锋利的JQuery学习之JQuery中的事件
一、加载DOM
在页面加载完毕之后,浏览器会通过javascript为dom元素添加事件,在常规的javascript中使用window.onload方法,而在jQuery中使用的是$(document).ready();方法。此方法替代javascript中的window.onload()方法,可以极大地提高web应用程序的响应速度。通过该方法可以在dom就绪时就对其进行操作并调用为其绑定的事件。
区别:
1、执行时机
window.onload():网页中所有元素都加载到浏览器之后才能对其进行操作
$(document).ready():dom元素就绪之后就能对其进行操作,不需要等到所有关联文件都下载完毕
2、多次引用
window.onload():一次只能保存对一个函数的引用,如果引用多次,后面的函数会覆盖前面的;
$(document).ready():每次调用都会在现有行为上追加新的行为,这些行为函数会根据注册顺序依次执行;
通俗点讲,就是当多次调用时,前者只生效最后一次调用,后者则全部生效,且按照调用顺序执行其内的函数(事件)
3、简写方式
只针对jquery有简写方式:
$(document).ready(function(){}); == $(function(){});
二、事件绑定
1、绑定方式:bind(事件类型,参数,执行函数)
事件类型有blur/focus/load/resize/scroll/unload/click/dblclick/mousedown/mouseup/mousemove/mouseover/mouseout/mouseenter/mouseleave/change/selsect/
submit/keydown/keypress/keyup/error等,也可以自定义,不过我没试过自定义的方法!!
2、当对同一个元素进行操作的时候,可以使用链式操作,绑定多个事件
3、简写
以click事件为例:$(ele).bind("click",function(){}); == $(ele).click(function(){});
三、合成事件
jquery有两个合成事件:hover()和toggle()
1、hover(enter,leave):模拟鼠标悬停事件,当光标移入元素时执行enter,当光标移出时执行leave函数
2、toggle(fun1,fun2,fun3..):模拟鼠标连续点击事件,按照顺序轮番执行绑定的函数
注意事项:
1⃣️hover模拟的是mouseenter和mouseleave函数,而不是mouseover和mouseout函数,所以当触发hover中的leave方式时需要调用trigger("mouseleave");
2⃣️css中的伪类选择器:hover也能实现鼠标悬停时改变元素外观的效果;
四、事件冒泡和事件捕获
看了很多解释,按照自己的理解,事件冒泡和事件捕获都是针对元素嵌套且都绑定相同事件的情况。其中:
事件冒泡:就是指触发内层元素绑定的事件时,该元素及其父级元素的事件都会被触发,且由内而外依次执行;
事件捕获:就是指触发内层元素绑定的事件时,该元素及其父级元素的事件都会被触发,且有外到内依次执行;
它们的区别就是事件触发的顺序不同。
举个例子:
1、事件冒泡
事件冒泡会先从最外层元素捕获触发的相同事件,在触发事件的元素上停止,然后由内而外冒泡执行,它是先捕获后冒泡。
第一步:创建嵌套元素
<div class="div2">
<h4>测试事件冒泡</h4>
<div class="div21">我是第一个div
<div class="div22">
我是第二个div
<span class="div23" style="display: block;">我是span</span>
</div>
</div>
</div>
第二步:绑定click事件
$(".div2").bind("click",function(event){
console.info("我是父级div");
});
$(".div21").bind("click",function(event){
console.info("我是第一个div");
});
$(".div22").bind("click",function(event){
console.info("我是第二个div");
});
$(".div23").bind("click",function(event){
console.info("我是span");
});
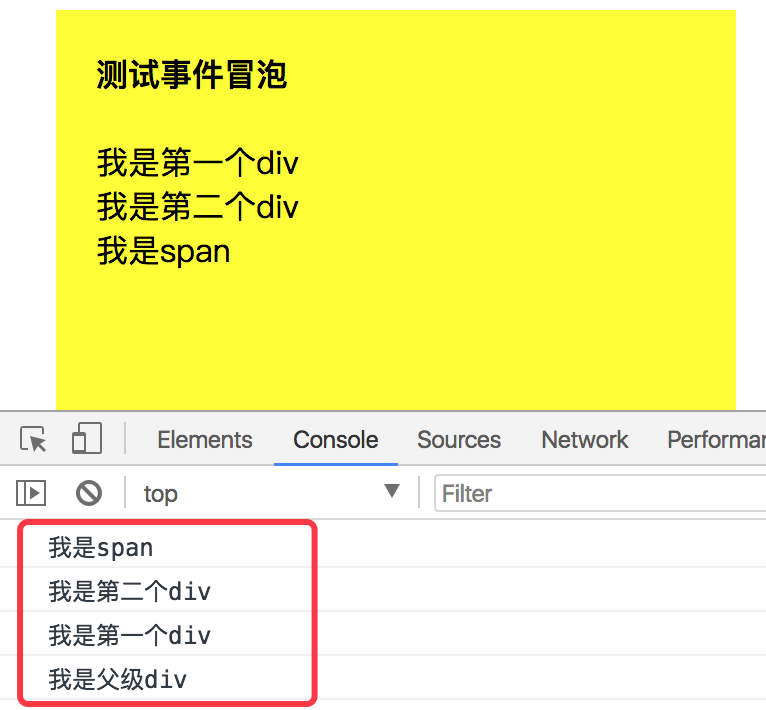
第三步、点击最内层元素,测试结果

第四步、阻止事件冒泡
阻止事件冒泡的方法有两种:event.stopPropagation()和return false;将上面例子中的倒数第一个元素处阻止冒泡,则点击最内层元素,事件会在执行到第二个div后停止执行,即停止冒泡。
//事件冒泡:给div2及内部元素绑定事件
$(".div2").bind("click",function(event){
console.info("我是父级div");
/* console.info("事件类型:"+event.type);
console.info("触发事件的元素:"+event.target); */
})
$(".div21").bind("click",function(event){
console.info("我是第一个div");
/* console.info("触发事件的元素:"+event.target);
event.preventDefault();//这个地方没有用,因为冒泡不是默认行为
return false; */
})
$(".div22").bind("click",function(event){
console.info("我是第二个div");
/* console.info("触发事件的元素:"+event.target); */
event.stopPropagation();
})
$(".div23").bind("click",function(event){
console.info("我是span");
/* console.info("触发事件的元素:"+event.target);
//阻止事件冒泡
event.stopPropagation(); */
});
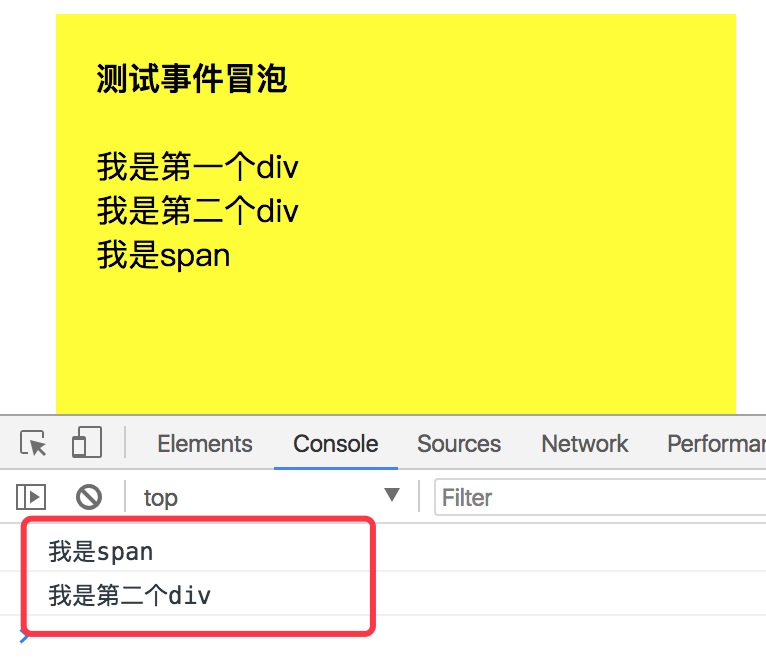
点击最内层元素查看效果图

可看出在执行到倒数第二个div的时候就停止冒泡了。
2、事件捕获
事件捕获会从最外层元素向内遍历,捕获到一个相同事件就执行,在触发该事件的元素处停止继续捕获。
第一步:创建嵌套元素
<div class="div3" id="div3">
<h4>测试事件捕获</h4>
<div class="div31" id="div31">我是第一个div
<div class="div32" id="div32">
我是第二个div
<span class="div33" id="div33" style="display: block;">我是span</span>
</div>
</div>
</div>
第二步:绑定事件
注意:jquery不支持事件捕获,所以只能用原生js实现,事件冒泡也可以用原生js实现,当第三个参数为false时为事件冒泡,为true时为事件捕获,如下所示:
//事件捕获:参数依次是 事件名称 事件体 捕获(true)OR冒泡(false或缺省)
//Jquery不支持事件捕获,只能用原生js
document.getElementById("div3").addEventListener("click",function(e){
console.info("我是父级div");
},true);
document.getElementById("div31").addEventListener("click",function(e){
console.info("我是第一个div");
},true);
document.getElementById("div32").addEventListener("click",function(e){
console.info("我是第二个div");
},true);
document.getElementById("div33").addEventListener("click",function(e){
console.info("我是span");
},true);
第三步:点击最内层元素查看效果

上面的执行结果中,事件是从外到内依次执行的。
第四步:在第一个div处执行return false停止事件捕获
//事件捕获:参数依次是 事件名称 事件体 捕获(true)OR冒泡(false或缺省)
//Jquery不支持事件捕获,只能用原生js
document.getElementById("div3").addEventListener("click",function(e){
console.info("我是父级div");
},true);
document.getElementById("div31").addEventListener("click",function(e){
console.info("我是第一个div");
return false;//该方法无法阻止事件捕获
},true);
document.getElementById("div32").addEventListener("click",function(e){
console.info("我是第二个div");
e.stopPropagation();//通过该方法可以阻止事件捕获
},true);
document.getElementById("div33").addEventListener("click",function(e){
console.info("我是span");
},true);
上面的代码中,我在第一个div处使用了return false;来停止事件不捕获,在第二个div处使用stopPropagation()来停止事件捕获,现在点击最内层的span元素,查看效果如下:

从执行结果来看,return false 并没有起到阻止事件捕获的效果,所以事件冒泡和事件捕获的停止方式应该使用stopPropagation()方法;
最后还有一个阻止事件默认行为执行的方法,是preventDefault()方法,举个例子说明该方法的用处:
当一个表单中的按钮为submit类型时,如果我么点击该按钮就会提交表单,但是有时候我们需要对表单进行验证,比如用户名和密码不能为空,如果是空就不能提交表单,此时的控制表单不能提交就可以使用preventDefault()方法,也可以使用rerurn false,以个人经验来看,还是用return false比较多。
五、事件对象的属性
1、event.type 获取事件类型
2、event.preventDefault() 阻止事件默认行为的发生
3、event.stopPropagation() 阻止事件冒泡
4、event.target 获取触发事件的元素
5、event.relatedTarget 获取事件发生的相关元素
6、event.pageX event.pageY 获取光标相对于页面的x坐标和y坐标
7、event.which 在鼠标单机事件中获取到鼠标的左、中、右键,在键盘事件中获取键盘的按键,即按下哪个键,就获取此键的键值
8、event.metaKey 在键盘事件中获取ctrl按键
六、其他
1、事件移除
使用unbind方法,可以移除所有绑定的事件,也可以移除指定的事件,移除指定事件时,想要在绑定的时候定义事件的名称
如下所示:
//绑定事件:绑定多个事件并赋予不同的函数名
$(".div52").bind("click",fun1 = function(){
console.info("我是第一个事件");
}).bind("click",fun2 = function(){
console.info("我是第二个事件");
}).bind("click",fun3 = function(){
console.info("我是第三个事件");
}); //解除事件:根据事件名移除指定的事件
$(".div51").hover(function(){
$(".div52").unbind("click",fun1);
},function(){
$(".div52").unbind("click",fun3);
});
温馨提示:如果有某个事件执行一次之后就需要被移除,此后不再触发的需求,可以使用one方法
//绑定并解除事件:绑定的事件执行一次就被移除
$(".div53").one("click",function(){
console.info("我只触发一次");
}).one("mouseover",function(){
console.info("鼠标移入");
}).one("mouseout",function(){
console.info("鼠标移出");
});
2、事件触发
使用trigger(事件类型)的方式
3、传递数据
在绑定事件的时候,可以给函数传递参数,并在函数体中使用
4、为一个元素绑定多个事件
可以使用链式也可以使用将事件类型用空格方式隔开,前者可以针对不同的事件类型实现不同的操作,后者则是不同类型的事件完成相同的功能。
锋利的JQuery学习之JQuery中的事件的更多相关文章
- jquery学习笔记---jquery插件开发
http://www.cnblogs.com/Wayou/p/jquery_plugin_tutorial.html jquery插件开发:http://www.cnblogs.com/damonla ...
- (高级篇)jQuery学习之jQuery Ajax用法详解
jQuery Ajax在web应用开发中很常用,它主要包括有ajax,get,post,load,getscript等等这几种常用无刷新操作方法,下面我来给各位同学介绍介绍. 我们先从最简单的方法看起 ...
- jQuery学习之jQuery Ajax用法详解
jQuery Ajax在web应用开发中很常用,它主要包括有ajax,get,post,load,getscript等等这几种常用无刷新操作方法,下面我来给各位同学介绍介绍. 我们先从最简单的方法看起 ...
- jQuery学习之jQuery Ajax用法详解(转)
[导读] jQuery Ajax在web应用开发中很常用,它主要包括有ajax,get,post,load,getscript等等这几种常用无刷新操作方法,下面我来给各位同学介绍介绍.我们先从最简单的 ...
- jQuery学习之jQuery Ajax用法详解(转)
jQuery Ajax在web应用开发中很常用,它主要包括有ajax,get,post,load,getscript等等这几种常用无刷新操作方法,下面我来给各位同学介绍介绍. 我们先从最简单的方法看起 ...
- JQuery学习笔记---jquery对象和DOM对象的关系
1.DOM(Document Object Model,文档对象模型).DOM树 { html (head&&body), head(meta && title) ...
- jquery学习笔记----jquery相关的文档
http://tool.oschina.net/apidocs/apidoc?api=jquery http://www.w3school.com.cn/jquery/jquery_ref_event ...
- 《C#高级编程》学习笔记------C#中的事件和委托
本文转载自张子阳 目录 委托的作用 将方法绑定到委托 事件的来由 Observer设计模式 .Net Framework中的委托与事件 引言 委托 和 事件在 .Net Framework中的应用 ...
- JS 学习笔记--JS中的事件对象基础
事件:JavaScript中的事件是由访问web页面用户的一系列操作引起的,比如点击鼠标,键盘按键等.当用户执行某些操作的时候再去执行一些代码. 事件模型:内联模型.脚本模型.DOM2模型 内联模型: ...
随机推荐
- 五. Arrow Function 箭头函数
箭头函数三大好处: 1. 简明的语法 举例: 如果只有一个参数,可以不加(),多个参数用 "," 隔开 2. 隐式返回 首先说下什么是显示返回,显示返回就是 return 加上你要 ...
- python 读取excel Xlrd模块
1. 安装xlrd模块 我使用pip安装: cmd ->切换到pip安装所在路径->pip install xlrd->回车 2. 使用 2.1:打开Excel表 导入模块: im ...
- 11-4-while和dowhile
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- springboot2 +thymeleaf
springboot 1.5. 9+ thymeleaf <!--sidebar--> <nav class="col-md-2 d-none d-md-block bg- ...
- JZOJ5857 【NOIP提高组模拟A组2018.9.8】没有上司的舞会
题目 Description "那么真的有果尔德施坦因这样一个人?"他问道. "是啊,有这样一个人,他还活着.至于在哪里,我就不知道了." "那么那个 ...
- Python-购物车系统
# coding=utf-8 import os, pickle class color: def echo_error(self, red): print(f"\033[31;1m {re ...
- Django项目:CMDB(服务器硬件资产自动采集系统)--05--05CMDB采集硬件数据的插件
#__init__.py # ————————05CMDB采集硬件数据的插件———————— from config import settings import importlib # —————— ...
- 19-10-25-G-悲伤
此题未通过 [ 老帅哥 ] 认证. ZJ一下: T1,明显是二分答案+$dij/SPFA$ T2,没看懂题. T3,打了一个$\Theta(N^2)$暴力. 事实上…… T1,T2死了. T1中 每次 ...
- ArcSDE 10.0与ArcSDE10.1的又一个区别
ArcSDE10.0 安装后直接在创建sde表空间和sde用户的时候创建了sde服务:而sde10.1可以直接先通过ArcMap10.1直连数据库,创建sde表空间.sde用户.然后在有必要的情况下再 ...
- XSS“从1到0”
时隔半年终于也应该更新了,之前说的每周更新也因为懒散这个借口变得遥遥无期.之所以叫这个标题,是在Freebuf上看到一篇文章,开头作者问到:“网上大多的文章标题都是XXX从0开始,可我们到底什么时候能 ...
