02_css3.0 前端长度单位 px em rem vm vh vm pc pt in 你真的懂了吗?
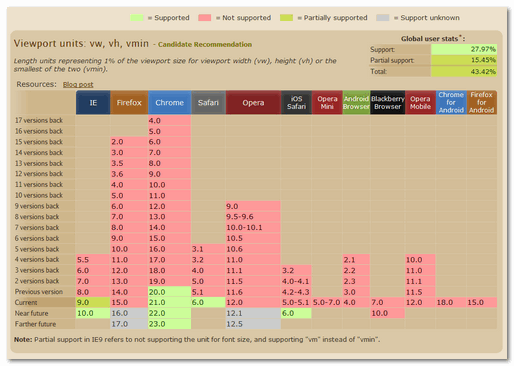
1:废话不多说,直接看如下图表:

2:px就不过多介绍了,就是像素点的大小,加入您的屏幕分辨率为1920,则每一个相当于每一个有横着的1920个像素点;
3:em 为相对单位,一般以 body 内的 font-size 为基准进行定义,默认值 1em = 16px,假如说我们想使用 “1em” = “10px” 来取代默认值 “1em” = “16px”,应写如下代码:
- body {
- font-size: 62.5%; /*10 ÷ 16 × 100% = 62.5%*/
- }
- h1 {
- font-size: 2.4em; /*2.4em × 10 = 24px */
- }
- ul{
- font-size: 125%; /* 基准变成了20px */
- }
- li {
- font-size: 1.4em; /*1.4 × ? = 14px ? */
- }
但是问题来了,由于 “em” 是相对于父级元素讲的,所以加入 ul 不定义基准大小,则下面的 li 将级成原本的默认值 “1em” = “16px”,但是这样换算单位会很麻烦,但是每一个父级元素你都设置基准大小,平白地增加了无穷的代码编辑烦恼,这该怎么办呢?
4:结合上面种种情况,rem 应运而生!!!在 W3C官网 上是这样描述 rem 的——“font size of the root element” 。即当设置了 html{ font-size: 62.5%; } 后,此页面的根单位为10px,即不管任何元素 其 1rem 都等于 “10px”.是不是很方便。
5:下面说点高级的,vw vh vm ,简言之,不管是 移动端 Mobile 还是 PC,屏幕宽度均为100vw,屏幕高度均为100vh,有点类似与100%,但是又不同于%,因为%单位也是相对于父级的,而 vw 和 vh 都是相对于整个屏幕;
6:而说 vm 是 vw 和 vh 的补充,即当 屏幕宽 > 屏幕高,以 “屏幕高” 为基准,即 1vm = 1vh;当 屏幕高 > 屏幕宽,以 “屏幕宽” 为基准,即 1vm = 1vw; 2012年9月23号这天的兼容性为:Chrome 20+, IE9+ 以及Safari 6支持!著名的CSS属性可用性查询网站caniuse给出了具体的兼容性表,点击这里查看。

如果感觉不错,点个赞啊!!!
02_css3.0 前端长度单位 px em rem vm vh vm pc pt in 你真的懂了吗?的更多相关文章
- css中px em rem vw vh vmax vmin等单位的区别--转载
px:绝对单位,页面按精确像素展示 em:相对单位,基准点为父节点字体的大小,如果自身定义了font-size按自身来计算(浏览器默认字体是16px),整个页面内1em不是一个固定的值. rem:相对 ...
- css单位介绍em ex ch rem vw vh vm cm mm in pt pc px
长度单位主要有以下几种em ex ch rem vw vh vm cm mm in pt pc px %,大概可以分为几种"绝对单位"和"相对单位"和" ...
- css大小单位px em rem的转换和详解
css大小单位px em rem的转换和详解 PX特点1. IE无法调整那些使用px作为单位的字体大小:2. 国外的大部分网站能够调整的原因在于其使用了em或rem作为字体单位:3. Firefox能 ...
- px,em,rem的区别
PX特点 1. IE无法调整那些使用px作为单位的字体大小: 2. 国外的大部分网站能够调整的原因在于其使用了em或rem作为字体单位: 3. Firefox能够调整px和em,rem,但是96%以上 ...
- css中px,em,rem,rpx的区别
今天看到一个面试题为 px,em的区别,为了更好地让读者区分css的长度单位,我总结下css中常用的长度单位: px,em,rem,rpx 像素px是我们在定义CSS中经常用到的尺寸大小单位,而em在 ...
- px,em,rem字体单位
1.px像素(Pixel).相对长度单位.像素px是相对于显示器屏幕分辨率而言的.(引自CSS2.0手册) 2.em是相对长度单位.相对于当前对象内文本的字体尺寸,em存在值继承问题. 浏览器的默认字 ...
- 彻底弄懂px em rem
国内的设计师大都喜欢用px,而国外的网站大都喜欢用em和rem,那么三者有什么区别,又各自有什么优劣呢? PX特点 1. IE无法调整那些使用px作为单位的字体大小: 2. 国外的大部分网站能够调整的 ...
- px em rem区别
国内的设计师大都喜欢用px,而国外的网站大都喜欢用em和rem,那么三者有什么区别,又各自有什么优劣呢? PX特点 1. IE无法调整那些使用px作为单位的字体大小: 2. 国外的大部分网站能够调整的 ...
- px em rem 区别
PX:PX实际上就是像素,用PX设置字体大小时,比较稳定和精确.但是这种方法存在一个问题,当用户在浏览器中浏览我们制作的Web页面时,如果改变了浏览器的缩放,这时会使用我们的Web页面布局被打破.这样 ...
随机推荐
- Android教程 -06 Activity的生命周期
本篇播客我们重点介绍下如下知识点: 程序启动原理 Activity生命周期 Activity销毁与创建 视频建议采用超清模式观看, 欢迎点击订阅我的优酷 程序启动原理 当用户从主界面点击程序图标时,系 ...
- LRJ-Example-06-01-Uva210
#define _CRT_SECURE_NO_WARNINGS #include <cstdio> #include <cstdlib> #include <cstrin ...
- idea各种中文显示乱码解决大全
本文链接:https://blog.csdn.net/liqimo1799/article/details/81811153中文乱码问题分类: 编码普通中文乱码properties文件中文乱码cons ...
- spring boot activiti 整合
1.pom.xml <dependency> <groupId>org.activiti</groupId> <artifactId>activiti- ...
- RegExp类型
一.创建正则表达式的方法 1.字面量形式 var expressiion=/pattern/flags; flags:g全局模式,即将被应用于所有字符串,而非在发现第一个匹配项时立即停止: i不区分大 ...
- jq杂项方法/工具方法----isArray()
https://www.cnblogs.com/sandraryan/ $.isArray()函数用于判断指定参数是否是一个数组.返回布尔值. <!DOCTYPE html> <ht ...
- 横向tab计算滚动位置
React横向滚动计算 class Footer extends React.Component { handleClick(e) { const offset = 150; // 指定偏移量 thi ...
- Android Button点击效果(按钮背景变色、文字变色)
一. 说明 Android Button的使用过程中,我们会需要为Button添加点击效果,不仅仅按钮的背景色需要变化,而且有时,我们连文字的颜色都希望变化,我们可以使用StateListDrawab ...
- C# TransactionScope 事务类
微软自带的TransactionScope(.Net Framework 2之后)是个好东东,提供的功能也很强大. 首先说说TransactionScope是什么,并能为我们做什么事情.其实看Tran ...
- Element节点输出到System.out
protected void writeElementToFile(Element valrespEle) { try { TransformerFactory transformerFactory ...
