iOS 混合开发之 Cordova 实践
在15年时,之前公司使用 Cordova 做混合开发使用,后来公司没有用到了,现在重新记录下。
Cordova (官网:http://cordova.apache.org/)简介:
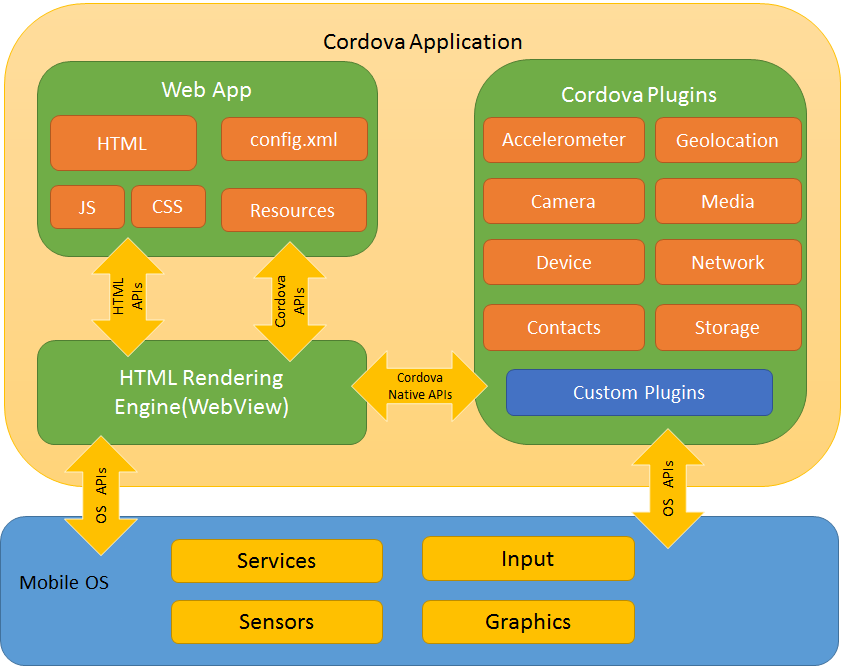
Apache Cordova 是一个开源移动开发框架,可以使用标准的Web 技术 HTML5、CSS3、JavaScript用来开发跨平台的移动应用。架构图如下(来源官网):

大致分为 Web 端的工作原理和 Native 端的工作原理。
Web 端,主目录下有 Config.xml 和 www 文件夹。Config.xml 文件包含了 APP 配置信息:App 名称、入口index文件、插件、白名单、WebView 初始化的配置信息、Icon 图标等。
Native 端有 CDVViewController、CDVUIWebViewEngine。
其中,CDVViewController 中:
init 初始化程序;
loadSettings 解析Config.xml 文件,将 pluginsMap startPlugin setting startpage 变量初始到容器 controller 中初始化 plugin 字典;
ViewDidLoad 先loadSettings,之后创建特殊存储空,根据CDVUIWebViewEngine初始化Webview,然后获取appURL加载index.html。
在 CDVUIWebViewNavigationDelegate中,- (BOOL)webView:(UIWebView*)theWebView shouldStartLoadWithRequest:(NSURLRequest*)request navigationType:(UIWebViewNavigationType)navigationType
- - (void)fetchCommandsFromJs
- {
- __weak CDVCommandQueue* weakSelf = self;
- NSString* js = @"cordova.require('cordova/exec').nativeFetchMessages()";
- [_viewController.webViewEngine evaluateJavaScript:js
- completionHandler:^(id obj, NSError* error) {
- if ((error == nil) && [obj isKindOfClass:[NSString class]]) {
- NSString* queuedCommandsJSON = (NSString*)obj;
- CDV_EXEC_LOG(@"Exec: Flushed JS->native queue (hadCommands=%d).", [queuedCommandsJSON length] > );
- [weakSelf enqueueCommandBatch:queuedCommandsJSON];
- // this has to be called here now, because fetchCommandsFromJs is now async (previously: synchronous)
- [self executePending];
- }
- }];
- }
工程大致目录结构如下:
- myapp/
- |-- config.xml
- |-- hooks/
- |-- merges/
- | | |-- android/
- | | |-- windows/
- | | |-- ios/
- |-- www/
- |-- platforms/
- | |-- android/
- | |-- windows/
- | |-- ios/
- |-- plugins/
- |--cordova-plugin-camera/
安装实践如下:
1、安装Cordova: Terminal 输入:$ npm install -g cordova
2、创建工程:$ cordova create + [目录名称,必填] + boundle ID + 工程名称
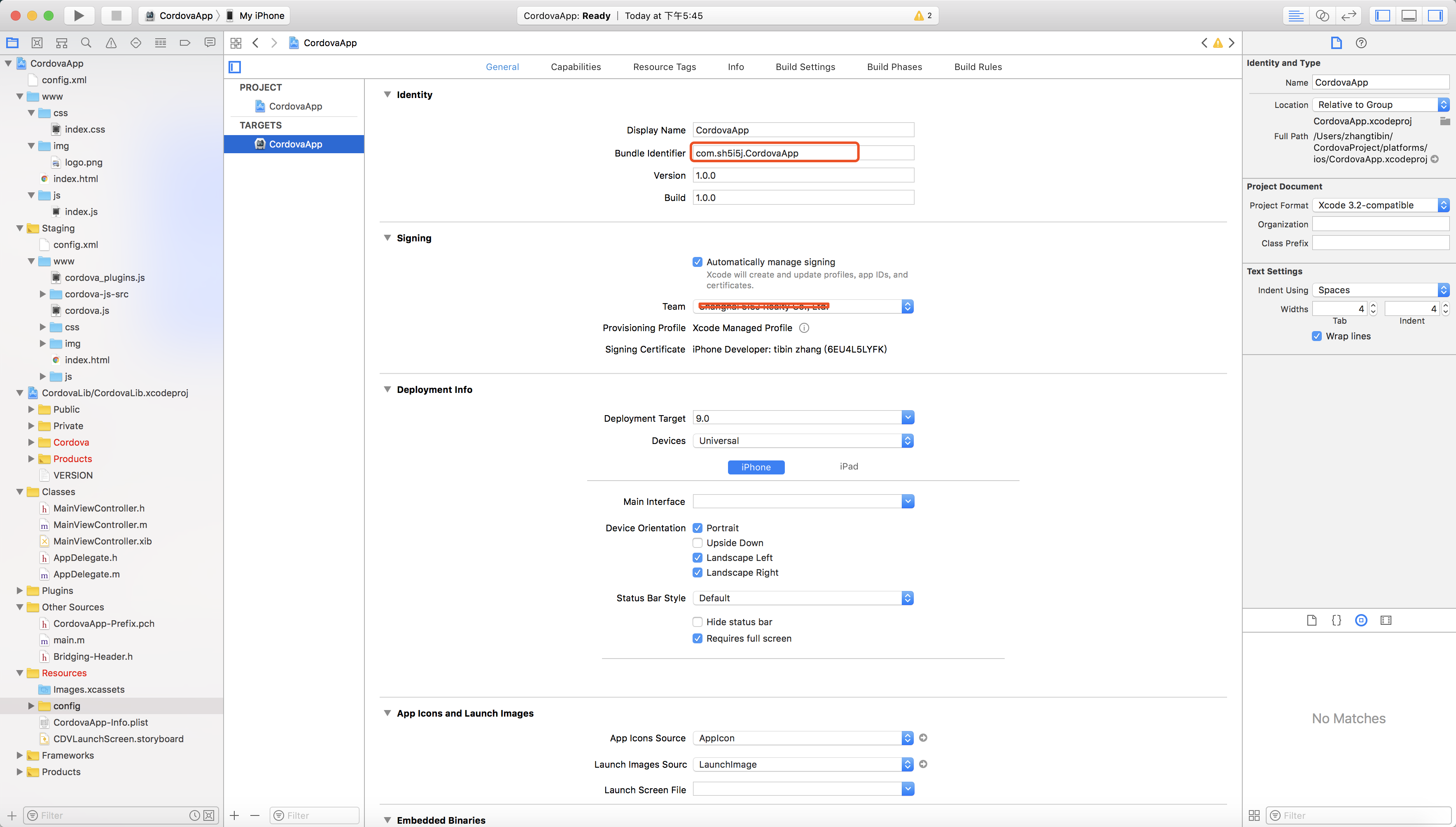
例如:$ cordova create CordovaProject com.sh5i5j.CordovaApp CordovaApp
在 CordovaProject 目录下新建一个 boudle identifier 为 "com.sh5i5j.CordovaApp" 的工程 CordovaApp 的项目
3、添加平台:
进入刚才创建的目录:$ cd CordovaProject
添加对应平台:
$ cordova platform add browser (添加浏览器平台)
$ cordova platform add ios (添加iOS平台)
$ cordova platform add android (添加android平台)
更多可参看支持平台:http://cordova.apache.org/docs/en/latest/guide/support/index.html
添加完成后在 ~/CordovaProject/Platforms 目录下会有对应的 Cordova 工程

4、启动对应工程:cordova run ios/android/browser

5、安装检查是否成功

6、添加插件:
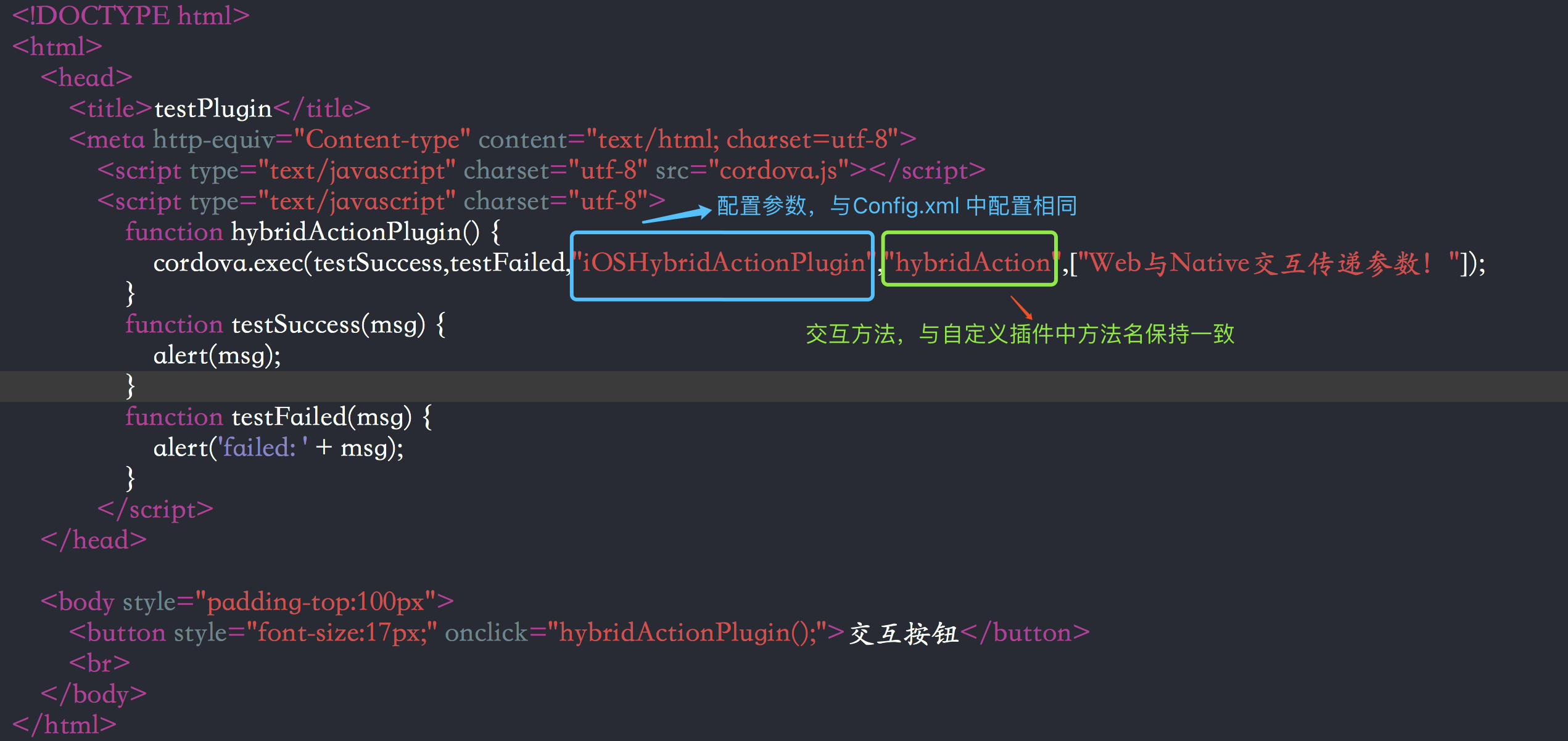
自定义插件:
新建文件继承自 CDVPlugin。引入头文件 #import <Cordova/CDVPlugin.h>,添加交互方法 "hybridAction"
- #import "ZTBPlugin.h"
- @implementation ZTBPlugin
- #pragma mark - 交互行为
- - (void)hybridAction:(CDVInvokedUrlCommand *)command{
- if (command.arguments.count>) {
- //customize argument
- NSLog(@"===== %@", command.arguments);
- }else{
- //callback
- CDVPluginResult* pluginResult = [CDVPluginResult resultWithStatus:CDVCommandStatus_ERROR messageAsString:@"没有参数"];
- [self.commandDelegate sendPluginResult:pluginResult callbackId:command.callbackId];
- }
- }
- @end

hybridAction 名字与自定义 “ZTBPlugin”文件中方法名字相同。
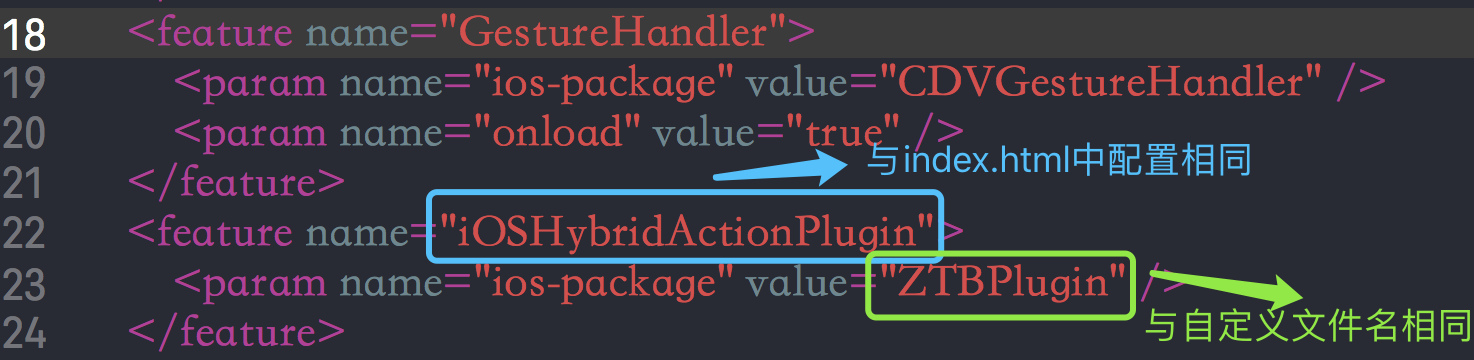
Config.xml 配置中:添加:
- <feature name="iOSHybridActionPlugin">
- <param name="ios-package" value="ZTBPlugin" />
- </feature>

其他自带插件安装:cordova plugin add cordova-plugin-插件名称
$ cordova plugin add cordova-plugin-battery-status (添加 Battery Status 插件)
$ cordova plugin add cordova-plugin-camera (添加 camera 插件)
$ cordova plugin add cordova-plugin-console (添加 console 插件)
$ cordova plugin add cordova-plugin-contacts (添加 contacts 插件)
$ cordova plugin add cordova-plugin-device (添加 device 插件)
$ cordova plugin add cordova-plugin-device-motion (添加 device motion 插件)
更多插件请移步:http://cordova.apache.org/docs/en/latest/reference/cordova-plugin-device-motion/index.html
添加成功后,会在 Config.xml 文件中自动插入对应插件配置文件。

代码链接:CordovaApp
======== 后续 =========
向原来工程中添加 Cordova 时,如果出现了头文件找不到的错误提示时:'Cordova/CDVViewController.h' file not found
可以尝试在Xcode->Build setting-> header search paths 添加:"$(OBJROOT)/UninstalledProducts/$(PLATFORM_NAME)/include"
如果此时还是报错,那么将 Xcode->Build phases->Link Binary with Libraries 中添加 libCordova.a。
iOS 混合开发之 Cordova 实践的更多相关文章
- Android混合开发之WebViewJavascriptBridge实现JS与java安全交互
前言: 为了加快开发效率,目前公司一些功能使用H5开发,这里难免会用到Js与Java函数互相调用的问题,这个Android是提供了原生支持的,不过存在安全隐患,今天我们来学习一种安全方式来满足Js与j ...
- Android混合开发之WebView与Javascript交互
前言: 最近公司的App为了加快开发效率选择了一部分功能采用H5开发,从目前市面的大部分App来讲,大致分成Native App.Web App.Hybrid App三种方式,个人觉得目前以Hybri ...
- UWP开发之Template10实践二:拍照功能你合理使用了吗?(TempState临时目录问题)
最近在忙Asp.Net MVC开发一直没空更新UWP这块,不过有时间的话还是需要将自己的经验和大家分享下,以求共同进步. 在上章[UWP开发之Template10实践:本地文件与照相机文件操作的MVV ...
- UWP开发之Template10实践:本地文件与照相机文件操作的MVVM实例(图文付原代码)
前面[UWP开发之Mvvmlight实践五:SuspensionManager中断挂起以及复原处理]章节已经提到过Template10,为了认识MvvmLight的区别特做了此实例. 原代码地址:ht ...
- UWP开发之Mvvmlight实践七:如何查找设备(Mobile模拟器、实体手机、PC)中应用的Log等文件
在开发中或者后期测试乃至最后交付使用的时候,如果应用出问题了我们一般的做法就是查看Log文件.上章也提到了查看Log文件,这章重点讲解下如何查看Log文件?如何找到我们需要的Packages安装包目录 ...
- Android混合开发之WebView使用总结
前言: 今天修改项目中一个有关WebView使用的bug,激起了我总结WebView的动机,今天抽空做个总结. 混合开发相关博客: Android混合开发之WebView使用总结 Android混合开 ...
- iOS多线程开发之GCD(中篇)
前文回顾: 上篇博客讲到GCD的实现是由队列和任务两部分组成,其中获取队列的方式有两种,第一种是通过GCD的API的dispatch_queue_create函数生成Dispatch Queue:第二 ...
- iOS多线程开发之NSOperation - 快上车,没时间解释了!
一.什么是NSOperation? NSOperation是苹果提供的一套多线程解决方案.实际上NSOperation是基于GCD更高一层的封装,但是比GCD更加的面向对象.代码可读性更高.可控性更强 ...
- iOS游戏开发之UIDynamic
iOS游戏开发之UIDynamic 简介 什么是UIDynamic UIDynamic是从iOS 7开始引入的一种新技术,隶属于UIKit框架 可以认为是一种物理引擎,能模拟和仿真现实生活中的物理现象 ...
随机推荐
- C#中通过SendARP读取MAC地址
C#中通过SendARP读取MAC地址: using System.Runtime.InteropServices; publicstaticstring GetMacBySendARP(string ...
- 页面在谷歌浏览器和IE浏览器顶部多出空白行,火狐显示正常
引起这个问题的原因是用系统自带记事本打开过Tinkphp的模板文件,因为记事本不支持UTF8无BOM格式编码,打开之后这个编码格式丢失,转为ANSI格式的编码了: 解决的办法是:用Notepad++或 ...
- 网站调用qq第三方登录
1. 准备工作 (1) 接入QQ登录前,网站需首先进行申请,获得对应的appid与appkey,以保证后续流程中可正确对网站与用户进行验证与授权. ① 注册QQ互联开发者账号 网址 https:/ ...
- 淘宝 Api 查询手机号
https://tcc.taobao.com/cc/json/mobile_tel_segment.htm?tel=13834782535 淘宝 Api 查询手机号
- 微信小程序 - height: calc(xx - xx);无效
遇到一个小问题,记录一下 问题:在微信小程序中使用scroll-view标签时,用height:cale(xx - xx)设置高度无效,在page中设置高度为百分百依旧无效 解决办法:直接在父级vie ...
- centos长ping输出日志的脚本
为监控某服务器的网络情况,制作一个sh脚本,记录ping的长过程,并输出日志以备观察. 1.脚本如下 cat /home/summer/ping100.sh #!/bin/sh ping 172.16 ...
- 前端知识之css
css的几种引入方式 行内样式 行内式是在标记的style属性中设定css样式,不推荐大规模使用 <p style='color:red'>hello world</p> 内部 ...
- Codeforces Round #604 (Div. 2)D(构造)
构造,枚举起点,如果一个序列成立,那么将它reverse依然成立,所以两个方向(从小到大或从大到小)没有区别,选定一个方向进行探测,直到探测不到以后回头,只要所给数据能成立,那么能探测进去就能探测出来 ...
- 给footer标签设置padding:7px auto;失效
margin:auto可以做到水平居中,前提条件就是,这个标签是块状元素,并且有个确定的宽度,百分比的宽度也行: padding的话, 设置成auto它会自动继承浏览器的padding值, 当设置pa ...
- C语言报错:“gets”: 找不到标识符。解决方法
C语言报错:“gets”: 找不到标识符. 把“gets”改成“gets_s”即可.
