checkbox" v-model="hobby" value="跑步"><label>跑步</label>
<input type="checkbox" v-model="hobby" value="爬山"><label>爬山</label>
<input type="checkbox" v-model="hobby" value="滑雪"><label>滑雪</label></br>
<!--单选时的选择框,多选时加multiple属性就可以了-->
<!--但我们一般都不用原生的这种下拉框,不美观,扩展功能也不好,一般会用插件或自己封装一个-->
<select v-model="select">
<option disabled value="">请选择</option>
<option>html</option>
<option value="js">javascript</option>
<option>css</option>
</select>
<!--用 v-for 渲染的动态选项-->
<select v-model="selected">
<option v-for="option in options" :value="option.value">
{{option.text}}
</option>
</select>
</div>
var app7 = new Vue({
el: '#app7',
data:{
message: '单行文本',
message1: '多行文本',
picked: true,
sex: 'boy',
hobby: ['爬山','滑雪'],
select: 'css',
selected: 'A',
options: [
{ text: 'One', value: 'A' },
{ text: 'Two', value: 'B' },
{ text: 'Three', value: 'C' }
]
}
});

二、值绑定
单选按钮、复选框和选择列表在单独使用或单选的模式下, v-model 绑定的值是一个静态字符串或布尔值, 但在业务中,有时需要绑定一个动态的数据, 这时可以用v-bind 来实现。
一组代码,看完表单常用radio、checkbox、select的值绑定:
<div id="app8">
<!--单选按钮,利用value动态绑定,在选中时,app.picked === app.value, 值都是boy-->
<input type="radio" v-model="picked" :value="value">
<label>单选按钮</label>
<p>{{picked}}</p>
<p>{{value}}</p>
<!--复选框,利用true-value与false-value动态绑定,勾选时,app.toggle == app.value1; 未勾选时,app.toggle == app.value2-->
<input type="checkbox" v-model="toggle" :true-value="value1" :false-value="value2">
<label>复选框</label>
<p>{{toggle}}</p>
<p>{{value1}}</p>
<p>{{value2}}</p>
<!--选择列表,当选中时,app.selected 是一个Object ,所以app.selected.number == 123-->
<select v-model="selected">
<option :value="{number:123}">123</option>
</select>
{{selected.number}}
</div>
var app8 = new Vue({
el: '#app8',
data:{
picked: false,
value: 'boy',
toggle: false,
value1: 'a',
value2: 'b',
selected: ''
}
});
三、修饰符
与事件的修饰符类似, v-model 也有修饰符,用于控制数据同步的时机。
一组代码,看完常用修饰符lazy、number、trim
<div id="app9">
<!-- .lazy:
在输入框中, v-model 默认是在input 事件中同步输入框的数据(除了提示中介绍的中文输入法情况外),
使用修饰符.lazy 会转变为在change 事件中同步,这时,message 并不是实时改变的,而是在失焦或按回车时才更新。-->
<input type="text" v-model.lazy="message">
<p>{{message}}</p>
<!--.number:
使用修饰符.number 可以将输入转换为Number 类型,否则虽然你输入的是数字,但它的类型其实是String ,比如在数字输入框时会比较有用-->
<input type="text" v-model.number="number">
<p>{{typeof number}}</p>
<!-- .trim:
修饰符.trim 可以自动过滤输入的首尾空格-->
<input type="text" v-model="text">
<p>{{text}}</p>
</div>
var app9 = new Vue({
el: '#app9',
data:{
message: '',
number: '',
text: ''
}
});
vue表单详解——小白速会的更多相关文章
- vue计算属性详解——小白速会
一.什么是计算属性 模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的.在模板中放入太多的逻辑会让模板过重且难以维护.例如: <div id="example"> ...
- vue内置指令详解——小白速会
指令 (Directives) 是带有 v- 前缀的特殊属性,职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM. 内置指令 1.v-bind:响应并更新DOM特性:例如:v-bi ...
- Django学习笔记之Django Form表单详解
知识预览 构建一个表单 在Django 中构建一个表单 Django Form 类详解 使用表单模板 回到顶部 构建一个表单 假设你想在你的网站上创建一个简单的表单,以获得用户的名字.你需要类似这样的 ...
- Django之form表单详解
构建一个表单 假设你想在你的网站上创建一个简单的表单,以获得用户的名字.你需要类似这样的模板: <form action="/your-name/" method=" ...
- AngularJS开发指南6:AngularJS表单详解
表单控件(input, select, textarea )是用来获取用户输入的.表单则是一组有联系的表单控件的集合. 用户能通过表单和表单控件提供验证的服务,知道自己的输入是否合法.这样能让用户交互 ...
- HTNL表单详解
HTML表单 表单的结构 表单的标签:<form> </form> 常用属性 Name , method(get,post), action(服务器的接收的页面如:reg.ph ...
- vue-router详解——小白速会
一.概述 vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用. vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来. ...
- form表单详解
form表单 form是一个复杂的系统标签,其内部又可包含很多的一些输入标签 例如input 输入文本标签 checkbox 多选标签等等 form表单有几个属性我们需要注意一下 1:action属 ...
- 七、React表单详解 约束性和非约束性组件 input text checkbox radio select textarea 以及获取表单的内容
一.约束性和非约束性组件: 非约束性组: MV: <input type="text" defaultValue="a" /> 这个 default ...
随机推荐
- python中Django 使用方法简述
Django是由Python写成的免费而且开源的Web应用框架--一堆零件的组成,可以帮助我们轻松的开发网站.这些零件都包括常用的:登录(注册,登入,登出),网站后台管理,表单,文件上传等.可以帮助我 ...
- .net framework 4.5 +steeltoe+ springcloud 实现服务注册功能
首先得先了解并熟悉一下springcloud,并手动去搭建一个服务中心,具体可度娘教程. 如果是.net core的话,实现注册也是没有问题的,网上教程很多,可自行度娘. 最难的就是基于Framewo ...
- 微信小程序腾讯云php后台解决方案
微信小程序腾讯云php后台解决方案 微信小程序前段需要添加必要的文件以配合后端 (1)wafer2-client-sdk sdk提供了几种接口包括登陆,获取用户openid,图片上传等 (2)conf ...
- 与二叉树有关的编程题的Java代码实现
该文章几乎包含了所有与二叉树相关的基础面试题,其中包括二叉树的四种遍历方法:前序遍历,中序遍历,后续遍历,层次遍历. 算法题包括: 二叉树的序列化和反序列化 给定一颗二叉搜索树,请找出其中的第k大的结 ...
- 为 Debian 8 或 Debian 9(64 位)安装 .NET Core
在 Debian 8 或 Debian 9(64 位)上安装 .NET Core 的具体步骤: 备注:必须有用户控制目录,才能通过 tar.gz 在 Linux 系统上进行安装. 1.准备一台刚安装的 ...
- 关于browser-sync(在多个设备上进行网页调试)的问题点总结
最近在看响应式网站的开发视频,其中有一部分非常有用,就是在多个设备上进行网页调试,通过使用browser-sync来实现,具体的步骤可以参照官网(http://www.browsersync.cn/) ...
- mysql 数据库基本命令语句
mysql mariadb 客户端连接 mysql -uroot -p; 客户端退出exit 或 \q 显示所有数据库show databases;show schemas; 创建数据库create ...
- freeMark的入门教程
1.FreeMarker支持如下转义字符: \";双引号(u0022) \';单引号(u0027) \\;反斜杠(u005C) \n;换行(u000A) \r;回车(u000D) \t;Ta ...
- 微信小程序学习笔记(阶段二)
二阶段学习过程: (一)看官方文档的框架.组件.API:https://mp.weixin.qq.com/debug/wxadoc/dev/ (二)看极客学院第3.4章视频:http://www.ph ...
- ELK学习笔记(二)-HelloWorld实例+Kibana介绍
这次我们通过一个最简单的HelloWolrd来了解一下ELK的使用. 进入logstash的config目录,创建stdin.conf 文件. input{ stdin{ } } output{ st ...
