HTML的表单标签汇总
HTML的表单标签汇总
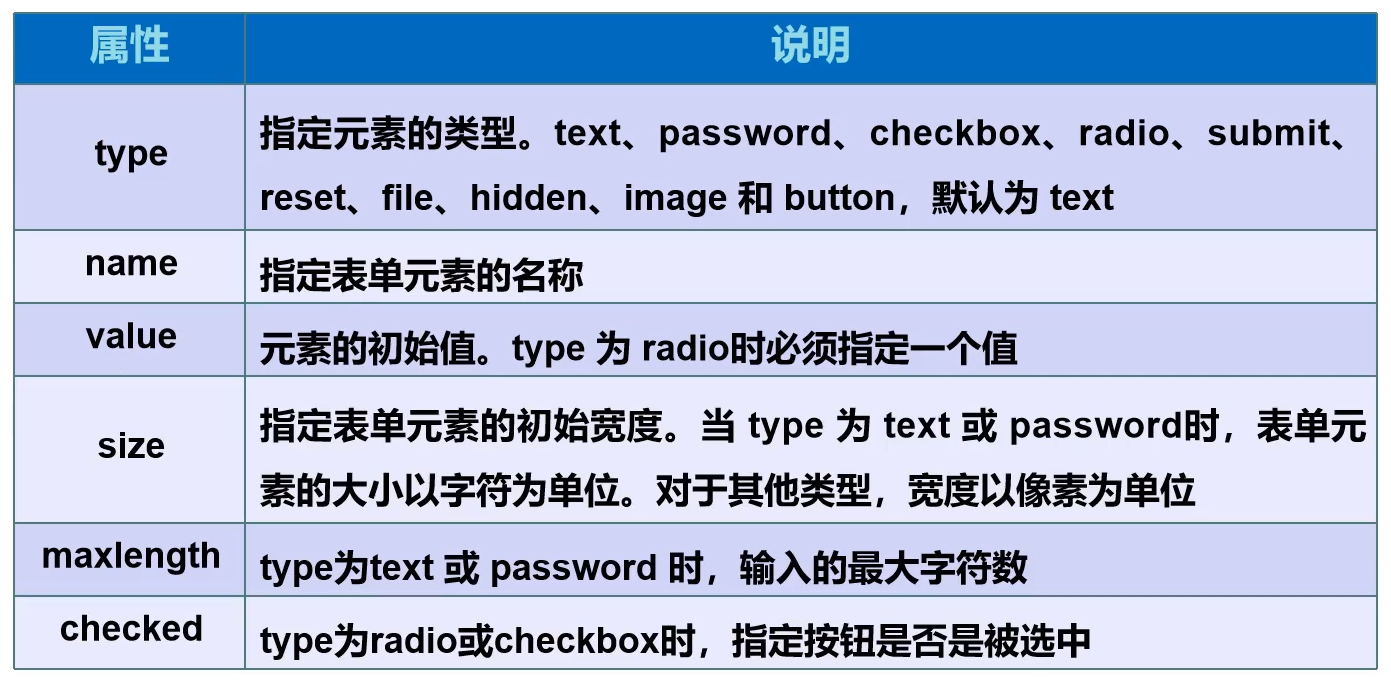
表单的元素格式:

1. 账号、密码、提交、重置
语法:
<p>账号:<input type="text" name="username"></p>
<p>密码:<input type="password" name="pwd"></p>
<!--提交和重置-->
<p>
<input type="submit">
<input type="reset">
</p>
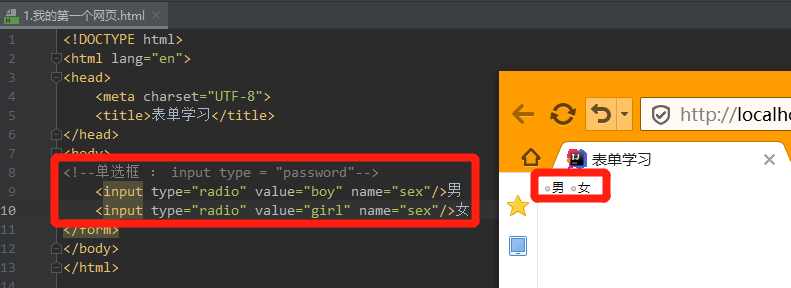
2. 单选框标签
type标签:radio
value:单选框标签
name:表示组。当两个name相同时:只能二选一;当两个组不同时,两个都都能选中。
语法:
<input type="radio" value="boy" name="sex"/>男
<input type="radio" value="girl" name="sex"/>女

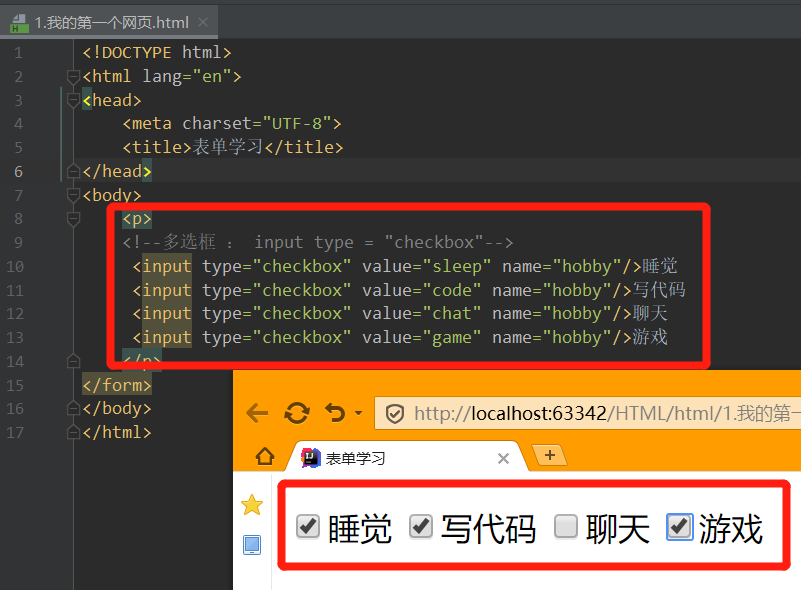
3. 多选框标签
type标签:checkbox
name:表示组,同一组时,要用相同的组名。
<p>
<!--多选框 : input type = "checkbox"-->
<input type="checkbox" value="sleep" name="hobby"/>睡觉
<input type="checkbox" value="code" name="hobby"/>写代码
<input type="checkbox" value="chat" name="hobby"/>聊天
<input type="checkbox" value="game" name="hobby"/>游戏
</p>

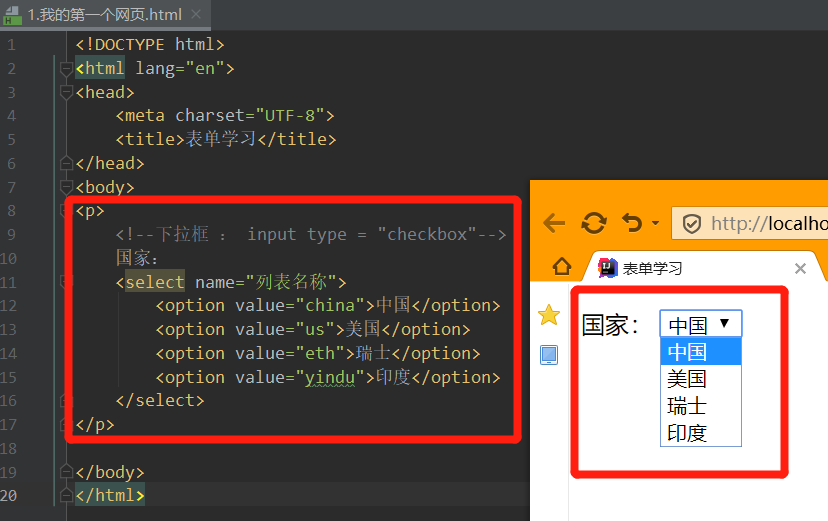
4. 下拉框
<p>
<!--下拉框 : input type = "checkbox"-->
国家:
<select name="列表名称">
<option value="china">中国</option>
<option value="us">美国</option>
<option value="eth">瑞士</option>
<option value="yindu">印度</option>
</select>
</p>

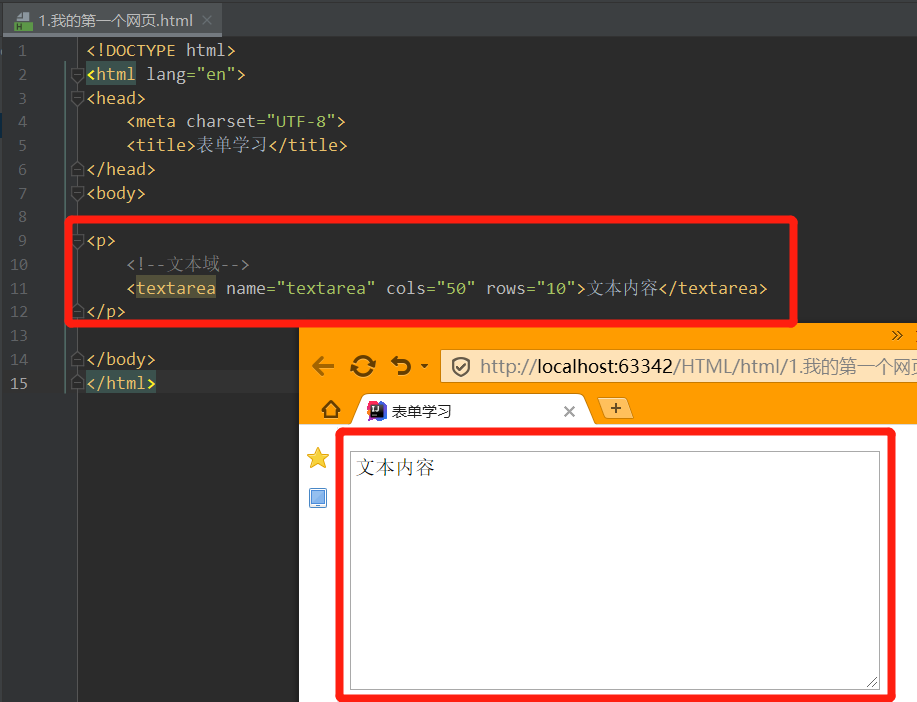
5. 文本域
<p>
<!--文本域-->
<textarea name="textarea" cols="50" rows="10">文本内容</textarea>
</p>

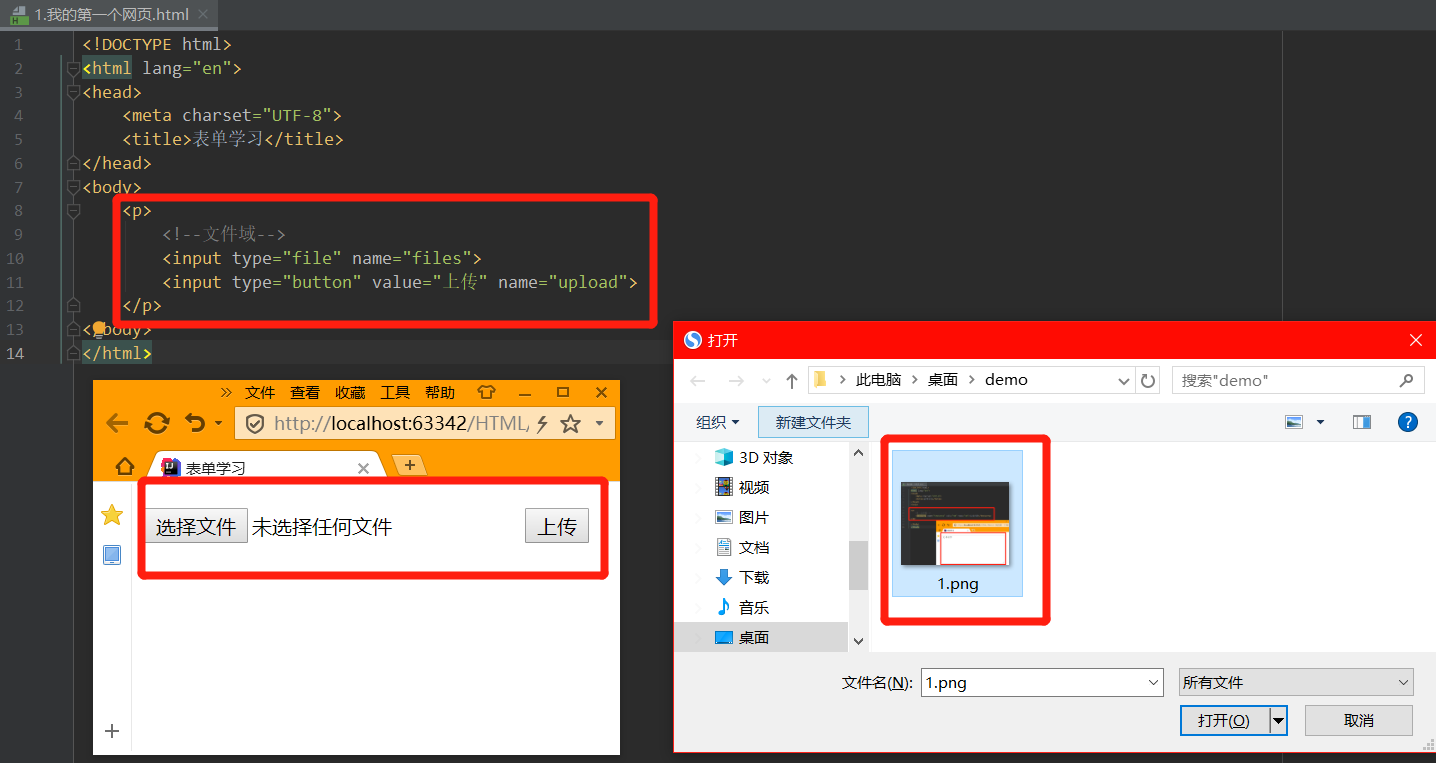
6. 文件域
<p>
<!--文本域-->
<textarea name="textarea" cols="50" rows="10">文本内容</textarea>
</p>

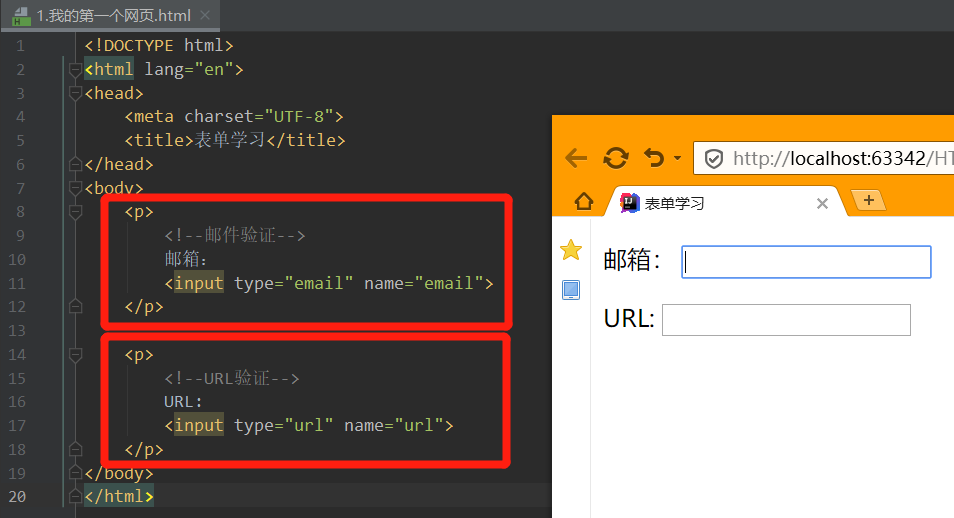
7. 邮件验证和URL验证
<p>
<!--邮件验证-->
邮箱:
<input type="email" name="email">
</p>
<p>
<!--URL验证-->
URL:
<input type="url" name="url">
</p>

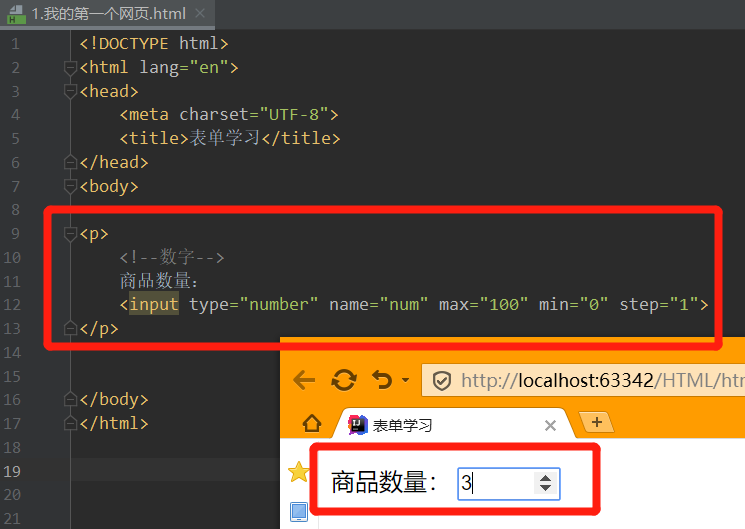
8. 数字
<p>
<!--数字-->
商品数量:
<input type="number" name="num" max="100" min="0" step="1">
</p>

9. 滑块
<p>
<!--滑块-->
音量:
<input type="range" name="voice" min="0" max="100" step="2">
</p>

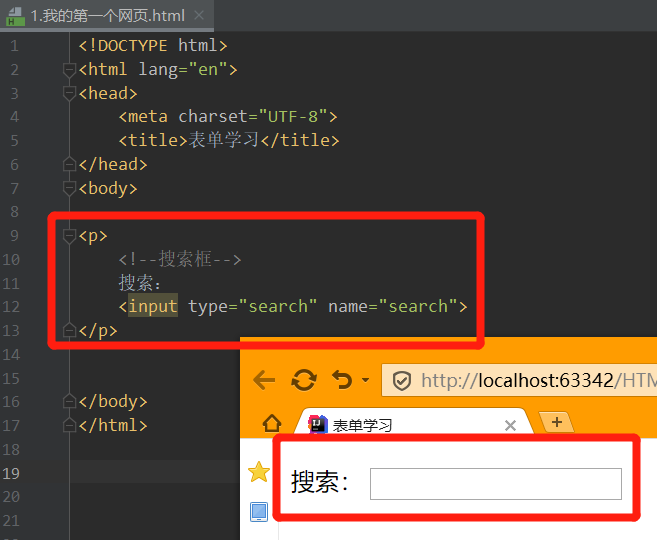
10. 搜索框
<p>
<!--搜索框-->
搜索:
<input type="search" name="search">
</p>

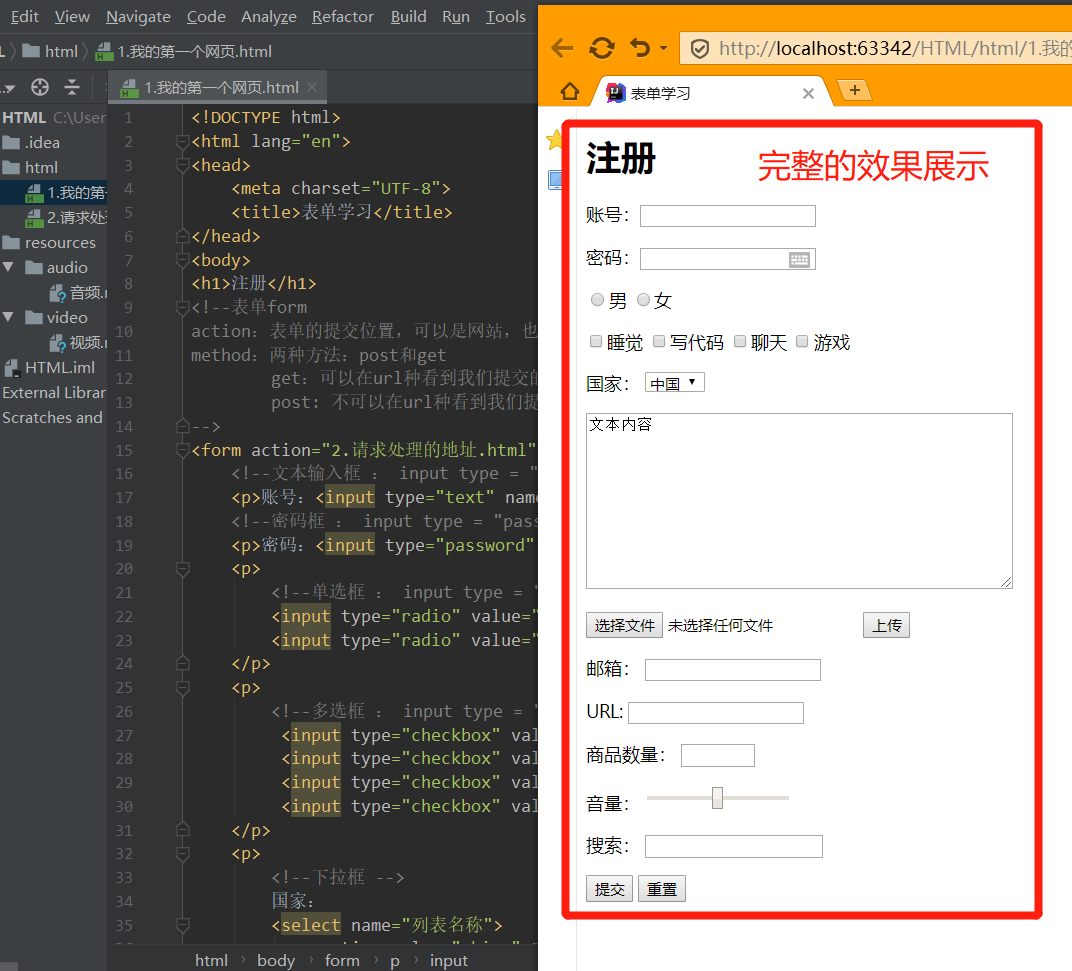
上述功能的完整代码和效果
当前完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单学习</title>
</head>
<body>
<h1>注册</h1>
<!--表单form
action:表单的提交位置,可以是网站,也可以是一个请求处理地址
method:两种方法:post和get
get:可以在url种看到我们提交的信息,不安全,但是高效
post: 不可以在url种看到我们提交的信息,比较安全,且可以传输大文件
-->
<form action="2.请求处理的地址.html" method="get">
<!--文本输入框 : input type = "text"-->
<p>账号:<input type="text" name="username"></p>
<!--密码框 : input type = "password"-->
<p>密码:<input type="password" name="pwd"></p>
<p>
<!--单选框 : input type = "radio"-->
<input type="radio" value="boy" name="sex"/>男
<input type="radio" value="girl" name="sex"/>女
</p>
<p>
<!--多选框 : input type = "checkbox"-->
•<input type="checkbox" value="sleep" name="hobby"/>睡觉
•<input type="checkbox" value="code" name="hobby"/>写代码
•<input type="checkbox" value="chat" name="hobby"/>聊天
•<input type="checkbox" value="game" name="hobby"/>游戏
</p>
<p>
<!--下拉框 -->
国家:
<select name="列表名称">
<option value="china">中国</option>
<option value="us">美国</option>
<option value="eth">瑞士</option>
<option value="yindu">印度</option>
</select>
</p>
<p>
<!--文本域-->
<textarea name="textarea" cols="50" rows="10">文本内容</textarea>
</p>
<p>
<!--文件域-->
<input type="file" name="files">
<input type="button" value="上传" name="upload">
</p>
<p>
<!--邮件验证-->
邮箱:
<input type="email" name="email">
</p>
<p>
<!--URL验证-->
URL:
<input type="url" name="url">
</p>
<p>
<!--数字-->
商品数量:
<input type="number" name="num" max="100" min="0" step="1">
</p>
<p>
<!--滑块-->
音量:
<input type="range" name="voice" min="0" max="100" step="2">
</p>
<p>
<!--搜索框-->
搜索:
<input type="search" name="search">
</p>
<!--提交和重置-->
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>

HTML的表单标签汇总的更多相关文章
- SpringMVC 表单标签 & 处理静态资源
使用 Spring 的表单标签 通过 SpringMVC 的表单标签可以实现将模型数据中的属性和 HTML 表单元素相绑定,以实现表单数据更便捷编辑和表单值的回显. form 标签 一般情况下,通过 ...
- SpringMVC学习系列(11) 之 表单标签
本篇我们来学习Spring MVC表单标签的使用,借助于Spring MVC提供的表单标签可以让我们在视图上展示WebModel中的数据更加轻松. 一.首先我们先做一个简单了例子来对Spring MV ...
- (转载)SPRINGMVC表单标签简介
SpringMVC表单标签简介 在使用SpringMVC的时候我们可以使用Spring封装的一系列表单标签,这些标签都可以访问到ModelMap中的内容.下面将对这些标签一一介绍. 在正式介绍Spri ...
- 第五节:表单标签的用法——value绑定和修饰符
1.表单标签的用法--value绑定和修饰符 value绑定的写法:v-bind:value 或者简写 :value 修饰符: lazy , Number , trim . 用法如: v-model ...
- 第四节:Vue表单标签和组件的基本用法,父子组件间的通信
vue表单标签和组件的基本用法,父子组件间的通信,直接看例子吧. <!DOCTYPE html> <html> <head> <meta charset=&q ...
- SpringMVC 表单标签
引入标签库 <%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" ...
- SpringMVC表单标签简介
在使用SpringMVC的时候我们可以使用Spring封装的一系列表单标签,这些标签都可以访问到ModelMap中的内容.下面将对这些标签一一介绍. 在正式介绍SpringMVC的表单标签之前,我们需 ...
- struts2:非表单标签
非表单标签主要用于输出在Action中封装的信息,这在实际运用中是很常见的. 1. actionerror标签 <s:actionerror>标签主要用于输出错误信息到客户端,该标签将Ac ...
- [原创]java WEB学习笔记62:Struts2学习之路--表单标签:form,表单标签的属性,textfield, password, hidden,submit ,textarea ,checkbox ,list, listKey 和 listValue 属性,select ,optiongroup ,checkboxlist
本博客的目的:①总结自己的学习过程,相当于学习笔记 ②将自己的经验分享给大家,相互学习,互相交流,不可商用 内容难免出现问题,欢迎指正,交流,探讨,可以留言,也可以通过以下方式联系. 本人互联网技术爱 ...
随机推荐
- [Python自学] Flask框架 (1) (Flask介绍、配置、Session、路由、请求和响应、Jinjia2模板语言、视图装饰器)
oldboy:s9day114 参考博客:https://www.cnblogs.com/wupeiqi/articles/7552008.html 一.Flask简介 1.安装Flask pip i ...
- Mysql字符串截取,去掉时间,匹配日期等于今日
Mysql字符串截取,去掉时间,匹配日期等于今日 方案一 select time from jsb where date(time)=date(now()); 方案二 ));
- 【daily】Java枚举 - fastjson对enum的处理
目的 1.枚举值转换成完全的json: 2.对象中的枚举成员完全转换成json: 3.枚举类的全部值转换成json: 枚举定义 public enum SongsEnum { SAFE_AND_SOU ...
- 【spring boot】SpringBoot初学(8)– 简单整合redis
前言 到目前为止,把项目中需要用到的:properties读取.数据源配置.整合mybatis/JdbcTemplate.AOP.WebService.redis.filter.interceptor ...
- 在线编辑器(WangEditor)
自己之前写了一篇关于POI 相关的博客, 想了想在公司中一般常用的不就是上传下载,poi,分页,定时等.好像还有个在线编辑器, 于是自己就花了两个多小时把编辑器相关的代码撸了遍,当然了是先百度找了找资 ...
- PP: Time series anomaly detection with variational autoencoders
Problem: unsupervised anomaly detection Model: VAE-reEncoder VAE with two encoders and one decoder. ...
- CSS标题线(删除线贯穿线效果)实现之一二
缘起 其实看到这个问题,心里已经默默把代码已经码好了~,不就想下面这样嘛:JSBIN代码示例 嗯,是的,我们日常确实基本上就是用的这种方式,也没啥问题呀~,来个背景色定下位就欧拉欧拉的了. 不过,因为 ...
- mongoose pushall不支持的错误记录
该错误发生两次,第一次解决以后第二次碰到又没有想起来怎么解决. 因为采用mongoose+node的后端项目.有两个表实现多对多关系,再中间表不做关联,只在两个主表做了 testlist: [{ ty ...
- mssql格式化工具——SQL PRETTY PRINTER
1.mssql版本 mssql格式化工具有4个版本 1.桌面版 2.mssql插件 3.vs插件 4.api 2.下载地址 下载地址:http://www.dpriver.com/dlaction.p ...
- C语言 while
C语言 while while 语句 流程图 案例 #define _CRT_SECURE_NO_WARNINGS #include <stdio.h> #include <stri ...
