Beta版本展示
Beta版本展示
- 开发团队:MyGod
- 团队成员:程环宇 张芷祎 王田路 张宇光 王婷婷
- 源码地址:https://github.com/WHUSE2017/MyGod
MyGod团队项目的目标:
让武汉大学的学生能够方便地了解校内二手物品交易信息,并进行相应的交易
预期的典型用户:
典型用户小程
| 属性 | - |
|---|---|
| 名字 | 小程 |
| 年龄 | 22 |
| 收入 | 0 |
| 知识层次 | 硕士生 |
| 生活/工作情况 | 在读学生 |
| 动机、目的、困难 | 宿舍与实验室距离较远,想买一辆二手交通工具,方便其在宿舍与实验室的活动 |
| 用户偏好 | 不喜欢逛街 |
| 用户比例 | 20% |
| 典型场景 | 新生入学季采购物资 |
| 典型描述 | 想买二手 |
典型用户小张
| 属性 | - |
|---|---|
| 名字 | 小张 |
| 性别 | 男 |
| 年龄 | 20 |
| 收入 | 0 |
| 知识层次 | 本科生 |
| 生活/工作情况 | 有一些物资不方便带走,弃之可惜,希望可以低价卖给需要的学弟学妹 |
| 用户偏好 | 喜欢上网 |
| 用户比例 | 40% |
| 典型场景 | 毕业生毕业季 |
| 典型描述 | 想卖二手 |
典型用户小王
| 属性 | - |
|---|---|
| 名字 | 小王 |
| 性别 | 男 |
| 年龄 | 18 |
| 收入 | 0 |
| 知识层次 | 大一新生 |
| 生活/工作情况 | 刚开学 |
| 动机、目的、困难 | 大一刚进校需要购买很多的 教材和生活用品,有的教材只用一个学期但是很贵,感觉没有必要买新的,像书架之类的网上的新的也有点贵 |
| 用户偏好 | 能找学长学姐买到对应的教材和实用的东西 |
| 用户比例 | 40% |
| 典型场景 | 登录二手市场APP,根据自己的需要寻找到想要的东西找到卖家购买相应的物件 |
| 典型描述 | 想买二手 |
预期的功能描述:
这里就以事件的形式进行描述:
小王同学是刚入大学校园的一名计算机学院新生,他发现自己需要购买大量类似于《计算机网络》的专业课的书,如果在网上或者从其他手段购买新书将会花费很多的钱,所以他想在学长学姐那儿购买一些他们不用的二手书,在QQ群和微信群等渠道都没找到足够的资源,于是他下载了MyGod,注册了账号并登录,发现他需要的二手书上面都有,而且都挺便宜的,于是他在图书类中挑选了自己想要买的专业课的书,加入订单,由于怕有些书被抢走,他慌忙地点击选择了一个他不需要的书,于是在订单中将其取消。选好书后,他通过个人订单中的电话功能,和卖家取得了联系,约好了交易地点进行了交易,最终买到了自己想要的书。
小张同学是一名即将毕业的学生,即将离开学校的他,发现自己有很多东西带回去不方便,有的以后也用不上了,但是直接扔掉的话太可惜,周围的同学也跟他差不多,他也不可能将这些东西卖给他们,于是他将自己想卖的东西拍了照片之后,打开MyGod将图片上传并附上了商品信息,附上自己期望卖出的价格。过了几天之后,接到一个学妹的电话,他说想要买自己的书,于是约好了交易地点之后双方进行了交易,但是小张同学并没有收学妹的钱,线下交易的时候进行交流,俩人成为了朋友(这也是校内线下交易的好处哦,同学之间可以相互认识)。
预期主要功能总结:
- 账户注册登录
- 商品上传功能
- 商品订单功能
- 商品分类功能
- 用户拨号功能
预期用户数量
注册人数3000,活跃用户每天500人次以上。
Beta版本展示视频:
http://pan.baidu.com/s/1dFaWIUt
团队成员分工协作方式及经验教训:
分工:
| 任务 | 负责人 |
|---|---|
| 完善购买功能,商品购买后,将生成申请订单,卖家将收到提醒。卖家在完成订单后,可以选择完成订单,商品将下架。 | 王婷婷 |
| 完善搜索功能,将界面中的搜索功能添加进去(简单考虑只搜索商品名,包括历史搜索记录。) | 张芷祎 |
| 完善上传商品界面,将个空间放在合理的位置,在用户输入时,edittext也要在边框添加不同的颜色。 | 王婷婷 |
| 完善地段按钮UI,最好能够更好看一些。 | 张芷祎 |
| 添加关注功能,用户可以关注某个商品,在个人界面可以看到关注的商品 | 程环宇 |
| 卖家可以查看自己正在卖的商品,可以选择下架和更改信息 | 王婷婷 |
| 在首页添加留言板功能,用户可以在个人信息界面发布留言,并且只能发布一次,防止有人恶意刷留言。 | 王田路 |
| 在首页的为你推荐菜单里加入最近添加的商品,并可以点击跳转到详情界面。删除猜你喜欢 | 程环宇 |
| 用户可以更改个人信息,包括密码和手机号 | 王田路 |
| 软件测试及测试报告 | 张宇光 |
| 版本发布说明 | 张芷祎 |
| Beta版本展示博客 | 张宇光 |
| Beta阶段项目复审 | 张宇光 |
| Beta阶段敏捷冲刺每日报告 | 程环宇 |
| Beta阶段敏捷冲刺每日项目整合 | 程环宇 |
| Beta阶段敏捷冲刺前期报告 | 程环宇 |
| 用户点退出程序,直接退出程序 | 程环宇 |
| 注册页面用户点击EDITTEXT,有点击的效果 | 王田路 |
| 上传图片添加图片压缩 | 王婷婷&张宇光 |
在Alpha版本阶段我们更多的采用结对编程的方式,张芷祎和王田路一组,张宇光和王婷婷一组,将整个项目分为多个可分割的小块,两个小组分别完成相应的工作部分,再结合队长程环宇的那一部分,由队长做最后的整合完成整个项目,每天在固定的时间段会聚在一起在讨论时内进行团队共同作业,当遇到问题时会进行组内交流,若还是无法解决就会在整个团队中发起讨论,大家一起解决问题。在Beta阶段则是每个人都单独做自己的任务,然后最后由队长整合。由于大家有出差等特殊情况,不能每天都在讨论室进行共同作业,就在每天固定时间段利用QQ视频进行队内交流,向队长汇报每天的工作进度以及讨论遇到的问题,解决问题。但是由于能力限制以及其他因素,在一些时间还是在结对编程,大大提升解决问题的效率。
经验教训:
结对编程可以大大提高效率,遇到的问题可以较快得到解决,每个成员都会有自己较为擅长的一部分,向伙伴们请教可以大大缩短解决问题的时间,会学到更多,如果盲目地在网上寻求解决方法可能会浪费大量的时间。
团队项目管理方式
根据甘特图布置每天的任务,将每天的任务根据任务量以及每个人的擅长进行分配。当存在当天任务不能完成的情况,则会根据情况做出调整,变更人员任务。PM每天组成队内成员进行讨论,获知当前工作进度,帮助解决相应问题。
如何如期完成任务:
当时间不够充裕时,团队进行队内交流,在保证基本功能完善的前提下消除短时间内难以达到的目标,如果软件中存在较为严重的BUG,会组织全部成员进行讨论,对软件进行调试直至问题解决。坚持每天至少一次的组内工作情况及问题交流,及时处理发现的问题,达到在保证质量的前提下如期完成任务。当分工工作效率不够时,为提升效率,选择结对编程的方式加速完成项目。但是由于时间确实有限,无法完成相机的调用。
Beta阶段在软件工程方面的具体改进:
- 测试项目从20增加到30
- 测试工具:百度MTC,junit
- 使用leangoo画燃尽图,保证燃尽图真实反映项目进度。
燃尽图:


燃尽图依据时间和工作量的对应,完美显示了当前工作的进度,以及与计划进度的差别,非常直观的表现了工程进度状态。
发布的功能:
Alpha版本:
- 注册登录功能
用户可在注册页通过输入学号、手机号、密码完成注册功能。用户可以在登录页通过输入学号、密码完成登录功能。除浏览商品外,其他功能都需用户登录后才能使用。 - 商品浏览功能
用户通过首页底部分类栏进入分类页面,可点击具体分类浏览各个类别的商品;用户点击商品可浏览商品详情。 - 商品交易功能
已登录用户在商品详情页面点击”我想要”按钮,表示用户有意愿与卖家线下联系并购买该商品,该商品会加入订单。点击该按钮后弹出提示框,用户需确定是否提交订单,若选择”确定”,则进入我的订单界面,若选择”返回”则回到主页。 - 订单查看功能
用户提交订单后,该界面会增加订单项。每个订单项包括的信息有:商品标题、商品价格、商品描述以及卖家联系方式。 - 线下联系功能
用户长按订单项,弹出打电话或发短信选项,用户可任意选择其中一项,与卖家电话联系或以短信方式联系。 - 个人主页
用户通过底部菜单栏进入个人信息页面,在该界面用户可选择登录,登录后该页面显示用户名称及其他信息表示已登录状态;用户在该界面可点击”我的订单”,查看用户买到的商品。
Beta版本新增:
1.用户个人信息修改功能
用户登录后可进入账户安全页面,对登录密码、手机号进行修改;用户也可选择注销登录,退出APP
2.商品关注功能
用户在商品详情界面点击"关注"按钮,此时界面上显示已关注,用户点击APP首页的"我的关注"查看已关注的商品
3.商品推荐功能
推荐的商品在APP首页的推荐栏显示,目前推荐商品为最新发布的10个商品
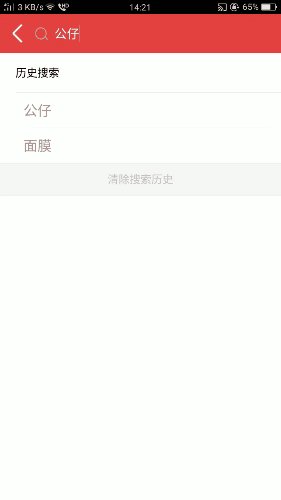
4.商品搜索功能
1) 用户点击搜索栏进入搜索界面,搜索想要的商品,目前只支持搜索名称/描述中包含该关键字的商品
2) 记录用户的历史搜索,当下次用户输入部分关键字时,给出匹配的搜索项;用户可选择清除历史记录

5.订单及商品状态查看功能
1) "我的架上商品":用户可查看自己发布的商品,可选择下架商品
2) "我的订购单":展示用户正在买的商品,但该交易还未完成,卖家还未确认
3) "待处理订单":显示买家提交的购买订单,卖家与买家取得联系、线下完成交易后,可以将订单状态设为已完成
4) “我已买到”:展示用户已经买到手的商品,对历史商品暂不提供编辑功能。
5) “我已卖出”:展示用户已完全卖出的商品集,对历史商品暂不提供编辑功能

6.留言板功能
用户点击APP首页的"留言板"进入留言界面,发布留言,表达自己当前的需求;
用户发布一条留言后,若需再次发布,则新留言覆盖原有留言,留言板上的条目不增加,以防有人恶意刷留言
代码情况:
代码行数:11396
文件数:24
文档位置:http://www.cnblogs.com/zhyzhang/p/7791911.html
若有其他团队接手这个项目则需要根据文件的名称以及对应的界面先进行相应的了解,然后根据代码中存在的注释,看懂代码。
视频演示运行
http://pan.baidu.com/s/1kUSDgyz
Beta版本展示的更多相关文章
- 数据获取以及处理Beta版本展示
产品描述 这个产品的目的是为了学霸网站提供后台数据获取以及处理操作.在alpha阶段基本调通的基础至上,我们希望在bate版本中加入对于问答对的处理,图片的获取等功能. 预期目标 在alpha阶段,我 ...
- 团队作业9——Beta版本展示博客
一. 骆杰宁(组长) 风格:少说话,多做事. 擅长技术:Jsp 编程兴趣:GUI 希望角色:PM 一句话宣言:年轻是本钱,不努力就不值钱. 胡丹丹 风格:不断沉淀自己 擅长技术:擅长TCP/IP协议模 ...
- Beta版本展示博客
1 团队介绍 团队组成: 齐爽爽(258)个人博客:http://www.cnblogs.com/shuangshuangblog/ 马帅(248)个人博客:http://www.cnblogs.co ...
- Beta版本演示
小组信息 组名:斗地组 组长博客:地址 组内成员: 组员 学号 林涛(组长) 031702616 童圣滔 031702117 林红莲 031702213 潘雨佳 031702214 覃鸿浩 03170 ...
- 第05组 Beta版本演示
第05组 Beta版本演示 小组信息 组名:天码行空 组长博客:地址 组内成员: 组员 学号 卢欢(组长) 031702513 陈天恒 031702527 古力亚尔·艾山 031702511 张聪 0 ...
- 第04组 Beta版本演示
小组信息 组名:斗地组 组长博客:地址 组内成员: 组员 学号 林涛(组长) 031702616 童圣滔 031702117 林红莲 031702213 潘雨佳 031702214 覃鸿浩 03170 ...
- 第02组 Beta版本演示
目录 1. 博客链接及组员信息(2分) 2. 贡献比例(3分) 3. GitHub 项目链接(1分) 4. 博客汇总(2分) 5. 燃尽图(3分) 6. 原计划.达成情况及原因分析(6分) 7. Be ...
- 第02组Beta版本演示
组长博客 组名:十一个憨比 本组组员: 学号 姓名 分工 贡献比例 181700413 黄智 写Beta冲刺的四次博客,写评审表,写word,统筹规划 9% 131700309 林闽沪 代码实现,答辩 ...
- 第09组 Beta版本演示
组长博客 本组(组名)所有成员 短学号 姓名 2236 王耀鑫(组长) 2210 陈超颖 2209 陈湘怡 2228 许培荣 2204 滕佳 2205 何佳琳 2237 沈梓耀 2233 陈志荣 22 ...
随机推荐
- 利用GDI+在Winfrom绘制验证码
string yzm: private void yangzhengma() { Bitmap bt = new Bitmap(70,22);//创建位图对象 Graphics gs = Graphi ...
- Python爬虫 股票数据爬取
前一篇提到了与股票数据相关的可能几种数据情况,本篇接着上篇,介绍一下多个网页的数据爬取.目标抓取平安银行(000001)从1989年~2017年的全部财务数据. 数据源分析 地址分析 http://m ...
- docker进阶-搭建私有企业级镜像仓库Harbor
为什么要搭建私有镜像仓库 对于一个刚刚接触Docker的人来说,官方的Docker hub是用于管理公共镜像.既然官方提供了镜像仓库我们为什么还要去自己搭建私有仓库呢?虽然也可以托管私有镜像.我们 ...
- THUWC2018滚粗记
THUWC2018滚粗记 前言 又是一篇滚粗记, 不过可能还要写过很多很多篇滚粗记, 才会有一篇不是滚粗记的东西啦 总而言之,我现在还是太菜了 还要过一大段时间我才会变强啦 Day -inf 联赛考完 ...
- 【HAOI2015】树上操作(树链剖分)
题面 Description 有一棵点数为N的树,以点1为根,且树点有边权.然后有M个操作,分为三种: 操作1:把某个节点x的点权增加a. 操作2:把某个节点x为根的子树中所有点的点权都增加a. 操作 ...
- [AH/HNOI2017]礼物
\[推推公式,即求\Sigma^{n}_{i=1} (x_{i+k}-y_i+c)^2最小,c范围为[-m, m]\] \[拆开,就是\Sigma x_i^2 + \Sigma y_i^2 + n * ...
- 如何为Web应用选择托管主机
PHP应用开发好了?恭喜你!不过,现在还没什么用,因为用户无法使用.你要把应用存储到服务器中,让预期受众能访问.一般来说,存储PHP应用有四种方式:共享服务器.虚拟私有服务器.专用服务器和平台即服务. ...
- 分布式日志收集系统:Flume
Flume知识点: Event 是一行一行的数据 1.flume是分布式的日志收集系统,把收集来的数据传送到目的地去. 2.flume里面有个核心概念,叫做agent.agent是一个java进程,运 ...
- 利用CVE-2017-11882拿到持久性shell
利用CVE-2017-11882拿到持久性shell 近日微软又爆出一个严重漏洞,利用该漏洞可以直接拿到目标机shell.这么好玩的东西怎么能错过了,于是搭建环境复现了一把. 首先去GitHub上下载 ...
- Linux-CentOS7下安装mysql5.6常见问题解决!
第一次写博客,写的不好请大家多见谅!有遇到问题可以评论到下方,我会抽空帮大家解决!! 下载MySQL-5.6.tar安装包(包含server,client等) 首先用root用户将MySQL-5.6. ...
