【vue移动端架子】vue-h5-template
作者大大的地址:https://github.com/sunnie1992/vue-h5-template
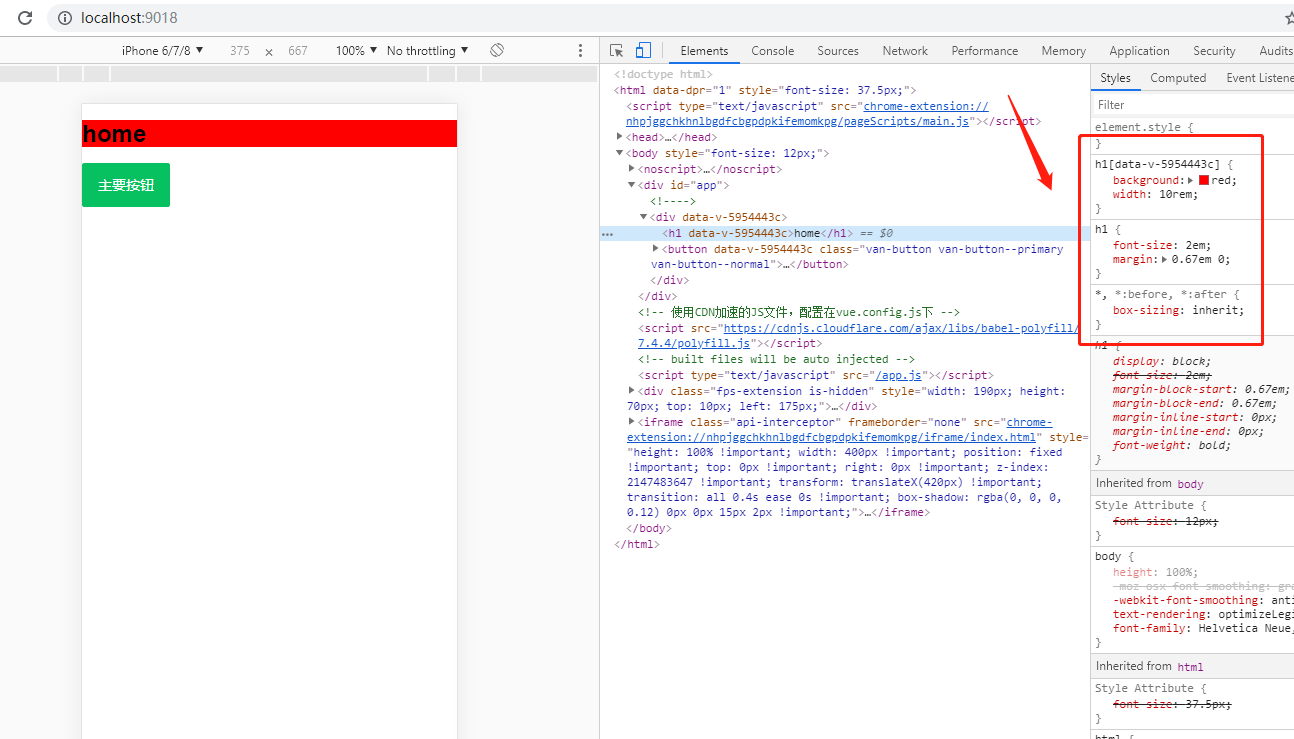
我们运行项目,倒是可以看一看效果

虽然就是显示的UI,但是应该可以知道作者大大想要什么东西了
移动端,应该比较重点的是适配了,所以重点看一下适配
还有作者大大没有用gulp或者webpack,我自己觉得这个小demo应该有优化架构空间
看了一下main.js
//main.js
import Vue from 'vue'
import 'normalize.css/normalize.css' // A modern alternative to CSS resets
import '@/assets/css/index.scss' // global css
// 移动端适配
import 'lib-flexible/flexible.js'
import App from './App'
import store from './store'
import router from './router'
import '@/filters' // filters
import '@/permission' // permission 权限
// 解决移动端click事件300毫秒延迟方法
import FastClick from 'fastclick'
if ('addEventListener' in document) {
document.addEventListener(
'DOMContentLoaded',
function() {
FastClick.attach(document.body)
},
false
)
}
Vue.config.productionTip = false
new Vue({
el: '#app',
router,
store,
render: h => h(App)
})
有些遗憾
下一篇博客见各位baby
【vue移动端架子】vue-h5-template的更多相关文章
- vue移动端h5页面根据屏幕适配的四种方案
最近做了两个关于h5页面对接公众号的项目,不得不提打开微信浏览器内置地图导航的功能确实有点恶心.下次想起来了的话,进行总结分享一下如何处理.在vue移动端h5页面当中,其中适配是经常会遇到的问题,这块 ...
- vue仿微信网页版|vue+web端聊天室|仿微信客户端vue版
一.项目介绍 基于Vue2.5.6+Vuex+vue-cli+vue-router+vue-gemini-scrollbar+swiper+elementUI等技术混合架构开发的仿微信web端聊天室— ...
- Egg + Vue 服务端渲染工程化实现
在实现 egg + vue 服务端渲染工程化实现之前,我们先来看看前面两篇关于Webpack构建和Egg的文章: 在 Webpack工程化解决方案easywebpack 文章中我们提到了基于 Vue ...
- Vue(服务端渲染)
一.前言 1.服务端渲染图解 2.简介服务端渲染 ...
- 从零开始搭建vue移动端项目到上线的步骤
初始化项目 1.在安装了node.js的前提下,使用以下命令 npm install --g vue-cli 2.在将要构建项目的目录下 vue init webpack myproject(项目目录 ...
- vue服务端渲染axios预取数据
首先是要参考vue服务端渲染教程:https://ssr.vuejs.org/zh/data.html. 本文主要代码均参考教程得来.基本原理如下,拷贝的原文教程. 为了解决这个问题,获取的数据需要位 ...
- vue服务端渲染简单入门实例
想到要学习vue-ssr的同学,自不必多说,一定是熟悉了vue,并且多多少少做过几个项目.然后学习vue服务端渲染无非解决首屏渲染的白屏问题以及SEO友好. 话不多说,笔者也是研究多日才搞明白这个服务 ...
- vue服务端渲染浏览器端缓存(keep-alive)
在使用服务器端渲染时,除了服务端的接口缓存.页面缓存.组建缓存等,浏览器端也避免不了要使用缓存,减少页面的重绘. 这时候我们就会想到vue的keep-alive,接下来我们说一下keep-alive的 ...
- vue移动端地址三级联动组件(一)
vue移动端地区三级联动 省,市,县.用的vue+mintUi 因为多级联动以及地区的规则比较多.正好有时间自己写了一个.有问题以及建议欢迎指出.涉及到dom移动,所以依赖vue+jquery.这边数 ...
随机推荐
- Vue基础(1)
目录 Vue基础 基础 导入 1. 挂载 2. 插值表达式 3. 事件 4. 创建对象 5. v-text和v-html 6. vue的过滤器 7. 属性指令 Vue基础 基础 首先我们要知道Vue是 ...
- Visual Studio 代码管理器svn插件下载
环境:Visual Studio 2010 Visual Studio的svn插件叫做VisualSVN,可自行到VisualSVN官网上下载相应版本,也可以通过vs中找到相关插件. ps:vs其他的 ...
- 统计学习笔记之k近邻法
1.kNN算法的思想:给定一个训练数据集,对新的输入实例,在训练集中找到与该实例最近邻的k个实例,这k个实例的多数属于某类,就把输入实例分为这个类. 2.算法 (1)根据给定的距离度量,在训练集T中找 ...
- memcached 技术支持
1. Install sudo apt-get install memcached 2.启动和停止 启动: service memcached start 停止: service memcached ...
- Http协议之content
用android 通过http协议提交数据至服务器 content的内容 代码如下: private static JSONObject connUpload(String baseUrl, Map& ...
- 转载https://www.luogu.org/problemnew/solution/P1665,http://bailian.openjudge.cn/practice/2002/的新解法
不知道为什么O(n^4)O(n4)的玄学方法能过,正解显然是O(n^2)O(n2)的,枚举对角线,然后算出另外两点判断存不存在. 关键就在怎么通过对角线算出另外两点的坐标. 先贴公式. int mid ...
- iOS开发系列-SQLite
概述 SQLite3是一款轻型的嵌入式数据库.它占用资源非常低,在嵌入式设备中,可能只需要几百K的内存就够了.它的处理速度比Mysql.PostgreSQL这两款著名的数据库速度还快. 数据库简介 常 ...
- Lombock原理
说道Lombok,可能会鲜为人知.但是在实际的开发中,它起到了很大的作用,话不多说,直入正题: 一.Lombok是什么 现在看一下Lombok官方对其进行的解释:Lombok官网:https://pr ...
- 模板:有旋treap
有旋转的treap,其实rotate比较难理解 没关系,上板子: 题目还是普通平衡树 #include<iostream> #include<cstdio> #include& ...
- vim 插入行号
:let i=1000000|g/^/s//\=i.' '/|let i=i+1
