KindEditor 上传文件 在Asp.net中的使用
以前一直用FCK编辑器,因为配置比较简单,但是发现Kindeditor这个编辑器更加好看,更加灵活,就用了下。
但是发现在上传文件的时候,出现了大问题,弄了我好久的时间,为了记录下,或许能帮助到您,共勉!
这里是官方网站,你可以去下载,查看相关文档。
我做了个简单的界面,方便测试。
首先拷贝所有文件夹到工程目录下;

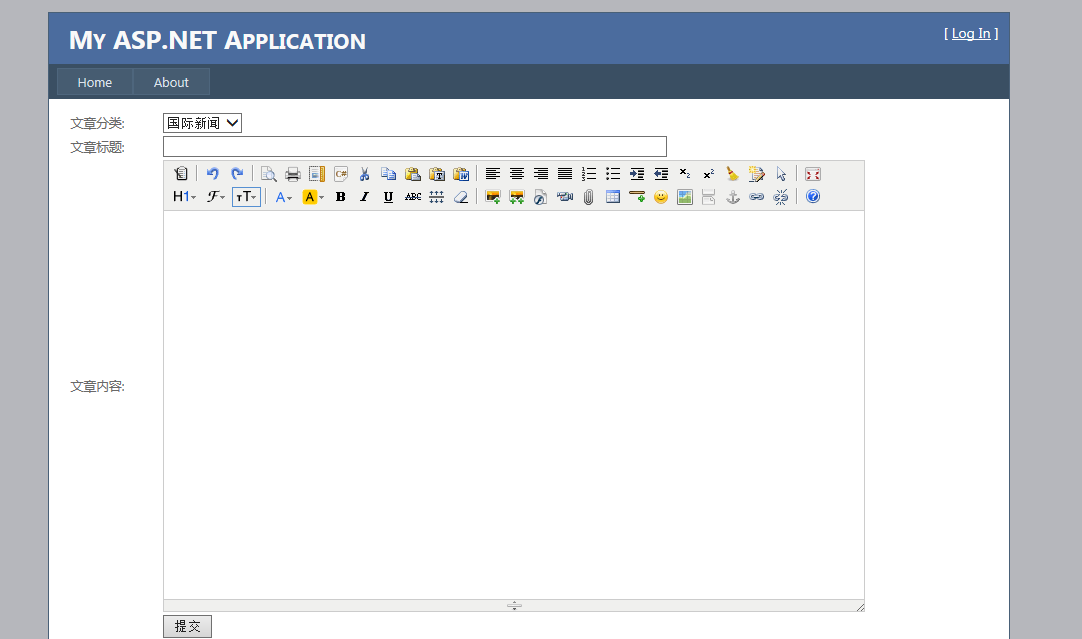
拖了个简单的界面,代码如下,
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent">
<script src="kindeditor-4.1.10/kindeditor.js" type="text/javascript"></script>
<script src="kindeditor-4.1.10/lang/zh_CN.js" type="text/javascript"></script>
<link href="kindeditor-4.1.10/plugins/code/prettify.css" rel="stylesheet" type="text/css" />
<script src="kindeditor-4.1.10/plugins/code/prettify.js" type="text/javascript"></script>
<script type="text/javascript">
KindEditor.ready(function (K) { editor = K.create('textarea', {
allowImageUpload: true,
// uploadJson: 'kindeditor-4.1.10/asp.net/upload_json.ashx',
fileManagerJson: 'kindeditor-4.1.10/asp.net/file_manager_json.ashx', //上传文件后执行的回调函数,获取上传图片的路径
afterUpload: function (url) {
alert(url);
},
//编辑器高度
width: '700px',
//编辑器宽度
height: '450px;'
}); }); function save() {
editor.sync();
var html = document.getElementById("txtContent").value;
document.getElementById("<%=hdtxtContent.ClientID%>").value = html;
}
</script>
<input id="hdtxtContent" type="hidden" runat="server" />
<table width="100%" cellpadding="" cellspacing="" align="center">
<tr>
<td class="style1">
文章分类:
</td>
<td>
<asp:DropDownList ID="ddlSort" runat="server">
<asp:ListItem>国际新闻</asp:ListItem>
<asp:ListItem>国内新闻</asp:ListItem>
<asp:ListItem>四川新闻</asp:ListItem>
</asp:DropDownList>
</td>
</tr>
<tr>
<td class="style1">
文章标题:
</td>
<td>
<asp:TextBox ID="txtTitle" runat="server" Width="500px"></asp:TextBox>
</td>
</tr>
<tr>
<td class="style1">
文章内容:
</td>
<td>
<%-- <asp:TextBox ID="content" name="content" TextMode="MultiLine" runat="server"></asp:TextBox>--%>
<textarea id="txtContent" name="nmtxtContent" style="width: 700px; height: 200px;
visibility: hidden;"></textarea>
</td>
</tr>
<tr>
<td>
</td>
<td>
<asp:Button ID="btnOK" runat="server" Text="提交" OnClick="btnOK_Click" OnClientClick="save();" />
</td>
</tr>
</table>
</asp:Content>
界面就出来了

当我上传图片时,发现有问题。

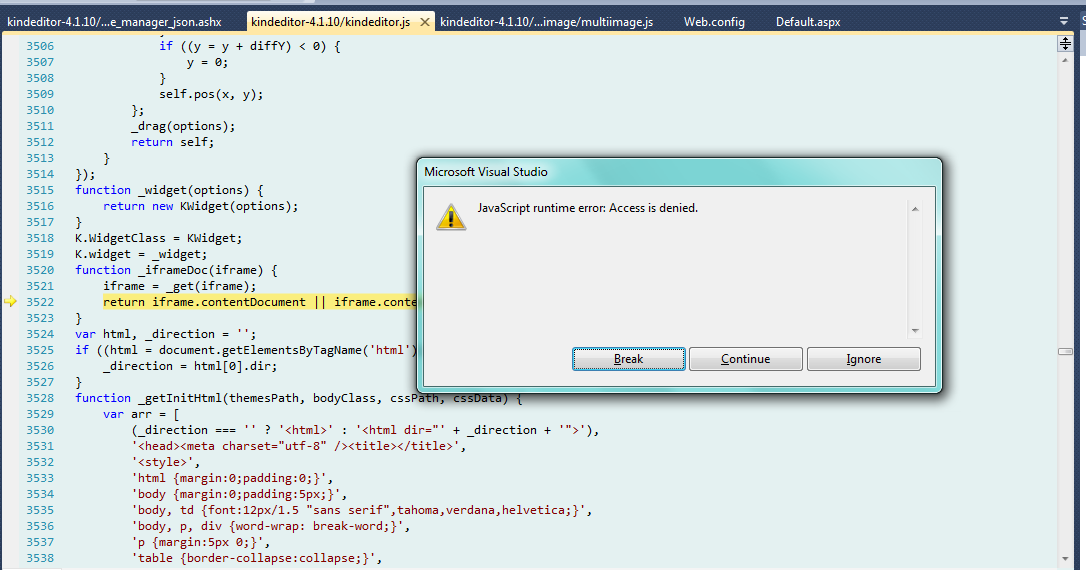
当点击确定时:

看起来很简单的问题,花了我好久的时间,不过大多数应该是自己的配置问题。
解决方法就是添加下面2行代码。
uploadJson: 'kindeditor-4.1.10/asp.net/upload_json.ashx',
fileManagerJson: 'kindeditor-4.1.10/asp.net/file_manager_json.ashx',
这两句代码非常关键,注意开始的时候我是注释第一句代码的,所以找不到路径,默认是php的,我们这是Asp.net,不支持php,这里就报错。
我有个问题就是,当我们存储长篇的内容到数据库时,可能包括图片,我们怎么存储比较好,二进制?还是直接字符存储?
字符是比较占空间的,二进制转换比较麻烦。
<configuration>
<system.web>
<httpRuntime requestValidationMode="3.5"/>
<pages validateRequest="false" />
</system.web>
</configuration>
KindEditor 上传文件 在Asp.net中的使用的更多相关文章
- Flash上传文件(结合asp.net)
一.实现原理.在某些场合,我们需要使用Flash进行“文件上传”,原因是Flash 能制作出表现力丰富的UI界面. (自负又孤陋寡闻的我在这里做一个补充:Flash使用flash.net包中的File ...
- KindEditor 上传文件
Jsp页面代码: <script> var editor; KindEditor.ready(function(K) { editor = K.create('textarea[name= ...
- MapReduce中使用SequenceFile的方式上传文件到集群中
如果有很多的小文件,上传到HDFS集群,每个文件都会对应一个block块,一个block块的大小默认是128M,对于很多的小文件来说占用了非常多的block数量,就会影响到内存的消耗, MapRedu ...
- HTML <input type="file">上传文件——结合asp.net的一个文件上传示例
HTML的代码:(关键是要在form里设置enctype="multipart/form-data",这样才能在提交表单时,将文件以二进制流的形式传输到服务器) 一. <fo ...
- kindeditor上传文件的使用
在线富文本编辑器kindeditor配置(.Net Framework 3.5) 下载地址:http://kindeditor.net/down.php 解压放在项目要目录下, 在Bin目录下添加 ...
- node上传文件并在网页中展示
一.需求 1.当用户请求http://domain/start时,可以看到一个欢迎页面,页面上有一个文件上传的表单. 2.用户可以选择一个图片并提交表单,随后文件将被上传到http://domain/ ...
- 直接远程下载或上传文件到linux系统中的简单办法
如果执行sz 或者rz 没有这个命令,则安装lrzsz包执行:yum install lrzsz 等待安装完毕,然后一直输入Y即可. sz:将选定的文件发送(send)到本地机器 -a 以文本方式传输 ...
- Ajax上传文件到C#Action中
引用js文件包:jquery.form.js可以下载 http://malsup.com/jquery/form/#download <script src="script/jqu ...
- WIN7系统 如何上传文件到FTP服务器中
https://zhidao.baidu.com/question/214644671.html
随机推荐
- 『cs231n』无监督学习
经典无监督学习 聚类 K均值 PCA主成分分析 等 深度学习下的无监督学习 自编码器 传统的基于特征学习的自编码器 变种的生成式自编码器 Gen网络(对抗式生成网络) 传统自编码器 原理 类似于一个自 ...
- 『cs231n』作业3问题3选讲_通过代码理解图像梯度
Saliency Maps 这部分想探究一下 CNN 内部的原理,参考论文 Deep Inside Convolutional Networks: Visualising Image Classifi ...
- vue新手入门指导,一篇让你学会vue技术栈,本人初学时候的文档
今天整理文档突然发现了一份md文档,打开一看 瞬间想起当年学习vue的艰难路,没人指导全靠自己蒙,下面就是md文档内容,需要的小伙伴可以打开个在线的md编译器看一看,我相信不管是新人还是老人 入门总 ...
- seekg()/seekp()与tellg()/tellp()的用法详解
本文转载于:http://blog.csdn.net/mafuli007/article/details/7314917 (在tcp的文件发送部分有应用) 对输入流操作:seekg()与tellg() ...
- echatrs可视化图在隐藏后显示不出来或是宽度出现问题
最近在做一个可视化的项目,用了百度的ECharts.js作为可视化的视图框架,echarts的实例很多,基本能满足项目的需求,而且文档也相对完整.清晰,是个很不错的前端可视化框架. 我们的项目是使用b ...
- 信号的发送kill,raise,alarm,setitimer,abort,sigqueue
1.kill函数 int kill(pid_t pid, int sig); 发送信号给指定的进程. (1) If pid is positive, then signal sig is sent t ...
- learning shell get script absolute path (3)
Shell get script absolute path [Purpose] Get shell script absolute path [Eevironment] ...
- flask+script命令行交互工具
Project name :Flask_Plan templates:templates static:static 首先说,我们flask比django方便的地方是所有的模块都可以自己选,你不喜欢s ...
- 用正则表达式匹配用rdf3x处理过后的TTL格式文档
1.比如下面这个用rdf3x处理过后的TTL文档片段: 注意缩进的是两个空格 <http://rdf.ebi.ac.uk/resource/chembl/target/CHEMBL2363853 ...
- 1017 A除以B
本题要求计算 A/B,其中 A 是不超过 1000 位的正整数,B 是 1 位正整数.你需要输出商数 Q 和余数 R,使得 A=B×Q+R 成立. 输入格式: 输入在一行中依次给出 A 和 B,中间以 ...
