easyui简单使用
easyui近期一直都比较流行,虽然它在效果上被extjs爆了,它的使用难度低,在IE6下表现不错,的确受到了广泛企业程序员的好评。
但是他的API说明还是比较简陋的,刚上手可能还需要摸索一下,为什么这样做不会来?
我做了一些封装
尽量地封装,隐藏它的API,保持简单调用。
不要担心看不懂,最后还提供Demo下载。
工作开始
Tabs
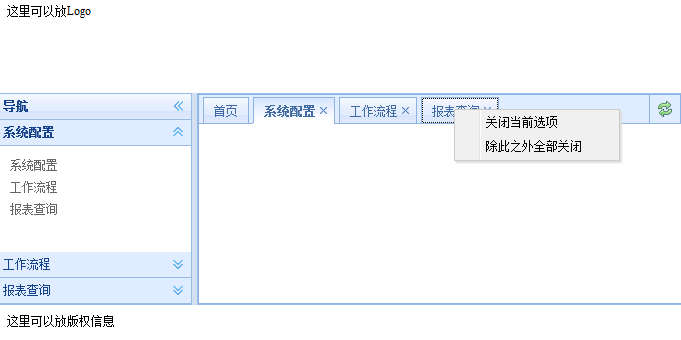
先贴一张简陋的图,与官方的Demo差不多,但是在Tabs中只加入一个模仿VS的右键菜单,并且设置了选项卡最大个数,打开选项卡时超出最大个数会关闭一个。
另外做了写控制,不会重复打开选项卡。

总体上定义一个jeasyui的类,可以看到他包含Tabs,Messager,Redirect这几个部分的功能。
var jeasyui = {
Tabs: {} , //选项卡
Messager: {}, //消息框
Redirect:{} //重定向
};
先来看看Tabs

/*
选项卡
id easyui标签的ID
maxlength 设置选项卡最大个数
*/
jeasyui.Tabs = function (id, maxlength) {
this.id = id;
this.maxlength = maxlength;
this.currTabCount = 1;
//自动关闭选项卡函数
this.autoCloseTab = function () {
$('#' + this.id).tabs('close', 1);
};
//关闭指定选项卡函数
this.CloseTab = function (title) {
$('#' + this.id).tabs('close', title);
};
//关闭除选中外所有选项卡函数
this.CloseAllTabExceptThis = function (title) {
var alltabs = $('#' + this.id).tabs('tabs');
var currtab = $('#' + this.id).tabs("getTab", title);
var titlelist = new Array();
var listcount = 0;
for (var i = 0; i < alltabs.length; i++) {
if (alltabs[i] != currtab && alltabs[i].panel('options').title != "首页") {
titlelist[listcount] = alltabs[i].panel('options').title;
listcount++;
}
}
for (var j = 0; j < listcount; j++) {
$('#' + this.id).tabs('close', titlelist[j]);
}
};
};
//添加一个选项卡
jeasyui.Tabs.prototype.addTab = function (titleName, url) {
if (!this.exists(titleName)) {
//var iframe = $('<iframe style="width:100%;height:100%;border:0" />');
$('#' + this.id).tabs('add', {
title: titleName,
//content: iframe,
href:url,
closable: true,
cache: true,
fit: true
});
//iframe.attr('src', url);
} else {
this.selectTab(titleName);
}
};
//选中指定选项卡(参数titleName:选项卡标题名)
jeasyui.Tabs.prototype.selectTab = function (titleName) {
$('#'+this.id).tabs('select', titleName);
};
//获取当前选项卡
jeasyui.Tabs.prototype.getSelected = function () {
return $('#' + this.id).tabs('getSelected');
};
//刷新选项卡(参数tab:选项卡)
jeasyui.Tabs.prototype.refresh = function (tab) {
tab.panel('refresh', tab.panel('options').href);
};
//验证选项卡是否存在(参数titleName:选项卡标题名)
jeasyui.Tabs.prototype.exists = function (titleName) {
var tab = $('#' + this.id).tabs('exists', titleName);
return tab;
};

使用起来也比较简单,右键菜单的事件如下。

var jtab = new jeasyui.Tabs('tabs', 10);
function AddTab(obj) {
jtab.addTab(obj.title, obj.url);
}
function CloseCurrTab() {
var title = $('#hidCurrTab').val();
jtab.CloseTab(title);
}
function ReloadTab() {
var selectedTab = jtab.getSelected();
jtab.refresh(selectedTab);
}
function CloseAllTabExceptThis() {
var title = $('#hidCurrTab').val();
jtab.CloseAllTabExceptThis(title);
}

构建选项卡,这里注意下tabs的几个事件的绑定。

$(document).ready(function () {
//构建手风琴
var aaOptions = {
fit: true,
border: false
};
$('#aa').accordion(aaOptions);
//构建选项卡
var tabsOptions = {
fit: true,
tools: '#tab-tools',
onContextMenu: function (e, title) {
e.preventDefault();
if (title == "首页") {
$('#mm-closeone').attr('style', 'display:none');
} else {
$('#mm-closeone').attr('style', '');
}
$('#mm').menu('show', { left: e.pageX, top: e.pageY })
$('#hidCurrTab').val(title);
},
onAdd: function (title) {
jtab.currTabCount++;
if (jtab.currTabCount > jtab.maxlength) {
jtab.autoCloseTab();
}
},
onClose: function (title) {
jtab.currTabCount--;
}
};
$('#tabs').tabs(tabsOptions);
});

消息框,这里可以衍生出更丰富的功能,比如确认后执行一个函数,只要稍稍改动即可,比较简单的。

jeasyui.Messager = {};
//弹出提示信息
jeasyui.Messager.Alert = function (title,msg,type) {
$.messager.alert(title, msg, type);
};
//弹出提示确认后重定向
jeasyui.Messager.ConfirmAndRedirect = function (title, msg, url) {
$.messager.confirm(title, msg, function (r) {
if (r) {
location.href = url;
}
});
};
//弹出提示确认后关闭窗口
jeasyui.Messager.ConfirmAndClose = function (title, msg) {
$.messager.confirm(title, msg, function (r) {
if (r) {
window.close();
parent.location.href = parent.location.href;
}
});
};
//弹出提示信息后父窗体重定向
jeasyui.Messager.MRedirect = function (title, msg, url) {
$.messager.alert(title, msg, 'info', function () {
location.href = url;
});
};

这次报告就到这里,感谢阅读。
easyui简单使用的更多相关文章
- Easyui简单布局
1.创建布局 创建布局只需要添加 'easyui-layout' class 到 <div> 标记或者 在整个页面创建布局,即<body class="easyui-lay ...
- 项目:《ssh框架综合项目开发视频》-视频目录和第六天的EasyUI简单讲解
4 练习使用技术: Struts2 + hibernate5.x + spring4.x + mysql数据库 1 crm:customer relational manager,客户关系管理 2 c ...
- EasyUI简单CRUD
<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head> < ...
- SpringMvc+hibernate+easyui简单的权限管理系统
用户登录: 主界面: 资源管理: 角色管理: 用户管理: 部门管理: 源码在群共享: 189811613 群满了,直接发链接吧链接:http://pan.baidu.com/ ...
- EasyUI - 简介
1. EasyUI : 简单的界面设计框架, 基于jQuery的UI插件, 主要用来设计网站的后台管理系统 2. EasyUI使用 : 将EasyUI提供的js文件和主题(themes)样式存放到项目 ...
- 初试JqueryEasyUI(附Demo)
写在前面 准备 布局Layout 菜单树Tree 内容页Tabs 右键菜单Menu 表单Form 对话框Dialog 示例Demo下载 关于easyui不多说,对于我们这样没有美术功底的程序员来说,简 ...
- 2014年7月份第2周51Aspx源码发布详情
体育馆综合会员管理系统源码 2014-7-11 [VS2010]功能介绍:本系统适用于羽毛球馆,台球馆,乒乓球馆,棋牌室,篮球馆等综合体育馆,可同时使用.本系统功能非常强大,包含体育馆内餐厅,超 ...
- 好用的treeGrid
jquery easyui 官网:http://www.jeasyui.net/plugins/186.html 下面以学校班级情况,先贴出效果图吧! 数据库设计:红色框中为必须要有的列,右边三个为 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(37)-文章发布系统④-百万级数据和千万级数据简单测试
系列目录 我想测试EF在一百万条数据下的显示时间!这分数据应该有很多同学想要,看看EF的性能! 服务器 现在来向SQL2008R2插入1000000条数据吧 declare @i int; ; beg ...
随机推荐
- VB.NET中lambda的写法
lambda 或者叫匿名方法 '有返回值的匿名函数,func前面输入参数,最后一个输出参数 Dim func1 As Func(Of Integer, Integer) = Function(ByVa ...
- BZOJ.2882.工艺(后缀自动机 最小表示 map)
题目链接 BZOJ 洛谷 SAM求字符串的最小循环表示. 因为从根节点出发可以得到所有子串,所以每次找字典序最小的一个出边走即可.因为长度问题把原串再拼接在后面一次. 需要用map存转移.复杂度O(n ...
- yum与apt命令比较,yum安装出现No package vim available解决办法
yum (Yellowdog Updater Modified)是一个集与查找,安装,更新和删除程序的Linux软件.它运行在RPM包兼容的Linux发行版本上,如:RedHat, Fedora, S ...
- Polly简介 — 3. 执行策略
执行策略 执行策略的常见方式是调用策略的Execute函数 var policy = Policy.Handle<TimeoutException>().Retry();policy.Ex ...
- IIS发布以后,handle文件找不到,404错误
昨天碰到一个奇怪问题,开发环境没有问题,发布到IIS7.5以后,保存操作不能成功,跟踪发现,是handle方法找不到,抛错. 想了很多方法,最后把怀疑是GET方式和客户数据引起的问题,改成POST方式 ...
- JavaScript 实例 | w3cschool菜鸟教程
JavaScript 实例 | w3cschool菜鸟教程 http://www.w3cschool.cc/js/js-examples.html
- 在Visual Studio中使用类图描述领域模型
右键解决方案,添加一个名称为"Domain Model"的UML类图. 首先站在整体的角度添加类,先不要任何属性. 添加Customer对Wishlist的关联,把"属性 ...
- 测试RemObjects Pascal Script
unit Unit1; interface usesWindows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms, ...
- C#编程(五十九)----------集合的性能
各种集合的性能 许多集合类提供了相同的功能,例如,SortedList类与SortedDictionary类的功能几乎完全相同.但是,其性能常常有很大的区别.SortedList集合使用的内存少,So ...
- EBS应用版本
SELECT a.release_name FROM apps.fnd_product_groups a;
