微信小程序 购物车流程
购物车流程
一、需求分析
a:全选,单选,根据选中的计算数目和总价
b:单个商品加减
c:删除一个商品
wxml 布局
<view>
<view v-if="flag">
购物车空空如也请<navigator open-type="switchTab" url="/pages/home/home">选购 </navigator> </view>
<view v-else> <view class="container">
<checkbox-group @change="selectedall">
<checkbox value="cb" :checked="isAllchecked" />
</checkbox-group>
<view class="cartitem" v-for="(item,index) of cartlist" :key="index">
<checkbox-group @change="selected(item)">
<checkbox value="cb" :checked="item.flag" />
</checkbox-group> <image class="img" :src="item.proimg" mode=""></image>
<view class="jieshao">
<view class="proname">
{{item.proname}}
</view>
<view class="proprice">
¥{{item.price}}
</view>
<button size="mini"ass="mini-btn" @click="add(item)" > + </button>
{{item.num}}
<button size="mini" class="mini-btn" @click="reduce(item)" > - </button>
<button class="mini-btn del" type="warn" size="mini" @click="del(item,index)">删除</button>
</view> </view>
</view>
</view>
<view> 总数:{{totalNum}}</view>
<view> 总价:{{totalPrice}}</view>
</view>
计算总价
//总价格
totalPrice() {
let totalPrice =0
this.cartlist.map(item=>{
if(item.flag){
totalPrice+=item.num*item.price
}else{
totalPrice+=0
} })
return totalPrice
}
选择事件
点击时选中,再点击又变成没选中状态。在赋值列表数据之前 给每一项添加一个flag字段来控制选中和未选中状态


选择事件
// 单个选中
selected(item){
console.log("test",item)
item.flag = !item.flag
console.log(this.cartlist)
//如果某一项没被选中 那么全选不选中
//如果单独某一先被选中了 检测其他是否选中 如果都选中 全选选中
if(!item.flag){
this.isAllchecked=false
}else{
//检测其余项是否被选中
const test =this.cartlist.every(item=>{
return item.flag===true
})
if(test){
this.isAllchecked=true
}else{
this.isAllchecked=false
}
}
全选事件
全选就是根据全选状态 isAllchecked 去改变每个商品的 selected
// 全选
selectedall() {
this.isAllchecked=!this.isAllchecked
console.log(this.isAllchecked)
//为真 修改数据每一项的值都为真
if(this.isAllchecked){
this.cartlist.map(item=>{
item.flag = true
})
}else{
this.cartlist.map(item=>{
item.flag=false
})
}
},
增减数量
// 减少
reduce(item){
let num =item.num
//如果当前个数为1 不操作 如果大于1 减一草错
if(num> 1){
num-=1
}else{
num = 1
}
let userid =uni.getStorageSync("userid")
let token =uni.getStorageSync("token")
request({
url:"/cart/update",
data:{
token,
cartid:item.carrtid,
num
} }).then(res=>{
if(res.data.code==="10019"){
toast({title:"请先登录"})
uni.navigateTo({
url:"/pages/login/login"
})
}else{
toast({title:"修改数量成功"})
if(num>1){
item.num-=1 //更改数量
}else {
item.num=0
} }
}) }, /* 增加 */
add(item){ let num =item.num
//如果当前个数为1 不操作 如果大于1 减一草错
if(num> 1){
num+=1
}else{
num = 1
}
let userid =uni.getStorageSync("userid")
let token =uni.getStorageSync("token")
request({
url:"/cart/update",
data:{
token,
cartid:item.carrtid,
num
} }).then(res=>{
if(res.data.code==="10019"){
toast({title:"请先登录"})
uni.navigateTo({
url:"/pages/login/login"
})
}else{
toast({title:"修改数量成功"})
item.num+=1 //更改数量
}
}) },
删除事件
// 删除
del(item,index){
let token=uni.getStorageSync("token")
console.log(token)
console.log(item.cartid)
request({
url:"/cart/delete",
data:{
token,
cartid:item.cartid
}
}).then(res=>{
console.log(res)
if(res.data.code === "10019"){
uni.navigateTo({
url:"/pages/login/login"
})
toast({title:"请先登录"})
}else{
toast({title:"删除数据成功"})
this.cartlist.splice(index,1)//删除当前的
//全部数据删除后
this.cartlist.length===0 ? this.flag=true : this.flag=false
}
})
},
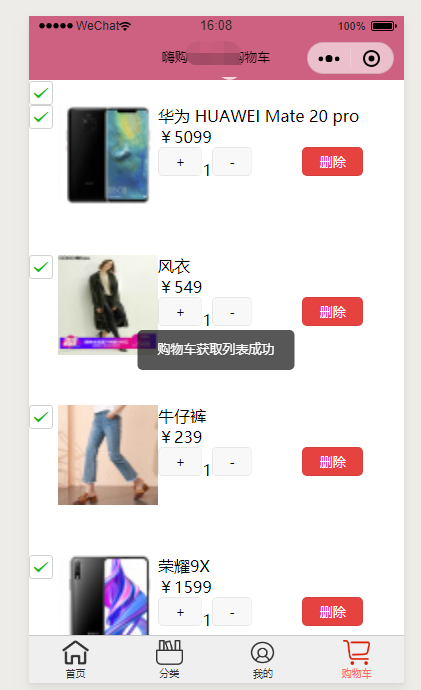
完成图

微信小程序 购物车流程的更多相关文章
- 微信小程序开发流程
2017年1月9日,张小龙在2017微信公开课Pro上发布的小程序正式上线,一夜之间,小程序可谓家喻户晓,但通过接下来的几个月的观察,微信小程序并没有想象中的那么火爆.进入4月以来,微信小程序团队进行 ...
- 微信小程序购物车产品计价
微信小程序购物车产品计价: 问题:当选中商品,价格累加时会出现无限循环小数 解答:在计算前先parseFloat(变量),再计算的最后使用(变量).toFixed(2)保留两位小数 例如: jiaCa ...
- thinkphp开发微信小程序后台流程
thinkphp开发微信小程序后台流程,简单分享一下微信开发流程 1,注册微信小程序账号 2,注册好后,登陆微信小程序,下载微信小程序开发工具 3,用thinkphp开发企业后台,前台数据用json返 ...
- 微信小程序全选,微信小程序checkbox,微信小程序购物车
微信小程序,这里实现微信小程序checkbox,有需要此功能的朋友可以参考下. 摘要: 加减商品数量,汇总价格,全选与全不选 设计思路: 一.从网络上传入以下Json数据格式的数组 1.标题titl ...
- 微信小程序登录流程及解析用户openid session_key,获取用户信息
为优化用户体验,使用 wx.getUserInfo 接口直接弹出授权框的开发方式将逐步不再支持.从2018年4月30日开始,小程序与小游戏的体验版.开发版调用 wx.getUserInfo 接口,将无 ...
- 微信小程序登录流程
小程序登录流程 参考 app.js需要做的 1,首先通过wx.login()拿到code,成功之后,发送数据,请求接口,把code发送给后端,换区openid,sessionKey,unionId,把 ...
- 商业版微信小程序开发流程
一.产品阶段 ①功能规划思维导图——产品经理了解清楚整个项目需求,产出清晰明确的功能需求说明. ②需求报价预算——产品经理确定好功能需求后,输出整个项目开发的报价方案. ③组建技术开发团队——初步确认 ...
- 微信小程序--登录流程梳理
前言 微信小程序凡是需要记录用户信息都需要登录,但是也有几种不同的登录方式,但是在小程序部分的登录流程是一样的.之前就朦朦胧胧地用之前项目的逻辑改改直接用了,这个新项目要用就又结合官方文档重新梳理了下 ...
- 微信小程序注册流程
响应公司号召,跟上时代潮流,接下来我将独自开发微信小程序,接下来我介绍下注册流程,后续会补上小程序开发心得. 注册流程 注册之前,需要使用一个邮箱,该邮箱作为登录小程序的账号,这个邮箱不能被微信开放平 ...
随机推荐
- Ex-KMP(模板)
首先,明白Ex-KMP是干什么的: 给定两个字符串母串S和子串T(长度分别为n和m),下标从0开始,定义extend[i]等于S[i]-S[n-1]与T的最长公共前缀的长度,求出所有的extend[i ...
- 126.自动处理上传的文件,获取上传文件的url
使用模型来处理上传的文件: 在定义模型的时候,我们可以给存储的文件的字段指定为FileField,这个field可以传递一个upload_to参数,用来指定上传上来的文件保存到哪里,比如我们让它保存到 ...
- 小白的java学习之路 “ 带参数的方法”
一.带参数的方法: 1.1 语法: <访问修饰符> 返回类型 <方法名>(<形式参数列表>) { //方法的主体 } 1.2 案例: 榨汁机 public clas ...
- JS将一个数组切分为多个数组
function group(array, subGroupLength) { let index = 0; let newArray = []; while(index < array.len ...
- ZedGraph怎样实现将图形右键菜单的打印和页面设置合并为打印的二级子菜单
场景 Winforn中实现ZedGraph自定义添加右键菜单项(附源码下载): https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/10 ...
- 843. n-皇后问题(dfs+输出各种情况)
n-皇后问题是指将 n 个皇后放在 n∗n 的国际象棋棋盘上,使得皇后不能相互攻击到,即任意两个皇后都不能处于同一行.同一列或同一斜线上. 现在给定整数n,请你输出所有的满足条件的棋子摆法. 输入格式 ...
- python接口自动化之pytest环境准备与入门(五)
安装的pytest版本应该与安装的python版本对应,不然会有问题 (我的环境是python3.6与pytest4.5.0) 1.安装pytest pip install pytest==4.5.0 ...
- 1.mysql卸载重新安装问题
前言:在开发过程中,MySQL数据库是很频繁使用的数据库,但是有时候,数据库一单出错,或者其他原因,想要重装数据库,难免会遇到MySQL重装之后服务启不来,,下面我就跟大家讨论下如何干净的卸载MySQ ...
- SpringMVC组件解析
SpringMVC组件解析 1. 前端控制器:DispatcherServlet 用户请求到达前端控制器,它就相当于 MVC 模式中的 C,DispatcherServlet 是整个流程控制的中心,由 ...
- 关于EasyUI DataGrid行编辑时嵌入时间控件
本人做一个名为“安徽中控”项目时,为快速开发基础数据增删改模块,遂采用EasyUIDatagrid将所有增删改查的操作都集中于表格中,并且所有增删改查操作都集中于泛型对象,从而不必为每个表写具体的增删 ...
