移动端图片轮播效果:depth模式总结
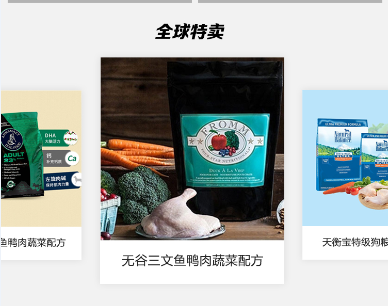
最近公司app改版首页增加了一处轮播图效果,但是跟普通的轮播效果不同,是类似于下图的样式,找了一些兼容移动端的插件以及jQuery源码,总结一下使用心得:

1:jquery源码:缺点是在手机端的滑动很不流畅,影响体验
2:islider插件,也算是移动端比较常用的插件了,使用起来也是很流畅的,缺点是,对于这种放在首页左右滑动的轮播,当滑到此轮播位置的时候页面不能上下滑动,也就是说,islider插件会吃掉页面本身的滚动吧
3:我最常用的swiper插件,一开始没有查找swiper能实现这个效果,直接看案列http://www.swiper.com.cn/demo/choumei/,但是好像不能循环滑动,或者是我没有找到方法,欢迎解决问题的小伙伴给我留言...嘻嘻嘻
下面直接上代码:
1:jQuery源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>首页</title>
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script>
<style>
body{background-color: #262626}
*{
padding: 0;
margin: 0;
}
.container{
max-width: 800px;
margin: 0 auto;
}
.slide{
width: 100%;
min-height: 324px;
overflow: hidden;
position: relative;
-webkit-overflow-scrolling:touch;
}
.slide .img{
overflow: hidden;
position: absolute;
transition: width 0.4s,height 0.4s,top 0.4s,left 0.4s,z-index 0.4s;
background: #fff;
}
.slide .img img{
width: calc(100% - 14px);
height: calc(100% - 14px);
width: 100% !important;
}
.slide .img1{
width: 40%;
top: 30%;
left: -75%;
z-index: 1;
}
.slide .img2{
width: 60%;
top: 20%;
left: -45%;
z-index: 2;
}
.slide .img3{
width: 68%;
top: 14%;
left: 16%;
z-index: 3;
}
.slide .img4{
width: 60%;
top: 20%;
left: 85%;
z-index: 2;
}
.slide .img5{
width: 40%;
top: 30%;
left: 135%;
z-index: 1;
}
.slide .img p{
color: #333;
background: #fff;
text-align: center; }
</style>
</head>
<body>
<div class="container">
<div id="slide" class="slide">
<!-- 轮播图片数量可自行增减 -->
<div class="img">
<img src="data:image/1.jpg"/>
<p>无谷三文鱼鸭肉蔬菜配方</p>
</div>
<div class="img">
<img src="data:image/1.jpg"/>
<p>无谷三文鱼鸭肉蔬菜配方</p>
</div>
<div class="img">
<img src="data:image/1.jpg"/>
<p>无谷三文鱼鸭肉蔬菜配方</p>
</div>
<div class="img">
<img src="data:image/1.jpg"/>
<p>无谷三文鱼鸭肉蔬菜配方</p>
</div>
<div class="img">
<img src="data:image/1.jpg"/>
<p>无谷三文鱼鸭肉蔬菜配方</p>
</div>
<!-- <div class="slide-bt"></div> -->
</div>
<!-- <button onclick="left()">上一页</button>
<button onclick="right()">下一页</button> -->
</div>
<script>
var autoLb = false; //autoLb=true为开启自动轮播
var autoLbtime = 1; //autoLbtime为轮播间隔时间(单位秒)
var touch = true; //touch=true为开启触摸滑动
var slideBt = true; //slideBt=true为开启滚动按钮
var slideNub; //轮播图片数量 //窗口大小改变时改变轮播图宽高
$(window).resize(function(){
$(".slide").height($(".slide").width()*0.56);
}); $(function(){
$(".slide").height($(".slide").width()*0.56);
slideNub = $(".slide .img").size(); //获取轮播图片数量
for(i=0;i<slideNub;i++){
$(".slide .img:eq("+i+")").attr("data-slide-imgId",i);
} //根据轮播图片数量设定图片位置对应的class
if(slideNub==1){
for(i=0;i<slideNub;i++){
$(".slide .img:eq("+i+")").addClass("img3");
}
}
if(slideNub==2){
for(i=0;i<slideNub;i++){
$(".slide .img:eq("+i+")").addClass("img"+(i+3));
}
}
if(slideNub==3){
for(i=0;i<slideNub;i++){
$(".slide .img:eq("+i+")").addClass("img"+(i+2));
}
}
if(slideNub>3&&slideNub<6){
for(i=0;i<slideNub;i++){
$(".slide .img:eq("+i+")").addClass("img"+(i+1));
}
}
if(slideNub>=6){
for(i=0;i<slideNub;i++){
if(i<5){
$(".slide .img:eq("+i+")").addClass("img"+(i+1));
}else{
$(".slide .img:eq("+i+")").addClass("img5");
}
}
} //根据轮播图片数量设定轮播图按钮数量
// if(slideBt){
// for(i=1;i<=slideNub;i++){
// $(".slide-bt").append("<span data-slide-bt='"+i+"' onclick='tz("+i+")'></span>");
// }
// $(".slide-bt").width(slideNub*34);
// $(".slide-bt").css("margin-left","-"+slideNub*17+"px");
// } //自动轮播
if(autoLb){
setInterval(function(){
right();
}, autoLbtime*1000);
} if(touch){
k_touch();
}
slideLi();
imgClickFy();
}) //右滑动
function right(){
var fy = new Array();
for(i=0;i<slideNub;i++){
fy[i]=$(".slide .img[data-slide-imgId="+i+"]").attr("class");
}
for(i=0;i<slideNub;i++){
if(i==0){
$(".slide .img[data-slide-imgId="+i+"]").attr("class",fy[slideNub-1]);
}else{
$(".slide .img[data-slide-imgId="+i+"]").attr("class",fy[i-1]);
}
}
imgClickFy();
slideLi();
} //左滑动
function left(){
var fy = new Array();
for(i=0;i<slideNub;i++){
fy[i]=$(".slide .img[data-slide-imgId="+i+"]").attr("class");
}
for(i=0;i<slideNub;i++){
if(i==(slideNub-1)){
$(".slide .img[data-slide-imgId="+i+"]").attr("class",fy[0]);
}else{
$(".slide .img[data-slide-imgId="+i+"]").attr("class",fy[i+1]);
}
}
imgClickFy();
slideLi();
} //轮播图片左右图片点击翻页
function imgClickFy(){
$(".slide .img").removeAttr("onclick");
$(".slide .img2").attr("onclick","left()");
$(".slide .img4").attr("onclick","right()");
} //修改当前最中间图片对应按钮选中状态
function slideLi(){
var slideList = parseInt($(".slide .img3").attr("data-slide-imgId")) + 1;
$(".slide-bt span").removeClass("on");
$(".slide-bt span[data-slide-bt="+slideList+"]").addClass("on");
} //轮播按钮点击翻页
function tz(id){
var tzcs = id - (parseInt($(".slide .img3").attr("data-slide-imgId")) + 1);
if(tzcs>0){
for(i=0;i<tzcs;i++){
setTimeout(function(){
right();
},1);
}
}
if(tzcs<0){
tzcs=(-tzcs);
for(i=0;i<tzcs;i++){
setTimeout(function(){
left();
},1);
}
}
slideLi();
} //触摸滑动模块
function k_touch() {
var _start = 0, _end = 0, _content = document.getElementById("slide");
_content.addEventListener("touchstart", touchStart, false);
_content.addEventListener("touchmove", touchMove, false);
_content.addEventListener("touchend", touchEnd, false);
function touchStart(event) {
var touch = event.targetTouches[0];
_start = touch.pageX;
}
function touchMove(event) {
var touch = event.targetTouches[0];
_end = (_start - touch.pageX);
} function touchEnd(event) {
if (_end < -100) {
left();
_end=0;
}else if(_end > 100){
right();
_end=0;
}
}
}
</script>
</body>
</html>
2:islider方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no">
<title>Animation</title>
<style>
body {
margin: 0;
padding: 0;
background: #333;
}
p{
-webkit-margin-before: 0;
-webkit-margin-after: 0;
-webkit-margin-start: 0px;
-webkit-margin-end: 0px;
}
/*ul wrapper*/
#iSlider-wrapper {
height: 100%;/* 设置高度 */
width: 100%;
overflow: hidden;
position: absolute;
}
#iSlider-wrapper ul {
list-style: none;
margin: 0;
padding: 0;
height: 100%;
overflow: hidden;
}
#iSlider-wrapper li {
position: absolute;
margin: 0;
padding: 0;
height: 100%;
overflow: hidden;
display: -webkit-box;
-webkit-box-pack: center;
-webkit-box-align: center;
list-style: none;
}
#iSlider-wrapper li img {
max-width: 100%;
max-height: 100%;
}
#iSlider-wrapper .goods_item img{
width: 100%;
height: 100%;
display: block;
}
#iSlider-wrapper p{
background: #fff;
color: #333;
text-align: center;
line-height: 2.0;
-webkit-margin-before: 0;
-webkit-margin-after: 0;
-webkit-margin-start: 0px;
-webkit-margin-end: 0px;
}
</style>
</head>
<body>
<div id="iSlider-wrapper"></div> <script type="text/javascript" src="./public/js/iSlider.js"></script>
<script type="text/javascript" src="./public/js/iSlider.animate.min.js"></script>
<script>
var list = [
{
'content': '<div class="goods_item"><img src="imgs/1.jpg"><p>设置图片</p></div>'
},
{
'content': '<div class="goods_item"><img src="imgs/1.jpg"><p>设置图片</p></div>'
},
{
'content': '<div class="goods_item"><img src="imgs/1.jpg"><p>设置图片</p></div>'
},
{
'content': '<div class="goods_item"><img src="imgs/1.jpg"><p>设置图片</p></div>'
}
]; var S = new iSlider(document.getElementById('iSlider-wrapper'), list, {
isLooping: 1,
isOverspread: 1,
isAutoplay: 0,
animateTime: 800,
animateType: 'flow'
});
</script>
</body>
</html>
3:swiper方法
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1">
<link rel="stylesheet" href="swiper.css">
<title>Swiper3.0.4</title>
<style>
.swiper-container {
width:100%;
-webkit-perspective:1200px;
-moz-perspective:1200px;
-ms-perspective:1200px;
perspective:1200px
}
.swiper-wrapper {
margin-top:10px
}
.swiper-slide {
width:80%;
-webkit-transform-style:preserve-3d;
-moz-transform-style:preserve-3d;
-ms-transform-style:preserve-3d;
transform-style:preserve-3d
}
.swiper-slide .main-img {
width:80%;
margin:0 auto;
display:block
}
.swiper-slide p {
text-align: center;
width:80%;
margin:0 auto;
background: #fff;
color: #333;
line-height: 2.0
}
</style>
</head>
<body style="background:#ccc;">
<div class="swiper-container swiper-container-horizontal">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="data:images/1.jpg" class="main-img">
<p>猫粮狗粮</p>
</div>
<div class="swiper-slide">
<img src="data:images/1.jpg" class="main-img">
<p>猫粮狗粮</p>
</div>
<div class="swiper-slide">
<img src="data:images/1.jpg" class="main-img">
<p>猫粮狗粮</p>
</div>
<div class="swiper-slide">
<img src="data:images/1.jpg" class="main-img">
<p>猫粮狗粮</p>
</div>
<div class="swiper-slide">
<img src="data:images/1.jpg" class="main-img">
<p>猫粮狗粮</p>
</div>
<div class="swiper-slide">
<img src="data:images/1.jpg" class="main-img">
<p>猫粮狗粮</p>
</div>
</div>
</div>
<script src="swiper.min.js"></script>
<script>
var mySwiper = new Swiper(".swiper-container", {
slidesPerView: "auto",
loop : true,
loopedSlides :3,//这两句可以让滑动循环
centeredSlides: !0,
watchSlidesProgress: !0,
onProgress: function(a) {
var b, c, d;
for (b = 0; b < a.slides.length; b++) c = a.slides[b],
d = c.progress,
scale = 1 - Math.min(Math.abs(.2 * d), 1),
es = c.style,
es.opacity = 1 - Math.min(Math.abs(d / 2), 1),//opacity控制左右图片的透明度
es.webkitTransform = es.MsTransform = es.msTransform = es.MozTransform = es.OTransform = es.transform = "translate3d(0px,0," + -Math.abs(150 * d) + "px)"//150d控制左右图片的距离
},
onSetTransition: function(a, b) {
for (var c = 0; c < a.slides.length; c++) es = a.slides[c].style,
es.webkitTransitionDuration = es.MsTransitionDuration = es.msTransitionDuration = es.MozTransitionDuration = es.OTransitionDuration = es.transitionDuration = b + "ms"
}
});
</script>
</body>
</html>
移动端图片轮播效果:depth模式总结的更多相关文章
- jQuery个性化图片轮播效果
jQuery个性化图片轮播效果 购物产品展示:图片轮播器<效果如下所示> 思路说明: 每隔一段时间,实现图片的自动切换及选项卡选中效果,鼠标划入图片动画停止,划出或离开动画开始 两个区域: ...
- CSS3图片轮播效果
原文:CSS3图片轮播效果 在网页中用到图片轮播效果,单纯的隐藏.显示,那再简单不过了,要有动画效果,如果是自己写的话(不用jquery等),可能要费点时间.css3的出现,让动画变得不再是问题,而且 ...
- js实现淘宝首页图片轮播效果
原文:http://ce.sysu.edu.cn/hope2008/Education/ShowArticle.asp?ArticleID=10585 <!DOCTYPE html> &l ...
- 超实用的JavaScript代码段 Item3 --图片轮播效果
图片轮播效果 图片尺寸 统一设置成:490*170px; 一.页面加载.获取整个容器.所有放数字索引的li及放图片列表的ul.定义放定时器的变量.存放当前索引的变量index 二.添加定时器,每隔2秒 ...
- JQ 实现轮播图(3D旋转图片轮播效果)
轮播图效果如下: 代码: <!DOCTYPE html> <html xmlns="/www.w3.org/1999/xhtml"> <head> ...
- ios图片轮播效果
代码地址如下:http://www.demodashi.com/demo/11959.html ImageCarousel 简单封装的图片轮播器 内存过大由于我加载的图片分辨率较高(4k) 文件目录 ...
- axure 动态面板实现图片轮播效果(淘宝)
淘宝中经常可以看到店铺中的图片轮播效果,本经验将通过axure7.0实现 工具/原料 axure7.0 方法/步骤 下载需要轮播的图片 将图片引入至axure中,将引入的第一张图片转为 ...
- WPF3D图片轮播效果
原文:WPF3D图片轮播效果 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/m0_37591671/article/details/68059169 ...
- js图片轮播效果实现代码
首先给大家看一看js图片轮播效果,如下图 具体思路: 一.页面加载.获取整个容器.所有放数字索引的li及放图片列表的ul.定义放定时器的变量.存放当前索引的变量index 二.添加定时器,每隔2秒钟i ...
随机推荐
- Nginx---配置系统(自己总结)
1.Nginx配置系统 Nginx的配置系统 由 一个主配置文件 和 其他一些辅助的配置文件 构成: 这些文件均为纯文本文件,全部位于nginx安装目录下的conf目录下: Nginx配置 ...
- 文件上传绕过WAF
文件上传 文件上传实质上还是客户端的POST请求,消息主体是一些上传信息.前端上传页面需要指定 enctype为multipart/from-data才能正常上传文件. 此处不讲各种中间件解析漏洞只列 ...
- SQL 循环语句几种写法
1.正常循环语句 declare @orderNum varchar(255)create table #ttableName(id int identity(1,1),Orders varchar( ...
- 51Nod 1600 Simple KMP 解题报告
51Nod 1600 Simple KMP 对于一个字符串\(|S|\),我们定义\(fail[i]\),表示最大的\(x\)使得\(S[1..x]=S[i-x+1..i]\),满足\((x<i ...
- CF 600E. Lomsat gelral(dsu on tree)
解题思路 \(dsu\) \(on\) \(tree\)的模板题.暴力而优雅的算法,轻儿子的信息暴力清空,重儿子的信息保留,时间复杂度\(O(nlogn)\) 代码 #include<iostr ...
- shellcode加密与解密
// Encoder.cpp : Defines the entry point for the console application.// #include "stdafx.h" ...
- 一道腾讯面试题:如何快速判断某 URL 是否在 20 亿的网址 URL 集合中?布隆过滤器
何为布隆过滤器 还是以上面的例子为例: 判断逻辑: 多次哈希: Guava的BloomFilter 创建BloomFilter 最终还是调用: 使用: 算法特点 使用场景 假设遇到这样一个问题:一个网 ...
- C# WinForm控件之advTree
0.属性和方法 //属性方法 advTree1.DragDropEnabled = !advTree1.DragDropEnabled;//控制是否可以拖动节点到 不同的层级下 advTree1.Mu ...
- hdu6396 /// fread()快速读入挂
题目大意: 给定n k 给定主角具有的k种属性 给定n个怪兽具有的k种属性和打死该怪兽后能得到的k种属性对应增幅 求主角最多能打死多少怪兽和最终主角的k种属性 k最大为5 开5个优先队列贪心 快速读入 ...
- git 和github简介
关于github不清楚的可以百度, 在这里,可以创建一个新的仓库 点击Create repository后会出现下面这些信息,其中第一块是仓库的url链接 第二块是你在本地目录中创建一个READEME ...
