Canvas动画:地球绕着太阳转
源码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>Canvas动画</title>
</head>
<body>
<div id="canvas-warp">
<canvas id="canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto;">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</div> <script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
context.fillStyle = "#000";
context.fillRect(0,0,800,600); drawOutCircle(context) var point = getPoint(200, 400, 300, 240);
var i = 0;
drawSmallCircle(context, point[i]); setInterval(function() {
context.clearRect(10,10,780,580);
context.fillStyle = "#000";
context.fillRect(0,0,800,600);
drawOutCircle(context);
i++
if(i == 231) {
i = 0;
}
drawSmallCircle(context, point[i]);
}, 1000) } function drawOutCircle(context) {
context.strokeStyle = "white";
context.beginPath();
context.arc(400,300,200,0*Math.PI,2*Math.PI);
context.stroke(); context.fillStyle = "yellow";
context.beginPath();
context.arc(400,300,100,0*Math.PI,2*Math.PI);
context.fill();
context.font = "40px serif";
context.fillStyle = "black";
context.fillText('太',400-20,300+20);
}
function drawSmallCircle(context, coords) {
context.fillStyle = "blue";
context.beginPath();
context.arc(coords.x,coords.y,30,0*Math.PI,2*Math.PI);
context.fill();
context.font = "20px serif";
context.fillStyle = "black";
context.fillText('地',coords.x-10,coords.y+10);
} function getPoint(r, ox, oy, count){
var point = [];
var radians = (Math.PI / 180) * Math.round(360 / count), //弧度
i = 0;
for(; i < count; i++){
var x = ox + r * Math.sin(radians * i),
y = oy + r * Math.cos(radians * i); point.unshift({x:x,y:y}); //为保持数据顺时针
}
return point;
}
</script>
</body>
</html>
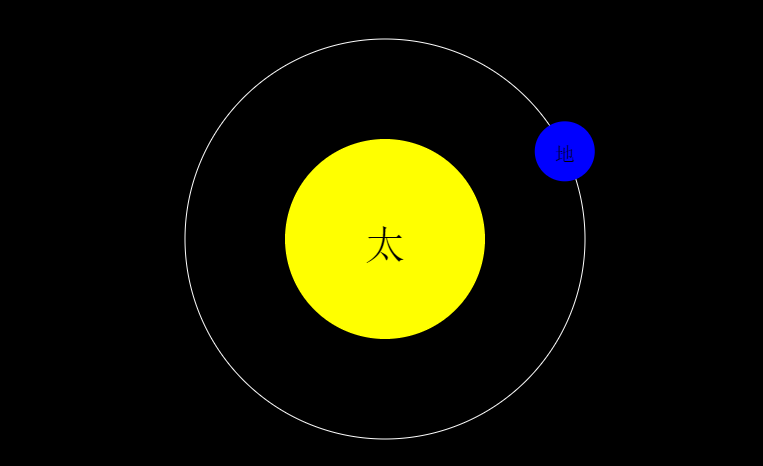
效果图:

学习资料:
1、https://developer.mozilla.org/zh-CN/docs/Web/API/Canvas_API
2、http://caibaojian.com/canvas/
Canvas动画:地球绕着太阳转的更多相关文章
- 玩转html5(五)---月球绕着地球转,地球绕着太阳转(canvas实现,同样可以动哦)
关于运动速度的参数与真实速度有点差距,大家可以自行调整 <!DOCTYPE html> <html> <head> <meta http-equiv=&quo ...
- 开玩笑html5(五岁以下儿童)---绕地球月球,地球绕太阳运动(canvas实现,同样可以移动哦)
请珍惜劳动小编成果,这篇文章是原来小编,转载请注明出处. 速度的參数与真实速度有点差距.大家能够自行调整 <!DOCTYPE html> <html> <head> ...
- canvas动画简单操作
canvas动画 小球滚动效果 关键api: window.requestAnimationFrame(draw) 会递归调用draw函数,替代setInterval var x = 20; var ...
- 16个富有创意的HTML5 Canvas动画特效集合
HTML5技术正在不断的发展和更新,越来越多的开发者也正在加入HTML5阵营,甚至在移动开发上HTML5的地位也是越来越重要了.HTML5中的大部分动画都是通过Canvas实现,因为Canvas就像一 ...
- 16个非常有趣的HTML5 Canvas动画特效集合
HTML5技术正在不断的发展和更新,越来越多的开发者也正在加入HTML5阵营,甚至在移动开发上HTML5的地位也是越来越重要了.HTML5中的大部分动画都是通过Canvas实现,因为Canvas就像一 ...
- 《每周一点canvas动画》——圆周运动
接<每周一点canvas动画>--波形运动 圆周运动可以分为两种基本的形式:正圆运动和椭圆运动.在讲解圆周运动之前,必不可少的数学公式即将袭来.so,各位骚年们,请护好自己的膝盖.听不懂没 ...
- 2015.4.23 贪吃蛇、canvas动画,各种上传工具,url信息匹配以及最全前端面试题等
1.面向对象贪吃蛇 2.css中:hover 改变图片 页面加载完 第一次鼠标移入会闪一下 这是为啥? 解决方法:你把两张图合成一张图或者是先把图片加载到页面上,然后再hover出来. 解析:图片 ...
- HTML动画分类 HTML5动画 SVG库 SVG工具 Canvas动画工具
1.js配合传统css属性控制,可以使用setTimeout或者高级的requestAnimationFrame 2.css3 3.svg 4.canvas(当然,这个还是要配合js) 也许这么 ...
- 7 个顶级的 HTML5 Canvas 动画赏析
HTML5确实是一项改革浏览器乃至整个软件行业的新技术,它可以帮助我们Web开发者很方便地在网页上实现动画特效,而无需臃肿的Flash作为支撑.本文分享7个顶级的HTML5 Canvas 动画,都有非 ...
随机推荐
- PAT天梯赛L3-011 直捣黄龙
题目链接:点击打开链接 本题是一部战争大片 -- 你需要从己方大本营出发,一路攻城略地杀到敌方大本营.首先时间就是生命,所以你必须选择合适的路径,以最快的速度占领敌方大本营.当这样的路径不唯一时,要求 ...
- 了解apache与tomcat的关系
较多的了解过apache,但对tomcat却了解不多: 使用LAMP构建网站毕竟还是有很大局限,越来越多的网站将给予java构建了. http://developer.51cto.com/art/20 ...
- 19-2 from和modelform的用法和介绍
一 form 1. form的作用 1. 生成HTML代码 2. 帮我们做数据有效性的校验 3. 保留上次输入内容,显示错误提示 2. form组件校验数据有效性 1. 内置的校验规则 1. re ...
- mysql锁机制之行锁(四)
前言 顾名思义,行锁就是一锁锁一行或者多行记录,mysql的行锁是基于索引加载的,所以行锁是要加在索引响应的行上,即命中索引,如下图所示: InnoDB 支持多粒度锁(multiple granula ...
- a configuration error occured during startup.please verify the preference field with the prompt:
Window->Preferences->MyEclipse Enterprice Workbench->Servers->Tomcat->选择你的Tomcat(比如To ...
- Person Re-identification 系列论文笔记(三):Improving Person Re-identification by Attribute and Identity Learning
Improving Person Re-identification by Attribute and Identity Learning Lin Y, Zheng L, Zheng Z, et al ...
- Plupload的上传机制
plupload支持多文件上传.经过测试发现,plupload在上传多个文件时,会把多个文件拆分成单个的一个一个上传.
- POJ-3186_Treats for the Cows
Treats for the Cows Time Limit: 1000MS Memory Limit: 65536K Description FJ has purchased N (1 <= ...
- Java练习 SDUT-1194_余弦
C语言实验--余弦 Time Limit: 1000 ms Memory Limit: 65536 KiB Problem Description 输入n的值,计算cos(x). Input 输入数据 ...
- JavaScript 开发者都应该知道的十个概念
1. 原始值和引用值(Value vs. Reference) 理解对象.数组和函数是如何复制和传递到函数中的.了解引用值是被复制了什么,理解原始值是通过复制值来进行复制和传递的. 简析:ECMASc ...
