制作手风琴效果时发现新大陆,好吧,其实是一个bug
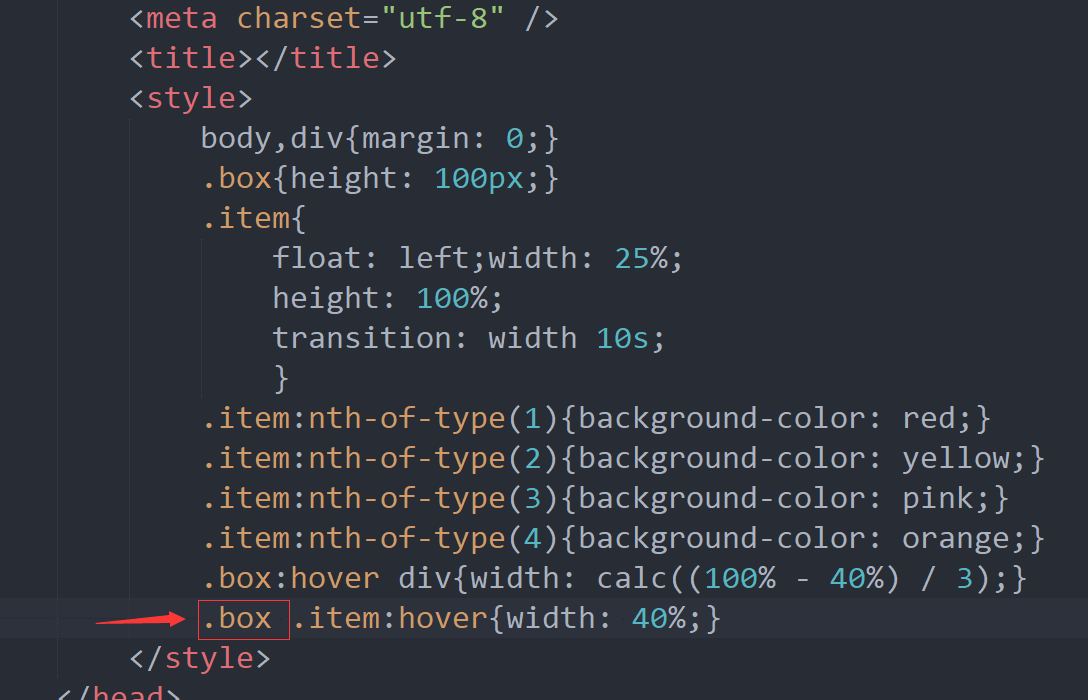
手风琴效果代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
body,div{margin: 0;}
.box{height: 100px;}
.item{
float: left;width: 25%;
height: 100%;
transition: width 10s;
}
.item:nth-of-type(1){background-color: red;}
.item:nth-of-type(2){background-color: yellow;}
.item:nth-of-type(3){background-color: pink;}
.item:nth-of-type(4){background-color: orange;}
.box:hover div{width: calc((100% - 40%) / 3);}
.box .item:hover{width: 40%;}
</style>
</head>
<body>
<div class="box">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>
</html>
去掉红色框后,手风琴效果出错(原因在于 hover选择器分别作用父子元素的同一个属性时,当鼠标在子元素上时,父元素设置的属性值也生效了,最终以父元素的属性值的效果体现出来)

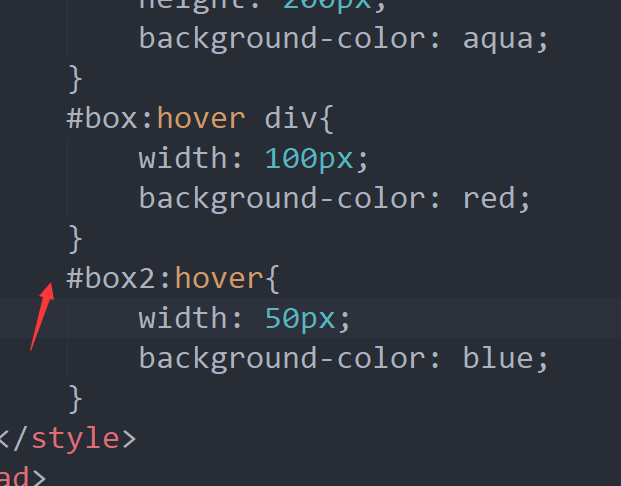
再看一个例子(鼠标先移到box再移到box2,看到呈现的效果为 “#box:hover div” 选择器设置的属性值的 效果):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
#box{
width: 200px;
height: 200px;
background-color: aqua;
}
#box:hover div{
width: 100px;
background-color: red;
}
#box2:hover{
width: 50px;
background-color: blue;
}
</style>
</head>
<body>
<div id="box">
<div id="box2">dfdfdfd</div>
</div>
</body>
</html>
先测试以上代码,再在下图中的红色箭头处加上#box 进行测试(鼠标先移到box再移到box2),结果 可想而知

制作手风琴效果时发现新大陆,好吧,其实是一个bug的更多相关文章
- 发现护考上机考试的一个bug:附软件截图(模拟软件)
目录: 一.文章主旨 二.问题发现的起因 三.bug(问题)描述 四.软件截图 五.我的思考 六.一点期盼 一.文章主旨: 2019年5月18.19.20日,又是一年一度的护资考试(上机考),考试前夕 ...
- 一步步教你css3手风琴效果的实现
什么是手风琴效果? 首先我们先来看一段动画,如下图所示: 在上面动画中,我们不难发现,一排照片正常排列,当我鼠标移上(:hover)时,照片会变大显示并且把其它照片挤小.那么在鼠标来回移动的过程中,画 ...
- 用Canvas制作剪纸效果
在做剪纸效果之前,先介绍剪纸效果运用到的一些知识: 1.阴影: 在Canvas之中进行绘制时,可以通过修改绘图环境中的如下4个属性值来指定阴影效果: shadowColor:CSS格式的颜色字串.默认 ...
- 基于css3实现手风琴效果
终于在凌晨一点钟逼迫自己写博客.一直想记录自己的前端工程师之路,但毕竟拖延症晚期.因为第一篇随笔,所以多写一点废话吧.刚刚从学校毕业,放弃了一直学习的java,而想从事前端的工作.第一是觉得osgi这 ...
- 使用 jQuery & CSS3 实现优雅的手风琴效果
手风琴效果常用于切换显示一组内容,这种方式既可以节省网页空间又可以有动画效果.今天,我们将创造一个优雅的手风琴内容效果.这个想法是有悬停时滑出一些垂直手风琴标签.我们将添加一些 CSS3 属性来提升外 ...
- 制作动画效果:《CSS3 Animation》
在开始介绍Animation之前我们有必要先来了解一个特殊的东西,那就是"Keyframes",我们把他叫做“关键帧”,玩过flash的朋友可能对这个东西并不会陌生.下面我们就一起 ...
- 使用Unity3D自带动画系统制作下雨效果
之前看了以前版本的unity3d demo AngryBots ,觉得里面的下雨效果不错,刚好前段时间学习了,写出来跟大家分享下,直接开始. 使用自带动画系统制作下雨效果. 先制作下雨的雨滴涟漪 步骤 ...
- jquery 图片手风琴效果
这篇主要是手风琴效果和无缝切换相结合,在Demo里的Demo3.html.Demo4.html. 手风琴原理比较简单,当鼠标经过的时候改变图片的路径,鼠标移到另一张图片时还原路径. 虽然原理简单,但是 ...
- 使用JS实现手风琴效果
想要实现简单的手风琴切换效果,需要使用JS实现,如下是使用javascript源码实现,后续会更新使用jQuery实现. 1. 先进行简单的布局:我们可以再ul下添加几个li实现html的简单布局,再 ...
随机推荐
- 02-Java基础语法【数据类型转换、运算符、方法入门】
重点知识记录 01.数据类型转换 当数据类型不一样是,将会发生数据类型转换. 1)自动类型转换(隐式): 特点:代码不需要进行特殊处理,自动完成: 规则:数据范围从小到大:byte < shor ...
- eclipse运用经验
1.eclipse粘贴字符串添加转义符 2.eclipse的jdk版本切换 1.Window—Preferences—Java—Compiler—右侧面板设置为1.6 2.Window—Prefere ...
- mssql 数据库 基本知识
数据库中禁用/启用标识列的自增长 SET IDENTITY_INSERT [ database_name . [ schema_name ] . ] table { ON | OFF } 恢复数据时要 ...
- rf关键字
1.获取字典中的key ${b} Set Variable ${a}[0][dealer_buy_price] Log ${b} 2.${b}的float类型转换string 再和后面比较 Sho ...
- [AGC027A]Candy Distribution Again
Description AGC027A 你有一些糖果,你要把这些糖果一个不剩分给一些熊孩子,但是这帮熊孩子只要特定数目的糖果,否则就会不开心,求最多的开心人数. Solution 如果\(\sum a ...
- Dev-Cpp/Code::Block/MinGW下使用EasyX
众所周知,EasyX是个很香的东西,但EasyX目前只支持Visual Studio,那么如果要在MinGW(Dev-Cpp和Code::Block均使用这个编译器)上使用EasyX怎么办呢? 这篇文 ...
- layer.open 回调函数
官方资料:http://www.layui.com/doc/modules/layer.html 在一个弹出框中新增个按钮,点击按钮后执行自己的语句(返回上一页并刷新). layer.open({ti ...
- mvc:annotation-driven的前缀 "mvc"未绑定
缺少MVC的配置,正确配置如下: <beans xmlns="http://www.springframework.org/schema/beans" xmlns ...
- codeforces E. The Contest(最长上升子序列)
题目链接:https://codeforces.com/contest/1257/problem/E 题意:给三个序列k1,k2,k3,每个序列有一堆数,k1是前缀,k3是后缀,k2是中间,现可以从任 ...
- kafka高吞吐,低延迟的分布式消息队列
核心概念 broker是kafka的节点,多台broker集群就是kafka topic消息分为多个topic partition分区,topic划分了多个partition分区,存在负载均衡策略 每 ...
