Promise来控制JavaScript的异步执行
一般来说,js、html都是按照从上至下这种方式来进行执行的。这就造成了,基本上所有的执行过程都是在一个线程中进行。
我们都知道,ajax的使用大大的提高了前后台的沟通效率,那么有没有什么方式,让js的一些计算或者function来异步或者并行进行呢?
Promise可以帮我们实现
Promise方法概述
首先实现一个Promise方法
常用的方法有:all、reject、resolve、then、catch
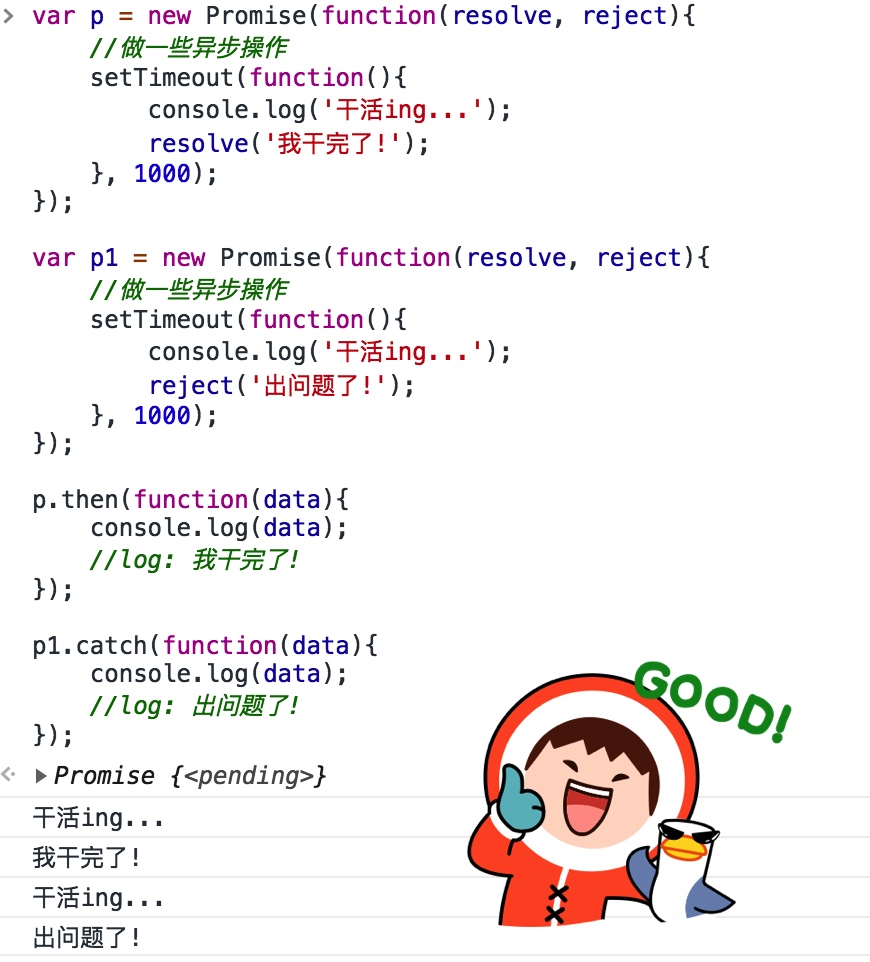
reject、resolve、then、catch
var p = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
console.log('干活ing...');
resolve('我干完了!');
}, 1000);
});
var p1 = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
console.log('干活ing...');
reject('出问题了!');
}, 1000);
});
p.then(function(data){
console.log(data);
//log: 我干完了!
});
p1.catch(function(data){
console.log(data);
//log: 出问题了!
});
 

上面的代码非常简单,Promise构造参数传入一个function,这个function必须有两个参数resolve, reject ,这就是他的用法。
resolve:执行成功 触发 then
reject :执行失败 触发 catch
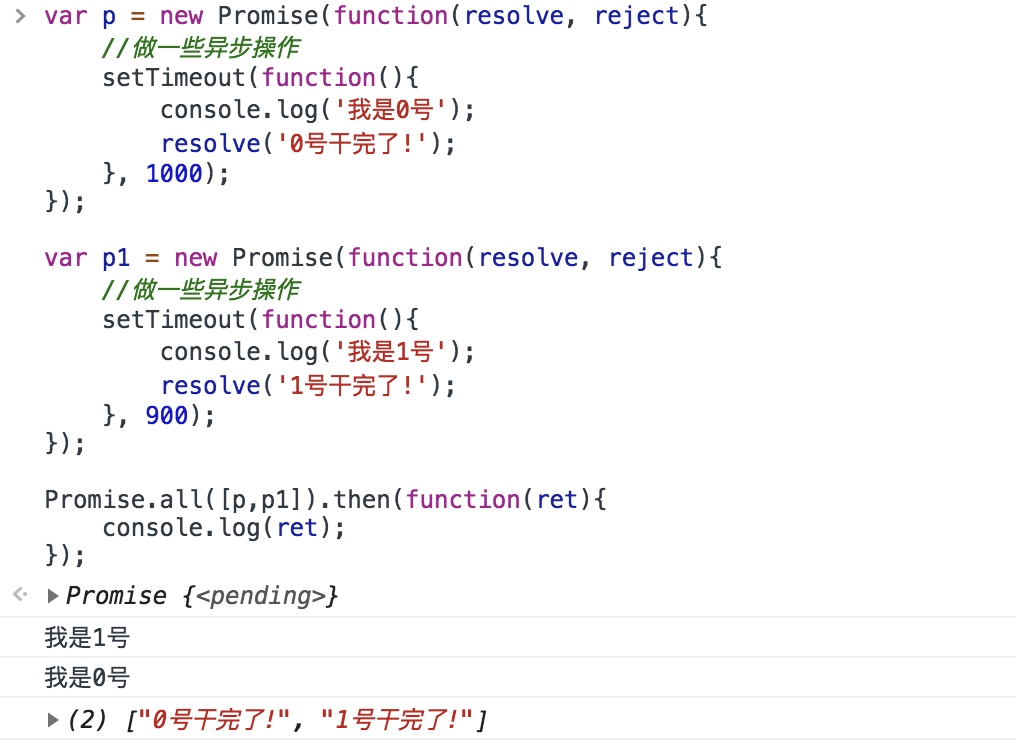
all
var p = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
console.log('我是0号');
resolve('0号干完了!');
}, 1000);
});
var p1 = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
console.log('我是1号');
resolve('1号干完了!');
}, 900);
});
var p2 = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
console.log('我是2号');
reject('2号出错了!');
}, 950);
});
Promise.all([p,p1,p2]).then(function(ret){
console.log(ret);
}).catch(function(ret){
console.log(ret);
});
先观察上述的代码,感觉最后的all执行后的then和catch有点奇怪是吧,这就是强大之处,链式调用
然后咱们执行后,发现只有
 

并没有触发then,说明只要并发执行有任意的失败都会进入到catch中
ok,我们删掉catch的代码,再来执行
 

我们可以看到都已经执行成功。
但是咱们看代码,明明1号先执行完毕,为什么最后得到的结果还是按照先后顺序来的呢。
这里就需要注意 all在执行时的一个特性。会在执行最慢的一个方法执行完毕后才进行反馈
总结
1.注意链式用法,方便快捷高效
2.注意响应机制,合理利用,应对不同的业务场景
Promise来控制JavaScript的异步执行的更多相关文章
- 【javascript】Promise/A+ 规范简单实现 异步流程控制思想
——基于es6:Promise/A+ 规范简单实现 异步流程控制思想 前言: nodejs强大的异步处理能力使得它在服务器端大放异彩,基于它的应用不断的增加,但是异步随之带来的嵌套.难以理解的代码让 ...
- 漫话JavaScript与异步·第二话——Promise:一诺千金
一.难以掌控的回调 我在第一话中介绍了异步的概念.事件循环.以及JS编程中可能的3种异步情况(用户交互.I/O.定时器).在编写异步操作代码时,最直接.也是每个JSer最先接触的写法一定是回调函数(c ...
- 【javascript】异步编年史,从“纯回调”到Promise
异步和分块——程序的分块执行 一开始学习javascript的时候, 我对异步的概念一脸懵逼, 因为当时百度了很多文章,但很多各种文章不负责任的把笼统的描述混杂在一起,让我对这个 JS中的重要概念 ...
- 对Javascript异步执行的理解
简单的查看了下Javascript异步编程的代码.按照网上的说法,Javascript异步编程的核心就在于setTimeout.这个系统函数让我们将函数的执行放在了一个指定的新“线程”中.于是本来的顺 ...
- Promise then中回调为什么是异步执行?Promise执行机制问题
今天发现一个问题,看下方代码 let p = new Promise(function(resolve, reject) { resolve() console.log('); }); p.then( ...
- JavaScript的异步编程之Promise
Promise 一种更优的异步编程统一 方法,如果直接使用传统的回调函数去完成复杂操作就会形成回调深渊 // 回调深渊 $.get('/url1'() => { $.get('/url2'() ...
- 昼猫笔记 JavaScript -- 异步执行 | 定时器真的定时执行?
本篇主要内容:异步.定时器引发的思考 预计阅读时间:8分钟 了解 我们都知道在js中定时器有两种 setInterval() . setTimeout() setInterval() :按 ...
- js的异步执行
a { color: green } a:hover { cursor: pointer } 1.Javascript语言的执行环境是"单线程"(single thread): 优 ...
- 漫话JavaScript与异步·第一话——异步:何处惹尘埃
自JavaScript诞生之日起,频繁与异步打交道便是这门语言的使命,并为此衍生出了许多设计和理念.因此,深入理解异步的概念对于前端工程师来说极为重要. 什么是异步? 程序是分"块" ...
随机推荐
- 如何把word中的图片怎么导出来呢?
在办公使用word的过程中你可能经常会遇到这个问题:插入到word中的图片找不到导出来的方法,是不是很郁闷呢,别急,今天咱们研究一下把word中的图片导出来的方法(把"我的"变成你 ...
- linux.go
func LockFile(file *os.File) error { return syscall.Flock(int(file.Fd()), syscall.LOCK_EX) }
- forwardport--源码笔记--注释
failed:", err.Error()) } }() } // log.Println("forwardPort ...
- 在C++中怎么输入反斜杠“ \ ”
在C++编程中有时就会遇到有些符号不能直接输入,像反斜杠“ \ ",如果直接输入会出现:错误的终止了宏调用的错误. 这时,我们就需要把这些符号转义一下, 例如: CString str = ...
- BZOJ_3427_Poi2013 Bytecomputer_DP
BZOJ_3427_Poi2013 Bytecomputer_DP Description 给定一个{-1,0,1}组成的序列,你可以进行x[i]=x[i]+x[i-1]这样的操作,求最少操作次数使其 ...
- 关于分布式锁原理的一些学习与思考-redis分布式锁,zookeeper分布式锁
首先分布式锁和我们平常讲到的锁原理基本一样,目的就是确保,在多个线程并发时,只有一个线程在同一刻操作这个业务或者说方法.变量. 在一个进程中,也就是一个jvm 或者说应用中,我们很容易去处理控制,在j ...
- Docker 服务
1. Docker服务 作为一名后端攻城狮,对“服务”这个概念一定不陌生.比如,我们做一个会员系统,它可能会需要数据库.缓存.消息队列,这些都是中间件服务,除此以外可能还需要依赖其它的Dubbo服务 ...
- Windows环境下springboot集成redis的安装与使用
一,redis安装 首先我们需要下载Windows版本的redis压缩包地址如下: https://github.com/MicrosoftArchive/redis/releases 连接打开后如下 ...
- NIO(生活篇)
今晚是个下雨天,写完今天最后一行代码,小鲁班起身合上电脑,用滚烫的开水为自己泡制了一桶老坛酸菜牛肉面.这大概是苦逼程序猿给接下来继续奋战的自己最好的馈赠.年轻的程序猿更偏爱坐在窗前,在夜晚中静静的享受 ...
- 轻量级原生 ajax 函数,支持 get/array post/array post/json
原生js封装 function ajaxRequest(type, url, data, callback, failCallBack, header, dataType) { var url_enc ...
