微信小程序 组件通信相关知识整理
1、自定义组件间通信与事件
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/events.html
(1)、WXML 数据绑定:用于父组件向子组件的指定属性设置数据
- <!-- 父组件 index.wxml-->
- <view class="container">
- // 子组件
- <v-child propA="{{dataA}}" propB="{{dataB}}" propC="{{dataC}}"></v-child>
- </view>
- <!-- index.json-->
- {
- "usingComponents": {
- "v-child": "/components/child/index"
- }
- }
- <!-- index.js-->
- const app = getApp()
- Page({
- data: {
- dataA: "来自父组件index的数据",
- dataB: true,
- dataC: 2300
- }
- })
- <!-- 子组件 child index.html -->
- <view class="content">
- <view>String: {{propA}}</view>
- <view>Boolean: {{propB}}</view>
- <view>Number: {{propC}}</view>
- </view>
- <!-- 子组件 index.js -->
- Component({
- /**
- * 组件的属性列表
- */
- properties: {
- propA: String,
- propB: Boolean,
- propC: Number
- },
- /**
- * 组件的初始数据
- */
- data: {
- },
- /**
- * 组件的方法列表
- */
- methods: {
- }
- })
页面渲染结果:

(2)、事件:用于子组件向父组件传递数据,可以传递任意数据
- <!-- 子组件 event -->
- <!-- index.wxml -->
- <view class="content">
- <view class="title">自定义事件</view>
- <button bindtap="tapclick">点击</button>
- </view>
- <!-- index.js -->
- Component({
- /**
- * 组件的方法列表
- */
- methods: {
- tapclick: function(event) {
- let behavior = {
- id: 123456,
- name: 'Natasha',
- gender: 'female'
- }
- this.triggerEvent('customevent', {
- behavior: behavior
- }, {})
- }
- }
- })
- <!-- 父组件 index -->
- <!-- index.wxml -->
- <view class="container">
- <v-event bind:customevent="onCustomEvent"></v-event>
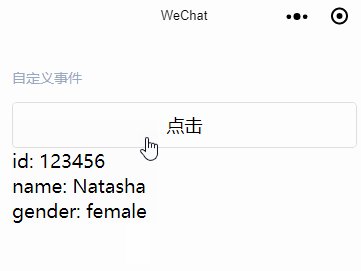
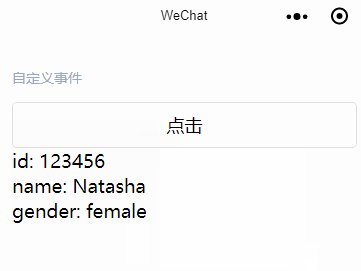
- <view wx:if="{{id}}">id: {{id}}</view>
- <view wx:if="{{name}}">name: {{name}}</view>
- <view wx:if="{{gender}}">gender: {{gender}}</view>
- </view>
- <!-- index.js -->
- const app = getApp()
- Page({
- onCustomEvent: function(event) {
- console.log(event)
- let id = event.detail.behavior.id,
- name = event.detail.behavior.name,
- gender = event.detail.behavior.gender
- this.setData({
- id: id,
- name: name,
- gender: gender
- })
- },
- })
通过 triggerEvent 触发自定义事件,并把数据通过第二个参数(detail对象)传递给父组件

2、组件间代码共享 Behavior
假如多个子组件共享相同的 properties,data,methods,在每一个组件中都去重复粘贴相同的代码是完全没有必要的,这个时候可以用到 behavior
新建一个 my-behavior.js 文件
- module.exports = Behavior({
- behaviors: [],
- properties: {
- carModel: String,
- price: Number,
- sale: Boolean
- },
- data: {
- myBehaviorData1: "eyes on me"
- },
- attached: function() {
- },
- methods: {
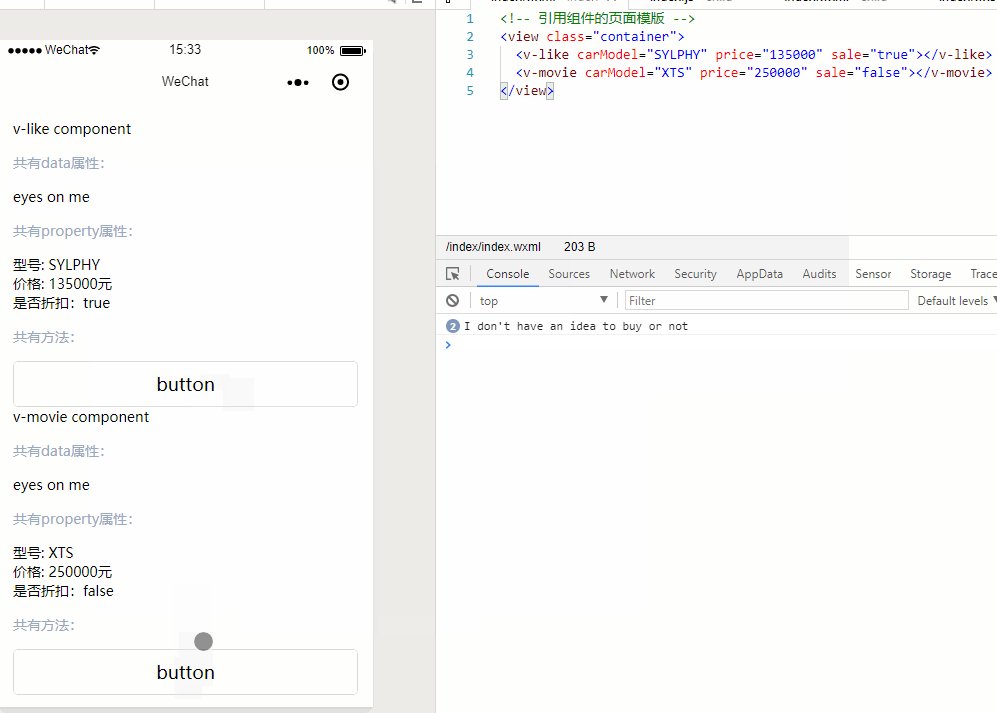
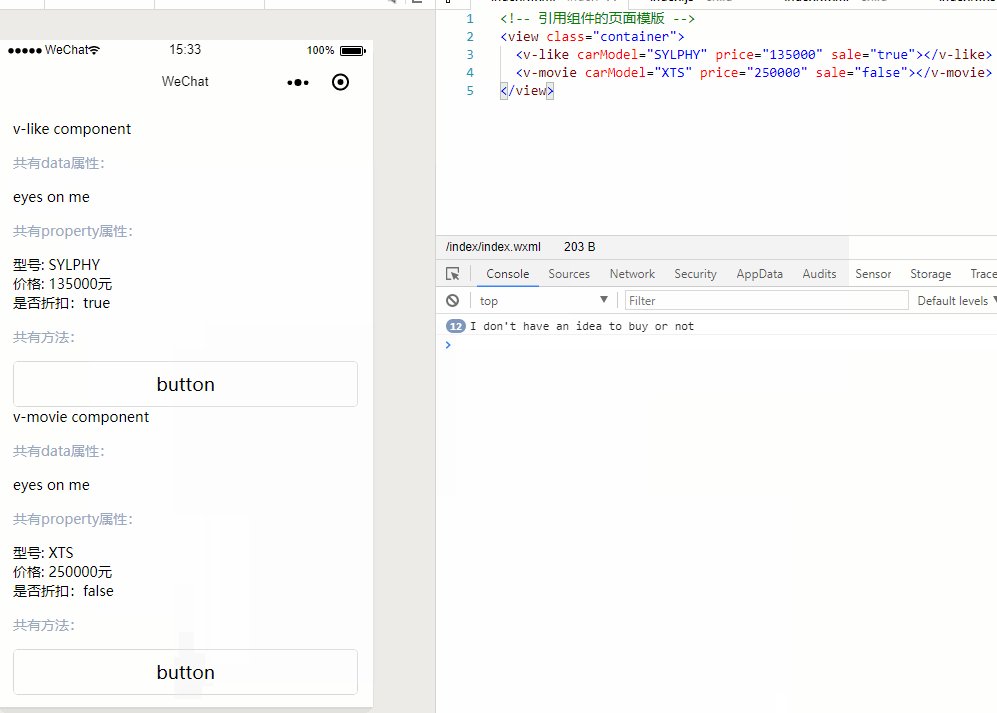
- myBehaviorMethod: function() {
- console.log("I don't have an idea to buy or not")
- }
- }
- })
在组件中 引用 behavior.js
- <!-- js -->
- let myBehavior = require ("../my-behavior.js")
- Component({
- behaviors: [myBehavior],
- /**
- * 组件的属性列表
- */
- properties: {
- },
- /**
- * 组件的初始数据
- */
- data: {
- },
- /**
- * 组件的方法列表
- */
- methods: {
- }
- })
- <!-- wxml -->
- <view class="content">
- <view>v-like component</view>
- <view class="title">共有data属性:</view>
- <view>{{myBehaviorData1}}</view>
- <view class="title">共有property属性:</view>
- <view>型号: {{carModel}}</view>
- <view>价格: {{price}}元</view>
- <view>是否折扣:{{sale}}</view>
- <view class="title">共有方法:</view>
- <button bindtap="myBehaviorMethod">button</button>
- </view>
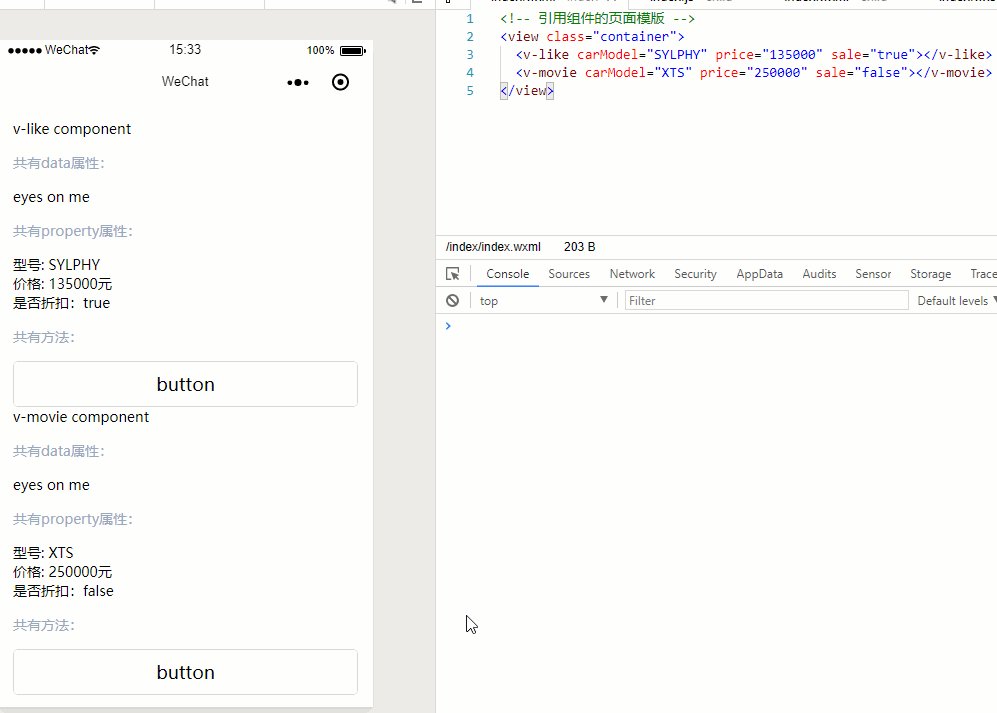
例如,父组件 index.wxml 中有 v-like 和 v-movie 共用相同的代码
- <!-- 父组件 index.wxml -->
- <view class="container">
- <v-like carModel="SYLPHY" price="135000" sale="true"></v-like>
- <v-movie carModel="XTS" price="250000" sale="false"></v-movie>
- </view>
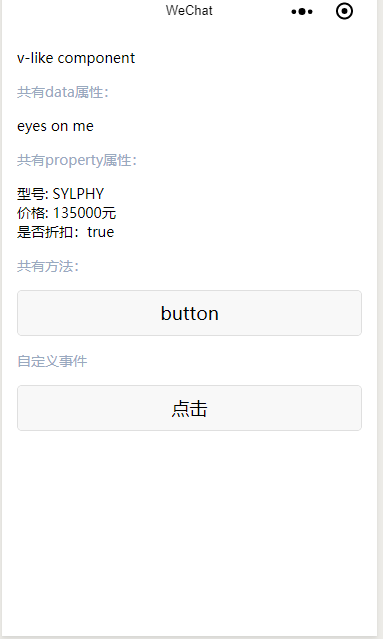
页面渲染效果

3、自定义组件的显示与隐藏
显示与隐藏可以使用 wx:if 和 hidden 来控制,二者都接受一个 Boolean 类型的值,所以传值的时候就要注意了
- <!-- "false" 是一个非空字符串,所以会显示 -->
- <view wx:if="false">1、wx:if="false"</view>
- <!-- {{false == ""}}是true,空字符串被解析为false,而hidden为false时,是不会隐藏的,所以会显示 -->
- <view hidden="">2、hidden=""</view>
- <!-- 同上,wx:if 为true时才会插入到DOM节点中,此时为false,所以不会显示 -->
- <view wx:if="">3、wx:if=""</view>
- <!-- 与 1 相同,无论是字符串 "true" 还是 "false",都被解析成true,所以下面两个都会被隐藏 -->
- <view hidden="true">4-1、hidden="true"</view>
- <view hidden="false">4-2、hidden="true"</view>
- <!-- 以下两个都是布尔值,所以一个不被渲染到DOM中,一个被隐藏 -->
- <view wx:if="{{false}}">5、wx:if="{{false}}"</view>
- <view hidden="{{true}}">6、hidden="{{true}}"</view>
渲染结果:

按照上面的写法,避开雷区,尝试用 wx:if 和 hidden 分别来隐藏自定义组件 v-like 和 v-movie
- <view class="container">
- <v-like hidden="{{true}}" carModel="SYLPHY" price="135000" sale="true"></v-like>
- <v-movie wx:if="{{false}}" carModel="XTS" price="250000" sale="false"></v-movie>
- </view>
理论上,这两个自定义组件应该都不会显示,但实际上,只有 wx:if 达到了预期的效果

那为什么自定义组件 v-like 上的hidden没有起作用呢?无论 hidden="{{true}}" 还是 hidden="{{false}}" 都没办法让它隐藏,这里有一种可能就是 hidden 被当做成和 carModel,price 一样的自定义属性了
现在尝试将 hidden 当做自定义属性由父组件向子组件v-like传值,v-movie 不做修改。将 hidden 值设为 true。如果成功的话,v-like 组件将被隐藏,v-movie 组件将会显示
- <!-- index.wxml -->
- <view class="container">
- <v-like hidden="{{hidden}}" carModel="SYLPHY" price="135000" sale="true"></v-like>
- <v-movie wx:if="{{hidden}}" carModel="XTS" price="250000" sale="false"></v-movie>
- </view>
- <!-- index.js -->
- Page({
- data: {
- dataA: "来自父组件index的数据",
- dataB: true,
- dataC: 2300,
- hidden: true
- }
- })
v-like 组件加上 hidden 属性
- <!-- like.wxml -->
- <view class="content" hidden='{{hidden}}'>
- <view>v-like component</view>
- <view class="title">共有data属性:</view>
- <view>{{myBehaviorData1}}</view>
- <view class="title">共有property属性:</view>
- <view>型号: {{carModel}}</view>
- <view>价格: {{price}}元</view>
- <view>是否折扣:{{sale}}</view>
- <view class="title">共有方法:</view>
- <button bindtap="myBehaviorMethod">button</button>
- </view>
- <!-- like.js -->
- properties: {
- hidden: Boolean
- },
v-movie 不加 hidden属性
- <view class="content">
- <view>v-movie component</view>
- <view class="title">共有data属性:</view>
- <view>{{myBehaviorData1}}</view>
- <view class="title">共有property属性:</view>
- <view>型号: {{carModel}}</view>
- <view>价格: {{price}}元</view>
- <view>是否折扣:{{sale}}</view>
- <view class="title">共有方法:</view>
- <button bindtap="myBehaviorMethod">button</button>
- </view>
渲染结果:

结果和预期的一样,所以,要控制自定义组件的显示与隐藏,如果不考虑性能消耗的情况下,可以直接使用 wx:if;如果 hidden 更符合实际需求,可按如上方法来使用
示例代码:https://github.com/frwupeng517/wetchat-applet-behavior-
微信小程序 组件通信相关知识整理的更多相关文章
- 微信小程序必知相关知识
微信小程序必知相关知识 1 请谈谈微信小程序主要目录和文件的作用? project.config.json 项目配置文件,用得最多的就是配置是否开启https校验: App.js 设置一些全局的基础数 ...
- 微信小程序组件通信
父子通信 在子组件的对应js中 properties:{ prop名字:数据类型, prop名字:{ type:数据类型, value:默认值 } } 在父组件的wxml模板中找到子组件标签 < ...
- 微信小程序组件通信入门及组件生命周期函数
组件生命周期函数链接地址:https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/lifetimes.h ...
- 微信小程序页面通信
目录 微信小程序页面通信 方式一:通过URL 方式二:通过全局变量 方式三:通过本地存储 方式四:通过路由栈 微信小程序页面通信 方式一:通过URL // A 页面 wx.navigateTo({ u ...
- 微信小程序组件设计规范
微信小程序组件设计规范 组件化开发的思想贯穿着我开发设计过程的始终.在过去很长一段时间里,我都受益于这种思想. 组件可复用 - 减少了重复代码量 组件做为抽离的功能单元 - 方便维护 组件作为temp ...
- 微信小程序组件学习 -- 注册页面
微信小程序组件使用手册地址: 1. 百度搜索"微信公众平台",扫码登录之后,点击帮助文档里面的普通小程序. 2. 接着选择"开发"-->"组件& ...
- 微信小程序入口场景的问题整理与相关解决方案
前言 最近一段时间都在做小程序. 虽然是第二次开发小程序,但是上次做小程序已经是一年前的事了,所以最终还是被坑得死去活来. 这次是从零开始开发一个小程序,其实除了一些莫名其妙的兼容性问题,大多数坑点都 ...
- 【腾讯Bugly干货分享】打造“微信小程序”组件化开发框架
本文来自于腾讯Bugly公众号(weixinBugly),未经作者同意,请勿转载,原文地址:http://mp.weixin.qq.com/s/2nQzsuqq7Avgs8wsRizUhw 作者:Gc ...
- 微信小程序(应用号)资源汇总整理
微信小应用资源汇总整理 开源项目 WeApp - 微信小程序版的微信 wechat-weapp-redux-todos - 微信小程序集成Redux实现的Todo list wechat-weapp- ...
随机推荐
- 请求转发(forward)和重定向(redirect)的区别
转发不会改变地址栏,重定向会. 转发是请求一次,重定向请求两次. 转发过程中只有一个request对象产生,重定向是两个. 转发不能转发到站外,重定向可以发送到站外. 重定向的第2个请求的请求方式是什 ...
- java算法之超级丑数
问题描述: 写一个程序来找第 n 个超级丑数. 超级丑数的定义是正整数并且所有的质数因子都在所给定的一个大小为 k 的质数集合内. 比如给你 4 个质数的集合 [2, 7, 13, 19], 那么 [ ...
- centOS7固定IP
接续安装完成centOS虚拟机后,重启完成后,会出现如下的界面: 这里,我们使用root帐号和已配置的root密码进行登陆,登陆完成后,输入如下命令,运行结果如下图: dhclient 通过上述命令, ...
- 检测磁盘驱动的健康程度SMART
在linux中,工具包的名字为smartmontools 在CentOS中可以使用 yum install smartmontools来安装工具 首先通过smartctl -i /dev/sda 来检 ...
- iOS开发-程序的生命周期
为了更好的管理程序,了解程序的生命周期是很有必要的. 运行结果: 1.首次启动: 2015-05-26 17:33:28.362 Live[4858:214241] 程序开始 2015-05-26 1 ...
- 一个能够在Asp.Net和Asp.NetCore之间能够互相通讯的Rpc
一.特性 1.跨平台 2.提供负载均衡算法 3.支持ZK服务协调 4.提供了JSON.BinarySerializer.还有自定义的序列化方式 5.客户端提供Socket连接池,以便于快速交互,防止类 ...
- border-radius 详解及示例
border-radius [ˈbɔrdə(r)] - [ˈrediəs] 英文示意: border:边界,国界,边疆 radius:半径,范围 定义: 复合写法: border-radius ...
- javascript进阶
BOM操作 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <met ...
- 如何用VBS编写一个简单的恶搞脚本
windows系统的电脑, 首先右击桌面,选择新建-文本文档,在桌面上新建一个文本文档: 随后打开计算机或者是我的电脑,点击其中的组织(xp系统多为工具),选择下面的文件夹和搜索选项 ...
- 51单片机GPIO口模拟串口通信
51单片机GPIO口模拟串口通信 标签: bytetimer终端存储 2011-08-03 11:06 6387人阅读 评论(2) 收藏 举报 本文章已收录于: 分类: 深入C语言(20) 作者同 ...
