css3动画性能优化
css3的动画简单好用,但是性能方面存在一些问题,很多时候一不留神cpu就已经满了。
现在记下一些常用的技巧,去优化我们的css3的动画。
1. translate3d进行gpu加速
写动画的时候写个这个,保证能刚10%以上;
-webkit-transform: translate3d(0, 0, 0);
-moz-transform: translate3d(0, 0, 0);
-ms-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
一个元素通过translate3d右移500px的动画流畅度会明显优于使用left属性;
原因是因为:
- CSS动画属性会触发整个页面的重排relayout、重绘repaint、重组recomposite
- Paint通常是其中最花费性能的,尽可能避免使用触发paint的CSS动画属性,这也是为什么我们推荐在CSS动画中使用
webkit-transform: translateX(3em)的方案代替使用left: 3em,因为left会额外触发layout与paint,而webkit-transform只触发整个页面composite(这也是为什么推荐在CSS动画中使用webkit-transform: translateX(500px)的方案代替使用left: 500px);
2. box-shadow和gradients
这两个东西在css3里往往都是页面的性能杀手,计算他们尤其消耗cpu, 尤其是在一个元素同时都使用了它们,所以拥抱扁平化设计吧;
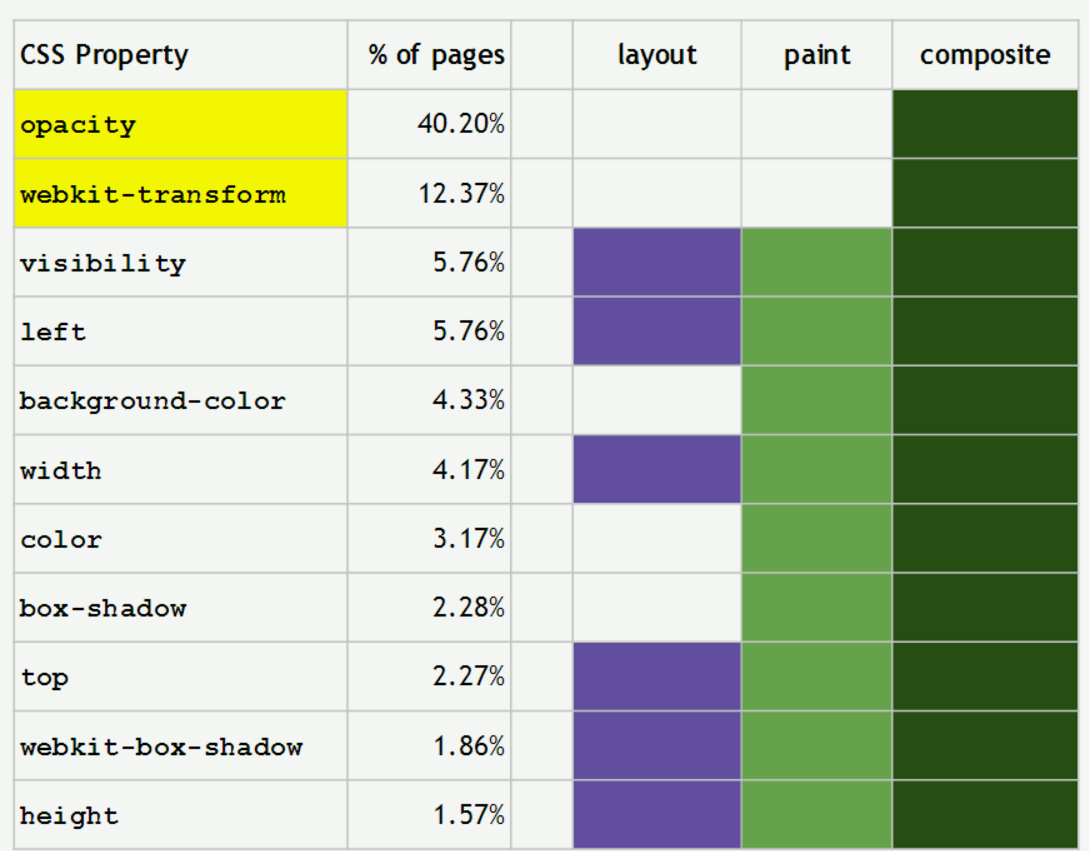
3. 性能消耗图

性能消耗图,由此可见最受欢饮和性能最好的莫过于transform和opacity了。
其实呢,opacity和transform能解决的问题已经很多了,尽量少的使用其他的属性去进行动画制作吧
css3动画性能优化的更多相关文章
- css3动画性能优化--针对移动端卡顿问题
一.使用css,jquery,canvas制作动画 1.Canvas 优点:性能好,强大,支持多数浏览器(除了IE6.IE7.IE8),画出来的图形可以直接保存为 .png 或者 .jpg的图形: 缺 ...
- WEB 移动端 CSS3动画性能 优化
很多时候,我们在开发移动端的时候要使自己的网页兼容不同的机型,很多时候会采用CSS3动画,但是很多时候在安卓机下,动画明显会出现卡顿,很难看,那么这里我介绍几个CSS 属性进行硬件加速那么就会得到明显 ...
- myslide 插件开发知识点总结和 css3 动画性能问题的研究
myslide 插件开发知识点总结和 css3 动画性能问题的研究 这篇文章主要是总结最近开发过程中遇到的问题.有几个问题又是不容易发现原因的问题,但是最后的结果又是很简单的. 1.手机端的 slid ...
- 动画性能优化-requestAnimationFrame、GPU等
最近在做一个场景动画,有一个欢迎界面和一个主动画界面,两个界面之间的连接通过一个进度条来完成,当进度条完成,提供通往主动画的按钮. 画面会从一个个的场景移动过去,用户可通过点击抽奖.查看气泡商铺等进行 ...
- 关于CSS3动画性能
前天我去面试了...好吧,对于自己6年6份工作的悲催经历,我自己也是醉了. 但没办法,我这种当时上学没好好学习,临毕业才出家写代码的半吊子码农,起步没起好,以至于一直没能找到真正让自己满意的工作. 通 ...
- 前端性能优化(css动画篇)
正巧看到在送书,于是乎找了找自己博客上记录过的一些东西来及其无耻的蹭书了~~~ 小广告:更多内容可以看我的博客 最近拜读了一下html5rocks上几位大神写的一篇关于CSS3动画性能优化的文章,学到 ...
- css写作建议和性能优化小结
1.前言 还有几天就到国庆中秋了,快要放假了,先祝大家节日快乐!之前写过js的写作建议和技巧,那么今天就来聊聊css吧!说到css,每一个网页都离不开css,但是对于css,很多开发者的想法就是,cs ...
- css3动画与js动画的一些理解
http://zencode.in/19.CSS-vs-JS%E5%8A%A8%E7%94%BB%EF%BC%9A%E8%B0%81%E6%9B%B4%E5%BF%AB%EF%BC%9F.html 首 ...
- CSS3动画和JS动画的比较
前言 之前有被问到一个问题,css3动画和js动画性能谁更好,为什么.据我的经验,当然觉得css3动画性能更好,至于为什么一时还真答不上来,所以特意查了一下资料总结一波. JS动画 优点: js动画控 ...
随机推荐
- Java实现RSA加密
末尾贴上代码↓↓↓↓↓↓↓↓↓↓↓↓ 1.原理 2.实现过程 3. 公式 4.举例 p=13, q=11 , (p,q互质) N=p*q=143 L=(p-1)*(q-1)=120 E=7 ...
- Ubuntu GitHub操作——创建仓库
一.创建仓库 1.初始化仓库(只在初始化时执行一次) git init 这部是新建并初始化仓库 2.向仓库中添加文件 git add . 将文件夹内的所有文件都添加到仓库中(注意小“.”),在这部之后 ...
- duilib教程之duilib入门简明教程2.VS环境配置
既然是入门教程,那当然得基础点,因为搜索duilib相关资料时,发现有些小伙伴到处都是编译错误,以及路径配置错误等等,还有人不知道SVN,然后一个个文件手动下载的. 其实吧,duilib的定位好 ...
- 洛谷 2197 nim游戏
题目描述 甲,乙两个人玩Nim取石子游戏. nim游戏的规则是这样的:地上有n堆石子(每堆石子数量小于10000),每人每次可从任意一堆石子里取出任意多枚石子扔掉,可以取完,不能不取.每次只能从一堆里 ...
- zabbix自动发现主机(转)
zabbix自动发现主机 2018年06月15日 18:02:52 loyal-Wang 阅读数:817更多 个人分类: zabbix 版权声明:本文为博主原创文章,转载请注明出处. https: ...
- 牛人blog 头脑风暴 (持续添加与更新)
Http协议详解 http://www.cnblogs.com/TankXiao/archive/2012/02/13/2342672.html android 实现分享功能两种方法 http://w ...
- 杂项-公司:IBM
ylbtech-杂项-公司:IBM IBM (IT公司-国际商业机器公司) IBM(国际商业机器公司)或万国商业机器公司,简称IBM(International Business Machines C ...
- SpringBoot学习笔记(三):SpringBoot集成Mybatis、SpringBoot事务管理、SpringBoot多数据源
SpringBoot集成Mybatis 第一步我们需要在pom.xml里面引入mybatis相关的jar包 <dependency> <groupId>org.mybatis. ...
- 密码学笔记(4)——RSA的其他攻击
上一篇详细分析了几种分解因子的算法,这是攻击RSA密码最为明显的算法,这一篇中我们考虑是否有不用分解模数n就可以解密RSA的密文的方法,这是因为前面也提到,当n比较大的时候进行分解成素数的乘积是非常困 ...
- 力扣算法题—460LFU缓存
[题目描述] 设计并实现最不经常使用(LFU)缓存的数据结构.它应该支持以下操作:get 和 put. get(key) - 如果键存在于缓存中,则获取键的值(总是正数),否则返回 -1. put(k ...
