BBS论坛 注册功能
三、注册功能
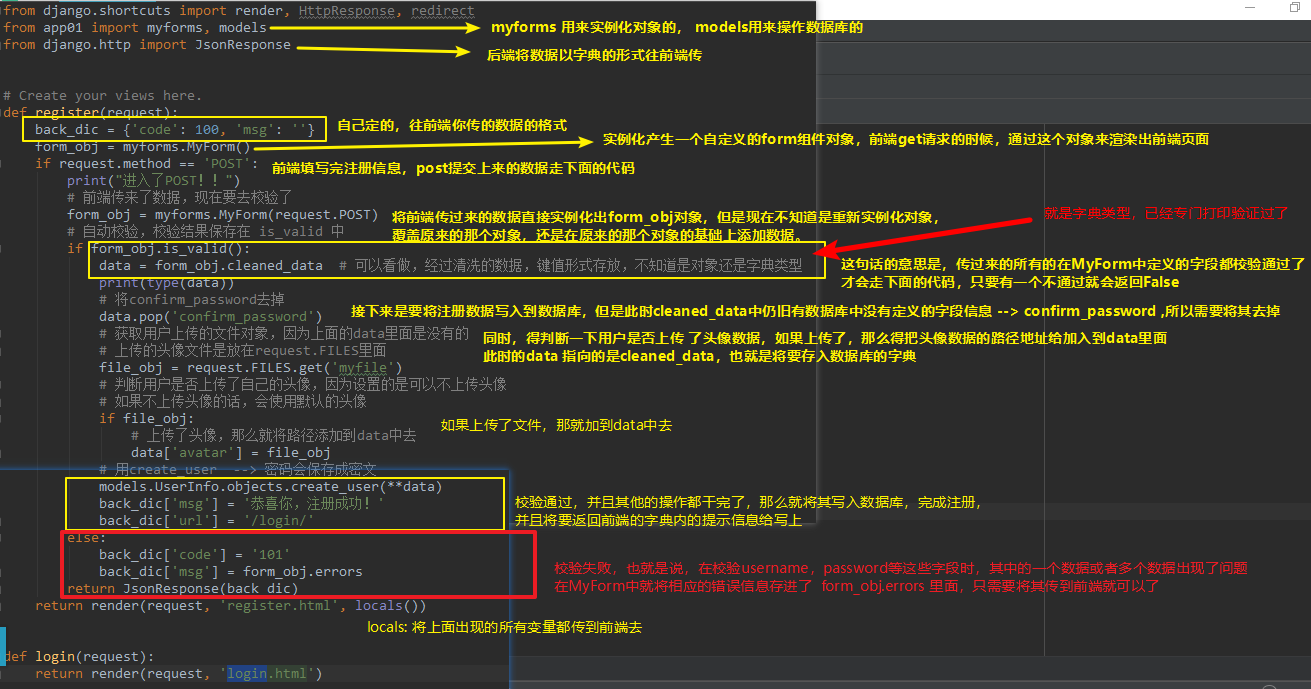
# views.py文件
def register(request):
back_dic = {'code': 100, 'msg': ''}
form_obj = myforms.MyForm()
if request.method == 'POST':
# print("进入了POST!!")
# 前端传来了数据,现在要去校验了
form_obj = myforms.MyForm(request.POST)
# 自动校验,校验结果保存在 is_valid 中
if form_obj.is_valid():
data = form_obj.cleaned_data # 可以看做,经过清洗的数据,键值形式存放,不知道是对象还是字典类型
# print(type(data))
# 将confirm_password去掉
data.pop('confirm_password')
# 获取用户上传的文件对象,因为上面的data里面是没有的
# 上传的头像文件是放在request.FILES里面
file_obj = request.FILES.get('myfile')
# 判断用户是否上传了自己的头像,因为设置的是可以不上传头像
# 如果不上传头像的话,会使用默认的头像
if file_obj:
# 上传了头像,那么就将路径添加到data中去
data['avatar'] = file_obj
# 用create_user --> 密码会保存成密文
models.UserInfo.objects.create_user(**data)
back_dic['msg'] = '恭喜你,注册成功!'
back_dic['url'] = '/login/'
else:
back_dic['code'] = ''
back_dic['msg'] = form_obj.errors
return JsonResponse(back_dic)
return render(request, 'register.html', locals())
<!--register.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>BBS论坛</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.min.css">
<script src="/static/bootstrap-3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
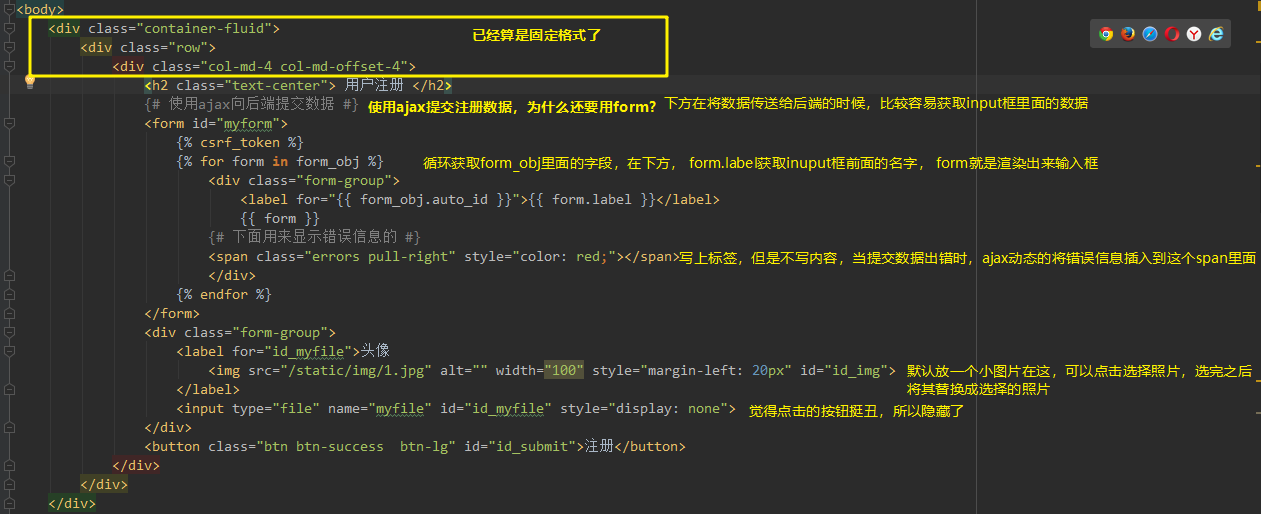
<div class="container-fluid">
<div class="row">
<div class="col-md-4 col-md-offset-4">
<h2 class="text-center"> 用户注册 </h2>
{# 使用ajax向后端提交数据 #}
<form id="myform">
{% csrf_token %}
{% for form in form_obj %}
<div class="form-group">
<label for="{{ form_obj.auto_id }}">{{ form.label }}</label>
{{ form }}
{# 下面用来显示错误信息的 #}
<span class="errors pull-right" style="color: red;"></span>
</div>
{% endfor %}
</form>
<div class="form-group">
<label for="id_myfile">头像
<img src="/static/img/1.jpg" alt="" width="100" style="margin-left: 20px" id="id_img">
</label>
<input type="file" name="myfile" id="id_myfile" style="display: none">
</div>
<button class="btn btn-success btn-lg" id="id_submit">注册</button>
</div>
</div>
</div>
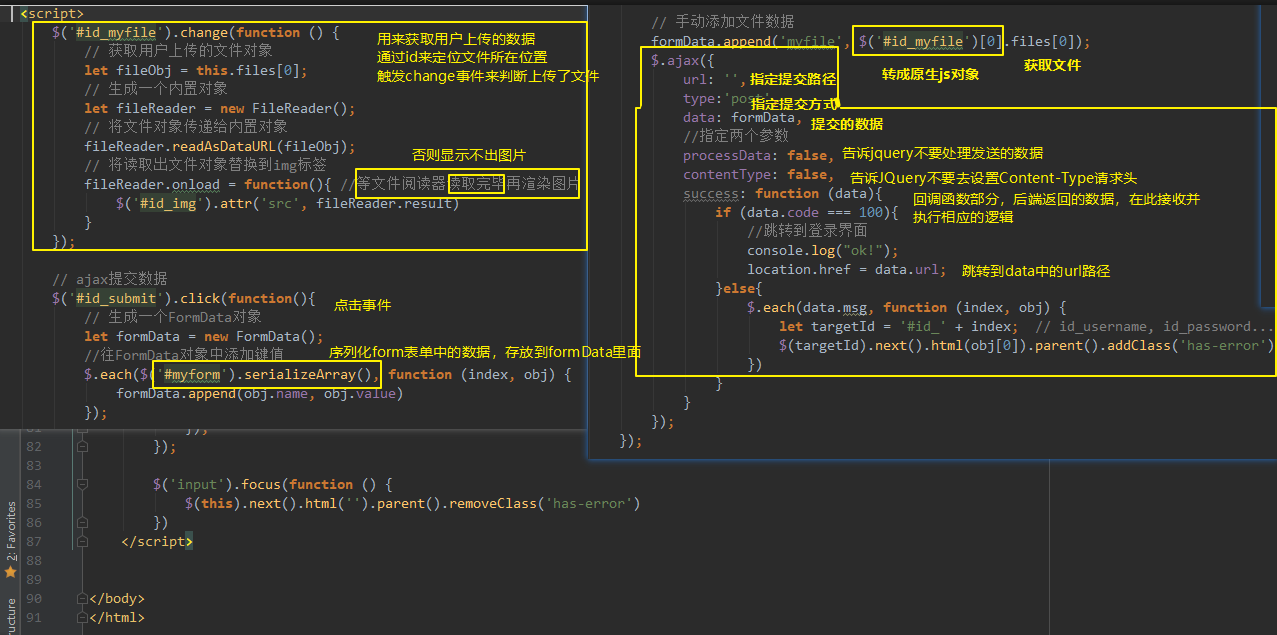
<script>
$('#id_myfile').change(function () {
// 获取用户上传的文件对象
let fileObj = this.files[0];
// 生成一个内置对象
let fileReader = new FileReader();
// 将文件对象传递给内置对象
fileReader.readAsDataURL(fileObj);
// 将读取出文件对象替换到img标签
fileReader.onload = function(){ //等文件阅读器读取完毕再渲染图片
$('#id_img').attr('src', fileReader.result)
}
}); // ajax提交数据
$('#id_submit').click(function(){
// 生成一个FormData对象
let formData = new FormData();
// 往FormData对象中添加键值
$.each($('#myform').serializeArray(), function (index, obj) {
formData.append(obj.name, obj.value)
}); // 手动添加文件数据
formData.append('myfile', $('#id_myfile')[0].files[0]);
$.ajax({
url: '',
type:'post',
data: formData,
//指定两个参数
processData: false,
contentType: false,
success: function (data){
if (data.code === 100){
//跳转到登录界面
console.log("ok!");
location.href = data.url;
}else{
$.each(data.msg, function (index, obj) {
let targetId = '#id_' + index; // id_username, id_password...
$(targetId).next().html(obj[0]).parent().addClass('has-error')
})
}
}
});
}); $('input').focus(function () {
$(this).next().html('').parent().removeClass('has-error')
})
</script>
</body>
</html>



BBS论坛 注册功能的更多相关文章
- bbs论坛注册功能(1)
分析项目需求创建表: STATICFILE_DIR = [ os.path.join(BASE_DIR,'static') #设置目录,bootstrip添加到目录中去,直接本地调用 ] # auth ...
- BBS论坛 登录功能
四.登录功能 前端页面html代码: <!DOCTYPE html> <html lang="en"> <head> <meta char ...
- python第一百三十天 ---简单的BBS论坛
简单的BBS论坛 实现功能 git仓库地址:https://github.com/uge3/BBS 1.整体参考“抽屉新热榜” + “博客园” 2.实现不同论坛版块 3.帖子列表展示 4.个人博客主页 ...
- Django项目 BBS论坛
BBS论坛 一.项目表分析 二.自定义form组件 三.注册功能 四.BBS论坛 登录功能
- BBS(第一天)项目之 注册功能实现通过forms验证与 前端ajax请求触发查询数据库判断用户是否存在的功能实现
1.BBS项目之注册功能通过forms验证 from django import forms from blog.models import User from django.contrib.auth ...
- bbs论坛登录相关功能(2)
昨天把注册功能页面做出来,接下来就是登录页面 登录功能: 1,用户账号,密码后台效验,错误信息在登录按钮右边显示 2.验证码,根据图片生成,点击图片刷新产生新的验证码 修改密码 注册 先把前端页面lo ...
- BBS注册功能
BBS注册功能 一.后端 1.组件校验数据 """ @author RansySun @create 2019-11-03-11:35 """ ...
- BBS登录与注册功能
登录功能 视图函数 def my_login(request): if request.method == 'GET': return render(request, 'login.html') el ...
- Python之路【第十八篇】Django小项目简单BBS论坛部分内容知识点
开发一个简单的BBS论坛 项目需求: 整体参考“抽屉新热榜” + “虎嗅网” 实现不同论坛版块 帖子列表展示 帖子评论数.点赞数展示 在线用户展示 允许登录用户发贴.评论.点赞 允许上传文件 帖子可被 ...
随机推荐
- 2 USB标准请求
2 USB标准设备请求的结构 2.1 标准请求 bmRequestType 的D6~D5为00的请求,USB协议定义了11个标准请求(bRequest),其名字与相应的bRequest的值如下表: 表 ...
- HDU 6697 Closest Pair of Segments (计算几何 暴力)
2019 杭电多校 10 1007 题目链接:HDU 6697 比赛链接:2019 Multi-University Training Contest 10 Problem Description T ...
- Javascript 面向对象之继承
本文参考书籍<<Javascript高级程序设计>> js继承方式:实现继承,主要依靠原型链实现. 原型链:基本思想:利用原型让一个引用类型继承另一个引用类型的属性和方法. 这 ...
- 调用phone库,查询手机号码归属地(4)
需要安装pymysql,phone库 #!/usr/bin/python # -*- coding: utf-8 -*- import sys, pymysql, logging, phone fro ...
- shell脚本批量监控主机磁盘信息
写一个配置文件保存被监控主机SSH连接信息,格式:IP User Port [root@Test ~]# cat host 10.10.10.10 root 22 10.10.10.11 root 2 ...
- [BOI2009]Radio Transmission 无线传输
题目描述 给你一个字符串,它是由某个字符串不断自我连接形成的. 但是这个字符串是不确定的,现在只想知道它的最短长度是多少. 输入输出格式 输入格式: 第一行给出字符串的长度,1 < L ≤ 1, ...
- USACO2007 The Bale Tower /// DFS oj21160
题目大意: 给出N个捆包,每个捆包有相应的长度和宽度,要求堆叠捆包,使下方的捆包长宽永远大于上方的捆包的长宽. Input Multiple test case. For each case: * L ...
- Vue之获取用户当前所在省市
今天小编给大家带来的是使用Vue获取用户所在城市,Vue是很强大的,给大家准备好现成的插件供大家调用,下面的Demo小编使用的是百度API. 首先我们从百度平台申请百度地图的秘钥,申请成功后我们将&l ...
- 二维码APP后台开发记录
先是搭建环境,我们采用spring4.2.1+hibernate5.0.1进行搭建,从官网上下载框架必用jar包. 在MyEclipse里,创建web项目,创建lib包,将相关jar包放入,别忘了my ...
- SharpDx
layout category title permalink posts_by_category SharpDX SharpDX 系列 /post/sharpdx
