自动构建自己的ASP.NET Core基础镜像
在开发过程中,我们可以根据自身情况来定制自己的基础镜像,以便加快CI\CD构建速度以及提高开发体验。这里我们就以ASP.NET Core的基础镜像为例来进行讲解。
本次教程代码见开源库:https://github.com/xin-lai/aspnetcore-docker
说明
本库用于构建项目中使用的aspnetcore的运行时公共基础镜像,同时提供了腾讯云公共镜像和Docker Hub公共镜像以供国内外使用。
目的
加快镜像构建和拉取速度,加速CI\CD构建以及提高开发体验。
注意事项
- 时区默认设置为东八区,见“ENV TZ=Asia/Shanghai”
- 默认安装了libgdiplus等库,以便支持Excel导入导出
- 目前提供了腾讯云的公共镜像和hub.docker的公共镜像,大家可以按需选择
公共镜像地址
目前已提供腾讯云公共镜像和DockerHub公共镜像地址:
- ccr.ccs.tencentyun.com/magicodes/aspnetcore-runtime
- magicodes/aspnetcore-runtime
构建说明
使用Azure Pipeline构建和推送腾讯云镜像
Azure Pipeline是免费的,对于开源项目,构建没有限制。我们可以按照以下步骤来完成Pipeline的创建:
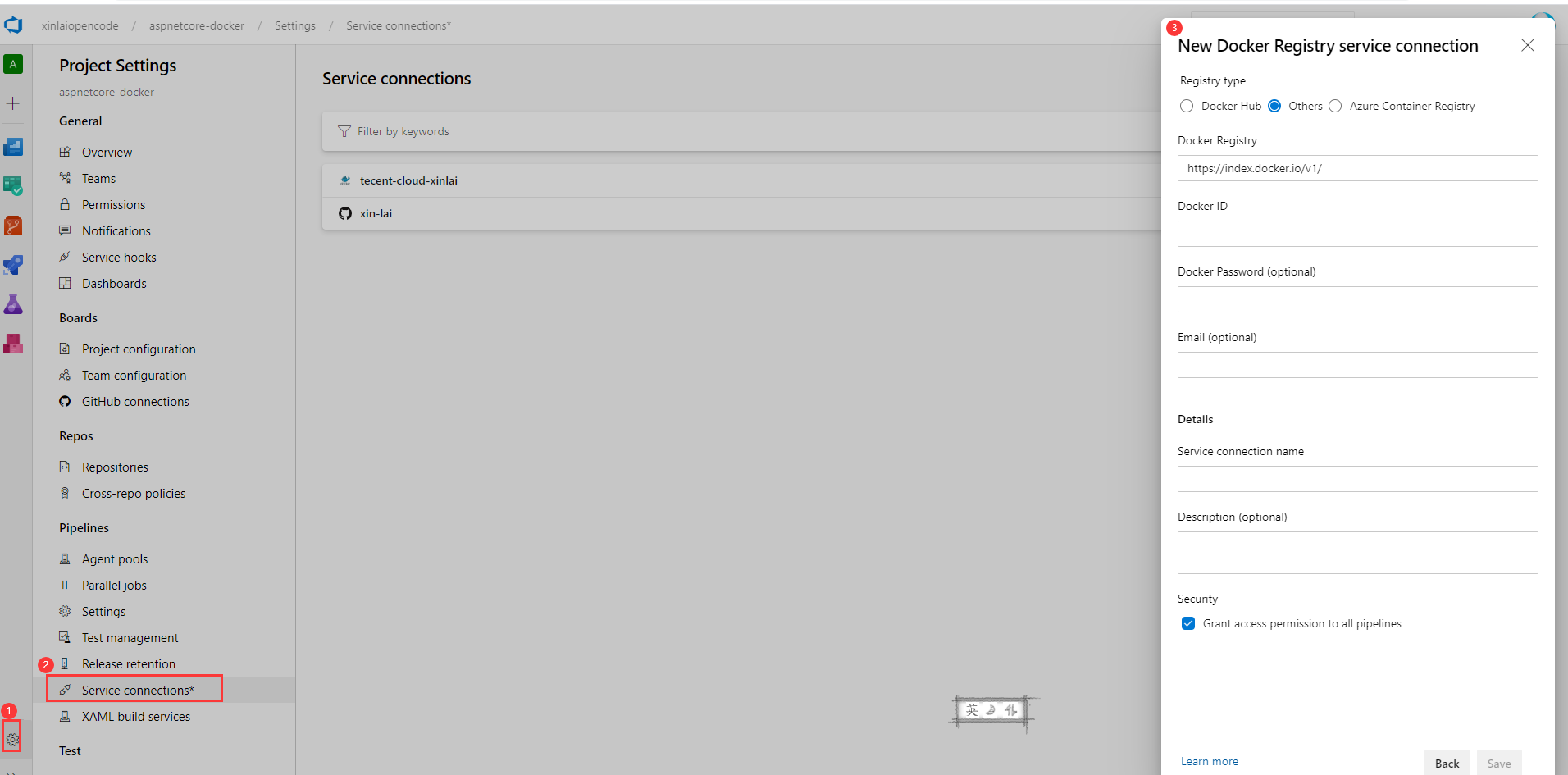
在项目的设置(Project Settings)中,添加“Docker Registry”的服务连接(Service Connections)

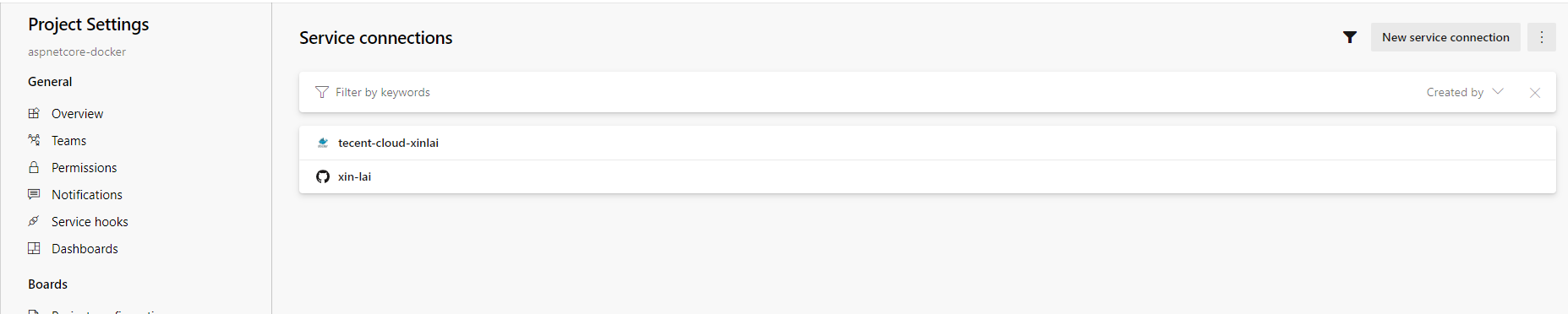
添加好了之后如下所示:

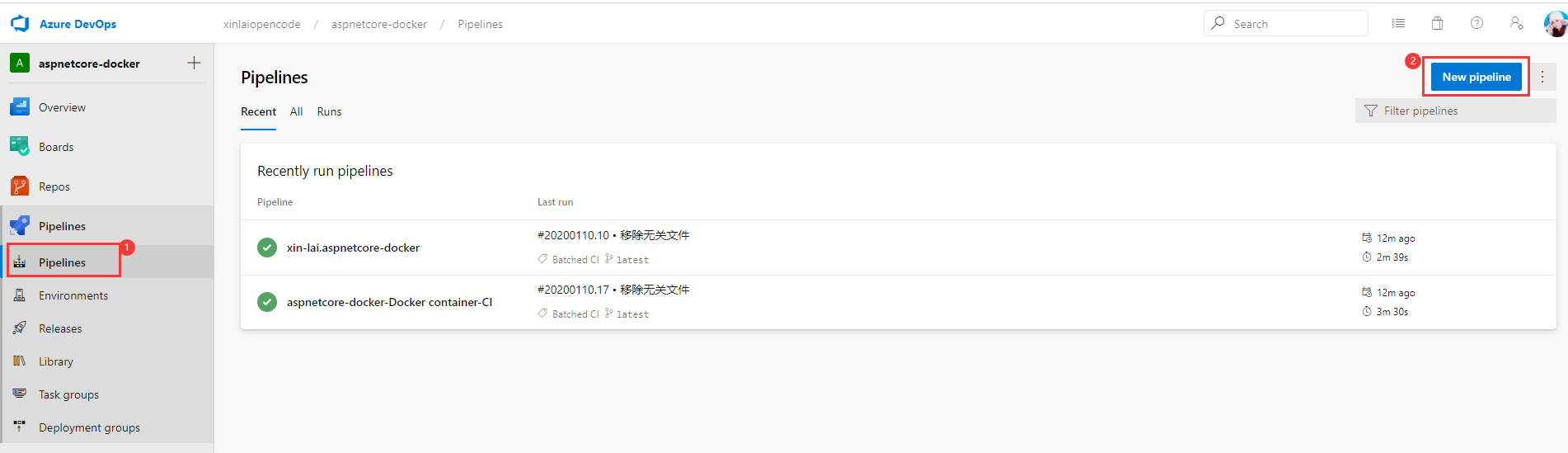
创建Azure Pipeline
接下来我们就来创建Azure Pipeline。创建位置如图所示:

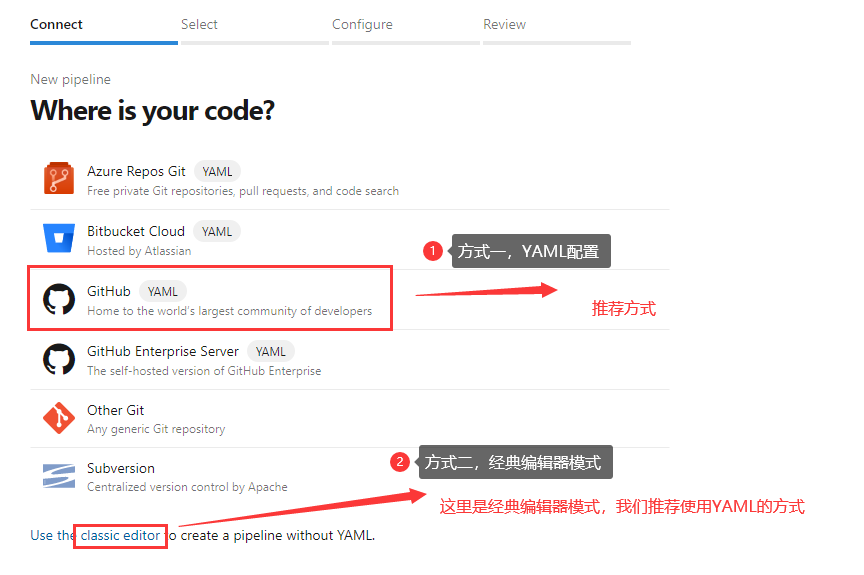
接下来界面如下所示:

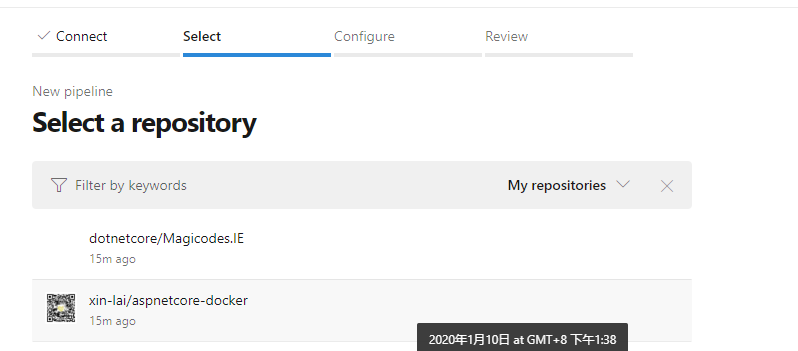
我们选择方式一,这时需要确保你已经打开并登录过了你的GitHub。接下来就可以选择存储库了:

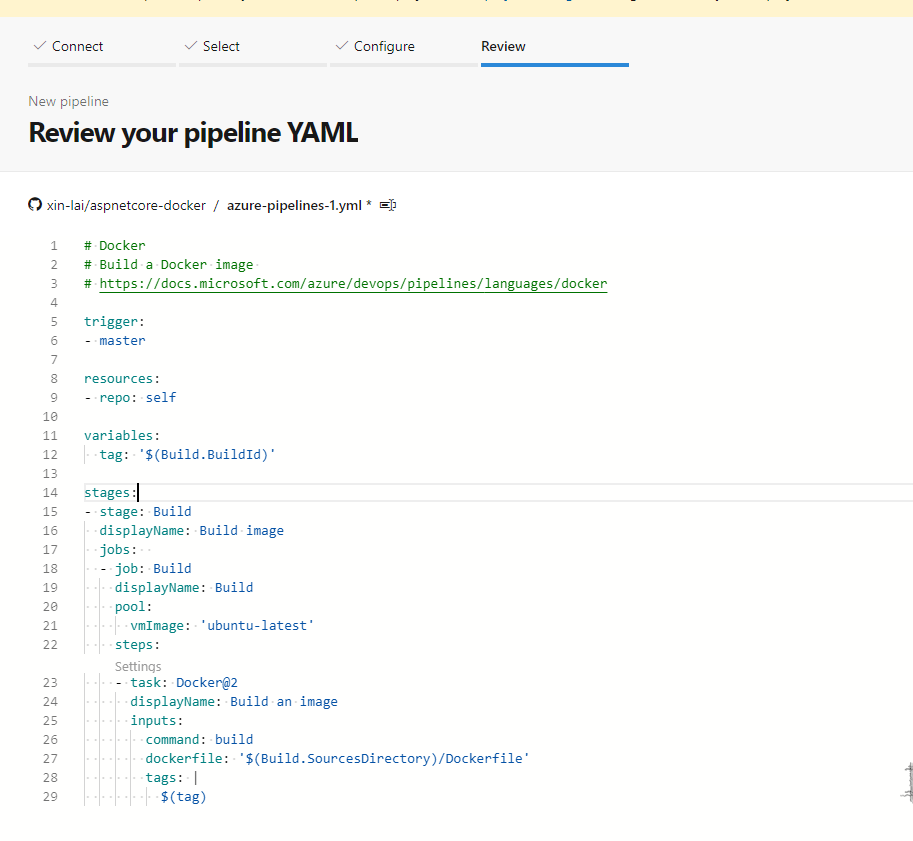
然后会根据存储库代码提供推荐的模板,选择之后我们就可以看到YAML的编辑界面了:

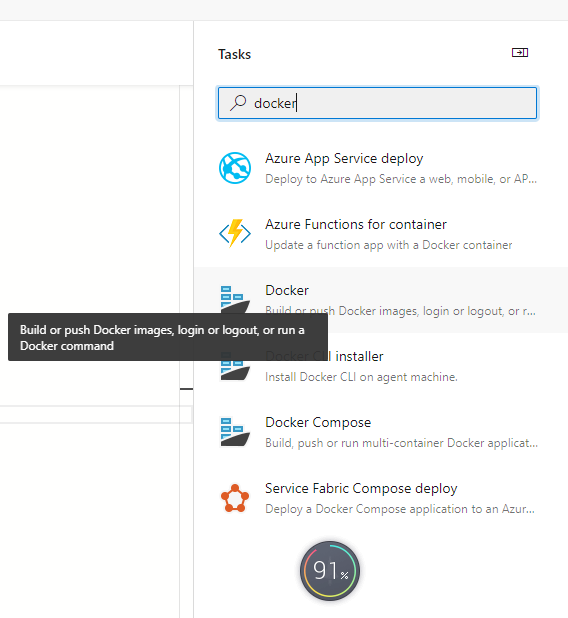
编辑过程中都有智能提示,并且右上角有个“Show assistant”按钮可以打开窗口来添加任务:

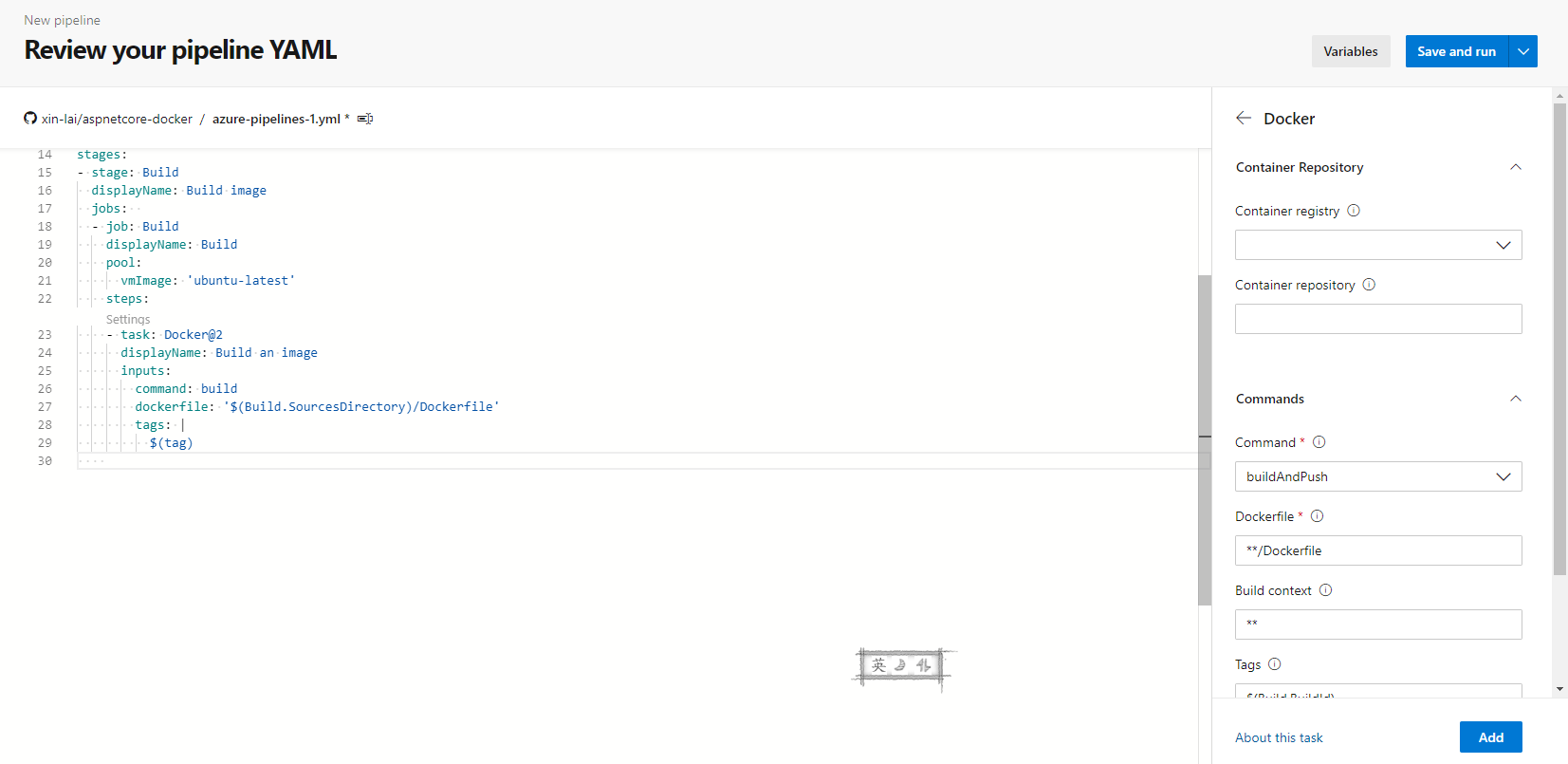
我们可以使用此窗口来便捷添加任务:

了解了上述内容,我们编写配置如下所示:
trigger:
- latest
- .*
- .* resources:
- repo: self variables:
tag: '$(Build.BuildId)' stages:
- stage: Build
displayName: Build image
jobs:
- job: Build
displayName: Build
pool:
vmImage: 'ubuntu-latest'
steps:
- task: Docker@
inputs:
containerRegistry: 'tecent-cloud-xinlai'
repository: 'magicodes/aspnetcore-runtime'
command: 'buildAndPush'
Dockerfile: '**/Dockerfile'
tags: '$(Build.SourceBranchName)'
配置起来非常简单,大家可以参考以上配置。其中变量“$(Build.SourceBranchName)”输出分支短名。
使用Docker Hub构建镜像
Docker hub则使用其自带的构建服务,使用起来就更为简单了:
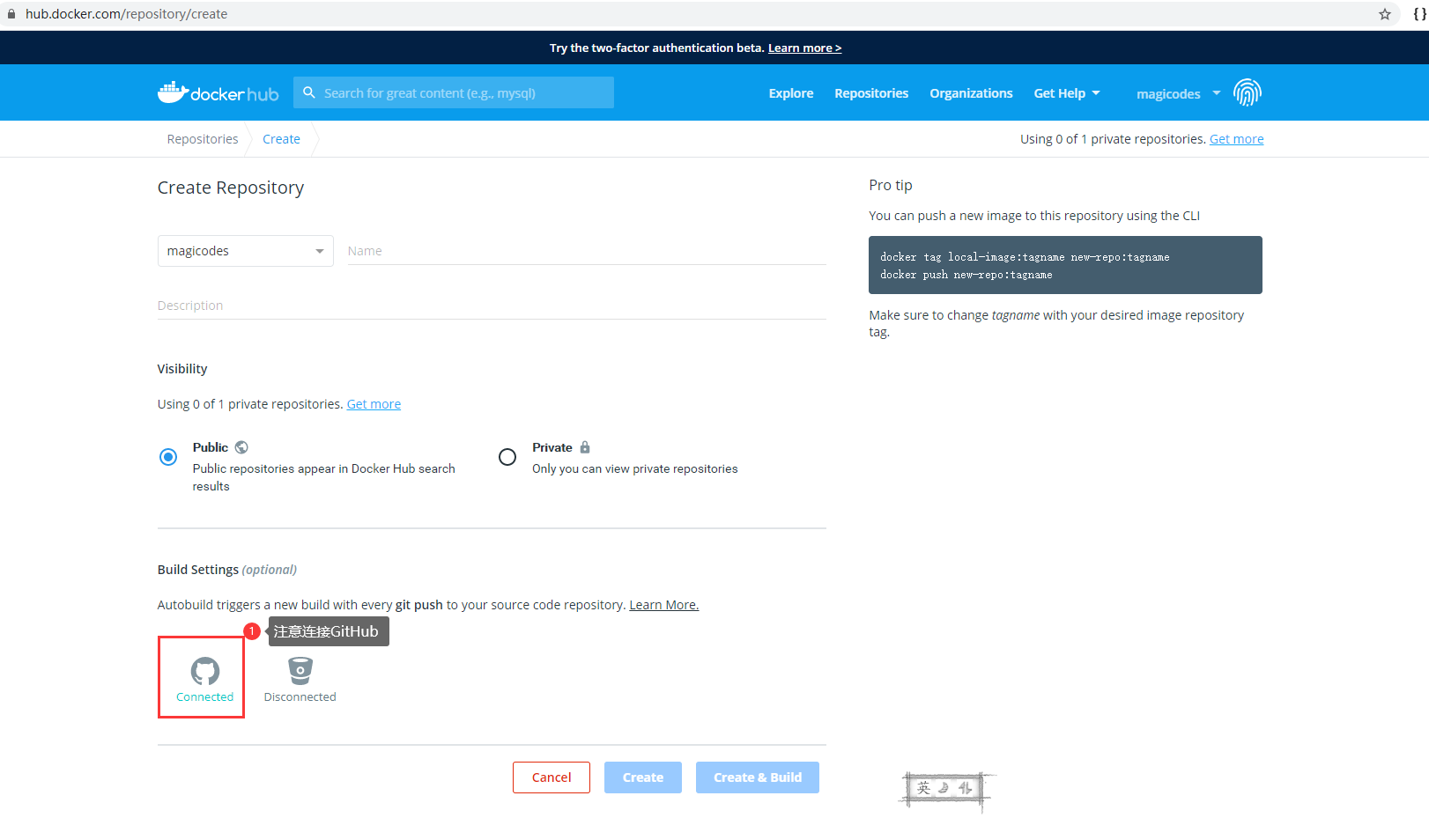
创建仓储

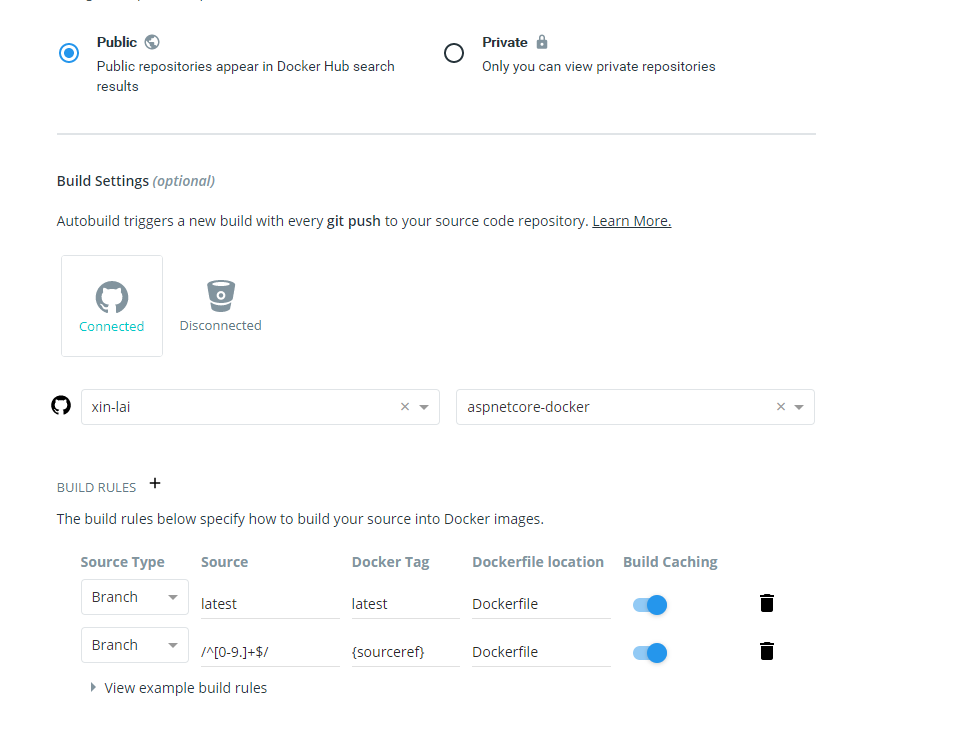
设置构建规则

规则支持正则表达式。然后就配置完了,具体可以参考:https://hub.docker.com/repository/docker/magicodes/aspnetcore-runtime


是不是很Nice!
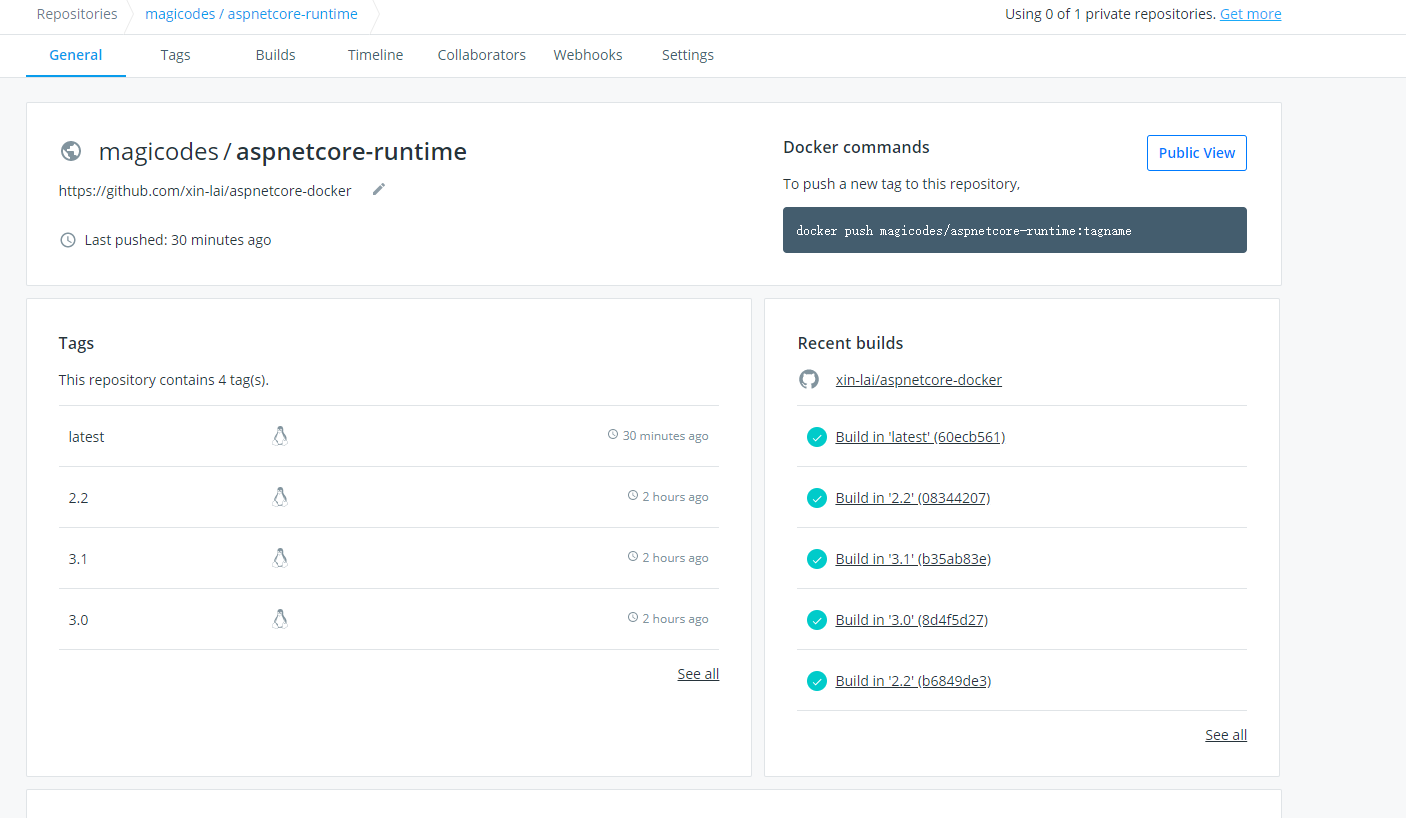
镜像标签说明
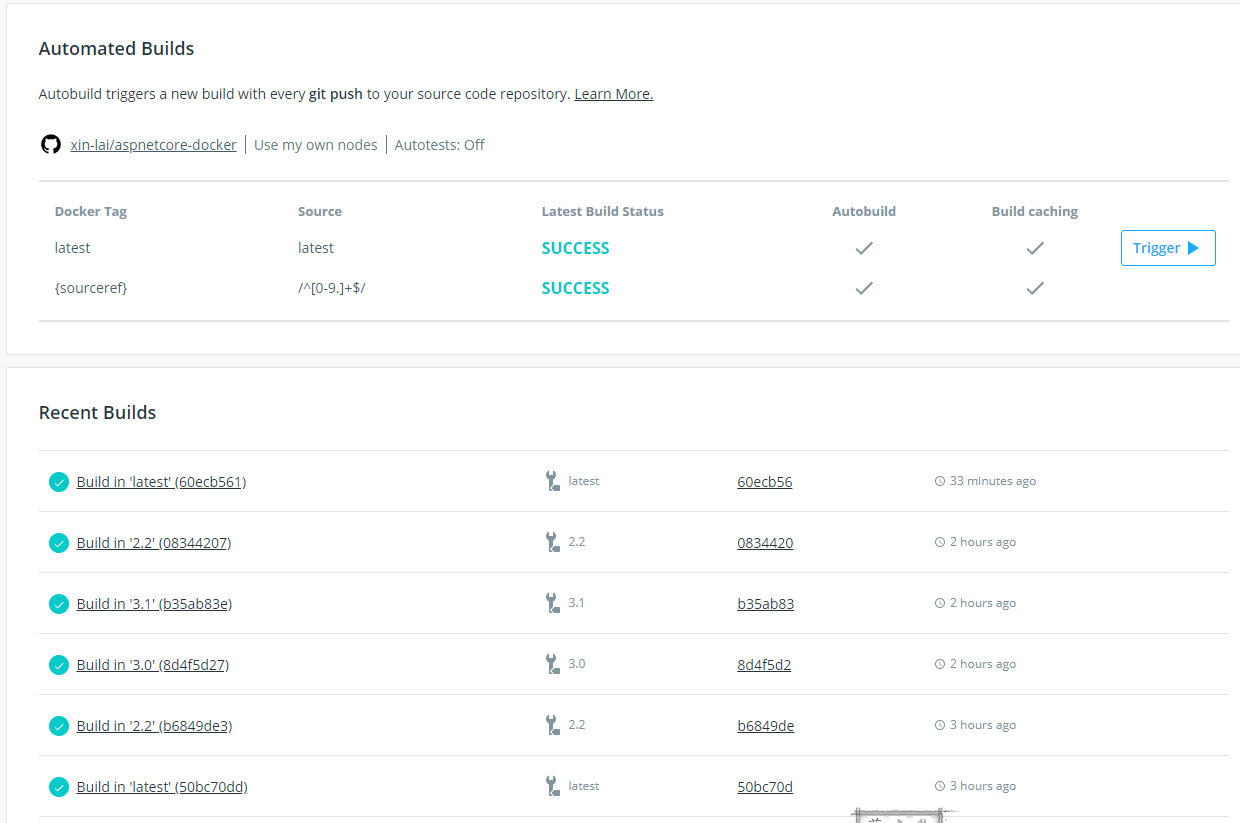
如上面所示,我们设置了根据代码的分支来构建镜像标签,相关说明如下:
| 标签名称 | 说明 |
|---|---|
| latest | 最新镜像,当前为3.1 |
| 2.2 | Asp.Net Core Runtime 2.2 |
| 3.0 | Asp.Net Core Runtime 3.0 |
| 3.1 | Asp.Net Core Runtime 3.1 |
公共镜像地址
通过上面的自动构建,我们提供了腾讯云公共镜像和DockerHub公共镜像地址:
- ccr.ccs.tencentyun.com/magicodes/aspnetcore-runtime
- magicodes/aspnetcore-runtime
接下来,大家就可以根据情况尽情使用了。在国内,我们推荐使用腾讯云公共镜像。
自动构建自己的ASP.NET Core基础镜像的更多相关文章
- ASP.NET Core 新增用户 - ASP.NET Core 基础教程 - 简单教程,简单编程
原文:ASP.NET Core 新增用户 - ASP.NET Core 基础教程 - 简单教程,简单编程 ASP.NET Core 新增用户 上一章节我们实现了一个注册表单,但也留了一些东西还没完成, ...
- ASP.NET Core Identity 配置 - ASP.NET Core 基础教程 - 简单教程,简单编程
原文:ASP.NET Core Identity 配置 - ASP.NET Core 基础教程 - 简单教程,简单编程 ASP.NET Core Identity 配置 上一章节我们简单介绍了下 Id ...
- ASP.NET Core Razor 标签助手 - ASP.NET Core 基础教程 - 简单教程,简单编程
原文:ASP.NET Core Razor 标签助手 - ASP.NET Core 基础教程 - 简单教程,简单编程 ASP.NET Core Razor 标签助手 上一章节我们介绍了视图导入,学习了 ...
- ASP.NET Core 设置和初始化数据库 - ASP.NET Core 基础教程 - 简单教程,简单编程
原文:ASP.NET Core 设置和初始化数据库 - ASP.NET Core 基础教程 - 简单教程,简单编程 ASP.NET Core 设置和初始化数据库 上一章节中我们已经设置和配置好了 EF ...
- ASP.NET Core 配置 Entity Framework Core - ASP.NET Core 基础教程 - 简单教程,简单编程
原文:ASP.NET Core 配置 Entity Framework Core - ASP.NET Core 基础教程 - 简单教程,简单编程 ASP.NET Core 配置 Entity Fram ...
- ASP.NET Core 动作结果 - ASP.NET Core 基础教程 - 简单教程,简单编程
原文:ASP.NET Core 动作结果 - ASP.NET Core 基础教程 - 简单教程,简单编程 ASP.NET Core 动作结果 前面的章节中,我们一直使用简单的 C# 类作为控制器. 虽 ...
- ASP.NET Core MVC 设计模式 - ASP.NET Core 基础教程 - 简单教程,简单编程
原文:ASP.NET Core MVC 设计模式 - ASP.NET Core 基础教程 - 简单教程,简单编程 ASP.NET Core MVC 设计模式 上一章节中,我们提到 ASP.NET Co ...
- ASP.NET Core 静态文件 - ASP.NET Core 基础教程 - 简单教程,简单编程
原文:ASP.NET Core 静态文件 - ASP.NET Core 基础教程 - 简单教程,简单编程 ASP.NET Core 静态文件 前几章节中,我们学习了 ASP.NET Core 的中间件 ...
- ASP.NET Core 项目配置 ( Startup ) - ASP.NET Core 基础教程 - 简单教程,简单编程
原文:ASP.NET Core 项目配置 ( Startup ) - ASP.NET Core 基础教程 - 简单教程,简单编程 ASP.NET Core 项目配置 ( Startup ) 前面几章节 ...
随机推荐
- day36_tomcat丶servlet入门
web相关概念回顾 软件架构 常见的软件结构有下面2种 Client/Server 客户端/服务器端 简称C/S 特点:在用户本地有一个客户端程序,在远程有一个服务器端程序 如:QQ,迅雷...等等 ...
- 怎么在IDEA中给方法添加分割线?
方法中间分割不清晰 怎么在IDEA中给方法添加分割线呢? 效果如图 方法上有一条分割线,比较明了 按照下列顺序点击修改设置即可 File→Settings→Editor→General→Appeara ...
- Uva1639(概率期望/对数处理避免丢失精度)
Uva1639 题意: 有两个盒子各有n个糖果(n<=200000),每天随机选择一个:选第一个盒子的概率是p(0 ≤ p ≤ 1),第二个盒子的概率为1-p,然后吃掉其中的一颗.直到有一天,随 ...
- python 队列、栈
队列 常规队列 双端队列 优先级队列 栈
- webkit 技术内幕 笔记 二
浏览器历史 80年代末-90年代初:worldwideweb(nexus) -- Berners-Lee 1993: Mosaic浏览器,后来叫网景(Netscape)--Marc Andreesse ...
- 【巨杉数据库SequoiaDB】为“战疫” 保驾护航,巨杉在行动
2020年,我们经历了一个不平静的新春,在这场大的“战疫”中,巨杉数据库也积极响应号召,勇于承担新一代科技企业的社会担当,用自己的行动助力这场疫情防控阻击战! 赋能“战疫”快速响应 巨杉数据库目前服务 ...
- 性能优化-css,js的加载与执行
前端性能优化 css,js的加载与执行 javascript是单线程的 一个网站在浏览器是如何进行渲染的呢? html页面加载渲染的过程 html渲染过程的一些特点 顺序执行,并发加载 词法分析 并发 ...
- Mysql中FIND_IN_SET()和IN区别简析
来源:http://www.jb51.net/article/125744.htm 测试SQL: CREATE TABLE `test` ( `id` int(8) NOT NULL auto_inc ...
- window.location.herf传值问题
各个值之间用&&&&&&连接 新版本的tomcat不支持其他字符,需要通过encodeURIComponent编码 变量名数字后不能直接加字母 such ...
- Hadoop的完全分布式搭建
一.准备虚拟机两台 1.将虚拟机进行克隆https://www.cnblogs.com/the-roc/p/12336745.html 2.1将克隆虚拟机的IP修改一下 vi /etc/sysconf ...
