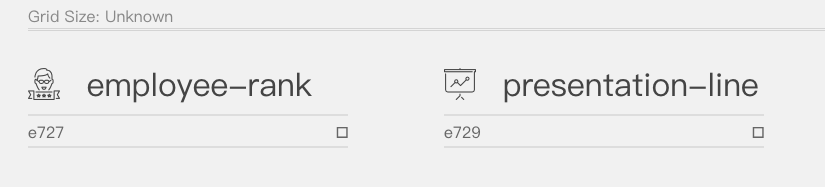
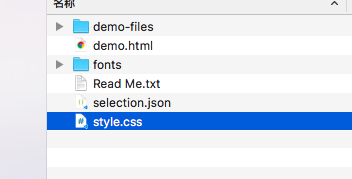
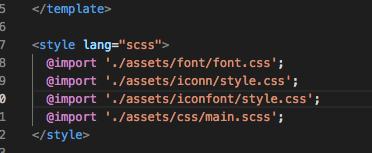
将svg文件化成字体图标的步骤















ps:fonts文件夹中有好几个类型的文件,代表的是不同浏览器的支持。








将svg文件化成字体图标的步骤的更多相关文章
- 使用icomoon把svg图片生成字体图标
今天看了使用icomoon来将svg转换成图标字体,本来是不会使用别人给的svg,也不清楚具体的好处是什么,查了svg以后,越来越懵,svg挺好的为什么要转成图标字体呢. 一.SVG介绍 SVG 是一 ...
- [微信小程序]字体文件,字体图标(.ttf,.woff,woff2)等无法显示问题
一. 背景 项目引用了第三方UI框架Vant-weapp,但是前几天Vant的cdn被运营商封禁,导致van-icon无法使用. 有赞官方在Github上给出了在小程序app.wxss上添加以下代码的 ...
- 详解使用icomoon生成字体图标的方法并应用
原文:http://blog.csdn.net/u013938465/article/details/50680468 最近项目大量用到字体图标,大家也知道,字体图标任意缩放不会失真,也大大减少请求数 ...
- svg图片转换为WEB字体图标
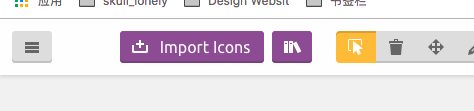
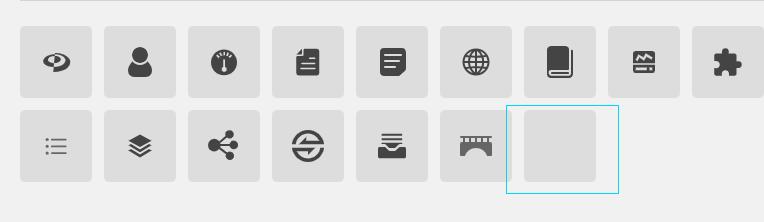
今天我学会了使用字体制作网站 icomoon.io 制作web文本图标.跟我一起学习吧! (1)字体制作网站 icomoon.io 点击 icomoon APP ---> imp ...
- 字体图标-把SVG图标转换成所需要的字体图标
小科普: 想必小伙伴们多少都了解或使用过字体图标,总体来说优点多于缺点,优点如下图: 任意缩放,图标不会失真: 可以改变图标颜色: 可以设置图标阴影: 可以设置透明效果: 主流浏览器都支持: 可以快速 ...
- CSS学习笔记----CSS3自定义字体图标
响应式网页字体图标 作者:大漠 日期:2014-01-28 点击:3220 @font-face Responsive 本文由大漠根据Jason的<Responsive Webfont Icon ...
- 字体图标,盒子显隐,overflow属性,伪类设计边框,盒子阴影2d形变
字体图标 ''' fa框架: http://fontawesome.dashgame.com/ 下载 => 引入css文件 引入字体图标库 <link rel="styleshe ...
- Spring Boot使用layui的字体图标时无法正常显示 解决办法
在html文件使用字体图标并且预览时正常,但是启动工程后显示不正常,浏览器调试界面显示字体文件无法decode: Failed to decode downloaded font: xxxxx 如图所 ...
- 如何将svg图标快速转换成字体图标?
今天遇到一个客户需要我将页面的图标做成字体图标,想想哎可能整的麻烦,不过想想这也是对项目的一个优化 ( 1.字体图标直接用color自由控制颜色:2.整合在一起,减少http请求等 PS:平时 ...
随机推荐
- 一次完整的HTTP网络请求过程详解
0. 前言 从我们在浏览器的地址栏输入http://blog.csdn.net/seu_calvin后回车,到我们看到该博客的主页,这中间经历了什么呢?简单地回答这个问题,大概是经历了域名解析.TC ...
- BZOJ_2343_[Usaco2011 Open]修剪草坪 _单调队列_DP
BZOJ_2343_[Usaco2011 Open]修剪草坪 _单调队列_DP 题意: N头牛,每头牛有一个权值,选择一些牛,要求连续的不能超过k个,求选择牛的权值和最大值 分析: 先考虑暴力DP,f ...
- java quartz 计算近20次执行时间
/** * * @desc 计算表达式近20次时间 * @auth josnow * @date 2017年5月31日 下午12:16:25 * @param cron * @return */ pu ...
- Python中collections模块
目录 Python中collections模块 Counter defaultdict OrderedDict namedtuple deque ChainMap Python中collections ...
- Docker最全教程——Redis容器化以及排行榜实战(十三)
前言 容器教程的路还很长,笔者尽量根据实践来不断地完善.由于在编写的过程中还会有完善和补充,后续可能会以番外来补充. 接下来会分享TeamCity.树莓派等内容,节奏可能会有点跳脱. 另外,长沙.NE ...
- 如何使用AWS和Azure的配置存储服务保存读取配置
原文:Want to yank configuration values from your .NET Core apps? 作者:pauljwheeler 译文:https://www.cnblog ...
- WebView,我已经长大了,知道自己区分是否安全了!
一.前言 如果你在用 Android 原生系统(Google Play 服务),在使用 WebView 加载某些网页时,一定遇到过以下的安全警告红屏. 这是 WebView 的安全浏览保护策略,在 A ...
- RabbitMQ 消息队列 入门 第二章(交换类型fanout)
1.安装完 RabbitMQ 之后,我们可以点击 http://localhost:15672/#/ 默认账号:guest 密码: guest 在这上面我们可以查看执行情况.管理连接.管理队列 ...
- LeetCode重建二叉树系列问题总结
二叉树天然的递归特性,使得我们可以使用递归算法对二叉树进行遍历和重建.之前已经写过LeetCode二叉树的前序.中序.后序遍历(递归实现),那么本文将进行二叉树的重建,经过对比,会发现二者有着许多相似 ...
- JS点击图片更改照片
<img src="../../img/20190224185111.png" alt="" id="zhaopian"/> - ...
