飘扬的旗帜!shader 编程实战!Cocos Creator!
用 shader + mesh 立个 flag 吧! 文章底部获取完整代码!
效果预览

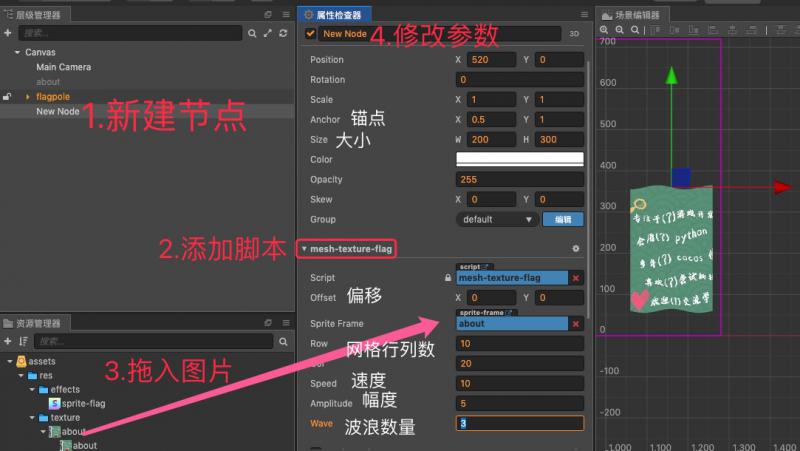
使用方法
- 创建一个空节点
- 添加用户脚本组件
mesh-texture-flag - 添加图片
- 修改对应属性

实现原理
概括来说就是创建 mesh 网格模型,通过顶点着色器对顶点坐标不断的修改,达到飘动的效果。关于 mesh 的介绍,可以参考上一篇文章。

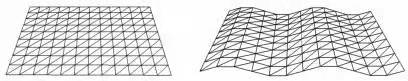
确定顶点坐标
为了让顶点着色器里有多个顶点可以改变位置,需要把一个形状分割成多个方形(三角形)。分割数量越大,效果越精细,但需要消耗更多的性能消耗。下图是分割成两行三列的例子。

根据分割的行列数和节点大小,节点锚点,从左到右从上到下,算出每个顶点的位置信息。可以先算出相对左上角的位置,然后再根据锚点偏移,参考代码如下。
const x = (_col - this._col * this.node.anchorX) * _width / this._col;const y = (_row - this._row * this.node.anchorY) * _height / this._row;
确定纹理uv坐标
纹理uv坐标系在左上角,u轴是向右,v轴是向下,范围是 0-1。而我们的坐标系是根据锚点确定的,x轴向右,y轴向上。

根据锚点求出位置坐标在左下角的占比,然后再翻转一下v就可以求出对应的uv坐标了。参考代码如下。
const u = (pt.x + this.texture.width * this.node.anchorX + this.offset.x) / this.texture.width;const v = 1.0 - (pt.y + this.texture.height * this.node.anchorY + this.offset.y) / this.texture.height;
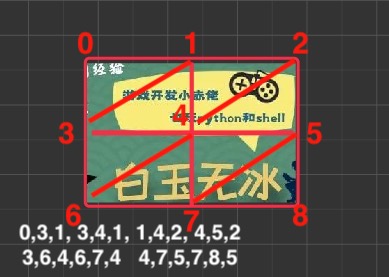
确定顶点索引
从网格左上角的格子开始,依次确定三角形顶点画法。下图是分割成两行两列的索引。

每个格子有两个三角形,参考代码如下。
// 计算顶点索引let ids = [];let getIndexByRowCol = (_row, _col) => {return _row * (this._col + 1) + _col;}for (let _row = 0; _row < this._row; _row++) {for (let _col = 0; _col < this._col; _col++) {ids.push(getIndexByRowCol(_row, _col), getIndexByRowCol(_row, _col + 1), getIndexByRowCol(_row + 1, _col));ids.push(getIndexByRowCol(_row + 1, _col), getIndexByRowCol(_row + 1, _col + 1), getIndexByRowCol(_row, _col + 1));}};
顶点着色器编写
使用的是sin函数对顶点进行修改。

一个波浪就是一个 PI , 所以要把位置坐标变化幅度映射到 wave * PI 。通过求出占宽度比就可以得到 sin 函数的角度了。
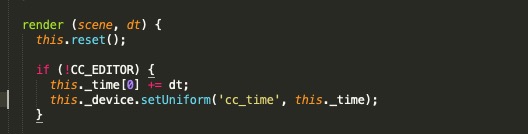
通过内置变量 cc_time 可以使坐标随着时间变化。不过得在非编辑器下才能预览到,因为默认是不会赋值的。

参考代码如下。
float angleSpanH = wave * 3.14159265;float pz = amplitude * sin(cc_time.x * speed - (a_position.x - startPos.x + a_position.y - startPos.y) / textureWidth * angleSpanH);vec4 position = vec4(a_position.x, a_position.y + pz, a_position.z, 1);
小结
以上为白玉无冰使用 Cocos Creator v2.2.2 开发 "飘扬的旗帜!" 的技术分享。有想法欢迎留言!如果这篇对你有点帮助,欢迎分享给身边的朋友。
飘扬的旗帜!shader 编程实战!Cocos Creator!的更多相关文章
- 研究了3天,终于将 Shader 移植到 Cocos Creator 2.2.0 上了!
预览 扫光特效-Fluxay2 马赛克像素特效-Mosaic 过渡效果-Transfer Shawn 花了3天时间,研究了Cocos Creator 2.2.0 的 Effect 语法,终于在1024 ...
- 分形的奥秘!分形着色器!shader 编程入门实战 ! Cocos Creator!
极致的数学之美! 什么是分形? "一个粗糙或零碎的几何形状,可以分成数个部分,且每一部分都(至少近似地)是整体缩小后的形状" 简单来说,分形(fractal)就像这个doge表情包 ...
- cocos creator 3D | 拇指投篮 | 3D项目入门实战
你的命中率是多少呢?文章底部试玩! 效果预览 配置环境: Cocos Creator 3D v1.0.1 玩法说明: 触摸屏幕,向上滑动投篮!注意篮板是会移动的哦!看看你的命中率是多少! 实现原理 为 ...
- Cocos Creator - 入门教程项目 - 博客频道 - CSDN.NET
3457 教程司令部 [20160418] | Cocos Creator - CocoaChina CocoaChina_让移动开发更简单cocoachina.com 2033 Cocos Crea ...
- <1>Cocos Creator安装和启动
学习之间需要了解JavaScritp基本语法和面向对象,详情参考https://blog.csdn.net/jadeshu/article/category/7476938 1.下载Cocos Cre ...
- 【独立开发人员er Cocos2d-x实战 013】Cocos2dx 网络编程实战之星座运势
学习cocos2d-x和cocos creator的圈子:cocos2d-x:436689827 cocos creator:124727696 本篇文章主要内容:jsoncpp的使用,Coco ...
- 教你使用Cocos Creator制作国旗头像生成器,附源码!
关注「编程小王子」公众号回复[头像生成器]获得源码! 下面我重点介绍一下Cocos Creator H5头像生成的实现方法: 获取手机相册图片 在 Cocos Creator 中加载相册图片 Coco ...
- 触控的手牌—Cocos Creator
科普 Cocos Creator是触控最新一代游戏工具链的名称.如果不太清楚的,可以先看一些新闻. 新编辑器Cocos Creator发布: 对不起我来晚了! http://ol.tgbus.co ...
- Unity3d之Shader编程:子着色器、通道与标签的写法 & 纹理混合
一.子着色器 Unity中的每一个着色器都包含一个subshader的列表,当Unity需要显示一个网格时,它能发现使用的着色器,并提取第一个能运行在当前用户的显示卡上的子着色器. 我们知道,子着色器 ...
随机推荐
- JavaScript面向对象:创建对象
1.初级创建对象 var oCar=new Object; oCar.color='red'; oCar.door=4; oCar.map=3; oCar.showColor=function () ...
- hive安装启动错误总结
错误一: Exception in thread "main" java.lang.NoClassDefFoundError: jline/console/completer/Ar ...
- win10下Java12环境变量设置
jdk下载地址:https://www.oracle.com/technetwork/java/javase/downloads/index.html 变量设置: 右键"我的电脑" ...
- 6.场景4:使用VRRP(L3HA)和Open vSwitch提供高可用性
此场景描述了使用ML2插件和Open vSwitch(OVS)实现OpenStack网络服务的高可用性实现. 该高可用性实施方案增加了以下情景:带有虚拟路由器冗余协议(VRRP)的Open vSwit ...
- css实现渐变字体和流光字体
这是段渐变文本 .text{ font-size: 30px; font-weight: bold; background-image: linear-gradient(#ed3f27, #9b099 ...
- avtivity与view
view和activity的区别 activity相当于控制部分,view相当于显示部分.两者之间是多对多的关系,所有东西必须用view来显示. viewGroup继承自view,实现了ViewMa ...
- Features for Multi-Target Multi-Camera Tracking and Re-identification论文解读
解读一:Features for Multi-Target Multi-Camera Tracking and Re-identification Abstract MTMCT:从多个摄像头采集的视频 ...
- BZOJ 1009 [HNOI2008]GT考试(矩阵快速幂优化DP+KMP)
题意: 求长度为n的不含长为m的指定子串的字符串的个数 1s, n<=1e9, m<=50 思路: 长见识了.. 设那个指定子串为s f[i][j]表示长度为i的字符串(其中后j个字符与s ...
- 《java多线程编程核心技术》不使用等待通知机制 实现线程间通信的 疑问分析
不使用等待通知机制 实现线程间通信的 疑问分析 2018年04月03日 17:15:08 ayf 阅读数:33 编辑 <java多线程编程核心技术>一书第三章开头,有如下案例: ...
- [源码分析] 从源码入手看 Flink Watermark 之传播过程
[源码分析] 从源码入手看 Flink Watermark 之传播过程 0x00 摘要 本文将通过源码分析,带领大家熟悉Flink Watermark 之传播过程,顺便也可以对Flink整体逻辑有一个 ...
