element ui 查询过滤
1.搜索框v-model="searchText"
2.data 声明searchText:""
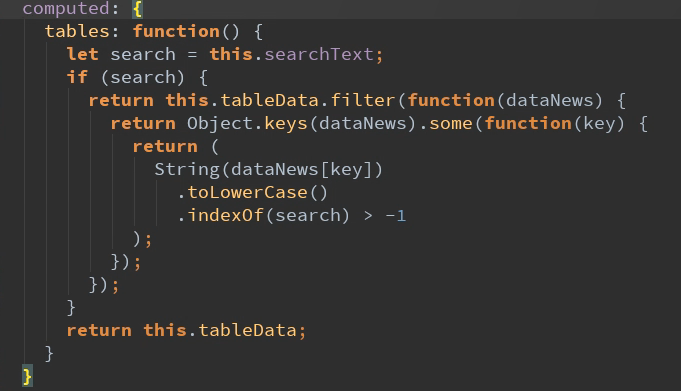
3.el-table:data="tables"注:与计算属性相对应。
4.计算属性

element ui 查询过滤的更多相关文章
- element UI table 过滤 筛选问题
一.问提描述 使用elementUI table 官方筛选案例,发现筛选不是服务器端筛选,而是浏览器端对每一页进行单独筛选. 如何在服务器端筛选? 二.查询Element UI 官网table组 ...
- 解决模糊查询问题 element UI 从服务器搜索数据,输入关键字进行查找
做项目是遇见下拉框的形式,后台返回来3万多条,用element UI中的select选择器中的搜索还是会造成页面卡顿和系统崩溃,因此用了它的远程搜索功能,发现还不错,解决了这个问题. 代码1 < ...
- 【Element UI】使用问题记录
[Element UI]使用问题记录 转载:https://www.cnblogs.com/yangchongxing/p/10750994.html 下载地址: https://unpkg.com/ ...
- 上传图片组件封装 element ui
// element ui 文档地址: http://element.eleme.io/#/zh-CN <template> <div> <div class=" ...
- element UI Cascader 级联选择器 编辑 修改 数组 路径 问题(转载)
来源:https://segmentfault.com/a/1190000014827485 element UI的Cascader级联选择器编辑时 vue.js element-ui 2 eleme ...
- Vue+element ui table 导出到excel
需求: Vue+element UI table下的根据搜索条件导出当前所有数据 参考: https://blog.csdn.net/u010427666/article/details/792081 ...
- Element UI table组件源码分析
本文章从如下图所示的最基本的table入手,分析table组件源代码.本人已经对table组件原来的源码进行削减,源码点击这里下载.本文只对重要的代码片段进行讲解,推荐下载代码把项目运行起来,跟着文章 ...
- Element ui结合springboot的简单实战
Eelment UI简单实战 前端开发 1 创建项目,导入element ui(略) 2 大致设计出想要的效果,如下 3 创建包 根据设计的大致模样在项目的components中创建对应的包,方便以后 ...
- 自定义 Azure Table storage 查询过滤条件
本文是在Azure Table storage 基本用法一文的基础上,介绍如何自定义 Azure Table storage 的查询过滤条件.如果您还不太清楚 Azure Table storage ...
随机推荐
- Eclipse中安装插件的方法
eclipse插件的安装方法大体有以下三种: 第一种:直接复制法:假设你的Eclipse的在(C:\eclipse), 解压你下载的 eclipse 插件或者安装eclipse 插件到指定目录AA( ...
- [7.18NOIP模拟测试5]星际旅行 题解
题面(加密) 考场上靠打表yy出的规律进而想到的正解233333 可以把一条双向边拆成两条单向边,这样的话每个点度数都为偶数,符合欧拉图的定义. 那么题目可以转化为:去掉两条边,使图中存在一条欧拉路. ...
- 简单了解malloc分配内存
直接看代码 #include <stdio.h> #include <malloc.h> int main() { * * ); printf("分配后请查看内存&q ...
- java内存泄露与内存溢出
内存溢出 out of memory,是指程序在申请内存时,没有足够的内存空间供其使用,出现out of memory: 内存泄露 memory leak,是指程序在申请内存后,无法释放已申请的内存空 ...
- (转)OpenFire源码学习之十八:IOS离线推送
转:http://blog.csdn.net/huwenfeng_2011/article/details/43458213 IOS离线推送 场景: 如果您有iOS端的APP,在会话聊天的时候,用户登 ...
- CSS:CSS 图像拼合技术
ylbtech-CSS:CSS 图像拼合技术 1.返回顶部 1. CSS 图像拼合技术 图像拼合 图像拼合就是单个图像的集合. 有许多图像的网页可能需要很长的时间来加载和生成多个服务器的请求. 使用图 ...
- 【前端控件】JQuery datepicker 日期控件设置
datepicker控件可通过参数设置进行语言切换,以下可实现,系统所有日期控件默认为中文,在特定页面或者特定条件下可切换成英语!~ HTML: <!DOCTYPE html> <h ...
- JAVA学习之跨平台性
Java语音的特点:跨平台性什么是跨平台性通过Java语音编写的应用程序再不同的系统平台上都可以运行. 原理是什么只要在需要运行Java应用程序的操作系统上.先安装一个Java虚拟机(JVM Java ...
- 1、获取APP 冷/热启动时间
最近在研究Android APP性能测试.所以发现一些有趣的东西,在这里进行分享.我们先讲第一个内容,如何获取APP冷/热启动时间?为什么要做这个测试,道理其实很简单,如果启动APP特别耗时的话,用户 ...
- C# 简单的往txt中写日志,调试时很有用
原文 http://blog.csdn.net/hejialin666/article/details/6106648 有些程序在调试时很难抓住断点(如服务程序),有些程序需要循环无数次,要看每一次或 ...
