【01】HTML_day01_02-认识HTML
typora-copy-images-to: media
第01阶段.前端基础.认识HTML
学习目标
- 理解
- HTML的概念
- HTML标签的分类
- HTML标签的关系
- HTML标签的语义化
- 应用
- HTML骨架格式
- sublime基本使用
1. HTML 初识
- HTML 指的是超文本标记语言 (Hyper Text Markup Language)是用来描述网页的一种语言。
- HTML 不是一种编程语言,而是一种标记语言 (markup language)
- 标记语言是一套标记标签 (markup tag)
pink老师 一句话说出html作用:
网页是由网页元素组成的 , 这些元素是利用html标签描述出来,然后通过浏览器解析,就可以显示给用户了。
所谓超文本,有2层含义:
- 因为它可以加入图片、声音、动画、多媒体等内容(**超越文本限制 **)
- 不仅如此,它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(**超级链接文本 **)。
<img src="timg.jpg" />
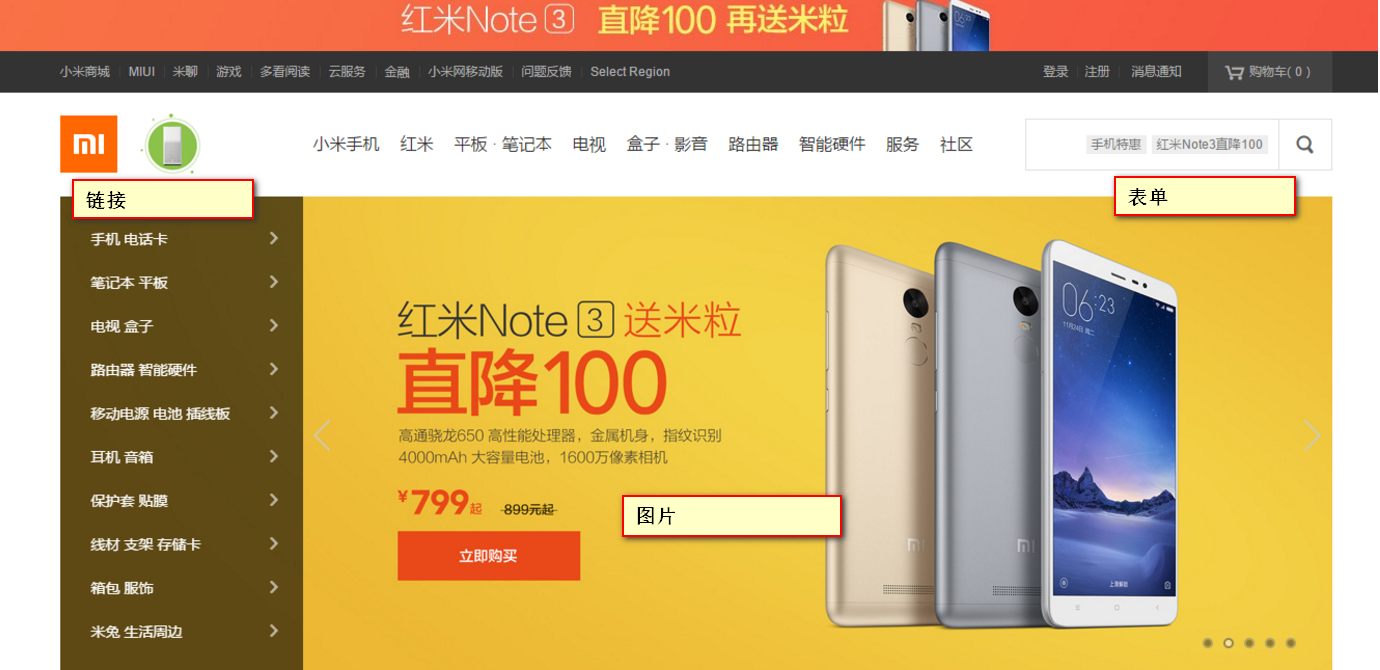
门外汉眼中的效果页面

我们要做的html页面

html 总结:
- html 是超文本标记(标签)语言
- 我们学习html 主要学习html标签
- 我们用html标签描述网页元素。 比如 图片标签 、文字标签、链接标签等等
- 标签有自己的语法规范,所有的html标签都是用 <> 表示的
- H(很)T(甜)M(蜜)L(啦) 是很快乐的一件事情
1.1 HTML骨架标签
日常生活的书信,我们要遵循共同的约定。

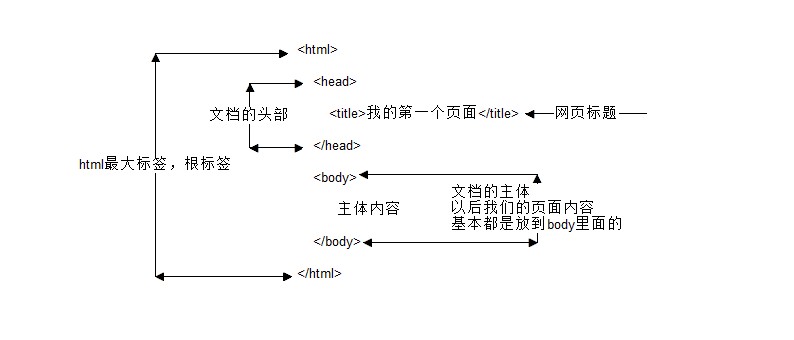
同理:HTML 有自己的语言语法骨架格式:(要遵循,要专业) 要求务必非常流畅的默写下来。。
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
html骨架标签总结
| 标签名 | 定义 | 说明 |
|---|---|---|
| HTML标签 | 页面中最大的标签,我们成为 根标签 | |
| 文档的头部 | 注意在head标签中我们必须要设置的标签是title | |
| 文档的标题 | 让页面拥有一个属于自己的网页标题 | |
| 文档的主体 | 元素包含文档的所有内容,页面内容 基本都是放到body里面的 |
**课堂练习1: **
书写我们的第一个HTML 页面。
新建一个 01-html骨架标签 的 TXT 文件。
里面写入刚才的HTML 骨架。
把后缀名改为 .HTML。
右击--谷歌浏览器打开。
<html>
<head>
<title>我的第一个页面</title>
</head>
<body>
你我之间 黑马洗练 月薪过万 一飞冲天
</body>
</html>

为了便于记忆,我们请出刚才要辞职回家养猪的二师兄来帮忙, 我称之为 猪八戒记忆法

团队约定大小写
HTML标签名、类名、标签属性和大部分属性值统一用小写
推荐:
<head>
<title>我的第一个页面</title>
</head>
不推荐:
<HEAD>
<TITLE>我的第一个页面</TITLE>
</HEAD>
1.2 HTML元素标签分类
标签:
在HTML页面中,带有“< >”符号的元素被称为HTML标签,如上面提到的 <html>、<head>、<body>都是HTML骨架结构标签。
分类:
- 常规元素(双标签)
<标签名> 内容 </标签名> 比如 <body> 我是文字 </body>
- 该语法中“<标签名>”表示该标签的作用开始,一般称为“开始标签(start tag)”,“</标签名>” 表示该标签的作用结束,一般称为“结束标签(end tag)”。
- 和开始标签相比,结束标签只是在前面加了一个关闭符“/”。
- 我们以后接触的基本都是双标签
- 空元素(单标签)
<标签名 /> 比如 <br />
- 空元素 用单标签来表示, 简单点说,就是里面不需要包含内容, 只有一个开始标签不需要关闭。
- 这种单身狗标签非常少,一共没多少,我们多记忆就好
pink老师 一句话说出他们:
世界上单身狗毕竟是少数的, 大部分还是喜欢成双成对,不要拉下你的另外一半,对待一个双标签要有始有终。
1.3 HTML标签关系
主要针对于双标签 的相互关系分为两种: 请大家务必熟悉记住这种标签关系,因为后面我们标签嵌套特别多,很容易弄混他们的关系。
- 嵌套关系
<head>
<title> </title>
</head>

2.并列关系
<head></head>
<body></body>

倡议:
如果两个标签之间的关系是嵌套关系,子元素最好缩进一个tab键的身位(一个tab是4个空格)。如果是并列关系,最好上下对齐。
pink老师 一句话说出他们:
html双标签 可以分为 有 一种是 父子级 包含关系的标签 一种是 兄弟级 并列关系的标签
1.4 课堂一练
**请问下列哪组标签关系是错误的? **
[ ]
[ ]
[x]
[ ]
2. 代码开发工具(书写代码)
为了提高我们的开发效率
减少代码的出错我们不提倡用记事本开发,我们有更好的犀利哥。

Dreamweaver
SublimeText
WebStorm
HBuilder
VScode
有人说:
普通青年 Dreamweaver
文艺青年 sublime
高手和傻子 用记事本
其实。。。。

感觉: 这个feel 倍儿爽 feel feel倍儿爽 爽爽爽爽!

sublime有非常多的优点, 最开心的就是非常轻量级,打开速度超快,后面更高的功能,后面再接触。
sublime生成html骨架小技巧
- 双击打开软件
- 新建文件(ctrl+n)
- 保存(ctrl+s),保存为:文件名.html ( 注意 后缀名必须是 .html )
- 放大缩小代码 按住 ctrl 在 滚动鼠标滚轮 或者 ctrl+ 加号 键 和 ctrl + 减号键
- 生成页面骨架结构
- html: 5 按下tab键 或者
- ! 按下tab键
- 在浏览器中预览页面
- 右键在 浏览器中打开
3. 文档类型<!DOCTYPE>
用法:
<!DOCTYPE html>
作用:
声明位于文档中的最前面的位置,处于 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
pink老师 一句话说出他们:
就是告诉浏览器按照HTML5 规范解析页面.
团队约定:
HTML文件必须加上 DOCTYPE 声明,并统一使用 HTML5 的文档声明
4. 页面语言lang
<html lang="en"> 指定html 语言种类
最常见的2个:
en定义语言为英语zh-CN定义语言为中文
pink老师 一句话说出他们:
指定该html标签 内容 所用的语言为中文
团队约定:
考虑浏览器和操作系统的兼容性,目前仍然使用 zh-CN 属性值
@拓展阅读:
简单来说,可能对于程序来说没有太大的作用,但是它可以告诉浏览器,搜索引擎,一些处理Html的程序对页面语言内容来做一些对应的处理或者事情。
比如可以
- 根据根据lang属性来设定不同语言的css样式,或者字体
- 告诉搜索引擎做精确的识别
- 让语法检查程序做语言识别
- 帮助翻译工具做识别
- 帮助网页阅读程序做识别
等等
5. 字符集
<meta charset="UTF-8" />
字符集(Character set)是多个字符的集合。
计算机要准确的处理各种字符集文字,需要进行字符编码,以便计算机能够识别和存储各种文字。
utf-8是目前最常用的字符集编码方式,常用的字符集编码方式还有gbk和gb2312。
- gb2312 简单中文 包括6763个汉字 GUO BIAO
- BIG5 繁体中文 港澳台等用
- GBK包含全部中文字符 是GB2312的扩展,加入对繁体字的支持,兼容GB2312
- UTF-8则基本包含全世界所有国家需要用到的字符
- 这句代码非常关键, 是必须要写的代码,否则可能引起乱码的情况。
pink老师 一句话说出他们:
这句话是让 html 文件是以 UTF-8 编码保存的, 浏览器根据编码去解码对应的html内容。
团队约定:
一般情况下统一使用 "UTF-8" 编码, 请尽量统一写成标准的 "UTF-8",不要写成 "utf-8" 或 "utf8" 或 "UTF8"。
6. HTML标签的语义化
白话: 所谓标签语义化,就是指标签的含义。
pink老师 一句话说出语义化目的:
根据标签的语义,在合适的地方给一个最为合理的标签,让结构更清晰。
- 方便代码的阅读和维护
- 同时让浏览器或是网络爬虫可以很好地解析,从而更好分析其中的内容
- 使用语义化标签会具有更好地搜索引擎优化

语义是否良好: 当我们去掉CSS之后,网页结构依然组织有序,并且有良好的可读性。( 裸奔起来一样好看 )
遵循的原则:先确定语义的HTML ,再选合适的CSS。所以,我们接下来学习html标签,要根据语义去记忆。 HTML网页中任何元素的实现都要依靠HTML标签。
【01】HTML_day01_02-认识HTML的更多相关文章
- 01.SQLServer性能优化之----强大的文件组----分盘存储
汇总篇:http://www.cnblogs.com/dunitian/p/4822808.html#tsql 文章内容皆自己的理解,如有不足之处欢迎指正~谢谢 前天有学弟问逆天:“逆天,有没有一种方 ...
- 用Kotlin创建第一个Android项目(KAD 01)
原文标题:Create your first Android project using Kotlin (KAD 01) 作者:Antonio Leiva 时间:Nov 21, 2016 原文链接:h ...
- Java企业实训 - 01 - Java前奏
前言: 虽然个人专攻.NET方向,不过由于个人是干教育行业的,方方面面的东西,不能说都必须精通,但肯定多少都会涉及到. 一个菜鸟学员,从啥都不会,经过一步步学习,最后到企业上手掌管一个模块甚至一个项目 ...
- Node.js 教程 01 - 简介、安装及配置
系列目录: Node.js 教程 01 - 简介.安装及配置 Node.js 教程 02 - 经典的Hello World Node.js 教程 03 - 创建HTTP服务器 Node.js 教程 0 ...
- 0042 MySQL学习笔记-入门--01
基本概念: 数据库DB(database): 数据的仓库,数据的集合,是数据的一种结构化的存储 数据库管理系统DBMS(database management system): 管理数据库的一套软件 ...
- Android快乐贪吃蛇游戏实战项目开发教程-01项目概述与目录
一.项目简介 贪吃蛇是一个很经典的游戏,也很适合用来学习.本教程将和大家一起做一个Android版的贪吃蛇游戏. 我已经将做好的案例上传到了应用宝,无病毒.无广告,大家可以放心下载下来把玩一下.应用宝 ...
- ArtifactTransferException: Failure to transfer org.apache.openejb:javaee-api:jar:5.0-1
最近在myeclipse上创建maven类型的web项目的时候,出现了一个错误. ArtifactTransferException: Failure to transfer org.apache.o ...
- Python学习--01入门
Python学习--01入门 Python是一种解释型.面向对象.动态数据类型的高级程序设计语言.和PHP一样,它是后端开发语言. 如果有C语言.PHP语言.JAVA语言等其中一种语言的基础,学习Py ...
- 异步编程系列第01章 Async异步编程简介
p { display: block; margin: 3px 0 0 0; } --> 2016.10.11补充 三个月过去了,回头来看,我不得不承认这是一系列失败的翻译.过段时间,我将重新翻 ...
- 【干货分享】前端面试知识点锦集01(HTML篇)——附答案
一.HTML部分 1.浏览器页面有哪三层构成,分别是什么,作用是什么? 构成:结构层.表示层.行为层分别是:HTML.CSS.JavaScript作用:HTML实现页面结构,CSS完成页面的表现与风格 ...
随机推荐
- Centos7安装 Anaconda + jupyter notebook
一.安装Anaconda 1 下载Anaconda安装脚本 为了避免漫长的等待,镜像源选择国内的清华镜像源,镜像源地址:https://mirrors.tuna.tsinghua.edu.cn/ana ...
- sqli_labs学习笔记(一)Less-1~Less-20
开门见山 Less-1 GET - Error based - Single quotes - String(基于错误的GET单引号字符型注入) · 方法一:手工UNION联合查询注入 输入单引号, ...
- Docker(一) 简介
简介 Docker是一款针对程序开发人员和系统管理员来开发.部署.运行应用的一款虚拟化平台.Docker 可以让你像使用集装箱一样快速的组合成应用,并且可以像运输标准集装箱一样,尽可能的屏蔽代码层面的 ...
- Exception:Request processing failed; nested exception is org.apache.ibatis.binding.BindingException
异常 在测试Spring MVC+Mybatis整合时,运行 Maven build -> tomcat7:Run 遇到如下异常 从异常信息上看,是找不到mapper对应的xml文件,于是我到t ...
- python笔记04
数据类型(二) 今日内容 1.列表 2.元组 内容回顾和补充 1.计算机基础 ①硬件:cpu,内存,硬盘,主板,网卡 ②操作系统:linux,centos, Ubuntu,redhat windows ...
- MPlayer参数使用介绍(部分)(中文)
文件太长,就不全部转载了,以下是某MPlayer网站的全部详细介绍: http://www.mplayer.org.cn/help_zh.html#%E7%A8%8B%E5%BA%8F%E9%94%9 ...
- PAT_B数素数 (20)
数素数 (20) 时间限制 1000 ms 内存限制 32768 KB 代码长度限制 100 KB 判断程序 Standard (来自 小小) 题目描述 令Pi表示第i个素数.现任给两个正整数M &l ...
- ant编译solr源码生成eclipse项目,解决一直resolve,一直[ivy:retrieve]的问题
这两天在学习solr,结果刚到编译solr源码就卡住了,足足卡了两天,网上找各种解决办法都是简单带过,说是缺少jar包,下载下来放到对应位置就好了....对应位置???咋不说这个问题用相应方法解决即可 ...
- DBA常用SQL之DDL生成语句-2
------数据迁移常用SQL SELECT 'DROP USER '||u.username ||' CASCADE;' AS dropstrs FROM DBA_USERS U where u.u ...
- Jmeter之下载文件
前言 我们可以利用postman工具来测试下载文件的接口,那么假如要利用Jmeter工具来进行下载接口的测试,又该如何测试呢? 下载文件的接口地址:/pinter/file/api/download? ...
