jQuery结合CSS实现手风琴组件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS DIV 1</title>
<link rel="stylesheet" type="text/css" href="1.css"></link>
<script type="text/javascript" src="jquery-3.0.0.js"></script>
<script type="text/javascript" src="1.js"></script>
</head>
<body>
<div id="main" class="main">
<div id="left" class="left">
<div id="leftTop" class="leftTop">
<div id="navDescription" class="navDescription">left</div>
<div id="navImg" class="navImg">
<img src="toLeft.png">
</div>
</div>
<div id="leftBottom" class="leftBottom">
<div class="leftBottom1">
<div id="leftBottom1" class="contentStyle">leftBottom1</div>
</div>
<div class="leftBottom2">
<div id="leftBottom2" class="contentStyle">leftBottom2</div>
</div>
<div class="leftBottom3">
<div id="leftBottom3" class="contentStyle">leftBottom3</div>
</div>
</div>
</div>
<div id="right" class="right">
<div id="rightContent" class="rightContent">right</div>
</div>
</div>
</body>
</html>
1.css
.main {
width: 1280px;
height: 300px;
background-color: #7FFFD4;
float: left;
}
.left {
float: left;
width: 20%;
height: 80%;
background-color: yellow;
}
.right {
float: right;
width: 80%;
height: 84%;
background-color: lightblue;
}
.rightContent{
height: inherit;
text-align: center;
vertical-align: bottom;
}
.leftTop {
}
.leftBottom {
margin-top: 60px;
}
.leftBottom1 {
height: 60px;
background-color: #00FF00;
border-top: 3px solid #FF0000;
}
.leftBottom2 {
height: 60px;
background-color: #FF00FF;
border-top: 3px solid #FF0000;
}
.leftBottom3 {
height: 60px;
background-color: #FFE4E1;
border-top: 3px solid #FF0000;
border-bottom: 3px solid #FF0000;
}
.navDescription {
float: left;
padding-top: 17px;
padding-left: 95px;
}
.navImg {
float: right;
height: 100%;
cursor: pointer;
}
.contentStyle{
padding-top: 18px;
padding-left: 70px;
cursor: pointer;
}
1.js
function toLeft() {
$(".left").css({
"width" : "2.5%"
});
$(".left .navDescription").css({
"display" : "none"
});
$("img").attr({
"src" : "toRight.png"
});
$(".right").css({
"width" : "97.5%"
});
$("img").attr({
"onclick" : "toRight();"
});
}
function toRight() {
$(".left").css({
"width" : "20%"
});
$(".right").css({
"width" : "80%"
});
$(".left .navDescription").css({
"display" : "block"
});
$("img").attr({
"src" : "toLeft.png"
});
$("img").attr({
"onclick" : "toLeft();"
});
}
function showLeftContentToRight(content){
var text = $(content).text();
$(".rightContent").text(text);
}
$().ready(function() {
if ("toLeft.png" === $("img").attr("src")) {
$("img").attr({
"onclick" : "toLeft();"
});
}
$("#leftBottom1").attr({"onclick":"showLeftContentToRight('#leftBottom1');"});
$("#leftBottom2").attr({"onclick":"showLeftContentToRight('#leftBottom2');"});
$("#leftBottom3").attr({"onclick":"showLeftContentToRight('#leftBottom3');"});
});
toLeft.png(图片来自"千图网")

toRight.png(图片来自"千图网")

jquery-3.0.0.js 官网下载地址如下:
http://jquery.com/
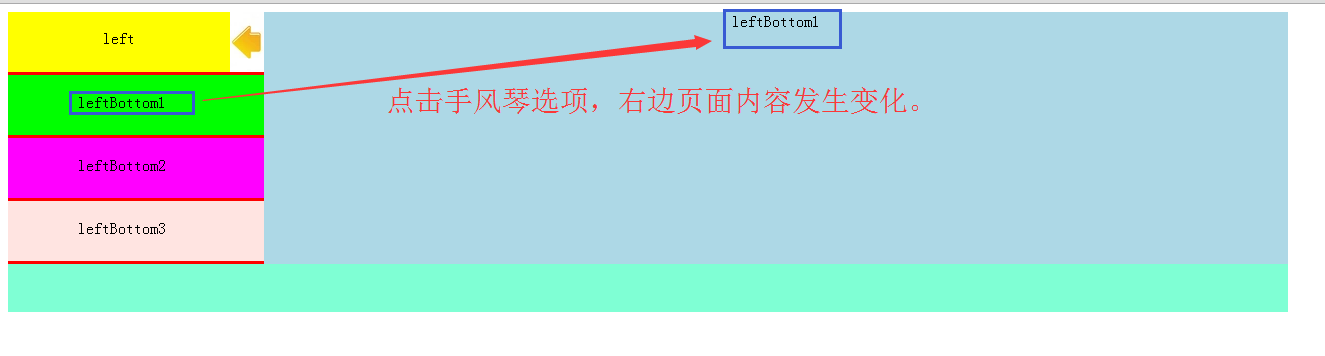
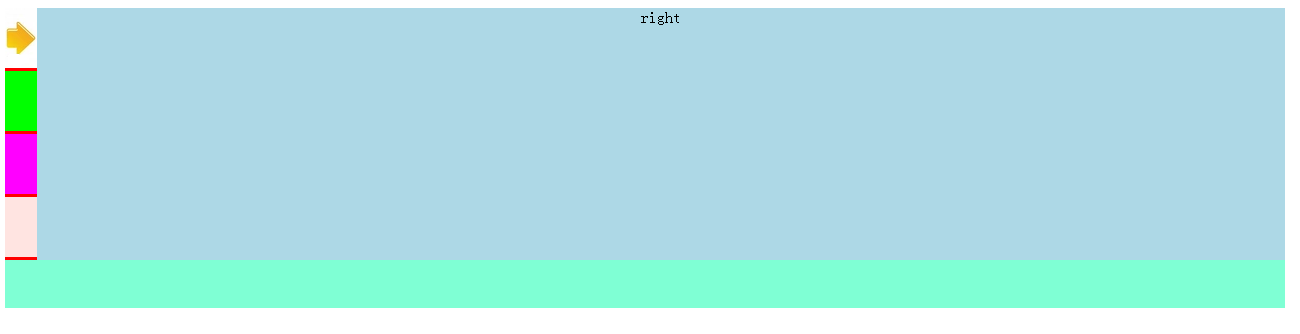
效果展示:



小结:用到的样式知识点
1. float
水平方向设置DIV块位置的属性。只有right和left两个属性值。
2. width height
若用百分比时,必须要有固定的高度/宽度值,否则不会有效果。(本例中的.main若没有设置具体的高度值,.right和.left的高度百分比是没有任何效果的)
3. position left right
若left 和 right 后面跟具体的px值,则postion必须设置为relative或者absolute,否则无效果。
4. 手型图标
cursor:pointer;
5. padding margin
padding 针对块区域内。
marging 针对块区域外。
6. 分隔条
border-bottom: 1px solid #C0C0C0;
不足之处:
静态资源(如图片路径、js文件的引用)没有实现模块化管理,下例中会补充。
jQuery结合CSS实现手风琴组件的更多相关文章
- jQuery结合CSS实现手风琴组件(2)----利用seajs实现静态资源模块化引入
1. 目录结构(webStrom) 2. 代码 1.html <!DOCTYPE html> <html lang="en"> <head> & ...
- CSS实现常用组件特效(不依赖JS)
我们已经习惯用 JavaScript 实现常见的 UI 功能组件,如手风琴.工具提示.文本截断等.但是随着 HTML 和 CSS 新特性的推出,不用再支持旧浏览器,我们可以越来越少用 JavaScri ...
- jquery垂直展开折叠手风琴二级菜单
摘要:jquery实现垂直展开二级菜单 最近新开发一个简单项目,用到左侧两级的菜单.找找了手头的文件,竟然没有现成的代码,算了,去网上找找整理下吧. 注:jquery-1.8.3.min.js需要下载 ...
- 第二百二十六节,jQuery EasyUI,Tree(树)组件
jQuery EasyUI,Tree(树)组件 本节课重点了解 EasyUI 中 Tree(树)组件的使用方法,这个组件依赖于 Draggable(拖 动)和 Droppable(放置)组件. 一.加 ...
- 第二百零九节,jQuery EasyUI,Pagination(分页)组件
jQuery EasyUI,Pagination(分页)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 Pagination(分页)组件的使 ...
- 第二百零六节,jQuery EasyUI,Menu(菜单)组件
jQuery EasyUI,Menu(菜单)组件 学习要点: 1.加载方式 2.菜单项属性 3.菜单属性 4.菜单事件 5.菜单方法 本节课重点了解 EasyUI 中 Menu(菜单)组件的使用方法, ...
- 第二百零二节,jQuery EasyUI,Layout(布局)组件
jQuery EasyUI,Layout(布局)组件 学习要点: 1.加载方式 2.布局属性 3.区域面板属性 4.方法列表 本节课重点了解 EasyUI 中 Layout(布局)组件的使用方法,这个 ...
- 第二百节,jQuery EasyUI,Tabs(选项卡)组件
jQuery EasyUI,Tabs(选项卡)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 5.选项卡面板 本节课重点了解 EasyUI 中 Tabs(选项卡)组件的使用方 ...
- 第一百九十九节,jQuery EasyUI,Panel(面板)组件
jQuery EasyUI,Panel(面板)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解EasyUI中Panel(面板)组件的使用方法,这个组件不依赖于其 ...
随机推荐
- winform学习(5)MDI窗体
SDI窗体 single document interface 单文档界面,即单个简单的窗体 MDI窗体 multiple document interface 多文档界面(主窗体与子窗体的关系,避免 ...
- linux 安装tar 命令
yum install -y tar 查看版本 tar --version
- Collection两个常见的集合类型: ArrayList可重复集有序 ,HashSet不可重复集
package seday11; import java.util.ArrayList; import java.util.Collection; import java.util.HashSet; ...
- C++11 Lambda函数
Lambda函数 C++11新增了lambda函数,其基本格式如下 [捕捉列表] (参数) mutable -> 返回值类型 {函数体} 说明 []是lambda的引出符,捕捉列表能够捕捉上下文 ...
- string常用成员函数
string常用成员函数 std::string::clear Clear string Erases the contents of the string, which becomes an emp ...
- 概率dp poj2096
/** dp求期望的题. 题意:一个软件有s个子系统,会产生n种bug. 某人一天发现一个bug,这个bug属于某种bug,发生在某个子系统中. 求找到所有的n种bug,且每个子系统都找到bug,这样 ...
- 吴裕雄 python 机器学习——支持向量机线性分类LinearSVC模型
import numpy as np import matplotlib.pyplot as plt from sklearn import datasets, linear_model,svm fr ...
- SpringMVC_001 第一个SpringMVC程序
今天我们来学习第一个SpringMVC程序 一.配置开发方式 (1)首先建立一个SpringMVC web程序 (2)导入jar包 (3)建立UserController.java package ...
- touch命令修改时间
实例[rhel7]: [root@localhost test]# stat 1.txt 文件:"1.txt" 大小:0 块:0 IO 块:4096 普通空文件设备:fd00h/6 ...
- 使用Canvas画布的注意事项
1.开始一个路径时要使用beiginPath()方法 ,不然会发生意想不到的事件. 2.图片加载完成后才能按照顺序依次绘图 (巧用onload时间)
