AntDesign(React)学习-7 Menu添加事件
今天花了大半天时间从老家回到工作地,路上因为肺炎封堵挺厉害,希望国家挺过这个难关,要不大家都失业可就惨了,上一篇做了一个展示数据的demo,这一篇研究antd Menu item点击事件
1、还是先看文档
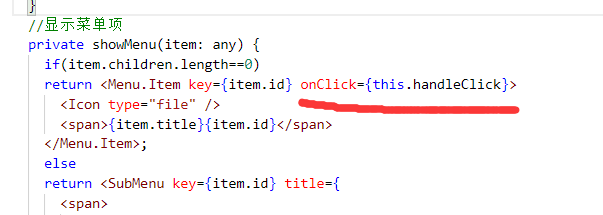
在menu上增加onClick事件

2、handleClick代码如下
handleClick = e => {
console.log('click ', e);
};
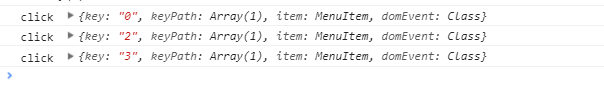
3、可以在console里看到点击事件详情

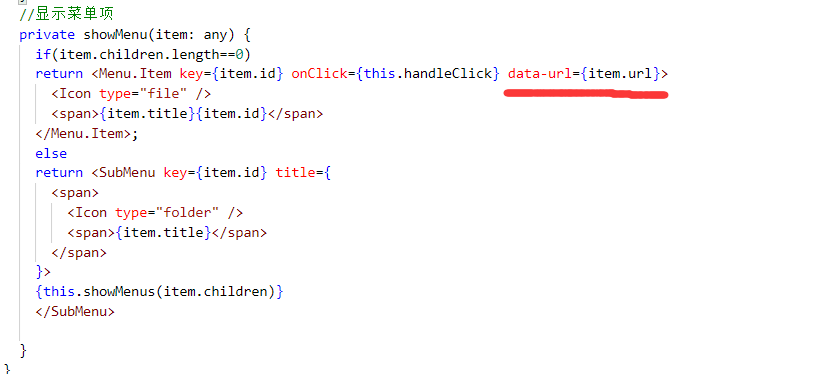
4、为了将url传递过来,在Menu.Item上增加自定义属性
5、在handleClick中获取自定义属性并跳转
handleClick = e => {
console.log('click: ', e);
console.log('url:'+e.item.props["data-url"]);
router.push(e.item.props["data-url"]);
};
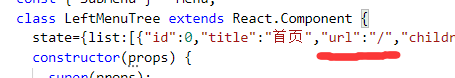
6、router.push需要使用组件

进行测试(只是为了测试,实际首页不是登录页)
7、点击首页跳转成功


AntDesign(React)学习-7 Menu添加事件的更多相关文章
- AntDesign(React)学习-6 Menu展示数据
1.官方文档请查看https://ant.design/components/menu-cn/antPro自带的菜单功能很强大,但是太复杂了,感觉大部分功能都用不上,下面实现一个简单从后台动态获取菜单 ...
- AntDesign(React)学习-8 Menu使用 切换框架页内容页面
本节实现一个点击左侧menu在右侧content切换页面效果,原始代码请从UMI学习-6开始看 1.在pages下添加两个组件,User,UserRole import React from 'rea ...
- AntDesign(React)学习-1 创建环境
目录: AntDesign(React)学习-15 组件定义.connect.interface AntDesign(React)学习-14 使用UMI提供的antd模板 AntDesign(Reac ...
- AntDesign(React)学习-12 使用Table
AntDesign(Vue)版的Table中使用图片https://www.cnblogs.com/zhaogaojian/p/11119762.html 之前在使用VUE版Table时,使用大图片时 ...
- AntDesign(React)学习-5 路由及使用Layout布局
前言:学习目标实现点击登录按钮,直接进入后台布局页面,类似下面antd官网文档展示效果 ant.design访问 https://ant-design.gitee.io/components/menu ...
- AntDesign(React)学习-11 使用mobx
mobx 是由 Mendix.Coinbase.Facebook 开源和众多个人赞助商所赞助的. mobx和redux类似,也可以用来进行状态管理,并且更简单,更灵活.初次研究,先实现一个最简单的功能 ...
- AntDesign(React)学习-4 登录页面提交数据简单实现
github代码:https://github.com/zhaogaojian/jgdemo 全国肺炎,过节期间没地方去在家学习antd. 一.感觉antd pro项目太庞大了,可以学习下结构和代码风 ...
- AntDesign(React)学习-3 React基础
前面项目已经建起来了,但是没有React基础怎么办,从头学习,这个项目使用的是基于React16.X版本的几种技术集成,那么我们就从网上找一些相关的资料进行研究,我的习惯是用到哪学到哪. 一.先看一些 ...
- AntDesign(React)学习-2 第一个页面
1.前面创建了第一个项目jgdemo,结构如下,使用TypeScript. 2.yarn start启动项目 3.点击GettingStarted是umi的官方网站 https://umijs.org ...
随机推荐
- 史上最全的Java高级技术点,全是Java高级进阶技术,几乎包含了Java后端的所有知识点
史上最全的Java高级技术点,全是Java高级进阶技术,几乎包含了Java后端的所有知识点 1
- Git操作:查看所有分支的提交修改
我们在廖雪峰Git教程或者一些书籍学习git分支时,大都会学习到这样一个命令git log --graph或者就是单纯的git log,他可以用来查看当前分支.但是这个弊端就是:它只能查看与当前分支有 ...
- 并发编程之J.U.C的第二篇
并发编程之J.U.C的第二篇 3.2 StampedLock 4. Semaphore Semaphore原理 5. CountdownLatch 6. CyclicBarrier 7.线程安全集合类 ...
- TCP/IP详解阅读记录----第二章 数据链路层
1.以太网 以太网是当今TCP/IP采用的主要的局域网技术.它采用一种称作CSMA/CD的媒体接入方法,其意思是带冲突检测的载波侦听多路接入.它的速率为10Mb/s,地址为48bit. 2.I ...
- Markdown语法,及其在typora中的快捷键,学写博客吧!!!
前言 Markdown (MD) 是现在最流行的一种文档书写语言格式.平常写笔记,写博客,写计划再好不过了.个人觉得使用很简单,右击鼠标,有你想要的操作. Typora是简洁.操作简单.功能强大.方便 ...
- 最短路径:初涉Dijkstra算法
模板题目:https://www.luogu.com.cn/problem/P1339 我的代码: #include<cstdio> #include<cstring> #in ...
- 正则表达式之match方法
一直以来,对正则表达式都是非常的恐惧的,以至于学习接口自动化时,到了正则,我就想放弃,于是乎,我将近有一个多月没有继续学习.某天睡醒,阳光正好,摊在床上冥想,我不能被眼前的坎挡住了我前进的路呀,说干就 ...
- 吴裕雄--天生自然HADOOP操作实验学习笔记:hive DDL
实验目的 了解hive DDL的基本格式 了解hive和hdfs的关系 学习hive在hdfs中的保存方式 学习一些典型常用的hiveDDL 实验原理 有关hive的安装和原理我们已经了解,这次实验我 ...
- demo ‘todolist’项目开发
todolist-site-----------主文件夹 css------------css文件文件夹 header.css---主页面头部样式css section.css---主页面内容样式cs ...
- Reg文件操作
注册表REG脚本文件测试 1.新建主键 例如,想在主键[HKEY_CURRENT_USER\Software]下新建一个名叫“新建主键名称”的主键. 可以打开记事本,写入如下内容: Windows R ...
