box-decoration-break属性
box-decoration-break属性可以指定元素片段在跨行、跨列或跨页(如打印)时候的样式渲染表现。
默认情况下,元素的跨行或跨列渲染都是裁剪分割,各得一部分。举个例子
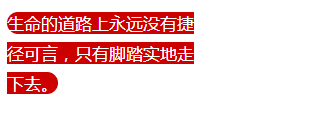
<div class="box"> <span class="text">生命的道路上永远没有捷径可言,只有脚踏实地走下去。</span> </div>
.box { width: 200px; color: #fff; }
.text { border-radius: 30px; line-height: 30px; }
结果如下:

可以看到换行的位置是直直切割,圆角在最开始和最后面。显然每一行都是圆角才更好看。就要借助 box-decoration-break属性。
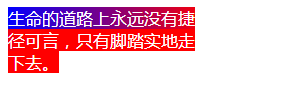
CSS改动如下:
.box { width: 200px; color: #fff; }
.text { border-radius: 30px;
line-height: 30px; -webkit-box-decoration-break: clone; box-decoration-break: clone; }
结果如下:

可以看到断开的两端都是圆角:
在CSS布局中,总会存在元素box盒子断开的情况(page/column/region/line),box-decoration-break可以决定断开时候的渲染表现。
当然,只能影响一下部分CSS的渲染,
background
border
border-image
box-shadow
border-radius
clip-path
margin
padding等
box-decoration-break语法如下:
box-decoration-break: slice; /* 默认值 */
box-decoration-break: clone;断开的各个盒子样式独自渲染。
借助box-decoration-break属性,我们可以实现整体渐变效果。
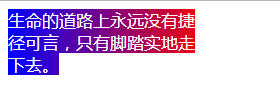
.text { background-image: linear-gradient(to right, blue, red 200px);
-webkit-box-decoration-break: clone; box-decoration-break: clone; }
结果如下:

而默认状态所有行累加为一个渐变;

在移动端页面,包括小程序中可以放心使用。Android,Chrome等浏览器下还需要-webkit-私有前缀,Firefox浏览器完全支持。
box-decoration-break属性的更多相关文章
- 在CSS中,BOX的Padding属性的数值赋予顺序为
4种可能的情况,举例说明: padding:10px; // 四个内边距都是10px padding:5px 10px; // 上下5px 左右10px padding:5px 10px 15px; ...
- CSS开发过程中的20个快速提升技巧
摘要:本文涵盖了20个CSS技巧,可以解决许多工作中常见的问题, 让你也成为一个CSS高手. 1.使用CSS重置(reset) css重置库如normalize.css已经被使用很多年了,它们可以为你 ...
- 20个 CSS 快速提升技巧
作者:web秀 http://www.javanx.cn/20190321/css-skill/ 本文涵盖了20个css技巧,可以解决许多工作中常见的问题. 1.使用CSS重置(reset) css重 ...
- js--基础(对象、数组、函数、if语句、while语句、do while语句、continue语句、break语句)
三.流程控制:1.单行语句var age =20;//单行语句 2.复合语句花括号包含起来的与聚集和叫做复合语句,一对花括号表示一个复合语句 ,处理时可以当成一个单行语句来看待,一般复合句与叫做代码块 ...
- 高效开发之SASS篇 灵异留白事件——图片下方无故留白 你会用::before、::after吗 link 与 @import之对比 学习前端前必知的——HTTP协议详解 深入了解——CSS3新增属性 菜鸟进阶——grunt $(#form :input)与$(#form input)的区别
高效开发之SASS篇 作为通往前端大神之路的普通的一只学鸟,最近接触了一样稍微高逼格一点的神器,特与大家分享~ 他是谁? 作为前端开发人员,你肯定对css很熟悉,但是你知道css可以自定义吗?大家 ...
- CSS 的overflowhidden 属性详细解释
overflow:hidden这个CSS样式是大家常用到的CSS样式,但是大多数人对这个样式的理解仅仅局限于隐藏溢出,而对于清除浮动这个含义不是很了解. 一提到清除浮动,我们就会想到另外一个 ...
- CSS魔法堂:重新认识Box Model、IFC、BFC和Collapsing margins
前言 盒子模型作为CSS基础中的基础,曾一度以为掌握了IE和W3C标准下的块级盒子模型即可,但近日在学习行级盒子模型时发现原来当初是如此幼稚可笑.本文尝试全面叙述块级.行级盒子模型的特性.作为近日 ...
- 边框(border)边距(margin)和间隙(padding)属性的区别
边框属性(border):用来设定一个元素的边线.边距属性(margin):用来设置一个元素所占空间的边缘到相邻元素之间的距离.间隙属性(padding):用来设置元素内容到元素边界的距离.这三个属性 ...
- Function对象属性和方法
/* var pattern = /^[\w]+\.(zip|rar|gz)$/; //|选择符必须用分组符号包含起来 var str = '123.7z'; alert(pattern.test(s ...
- 重新认识Box Model、IFC、BFC和Collapsing margins
尊重原创,转载自: http://www.cnblogs.com/fsjohnhuang/p/5259121.html 肥子John^_^ 前言 盒子模型作为CSS基础中的基础,曾一度以为掌握了I ...
随机推荐
- CSS弹性盒子的基本用法
.container { width: 302px; height: 302px; border: 1px solid; display: flex } .item { width: 100px; h ...
- python3 爬取qq音乐作者所有单曲 并且下载歌曲
1 import requests import re import json import os # 便于存放作者的姓名 zuozhe = [] headers = {'User-Agent': ' ...
- ubuntu宽带连接
1.打开终端: 输入:sudo pppoeconf 根据提示输入宽带用户名和密码,若提示Plugin rp-pppoe.so loaded.则已连接成功.2.手动开启/断开连接: p ...
- 微信小游戏开发Canvas资源汇总
Demo: 微信小程序demo组件:股票分时图 微信小程序小组件:仿直播点赞气泡效果,基于Canvas 优质demo推荐:二维码生成器:使用canvas与纯JS版二维码生成 微信小程序学习用完整dem ...
- windows下Redis的安装配置以及注意事项
一.下载windows版本的Redis 去官网找了很久,发现原来在官网上可以下载的windows版本的,现在官网以及没有下载地址,只能在github上下载,官网只提供linux版本的下载 官网下载地址 ...
- 你不知道的JavaScript--Item27 异步编程异常解决方案
1.JavaScript异步编程的两个核心难点 异步I/O.事件驱动使得单线程的JavaScript得以在不阻塞UI的情况下执行网络.文件访问功能,且使之在后端实现了较高的性能.然而异步风格也引来了一 ...
- 提高测试脚本复用性降低DOM结构引起路径变化的影响
问题描述 在定位元素时直接复制的xpath. 但是因为下面这些原因导致之前引用的路径失效, 不得不频繁修改脚本重新定位元素, 大降低了脚本的复用性, 也增加了维护的成本: 1. UI修改 (比如增加了 ...
- channel.go
) c.RLock() client, ok := c.clients[msg.clientID] c.RUnlock() if ok ...
- Grafana简单使用
下载安装 Grafana也是用GO语言写的,无任何依赖,安装非常简单. 启动 sudo service grafana-server start 运行 直接访问:http://your_ip:3000 ...
- op.go
package } ) : : : ,: ,: : : ,: ,: : : ,: ,: ;; ] )} } minutes when there is no incoming events. // P ...
