vuex 基本使用
vuex:同一状态(全局状态)管理,简单的理解,在SPA单页面组件的开发中,在state中定义了一个数据之后,你可以在所在项目中的任何一个组件里进行获取、修改,并且你的修改可以同步全局。
1,安装 npm i vuex --save
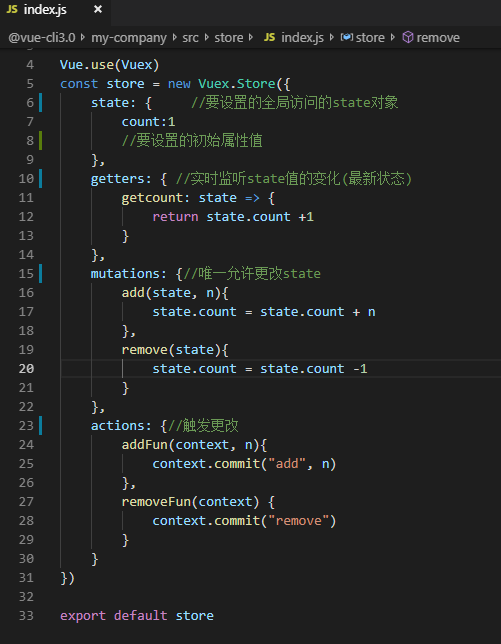
2,在src文件目录下新建store>index.js文件
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
const store = new Vuex.Store(); export default store;

3, 入口文件里面引入store,然后再全局注入
import store from './store'//引入store
new Vue({
el: '#app',
router,
store,//使用store
template: '<App/>',
components: { App }
})
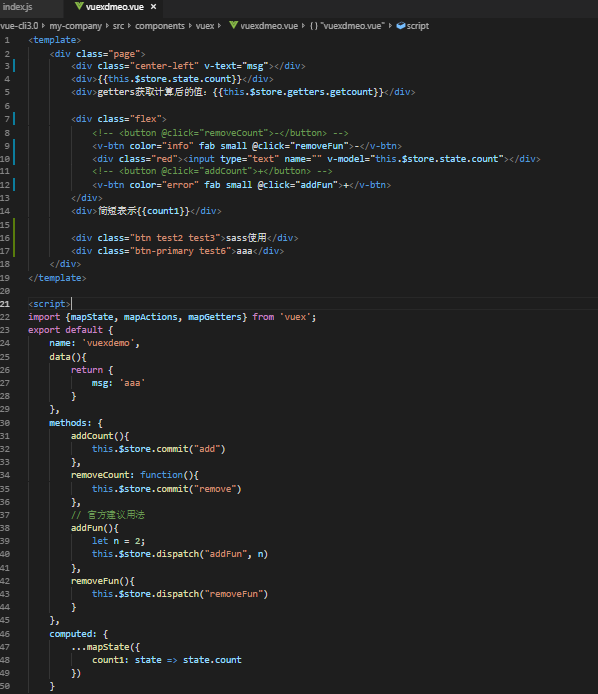
4,使用
4-0,在state中定义数据
4-1,Getter相当于vue中的computed计算属性,getter 的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算,Getters 可以用于监听、state中的值的变化,返回计算后的结果
4-2,给action注册事件处理函数,当这个函数被触发时候,将状态提交到mutations中处理。actions里面自定义的函数接收一个context参数和要变化的形参
4-3,mutations是一个对象里。面的方法 都是同步事务,是更改state初始状态的唯一合法方法,具体的用法就是给里面的方法传入参数state或额外的参数
dispatch:含有异步操作,例如向后台提交数据,写法: this.$store.dispatch('action方法名',值)
commit:同步操作,写法:this.$store.commit('mutations方法名',值)

vuex 基本使用的更多相关文章
- 关于Vue.js 2.0 的 Vuex 2.0,你需要更新的知识库
应用结构 实际上,Vuex 在怎么组织你的代码结构上面没有任何限制,相反,它强制规定了一系列高级的原则: 应用级的状态集中放在 store 中. 改变状态的唯一方式是提交mutations,这是个同步 ...
- vuex复习方案
这次复习vuex,发现官方vuex2.0的文档写得太简略了,有些看不懂了.然后看了看1.0的文档,感觉很不错.那以后需要复习的话,还是先看1.0的文档吧.
- vuex 初体验
vuex是vue的状态管理工具,vue进阶从es6和npm开始,es6推荐阮一峰大神的教程. vuex学习从官方文档和一个记忆小游戏开始.本着兴趣为先的原则,我先去试玩了一把-->. Vuex ...
- vuex(1.0版本写法)
Vuex 是一个专门为 Vue.js 应用所设计的集中式状态管理架构. 官方文档:http://vuex.vuejs.org/zh-cn/ 2.0和1.0都能在此找到 每一个 Vuex 应用的核心就 ...
- 关于Vue vuex vux 文档
01. vue 链接 http://vuejs.org.cn/guide/ 02. vuex ----->>状态管理模块儿<<------- https://vuex.vue ...
- vuex
英文:(Introduction)中文:https://github.com/vuejs/vuex/issues/176(贡献者努力中)
- Vue 2.0 + Vue Router + Vuex
用 Vue.js 2.x 与相配套的 Vue Router.Vuex 搭建了一个最基本的后台管理系统的骨架. 当然先要安装 node.js(包括了 npm).vue-cli 项目结构如图所示: ass ...
- Vue2.X的状态管理vuex记录
记住上述的顺序情况:想要改变state,只能通过Mutation,虽然action可以直接改变state,这样会使每个状态可以方便的跟踪和记录(用Devtools跟踪) vue Method -- ...
- 在vue1.0遇到vuex和v-model的坑
事情是这样的,在开发项目的过程中我使用了vuex并且在store中定义了一个保存用户信息的对象 userInfo : { 'nickName' : '', // 昵称 'password' :'', ...
- vuex 笔记
Vuex 笔记 一个简单的状态管理 单一数据源: const sourceOfTruth = {} const vmA = new Vue({ data: sourceOfTruth }) const ...
随机推荐
- 深入理解JAVA虚拟机原理之Dalvik虚拟机(三)
更多Android高级架构进阶视频学习请点击:https://space.bilibili.com/474380680 本文是Android虚拟机系列文章的第三篇,专门介绍Andorid系统上曾经使用 ...
- ArcGis基础——Excel表格插入ArcMap布局视图,记录显示不全的替代解决方法
前几天帮朋友处理了这样一个问题 Excel有200余行记录,插入到ArcMap布局视图,只能显示100行左右. 解决思路 ArcMap要素类的属性表可以插入到布局视图,可否把Excel挂接到要素类的属 ...
- 21-6-数组相关api
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 伪类checked
困惑了好久的复选框自定义样式终于有了谜底,原来就是一个 :checked 伪类 他的意思就是 匹配任意被勾选/选中的radio(单选按钮),chexked(复选框),或者option(select项) ...
- PL/SQL Developer 查看查询的执行计划
https://zhuanlan.zhihu.com/p/65771352 通过 PL/SQL Developer 查看查询的执行计划 1 什么是执行计划 执行计划是一条查询语句在 Oracle 中的 ...
- pandas--层次化索引
层次化索引是pandas的一项重要功能,它使你能在一个轴上拥有多个(两个以上)索引级别. 创建一个Series,并用一个由列表或数组组成的列表作为索引. data=Series(np.random.r ...
- vue实现京东动态楼层效果
页面效果如下 <template> <div> <h1>首页</h1> <section class="floor-nav" ...
- css的3d注意事项
1,如果要写出立体效果,所有的父容器都要添加属性transform-style: preserve-3d;不然子元素不能进行3d变换:背景色要写到最外层容器,且不能有transform-style: ...
- Redis探索之路(二):Redis在linux下的安装
目前最新稳定版本为:2.4.17.tar.gz .redis-2.6.10.tar.gz wget http://redis.googlecode.com/files/redis-2.4.17.tar ...
- Servlet 上传图片
目录 Servlet 上传图片 预备 需求包 pom 前端代码 Servlet 上传图片 预备 需求包 commons-fileupload -用于上传 jstl -用于jsp页面遍历 servlet ...
