PyQt5复杂控件(树控件、选项卡控件(滚动条控件、多文档控件、停靠控件)
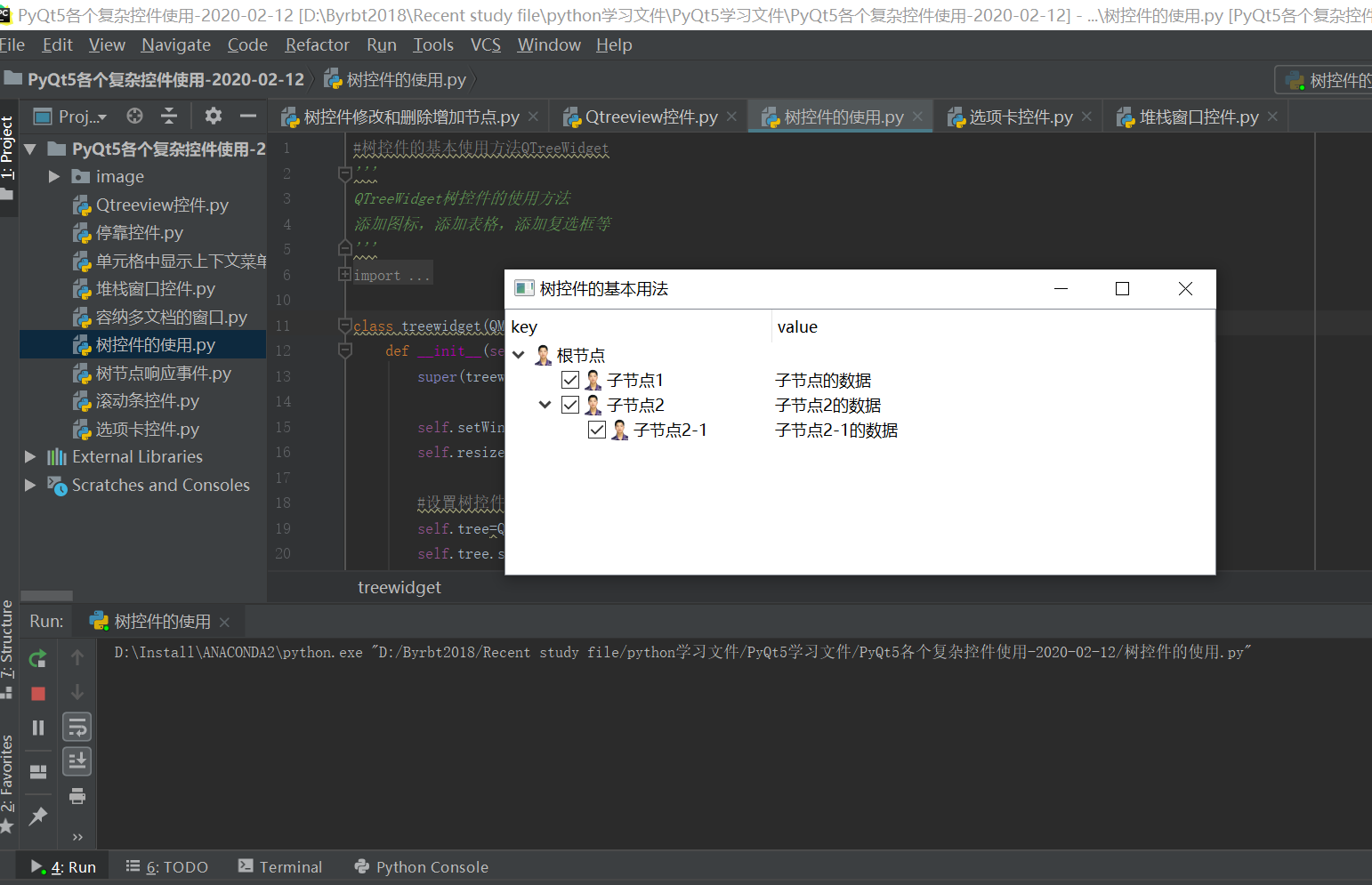
1、树控件的基本使用方法QTreeWidget
'''
QTreeWidget树控件的使用方法
添加图标,添加表格,添加复选框等
'''
from PyQt5.QtWidgets import *
from PyQt5.QtCore import Qt
from PyQt5.QtGui import QIcon,QBrush,QColor
import sys class treewidget(QMainWindow):
def __init__(self):
super(treewidget,self).__init__() self.setWindowTitle("树控件的基本用法")
self.resize(800,300) #设置树控件
self.tree=QTreeWidget()
self.tree.setColumnCount(2) #制定树控件为两列
self.tree.setHeaderLabels(["key","value"]) #设置列标签 #添加根节点1
root=QTreeWidgetItem(self.tree)
root.setText(0,"根节点")
root.setIcon(0,QIcon("./image/1.png"))
self.tree.setColumnWidth(0,300) #添加子节点1
n1=QTreeWidgetItem(root)
n1.setText(0,"子节点1")
n1.setText(1,"子节点的数据")
n1.setIcon(0,QIcon("./image/1.png"))
n1.setCheckState(0,Qt.Checked) #添加复选框
#添加子节点2
n2=QTreeWidgetItem(root)
n2.setText(0, "子节点2")
n2.setText(1, "子节点2的数据")
n2.setIcon(0, QIcon("./image/1.png"))
n2.setCheckState(0, Qt.Checked) # 添加复选框 #为子节点再添加子节点2-1
n3 = QTreeWidgetItem(n2)
n3.setText(0, "子节点2-1")
n3.setText(1, "子节点2-1的数据")
n3.setIcon(0, QIcon("./image/1.png"))
n3.setCheckState(0, Qt.Checked) # 添加复选框 self.tree.expandAll() #设置所有的节点为展开的状态
self.setCentralWidget(self.tree) if __name__=="__main__":
app=QApplication(sys.argv)
p=treewidget()
p.show()
sys.exit(app.exec_())

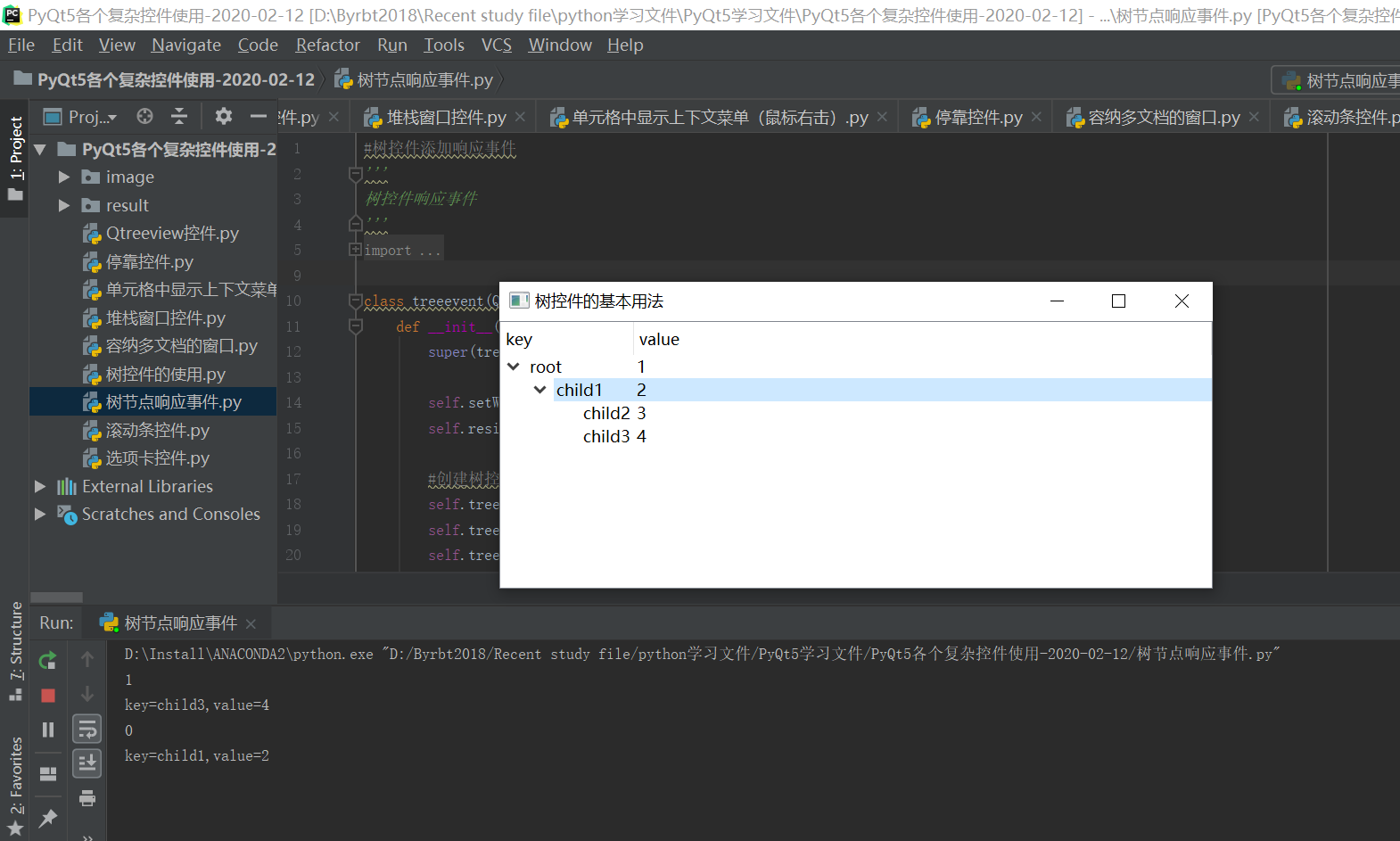
2、树控件添加响应事件
'''
树控件响应事件
'''
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
from PyQt5.QtGui import QIcon,QBrush,QColor
import sys class treeevent(QMainWindow):
def __init__(self):
super(treeevent,self).__init__() self.setWindowTitle("树控件的基本用法")
self.resize(800,300) #创建树控件,设置列数为2
self.tree=QTreeWidget()
self.tree.setColumnCount(2)
self.tree.setHeaderLabels(["key","value"]) root=QTreeWidgetItem(self.tree)
root.setText(0,"root")
root.setText(1,"1") c1=QTreeWidgetItem(root)
c1.setText(0,"child1")
c1.setText(1,"2") c2=QTreeWidgetItem(c1)
c2.setText(0,"child2")
c2.setText(1,"3")
c3 = QTreeWidgetItem(c1)
c3.setText(0, "child3")
c3.setText(1, "4") #为树节点设置信号与槽函数
self.tree.clicked.connect(self.ontreeclick)
self.setCentralWidget(self.tree) def ontreeclick(self,index):
i=self.tree.currentItem()
print(index.row())
print('key=%s,value=%s' %(i.text(0),i.text(1))) if __name__=="__main__":
app=QApplication(sys.argv)
p=treeevent()
p.show()
sys.exit(app.exec_())

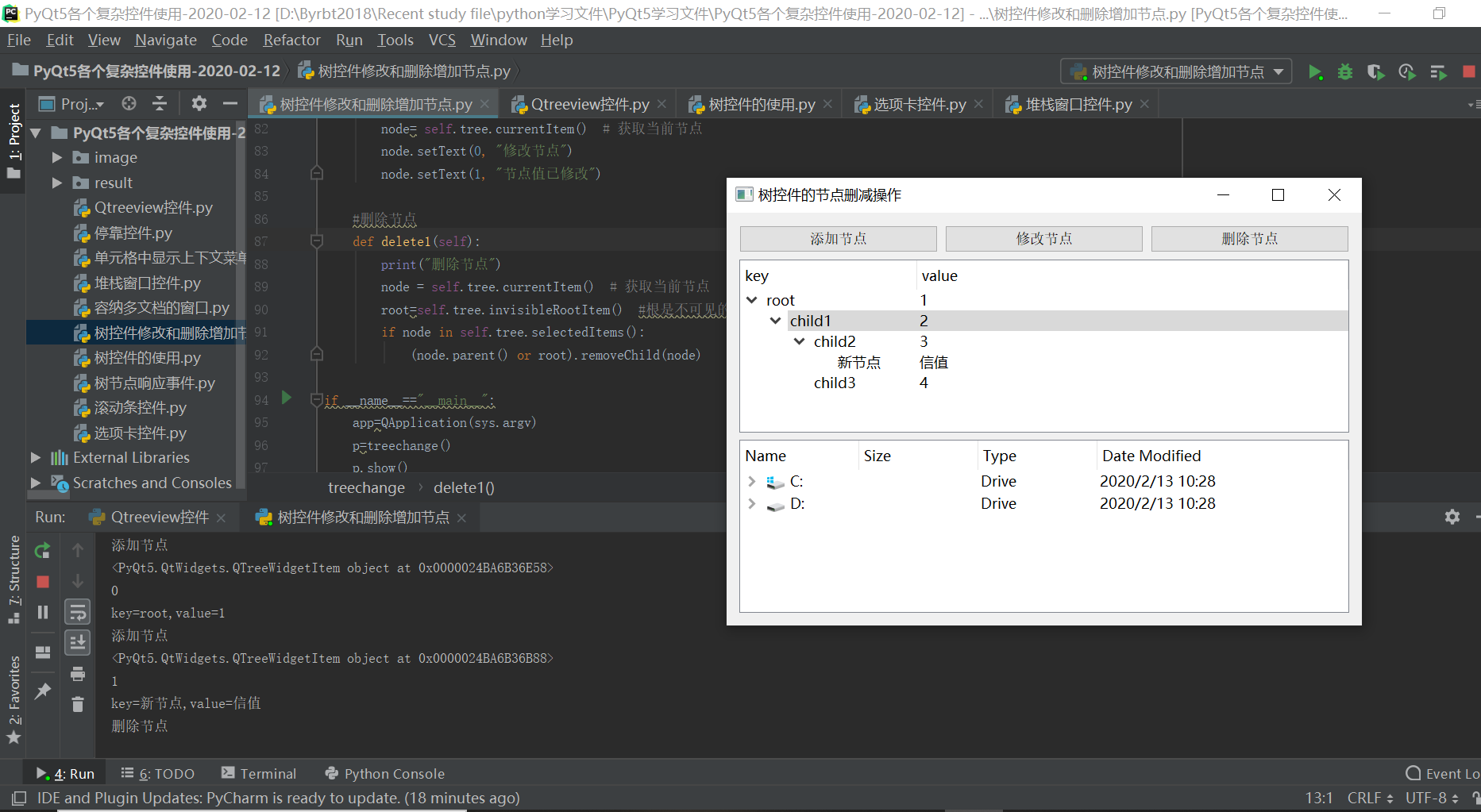
3、树控件增加、修改与删减节点
'''
树控件修改操作
'''
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
from PyQt5.QtGui import QIcon,QBrush,QColor
import sys class treechange(QWidget):
def __init__(self):
super(treechange,self).__init__() self.setWindowTitle("树控件的节点删减操作")
self.resize(800,300) layout=QHBoxLayout()
add=QPushButton("添加节点")
update=QPushButton("修改节点")
delete=QPushButton("删除节点") layout.addWidget(add)
layout.addWidget(update)
layout.addWidget(delete) add.clicked.connect(self.add1)
update.clicked.connect(self.update1)
delete.clicked.connect(self.delete1) # 创建树控件,设置列数为2
self.tree = QTreeWidget()
self.tree.setColumnCount(2)
self.tree.setHeaderLabels(["key", "value"]) root = QTreeWidgetItem(self.tree)
root.setText(0, "root")
root.setText(1, "1") c1 = QTreeWidgetItem(root)
c1.setText(0, "child1")
c1.setText(1, "2") c2 = QTreeWidgetItem(c1)
c2.setText(0, "child2")
c2.setText(1, "3")
c3 = QTreeWidgetItem(c1)
c3.setText(0, "child3")
c3.setText(1, "4")
# 为树节点设置信号与槽函数
self.tree.clicked.connect(self.ontreeclick) layout1=QVBoxLayout(self)
layout1.addLayout(layout)
layout1.addWidget(self.tree)
self.setLayout(layout1) #显示的系统的根目录
model = QDirModel() # 当前的系统model
tree = QTreeView()
tree.setModel(model)
tree.setWindowTitle("QTreeView控件与系统控件")
tree.resize(800, 1000)
layout1.addWidget(tree) def ontreeclick(self, index):
i = self.tree.currentItem()
print(index.row())
print('key=%s,value=%s' % (i.text(0), i.text(1))) #添加树节点
def add1(self):
print("添加节点")
i=self.tree.currentItem() #获取当前节点
print(i)
node=QTreeWidgetItem(i) #为当前节点增加节点
node.setText(0,"新节点")
node.setText(1,"信值") #修改节点
def update1(self):
print("修改节点")
node= self.tree.currentItem() # 获取当前节点
node.setText(0, "修改节点")
node.setText(1, "节点值已修改") #删除节点
def delete1(self):
print("删除节点")
node = self.tree.currentItem() # 获取当前节点
root=self.tree.invisibleRootItem() #根是不可见的,所以需要另外出来进行删除
if node in self.tree.selectedItems():
(node.parent() or root).removeChild(node) if __name__=="__main__":
app=QApplication(sys.argv)
p=treechange()
p.show()
sys.exit(app.exec_())

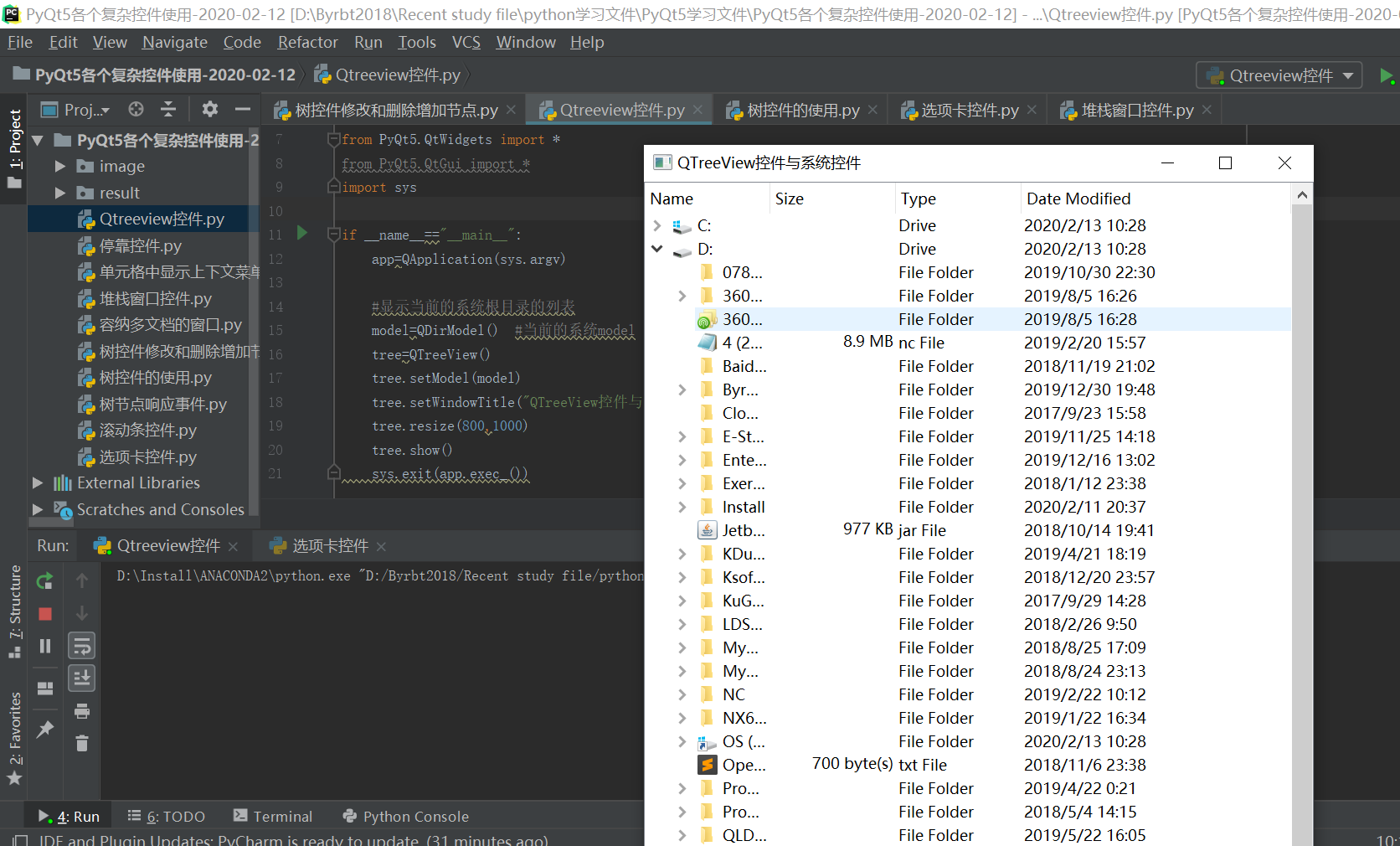
4、树控件QTreeview控件
'''
QTreeview控件与系统定制模式
MODEL
QDirModel
'''
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
import sys if __name__=="__main__":
app=QApplication(sys.argv) #显示当前的系统根目录的列表
model=QDirModel() #当前的系统model
tree=QTreeView()
tree.setModel(model)
tree.setWindowTitle("QTreeView控件与系统控件")
tree.resize(800,1000)
tree.show()
sys.exit(app.exec_())
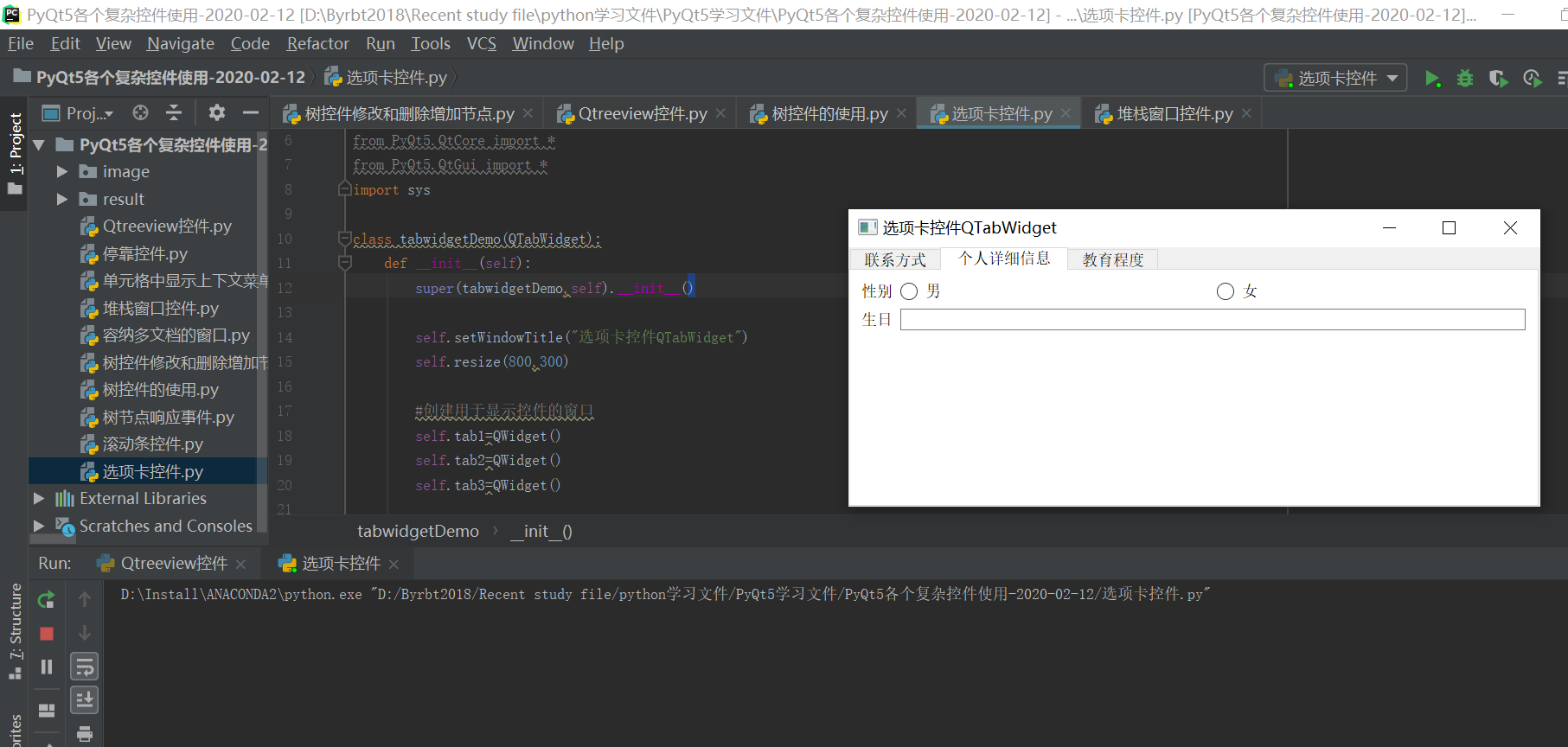
5、选项卡控件QTabWidget控件
'''
QTabWidget
'''
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
from PyQt5.QtGui import *
import sys class tabwidgetDemo(QTabWidget):
def __init__(self):
super(tabwidgetDemo,self).__init__() self.setWindowTitle("选项卡控件QTabWidget")
self.resize(800,300) #创建用于显示控件的窗口
self.tab1=QWidget()
self.tab2=QWidget()
self.tab3=QWidget() self.addTab(self.tab1,"选项卡1")
self.addTab(self.tab2, "选项卡2")
self.addTab(self.tab3, "选项卡3") self.tab1UI() #初始化第一个选项卡显示页面
self.tab2UI()
self.tab3UI() #第一个选项卡的页面设置
def tab1UI(self):
layout=QFormLayout()
layout.addRow("姓名", QLineEdit())
layout.addRow("地址",QLineEdit())
self.setTabText(0,"联系方式") #设置第一个选项卡的标题为联系方式
self.tab1.setLayout(layout) def tab2UI(self):
layout1=QFormLayout()
sex=QHBoxLayout()
sex.addWidget(QRadioButton("男"))
sex.addWidget(QRadioButton("女"))
layout1.addRow(QLabel("性别"),sex)
layout1.addRow("生日",QLineEdit())
self.setTabText(1,"个人详细信息")
self.tab2.setLayout(layout1) def tab3UI(self):
layout2=QHBoxLayout()
layout2.addWidget(QLabel("科目"))
layout2.addWidget(QCheckBox("物理"))
layout2.addWidget(QCheckBox("高数"))
self.setTabText(2,"教育程度")
self.tab3.setLayout(layout2) if __name__=="__main__":
app=QApplication(sys.argv)
p=tabwidgetDemo()
p.show()
sys.exit(app.exec_())

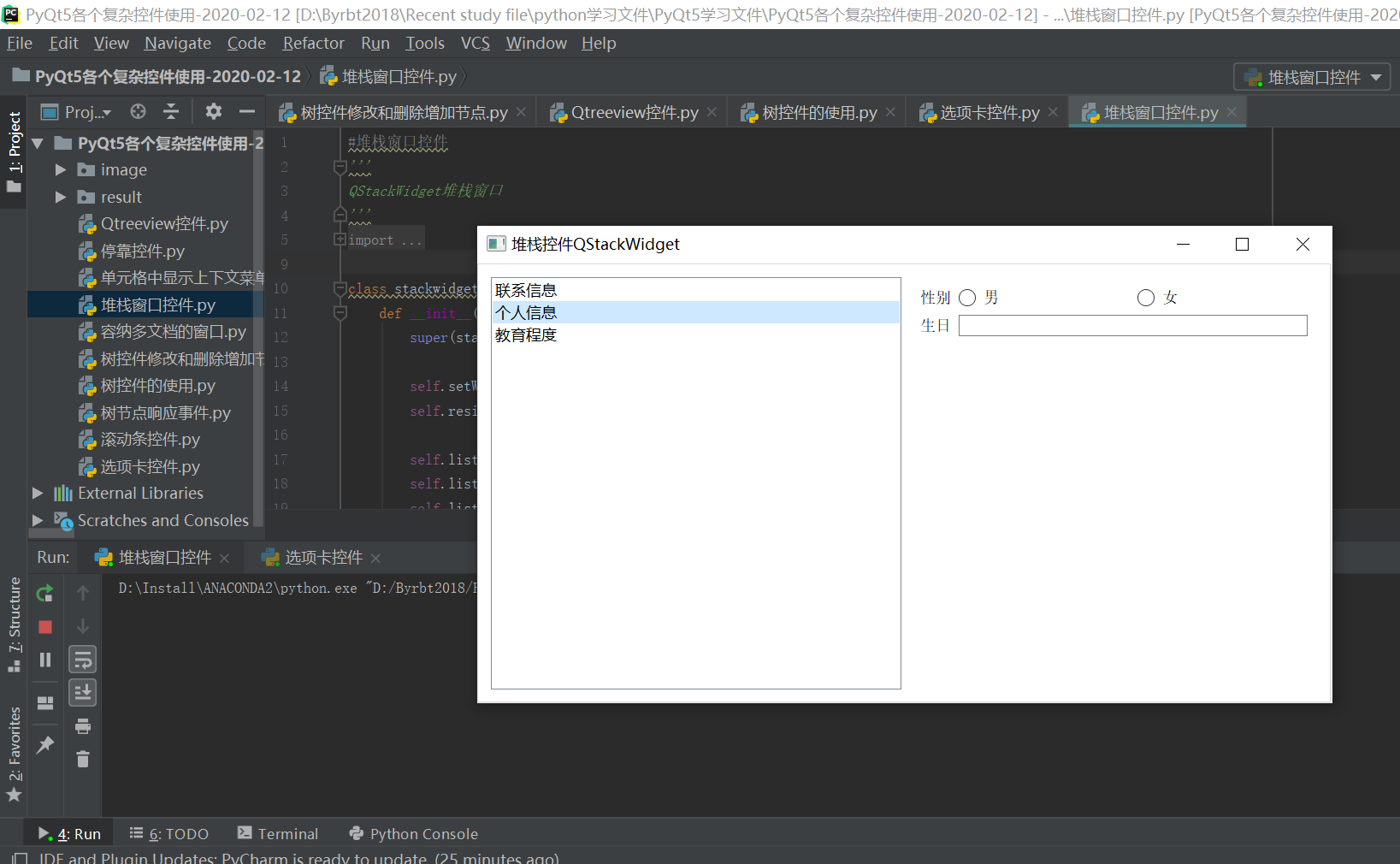
6、堆栈窗口控件(选项卡控件2)QStackWidget堆栈窗口
'''
QStackWidget堆栈窗口
'''
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
from PyQt5.QtGui import *
import sys class stackwidgetDemo(QTabWidget):
def __init__(self):
super(stackwidgetDemo,self).__init__() self.setWindowTitle("堆栈控件QStackWidget")
self.resize(1000,800) self.list=QListWidget()
self.list.insertItem(0,"联系信息")
self.list.insertItem(1,"个人信息")
self.list.insertItem(2,"教育程度") self.list.currentRowChanged.connect(self.display)
self.stack1=QWidget()
self.stack2=QWidget()
self.stack3=QWidget() self.stack=QStackedWidget()
self.stack.addWidget(self.stack1)
self.stack.addWidget(self.stack2)
self.stack.addWidget(self.stack3) hb=QHBoxLayout()
hb.addWidget(self.list)
hb.addWidget(self.stack)
self.setLayout(hb) def display(self,index):
self.stack.setCurrentIndex(index) self.tab1UI() #初始化第一个选项卡显示页面
self.tab2UI()
self.tab3UI() #第一个选项卡的页面设置
def tab1UI(self):
layout=QFormLayout()
layout.addRow("姓名", QLineEdit())
layout.addRow("地址",QLineEdit())
self.stack1.setLayout(layout) def tab2UI(self):
layout1=QFormLayout()
sex=QHBoxLayout()
sex.addWidget(QRadioButton("男"))
sex.addWidget(QRadioButton("女"))
layout1.addRow(QLabel("性别"),sex)
layout1.addRow("生日",QLineEdit())
self.stack2.setLayout(layout1) def tab3UI(self):
layout2=QHBoxLayout()
layout2.addWidget(QLabel("科目"))
layout2.addWidget(QCheckBox("物理"))
layout2.addWidget(QCheckBox("高数"))
self.stack3.setLayout(layout2) if __name__=="__main__":
app=QApplication(sys.argv)
p=stackwidgetDemo()
p.show()
sys.exit(app.exec_())

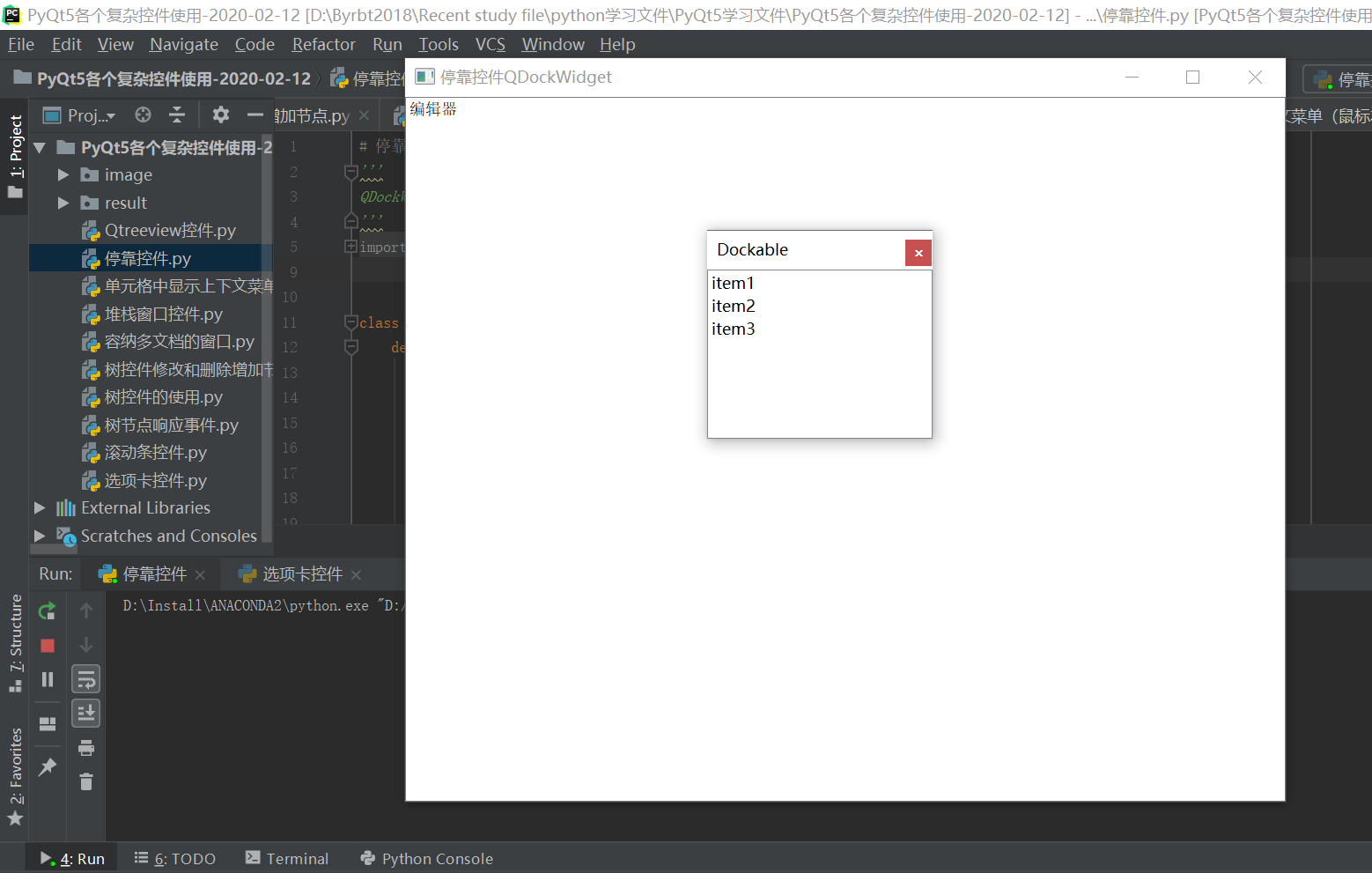
7、停靠控件QDockWidget堆栈窗口
'''
QDockWidget堆栈窗口
'''
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
from PyQt5.QtGui import *
import sys class dockwidgetDemo(QMainWindow):
def __init__(self):
super(dockwidgetDemo, self).__init__() self.setWindowTitle("停靠控件QDockWidget")
self.resize(1000, 800) layout=QHBoxLayout()
self.dock=QDockWidget("Dockable",self)
self.listwidget=QListWidget()
self.listwidget.addItem("item1")
self.listwidget.addItem("item2")
self.listwidget.addItem("item3") self.dock.setWidget(self.listwidget)
self.setCentralWidget(QTextEdit("编辑器")) #设置默认停靠在右边
self.addDockWidget(Qt.RightDockWidgetArea,self.dock)
self.dock.setFloating(True) #使其处于悬浮状态
self.setLayout(layout) if __name__ == "__main__":
app = QApplication(sys.argv)
p = dockwidgetDemo()
p.show()
sys.exit(app.exec_())

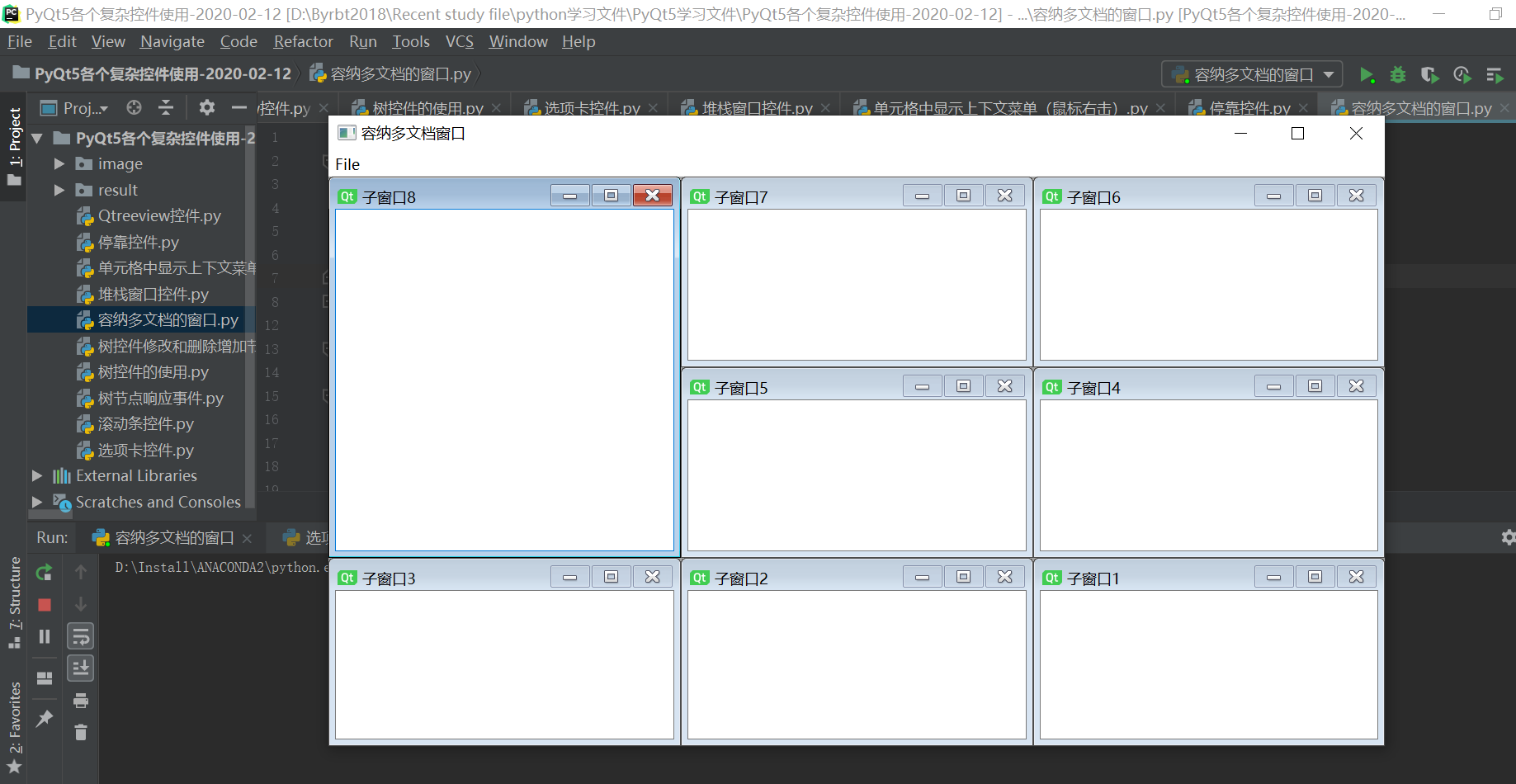
8、容纳多文档窗口控件
'''
在主窗口中可以创建多个文档窗口,窗口容器
A:QMdiArea 容纳多窗口类
B:QMdiSubWindow 多窗口类
B放入A中
'''
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
from PyQt5.QtGui import *
import sys class multiwindow(QMainWindow):
count=0
def __init__(self,parent=None):
super(multiwindow, self).__init__(parent)
self.setWindowTitle("容纳多文档窗口") self.mdi=QMdiArea() #创建一个多文档容纳器 bar=self.menuBar() #创建一个菜单
file=bar.addMenu("File")
file.addAction("new")
file.addAction("cascade")
file.addAction("tiled") file.triggered.connect(self.windowaction)
self.setCentralWidget(self.mdi) def windowaction(self,q):
if q.text()=="new":
#记录子窗口的数目
multiwindow.count=multiwindow.count+1
#x新建一个多文档窗口
sub=QMdiSubWindow()
sub.setWidget(QTextEdit())
sub.setWindowTitle("子窗口"+str(multiwindow.count))
#将多文档窗口放置在多文档容器中去
self.mdi.addSubWindow(sub)
sub.show()
#重叠的排列方式
elif q.text()=="cascade":
self.mdi.cascadeSubWindows()
#拼接的排列方式
elif q.text()=="tiled":
self.mdi.tileSubWindows() if __name__ == "__main__":
app = QApplication(sys.argv)
p = multiwindow()
p.show()
sys.exit(app.exec_())

9、滚动条控件QScrollBar控件
'''
QScrollBar控件
1.通过滚动条的值的变化来控制其他控件状态的变化
2.通过滚动条值的变化控制控件位置的变化
'''
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
from PyQt5.QtGui import *
import sys class scrollbar(QWidget):
count=0
def __init__(self):
super(scrollbar, self).__init__()
self.initUI()
def initUI(self):
h=QHBoxLayout()
self.label=QLabel("拖动滚动条去改变文字颜色")
h.addWidget(self.label) self.scrol1=QScrollBar()
self.scrol1.setMaximum(255)
self.scrol1.sliderMoved.connect(self.slidemoved) self.scrol2 = QScrollBar()
self.scrol2.setMaximum(255)
self.scrol2.sliderMoved.connect(self.slidemoved) self.scrol3 = QScrollBar()
self.scrol3.setMaximum(255)
self.scrol3.sliderMoved.connect(self.slidemoved) self.scrol4 = QScrollBar()
self.scrol4.setMaximum(255)
self.scrol4.sliderMoved.connect(self.slidemoved1) h.addWidget(self.scrol1)
h.addWidget(self.scrol2)
h.addWidget(self.scrol3)
h.addWidget(self.scrol4) self.y=self.label.pos().y() self.setGeometry(300,300,300,200)
self.setLayout(h)
self.setWindowTitle("滚动条控件") #设置一些控件的状态
def slidemoved(self):
print(self.scrol1.value(),self.scrol2.value(),self.scrol3.value())
p=QPalette()
c=QColor(self.scrol1.value(),self.scrol2.value(),self.scrol3.value(),255)
p.setColor(QPalette.Foreground,c)
self.label.setPalette(p) #设置一些控件的位置
def slidemoved1(self):
self.label.move(self.label.x(),self.y+self.scrol4.value()) if __name__ == "__main__":
app = QApplication(sys.argv)
p = scrollbar()
p.show()
sys.exit(app.exec_())

PyQt5复杂控件(树控件、选项卡控件(滚动条控件、多文档控件、停靠控件)的更多相关文章
- EXCEL2007出错了无法使用文档中的ActiveX 控件
EXCEL2007出错了无法使用文档中的ActiveX 控件虽说是很久之前的问题,但是正确的解决方法和原因如下!原因:系统update之后出现的问题解决方法:删除C:\Users\[username] ...
- WPF 控件树
WPF控件树按照基类进行分类,记录下来便于编写自定义控件时查阅 RangeBase范围控件 Thumb拖到控件 TextBoxBase文本控件 ItemControl组控件 ContrentContr ...
- 利用Aspose.Word控件和Aspose.Cell控件,实现Word文档和Excel文档的模板化导出
我们知道,一般都导出的Word文档或者Excel文档,基本上分为两类,一类是动态生成全部文档的内容方式,一种是基于固定模板化的内容输出,后者在很多场合用的比较多,这也是企业报表规范化的一个体现. 我的 ...
- 转:ExpressBars中的停靠控件使用
http://www.cnblogs.com/jxsoft/archive/2011/08/25/2152872.html 1 新手上路 1.1 控件简介 Dock pan ...
- NTKO OFFICE文档控件
目录 前言 什么是ntko 准备工作 实战演练 总结 一.前言 Web开发中经常需要用到在线处理office文档的功能,现在市面上有一些常用的Web页面调用显示Office的控件技术,用起来很方便. ...
- bs4--官文--修改文档树
修改文档树 Beautiful Soup的强项是文档树的搜索,但同时也可以方便的修改文档树 修改tag的名称和属性 在 Attributes 的章节中已经介绍过这个功能,但是再看一遍也无妨. 重命名一 ...
- WebForm页面生命周期WEBFORM_ASPNET控件树的生成和作用
WebForm页面生命周期WEBFORM_ASPNET控件树的生成和作用 摘要 页面类是如何结合后台文件类生成整个页面的HTML的代码和后台输出的代码输出到浏览器中呢?这就牵扯到Asp.net页面生命 ...
- 老李推荐:第14章9节《MonkeyRunner源码剖析》 HierarchyViewer实现原理-遍历控件树查找控件
老李推荐:第14章9节<MonkeyRunner源码剖析> HierarchyViewer实现原理-遍历控件树查找控件 poptest是国内唯一一家培养测试开发工程师的培训机构,以学员 ...
- 自写JQ控件-树状菜单控件[demo下载]
一个多月没有写博客了,最近也弄一个基于JQ的树状菜单控件,在此分享给大家.另外呢,通过这个例子分享一下怎么写JQ控件的. 事实上工作中,也是经常遇到的,有些时候自己想实现一些前端效果,用网上一些插件吧 ...
随机推荐
- UNION JOIN 连接表
使用UNION JOIN进行多表连接,与9.3节介绍的各种表的连接类型不同,它并不对表中的数据进行任何匹配处理,而只是把来自一个源表中的行与另一个源表中的行联合起来,生成的结果表中包括第一个表中的所有 ...
- 【转】git rebase详解
git合并代码方式主要有两种方式,分别为:1.merge处理,这是大家比较能理解的方式.2.rebase处理,中文此处翻译为衍合过程. git rebase操作讲解例子: cd /usr/local/ ...
- python接口自动化测试 - requests库的基础使用
简单介绍 requests库简单易用的HTTP库 Get请求 格式: requests.get(url) 注意:若需要传请求参数,可直接在 url 最后的 ? 后面,也可以调用 get() 时多加一个 ...
- bootstrap环境
<!doctype html> <html lang="en"> <head> <meta charset="utf-8&quo ...
- CDH安装时,无法纳管全部的节点的一个bug
问题描述: 使用CDH 5.2版本安装时,agent节点有12个.按照安装说明,在各个节点启动cm-agent之后,发现只有6个节点能被纳管.其它的节点总是无法加入纳管中. 在确认防火墙已经关闭后 ...
- 利用tensorboard将数据可视化
注:代码是网上下载的,但是找不到原始出处了,侵权则删 先写出visual类: class TF_visualizer(object): def __init__(self, dimension, ve ...
- Atcoder Beginner Contest152F(DFS+状压DP)
二维状压写成一维状压,省略加上第i条边这一维 #define HAVE_STRUCT_TIMESPEC #include<bits/stdc++.h> using namespace st ...
- ILM --interface logic model
1.描述接口逻辑的模型. 2.包括 netlist spef sdc def 3.所有以上文件只描述和接口相关的逻辑,其他逻辑一概排除 3.用于STA/PR/DC的hierachical flow, ...
- 妙用python之编码转换
转自i春秋 文章难易度:★★ 知识点:python.编码转换 前 言 在日常渗透,漏洞挖掘,甚至是CTF比赛中,会遇到各种编码,常常伴随着这些编码之间的各种转换.记得刚入门那个时候,自己处理编码转换问 ...
- C++:打开一个文件夹下一系列的文件
可以用MFC的CFileFind类: FILE *pFile=NULL; CFileFind cff; CString fstr="C:\\page\\*.*"//所以用文件和文件 ...