bootstrap 轮播craousel 采坑之(修改默认鼠标浮动轮播不停止)
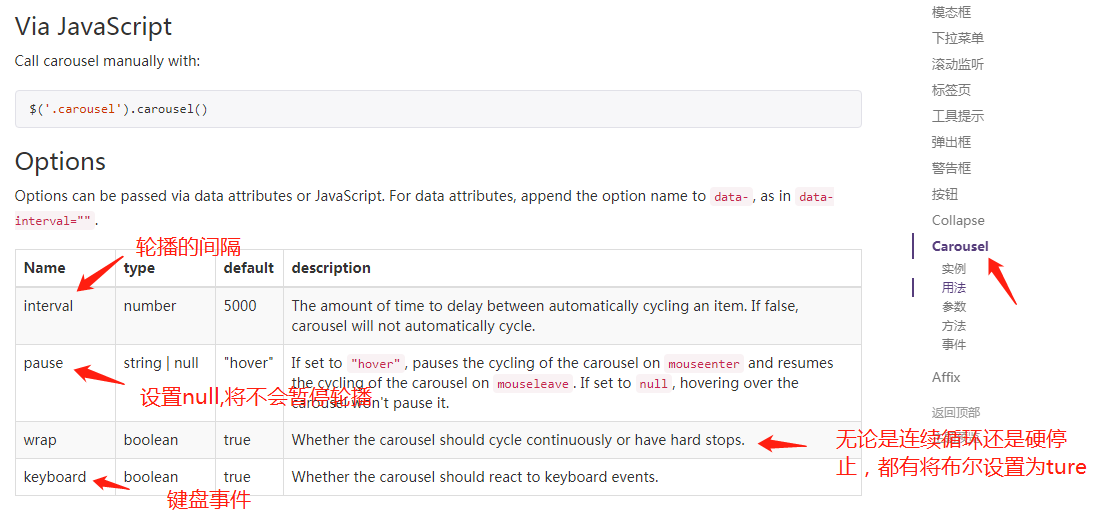
首先上bootstrap 官网 https://v3.bootcss.com/javascript/#carousel

设置这个参数就可以,后面说如何采坑。见代码
html 部分
<!-- 轮播one -->
<div id="myCarousel" class="carousel slide" data-ride="carousel" data-interval="2500">
<!-- 轮播(Carousel)项目 -->
<div class="carousel-inner bxwz">
<div class="item active bannerone-slide ">
<div class="container banner_position">
<h2>TOP-TIER IT CARE WITH</h2>
<h2>1/5 OF SILLICAN-VALLEY-COST</h2>
<h4>WE OFFERS GREAT SERVICE AT EVEN GREATER RATES</h4>
<div><span>ARCHITECT</span><span>PROJECT MANAGER</span><span>ENGINEER</span></div>
</div>
</div>
<div class="item bannertwo-slide">
<div class="container banner_position">
<h2>ONE STOP. FROM LISTENING TO YOU,</h2>
<h2>TO DEPLOYMENT/MAINTENANCE</h2>
<div><span>ENGINEER</span><span>DESIGNER</span><span>NETWCRKMANAGEMENT</span>
<span>MATHEMATICIAN</span></div>
</div>
</div>
<div class="item bannerthree-slide">
<div class="container banner_position">
<h2>YES WE EVEN DO</h2>
<h2>DATA MODELLING</h2>
<h4>WE OFFERS GREAT SERVICE AT EVEN GREATER RATES</h4>
<div><span>ARCHITECT</span><span>PROJECT MANAGER</span><span>ENGINEER</span></div>
</div>
</div>
<!-- 轮播(Carousel)指标 -->
<ol class="carousel-indicators" data-ride="carousel" data-interval="1000">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
</div>
<a class="carousel-control left" href="#myCarousel" data-slide="prev"></a>
<a class="carousel-control right" href="#myCarousel" data-slide="next"></a>
</div>
js部分
$('#myCarousel').carousel({
interval: 2500,
pause: null,
wrap:true
});
这样设置是不对的,出不来效果,鼠标悬浮上去还是会轮播,
解决办法:必须修改HTML部分中第一行
<div id="myCarousel" class="carousel slide" data-ride="carousel" data-interval="2500">
修改为
<div id="myCarousel" class="carousel slide" >
这个样子就ok了
bootstrap 轮播craousel 采坑之(修改默认鼠标浮动轮播不停止)的更多相关文章
- Cloudera Manager 5.9 和 CDH 5.9 离线安装指南及个人采坑填坑记
公司的CDH早就装好了,一直想自己装一个玩玩,最近组了台电脑,笔记本就淘汰下来了,加上之前的,一共3台,就在X宝上买了CPU和内存升级了下笔记本,就自己组了个集群. 话说,好想去捡垃圾,捡台8核16线 ...
- Hadoop环境搭建--Docker完全分布式部署Hadoop环境(菜鸟采坑吐血整理)
系统:Centos 7,内核版本3.10 本文介绍如何从0利用Docker搭建Hadoop环境,制作的镜像文件已经分享,也可以直接使用制作好的镜像文件. 一.宿主机准备工作 0.宿主机(Centos7 ...
- Spring Cloud Config采坑记
1. Spring Cloud Config采坑记 1.1. 问题 在本地运行没问题,本地客户端服务能连上本地服务端服务,可一旦上线,发现本地连不上线上的服务 服务端添加security登录加密,客户 ...
- rabbitmq在ios中实战采坑
1. rabbitmq在ios中实战采坑 1.1. 问题 ios使用rabbitmq连接,没过多久就断开,并报错.且用android做相同的步骤并不会报错,错误如下 Received connecti ...
- 从源码看Spring Security之采坑笔记(Spring Boot篇)
一:唠嗑 鼓捣了两天的Spring Security,踩了不少坑.如果你在学Spring Security,恰好又是使用的Spring Boot,那么给我点个赞吧!这篇博客将会让你了解Spring S ...
- Charles 抓包工具安装和采坑记录
Charles 抓包工具安装和采坑记录 网络抓包是解决网络问题的第一步,也是网络分析的基础.网络出现问题,第一步肯定是通过抓包工具进行路径分析,看哪一步出现异常.做网络爬虫,第一步就是通过抓包工具对目 ...
- alert大法看执行流程(一次采坑)
页面的dom元素加载完了,给元素一次性添加事件. 收获:事件都是一次性给添加好的,不是点击一次,................................................... ...
- tk.mybatis通用工具采坑记
tk.mybatis通用工具pom <!--mybatis依赖--> <dependency> <groupId>org.mybatis.spring.boot&l ...
- python+selenium自动化登录dnf11周年活动界面领取奖励登录部分采坑总结[1]
背景: Dnf的周年庆活动之一,游戏在6月22日 06:00~6月23日 06:00之间登陆过游戏后可以于6月25日 16:00~7月04日 06:00领取奖励 目标:连续四天自动运行脚本,自动领取所 ...
随机推荐
- ROS通过图形化界面控制和查看小乌龟参数
ROS图形化界面能够让我们快速开发ROS,也有利于我们观测数据. 下面介绍一下利用图形化界面控制小乌龟按照指令行进和查看小乌龟的行进参数. 首先我们需要做一些准备工作: 在Terminal中运行以下命 ...
- angularJS $q
1.$q $q是Angular的一种内置服务,它可以使你异步地执行函数,并且当函数执行完成时它允许你使用函数的返回值(或异常). 2.defer defer的字面意思是延迟, $q.defer() ...
- 获取checkbox返回值
<div class="checkbox"> <label> <input type="checkbox" value=" ...
- Google Colab使用教程
简介Google Colaboratory是谷歌开放的云服务平台,提供免费的CPU.GPU和TPU服务器. 目前深度学习在图像和文本上的应用越来越多,不断有新的模型.新的算法获得更好的效果,然而,一方 ...
- mybatis 嵌套查询与懒加载
懒加载:对于页面有很多静态资源的情况下(比如网商购物页面),为了节省用户流量和提高页面性能,可以在用户浏览到当前资源的时候,再对资源进行请求和加载. fetchType="lazy" ...
- css超出盒子隐藏
效果如图1-1. 效果图1-1 css代码: white-space: nowrap;overflow: hidden; text-overflow: ellipsis; display: inlin ...
- 最全Pycharm教程(43)——Pycharm扩展功能之UML类图使用 代码结构
版权声明:本文为博主原创文章,转载时麻烦注明源文章链接,谢谢合作 https://blog.csdn.net/u013088062/article/details/50353202 1.什么是UML ...
- Pipeline & PageProcesser
Pipeline & PageProcesser 这两部分是应该程序员自己实现的部分,因为PageProcesser关乎如何解析页面而Pipeline则是存储,推荐使用OOSpider也就是注 ...
- Spring Cloud探路(二) Erueka客户端的建立
接上篇 1.pom.xml与上篇一致 2.新建包及Application启动类 @Configuration @ComponentScan @EnableEurekaClient @EnableAut ...
- SELECT command denied to user 'username'@'ip' for table 'user'错误处理
错误信息 使用RDS for MySQL,程序执行查询SQL时报错如下: SELECT command denied to user 'username'@'ip' for table 'user' ...
