django入门 -- 简单流程
django入门 -- 简单流程
简介
- 通过简单示例,使用django完成基本流程的开发,学习django的主要的知识点,在后续课程中会逐个知识点进行深入讲解
- 以“图书-英雄”管理为示例
主要知识点介绍
- 环境搭建
- 定义模型
- 使用后台管理
- 编写视图
- 定义模板
这里简单的演示完成一个 django 大概流程,后面会有详细解释
搭建开发环境
以下使用的是 ubuntu 系统
在生产环境中,有的时候,我们开发的项目可能用的是几个不同的 环境,所以通常我们会创建虚拟环境,在虚拟环境中安装我们需要的 配置,这里从配置虚拟环境开始
创建虚拟环境
- 创建:mkvirtualenv [虚拟环境名称]
- 删除:rmvirtualenv [虚拟环境名称]
- 进入:workon [虚拟环境名称]
- 退出:deactivate
- 所有的虚拟环境,都位于/home/.virtualenvs目录下
- 进入虚拟环境前的提示:

- 进入虚拟环境后的提示:

- 查看当前的所有虚拟环境:workon [两次tab键]
- 查看虚拟环境中已经安装的包
pip list
pip freeze
安装django
- 建议安装1.8.2版本,这是一个稳定性高、使用广、文档多的版本
pip install django==1.8.2
- 查看版本:进入python shell,运行如下代码
import django
django.get_version()
- 说明:使用pip install django命令进行安装时,会自动删除旧版本,再安装新版本
创建项目
- 命令django-admin startproject test1
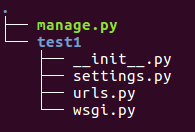
- 进入test1目录,目录结构如下图:

目录说明
- manage.py:一个命令行工具,可以使你用多种方式对Django项目进行交互
- 内层的目录:项目的真正的Python包
- _init _.py:一个空文件,它告诉Python这个目录应该被看做一个Python包
- settings.py:项目的配置
- urls.py:项目的URL声明
- wsgi.py:项目与WSGI兼容的Web服务器入口
设计模型
表格需求:略
- 本示例完成“图书-英雄”信息的维护,需要存储两种数据:图书、英雄
- 图书表结构设计:
- 表名:BookInfo
- 图书名称:btitle
- 图书发布时间:bpub_date
- 英雄表结构设计:
- 表名:HeroInfo
- 英雄姓名:hname
- 英雄性别:hgender
- 英雄简介:hcontent
- 所属图书:hbook
- 图书-英雄的关系为一对多
数据库配置
- 在settings.py文件中,通过DATABASES项进行数据库设置
- django支持的数据库包括:sqlite、mysql等主流数据库
- Django默认使用SQLite数据库
python manage.py startapp booktest
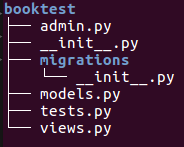
- 应用的目录结构如下图

定义模型类
- 有一个数据表,就有一个模型类与之对应
- 打开models.py文件,定义模型类
- 引入包from django.db import models
- 模型类继承自models.Model类
- 说明:不需要定义主键列,在生成时会自动添加,并且值为自动增长
- 当输出对象时,会调用对象的str方法(也就是说,你可以定义一个 str 方法,在里面写入自己想要输出的内容)
from django.db import models class BookInfo(models.Model):
btitle = models.CharField(max_length=20)
bpub_date = models.DateTimeField()
def _ _str_ _(self):
return "%d" % self.pk class HeroInfo(models.Model):
hname = models.CharField(max_length=20)
hgender = models.BooleanField()
hcontent = models.CharField(max_length=100)
hBook = models.ForeignKey('BookInfo')
# 上面创建了管理,外键 默认为对方的 主键
def _ _str_ _(self):
return "%d" % self.pk # 这里创建了两个类,分别继承了 django.db 中的 models.Model 类,表示需要生成表头
# 定义 str 方法,表示默认输出
生成数据表
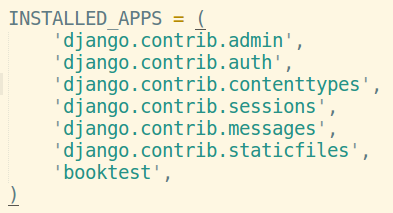
- 激活模型:编辑settings.py文件,将booktest应用加入到installed_apps中

- 生成迁移文件:根据模型类生成sql语句
python manage.py makemigrations
# 表的字段(表头)无论是增加删除还是类型改变后,都应该重新迁移
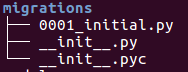
- 迁移文件被生成到应用的migrations目录

- 执行迁移:执行sql语句生成数据表
python manage.py migrate
测试数据操作
- 引入需要的包:
from booktest.models import BookInfo,HeroInfo
from django.utils import timezone
from datetime import *
- 查询所有图书信息:
BookInfo.objects.all()
- 新建图书信息:
b = BookInfo()
b.btitle="射雕英雄传"
b.bpub_date=datetime(year=1990,month=1,day=10)
b.save()
# 其它方式后面介绍
- 查找图书信息:
b=BookInfo.objects.get(pk=1)
# pk 代表的是 主键 的意思,这里代指 id
- 修改图书信息:
b.btitle=u"天龙八部"
b.save()
- 删除图书信息:
b.delete()
关联对象的操作
- 对于HeroInfo可以按照上面的操作方式进行
- 添加,注意添加关联对象
h=HeroInfo()
h.htitle=u'郭靖'
h.hgender=True
h.hcontent=u'降龙十八掌'
h.hBook=b
h.save()
管理站点
服务器
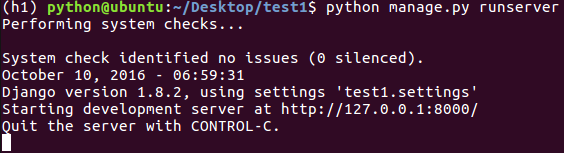
- 运行如下命令可以开启服务器
python manage.py runserver ip:port
- 可以不写ip,默认端口为8000
- 这是一个纯python编写的轻量级web服务器,仅在开发阶段使用
- 服务器成功启动后,提示如下信息

- 默认端口是8000,可以修改端口
python manage.py runserver 8080
- 打开浏览器,输入网址“127.0.0.1:8000”可以打开默认页面
- 如果修改文件不需要重启服务器,如果增删文件需要重启服务器
- 通过ctrl+c停止服务器
管理操作
- 站点分为“内容发布”和“公共访问”两部分
- “内容发布”的部分负责添加、修改、删除内容,开发这些重复的功能是一件单调乏味、缺乏创造力的工作。为此,Django会根据定义的模型类完全自动地生成管理模块
使用django的管理
- 创建一个管理员用户
python manage.py createsuperuser,按提示输入用户名、邮箱、密码
- 启动服务器,通过“127.0.0.1:8000/admin”访问,输入上面创建的用户名、密码完成登录
- 进入管理站点,默认可以对groups、users进行管理
管理界面本地化
- 编辑settings.py文件,设置编码、时区
LANGUAGE_CODE = 'zh-Hans'
TIME_ZONE = 'Asia/Shanghai'
向admin注册booktest的模型
- 打开booktest/admin.py文件,注册模型
from django.contrib import admin
from models import BookInfo
admin.site.register(BookInfo)
- 刷新管理页面,可以对BookInfo的数据进行增删改查操作
- 问题:如果在str方法中返回中文,在修改和添加时会报ascii的错误
- 解决:在str()方法中,将字符串末尾添加“.encode('utf-8')”
自定义管理页面
- Django提供了admin.ModelAdmin类
- 通过定义ModelAdmin的子类,来定义模型在Admin界面的显示方式
class QuestionAdmin(admin.ModelAdmin):
...
admin.site.register(Question, QuestionAdmin)
列表页属性
- list_display:显示字段,可以点击列头进行排序
list_display = ['pk', 'btitle', 'bpub_date']
- list_filter:过滤字段,过滤框会出现在右侧
list_filter = ['btitle']
- search_fields:搜索字段,搜索框会出现在上侧
search_fields = ['btitle']
- list_per_page:分页,分页框会出现在下侧
list_per_page = 10
添加、修改页属性
- fields:属性的先后顺序
fields = ['bpub_date', 'btitle']
- fieldsets:属性分组
fieldsets = [
('basic',{'fields': ['btitle']}),
('more', {'fields': ['bpub_date']}),
]
关联对象
对于HeroInfo模型类,有两种注册方式
- 方式一:与BookInfo模型类相同
- 方式二:关联注册
按照BookInfor的注册方式完成HeroInfo的注册
- 接下来实现关联注册
from django.contrib import admin
from models import BookInfo,HeroInfo class HeroInfoInline(admin.StackedInline):
model = HeroInfo
extra = 2 class BookInfoAdmin(admin.ModelAdmin):
inlines = [HeroInfoInline] admin.site.register(BookInfo, BookInfoAdmin)
- 可以将内嵌的方式改为表格
class HeroInfoInline(admin.TabularInline)
布尔值的显示
- 发布性别的显示不是一个直观的结果,可以使用方法进行封装
def gender(self):
if self.hgender:
return '男'
else:
return '女'
gender.short_description = '性别'
- 在admin注册中使用gender代替hgender
class HeroInfoAdmin(admin.ModelAdmin):
list_display = ['id', 'hname', 'gender', 'hcontent']
视图
- 在django中,视图对WEB请求进行回应
- 视图接收reqeust对象作为第一个参数,包含了请求的信息
- 视图就是一个Python函数,被定义在views.py中
#coding:utf-8
from django.http import HttpResponse def index(request):
return HttpResponse("index")
def detail(request,id):
return HttpResponse("detail %s" % id)
- 定义完成视图后,需要配置urlconf,否则无法处理请求
URLconf
- 在Django中,定义URLconf包括正则表达式、视图两部分
- Django使用正则表达式匹配请求的URL,一旦匹配成功,则调用应用的视图
- 注意:只匹配路径部分,即除去域名、参数后的字符串
- 在test1/urls.py插入booktest,使主urlconf连接到booktest.urls模块
url(r'^', include('booktest.urls')),
- 在booktest中的urls.py中添加urlconf
from django.conf.urls import url
from . import views
urlpatterns = [
url(r'^$', views.index),
url(r'^([0-9]+)/$', views.detail),
]
模板
- 模板是html页面,可以根据视图中传递的数据填充值
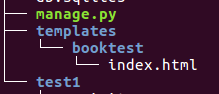
- 创建模板的目录如下图:

- 修改settings.py文件,设置TEMPLATES的DIRS值
'DIRS': [os.path.join(BASE_DIR, 'templates')],
- 在模板中访问视图传递的数据
{{输出值,可以是变量,也可以是对象.属性}}
{%执行代码段%}
定义index.html模板
<!DOCTYPE html>
<html>
<head>
<title>首页</title>
</head>
<body>
<h1>图书列表</h1>
<ul>
{%for book in booklist%}
<li>
<a href="{{book.id}}">
{{book.btitle}}
</a>
</li>
{%endfor%}
</ul>
</body>
</html>
定义detail.html模板
- 在模板中访问对象成员时,都以属性的方式访问,即方法也不能加括号
<!DOCTYPE html>
<html>
<head>
<title>详细页</title>
</head>
<body>
<h1>{{book.btitle}}</h1>
<ul>
{%for hero in book.heroinfo_set.all%}
<li>{{hero.hname}}---{{hero.hcontent}}</li>
{%endfor%}
</ul>
</body>
</html>
使用模板
- 编辑views.py文件,在方法中调用模板
from django.http import HttpResponse
from django.template import RequestContext, loader
from models import BookInfo def index(request):
booklist = BookInfo.objects.all()
template = loader.get_template('booktest/index.html')
context = RequestContext(request, {'booklist': booklist})
return HttpResponse(template.render(context)) def detail(reqeust, id):
book = BookInfo.objects.get(pk=id)
template = loader.get_template('booktest/detail.html')
context = RequestContext(reqeust, {'book': book})
return HttpResponse(template.render(context))
去除模板的硬编码
- 在index.html模板中,超链接是硬编码的,此时的请求地址为“127.0.0.1/1/”
<a href="{{book.id}}">
- 看如下情况:将urlconf中详细页改为如下,链接就找不到了
url(r'^book/([0-9]+)/$', views.detail),
- 此时的请求地址应该为“127.0.0.1/book/1/”
- 问题总结:如果在模板中地址硬编码,将来urlconf修改后,地址将失效
- 解决:使用命名的url设置超链接
- 修改test1/urls.py文件,在include中设置namespace
url(r'^admin/', include(admin.site.urls, namespace='booktest')),
- 修改booktest/urls.py文件,设置name
url(r'^book/([0-9]+)/$', views.detail, name="detail"),
- 修改index.html模板中的链接
<a href="{%url 'booktest:detail' book.id%}">
Render简写
- Django提供了函数Render()简化视图调用模板、构造上下文
from django.shortcuts import render
from models import BookInfo def index(reqeust):
booklist = BookInfo.objects.all()
return render(reqeust, 'booktest/index.html', {'booklist': booklist}) def detail(reqeust, id):
book = BookInfo.objects.get(pk=id)
return render(reqeust, 'booktest/detail.html', {'book': book})
总结
- 安装配置django运行的环境
- 编写模型,使用简单API与数据库交互
- 使用django的后台管理中维护数据
- 通过视图接收请求,通过模型获取数据,展示出来
- 调用模板完成展示
django入门 -- 简单流程的更多相关文章
- Django入门-简单的登录
1.登录页面 2.项目目录结构 3.需要修改四个文件 urls.py-------路径与函数之间的对应关系 views.py-------函数定义与逻辑处理 加入一个login.html文件 ...
- Django入门第一步:构建一个简单的Django项目
Django入门第一步:构建一个简单的Django项目 1.简介 Django是一个功能完备的Python Web框架,可用于构建复杂的Web应用程序.在本文中,将通过示例跳入并学习Django.您将 ...
- Django入门实践(三)
Django入门实践(三) Django简单应用 前面简单示例说明了views和Template的工作过程,但是Django最核心的是App,涉及到App则会和Model(数据库)打交道.下面举的例子 ...
- Django入门实践(二)
Django入门实践(二) Django模板简单实例 上篇中将html写在了views中,这种混合方式(指Template和views混在一起)不适合大型开发,而且代码不易管理和维护,下面就用Djan ...
- python web框架Django入门
Django 简介 背景及介绍 Django是一个开放源代码的Web应用框架,由Python写成.采用了MVC的框架模式,即模型M,视图V和控制器C.它最初是被开发来用于管理劳伦斯出版集团旗下的一些以 ...
- Django入门2
Django模板简单实例 上篇中将html写在了views中,这种混合方式(指Template和views混在一起)不适合大型开发,而且代码不易管理和维护,下面就用Django自带的模板来学习(显示一 ...
- Django 入门
Django 入门 Django是一个开放源代码的Web应用框架,由Python写成.采用了MVC的软件设计模型,即模型M,视图V和控制器C.它最初是被开发来用于管理劳伦斯出版集团旗下的一些以新闻内容 ...
- Django 入门案例开发(上)
Django 入门案例开发(中) http://www.cnblogs.com/focusBI/p/7858267.html Django是一个重量级的web开发框架,它提供了很多内部已开发好的插件供 ...
- 【Python全栈-后端开发】Django入门基础-2
Django入门基础知识-2 一 .模版 一.模版的组成 HTML代码+逻辑控制代码 二.逻辑控制代码的组成 1 变量(使用双大括号来引用变量) {{var_name}} 2 标签(tag)的使用 ...
随机推荐
- JavaScript常用技巧之时间操作
1.获取当前时间戳 +new Date Date.parse(new Date())
- 一句话的Android增量更新框架(增量更新)
转自:http://www.jianshu.com/p/a9ec8fa780e2 Android应用更新要使用完整的新版本Apk安装,增量更新则是提供一个新旧版本偏差数据的patch包供应用下载,然后 ...
- js 实现 间隙滚动效果
代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3. ...
- elasticsearch启动问题
ES安装完一直启动不了,问题解决. 报错: ERROR: bootstrap checks failed system call filters failed to install; check th ...
- react-native run-android出现红屏错误
react-native run-android出现 unable to load script from assets 'index.android.bundle'.Make sure your b ...
- MySQL数据库操作:“增删改查”,忘记密码重置等。
[注] 数据库的“增删查改”,参考原作者Wid:http://www.cnblogs.com/mr-wid/archive/2013/05/09/3068229.html#d11.感谢大佬们的技术分享 ...
- 【JZOJ1914】【BZOJ2125】最短路
description 给一个N个点M条边的连通无向图,满足每条边最多属于一个环,有Q组询问,每次询问两点之间的最短路径. analysis 建出圆方树后,可以知道仙人掌上每一个方点连着的边双其实就是 ...
- jQuery, js 验证两次输了密码的一相同
<div class="form-group"> <label class="col-sm-2 control-label font"> ...
- SQLServer AlwaysOn在阿里云的前世今生
缘起 早在2015年的时候,随着阿里云业务突飞猛进的发展,SQLServer业务也积累了大批忠实客户,其中一些体量较大的客户在类似大促的业务高峰时RDS的单机规格(规格是按照 内存CPUIOPS 一定 ...
- composer安装后台模板
先下载composer的windows安装包 cmd切换到源代码所在目录 https://www.cnblogs.com/wgphp/p/8001434.html 安装过程可以参照这篇文章 一点问题是 ...
