html5视频播放解决方案
关键词:html5 nativeapp webapp mp4 H.264
html5没学习之前总觉的很神秘。近期通过学习和研究html5有点成果,特总结分享给大家。
众所周知应用开发分两种:一是原生的native app 二是web app,也就是通过浏览器访问的应用。
html5在移动互联时代,有他独到的用武之地,虽然他有很多优势但不可能完全彻底取代原生APP,原生APP开发成本虽高,但是其良好的用户体验以及API、已有的开发生态链等,会保持其长期的旺盛两种APP会互补共存。学习html5的成本不算高,H5本质是html但凡做过web开发的程序员,稍加学习就能掌握。
这里主要研究的是通过应用html5来解决视频播放的问题。Adobe公司因为战略错误,忽视了移动互联这块,移动终端对flash支持并不好,特别是苹果终端都不支持flash(苹果电脑和笔记本是支持flash)。pc端多数应用的flash,
流媒体又能有很好的交互体验。为了移动端也能播放显示,我们深入学习研究了html5,利用html5不用插件直接播放视频,还能跨平台来实现播放。
一、html5技术优势
1 关于视频不用插件播放,点击就能看
2 跨平台、好升级、好维护,开发成本相对原生APP低很多
3 对移动的良好支持,支持手势,本地存储和视频续播等,通过H5就可以把自己的网站移动化。
4 更为简洁的代码,更好的交互
5 支持游戏开发
二、html5播放视频
pc端还是用flash播放,但移动端通过html5方式来做。
而html5的video标签只支持mp4、webm、ogg三种格式.目前所有主流浏览器最新版本都支持html5(除了Opera)
H.264已经占领视频市场的80%。如果移动应用视频,建议编译成264格式,有好的高压缩比、高画质。
H.264则是由两个组织联合组建的联合视频组(JVT)共同制定的新数字视频编码标准,它既是ITU-T的H.264,又是ISO/IEC的MPEG-4高级视频编码(Advanced Video Coding,AVC)的第10 部分。因此,不论是MPEG-4 AVC、MPEG-4 Part 10,还是ISO/IEC 14496-10,都是指H.264。
三、html5代码DEMO
<!doctype html>
<html>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<script src="JavaScript/jquery-1.7.2.min.js"></script>
<script src="JavaScript/jsPlayer.js"></script>
<script src="JavaScript/dtooltip-min.js"></script>
<link href="CSS/play.css?var=1121" rel="stylesheet" type="text/css"> <script type="text/javascript">
function browserRedirect() {
var sUserAgent= navigator.userAgent.toLowerCase();
var bIsIpad= sUserAgent.match(/ipad/i) == "ipad";
var bIsIphoneOs= sUserAgent.match(/iphone os/i) == "iphone os";
var bIsMidp= sUserAgent.match(/midp/i) == "midp";
var bIsUc7= sUserAgent.match(/rv:1.2.3.4/i) == "rv:1.2.3.4";
var bIsUc= sUserAgent.match(/ucweb/i) == "ucweb";
var bIsAndroid= sUserAgent.match(/android/i) == "android";
var bIsCE= sUserAgent.match(/windows ce/i) == "windows ce";
var bIsWM= sUserAgent.match(/windows mobile/i) == "windows mobile"; if(bIsAndroid){
document.getElementById("a").style.display="block";
document.getElementById("b").style.display="none";
document.getElementById("c").style.display="none";
document.getElementById("d").style.display="none";
}
else if (bIsIphoneOs || bIsMidp || bIsUc7 || bIsUc || bIsCE || bIsWM) {
document.getElementById("b").style.display="block";
document.getElementById("d").style.display="none";
document.getElementById("a").style.display="none";
document.getElementById("c").style.display="none";
} else if(bIsIpad) {
document.getElementById("c").style.display="block";
document.getElementById("a").style.display="none";
document.getElementById("b").style.display="none";
document.getElementById("d").style.display="none"; }
else {
document.getElementById("d").style.display="block";
document.getElementById("a").style.display="none";
document.getElementById("b").style.display="none";
document.getElementById("c").style.display="none"; }
}
window.onload=function(){browserRedirect();} $(document).ready(
function(){
var ps=new jsPlayer("700","500","myVideo");
}
);
</script> <head>
<title>测试移动终端</title>
</head>
<body>
<div id="a"><p>这是安卓手机</p></div>
<div id="b"><p>这是苹果手机</p></div>
<div id="c"><p>这是ipad</p></div>
<div id="d"><p>这是电脑</p></div>
<div style="width:700px;margin:auto;">
<!--播放器代码开始-->
<div class="playContent">
<div class="playScreen">
<video id="myVideo">
<source src="Movie/th264.mp4" type="video/mp4">
</video>
</div>
<div class="proLines">
<div id="origin" class="arial">00:00:00</div>
<div class="line">
<div class="isPlayLine">
<div class="currentCircle"> </div>
</div>
</div>
<div id="duration" class="arial"></div>
</div>
<div class="playBars">
<div class="prevBar"><img src="Images/prev.jpg" border="0" id="prev"></div>
<div class="startBar"><img src="Images/stop.jpg" border="0" id="imgStatus"></div>
<div class="nextBar"><img src="Images/next.jpg" border="0" id="next"></div>
<div class="voiceContent">
<div class="voice">
<img src="Images/voice.jpg" id="voiceImg" border="0">
</div>
<div class="voiceline">
<div class="voicekuai"></div>
</div>
</div>
</div>
</div>
<!--播放器代码结束-->
</div> </body> </html>
四、html5发展情况
Html5浏览器支持情况
绝大多数浏览器支持html5(除了opera mini)
数据来源:http://caniuse.com/#cats=HTML5
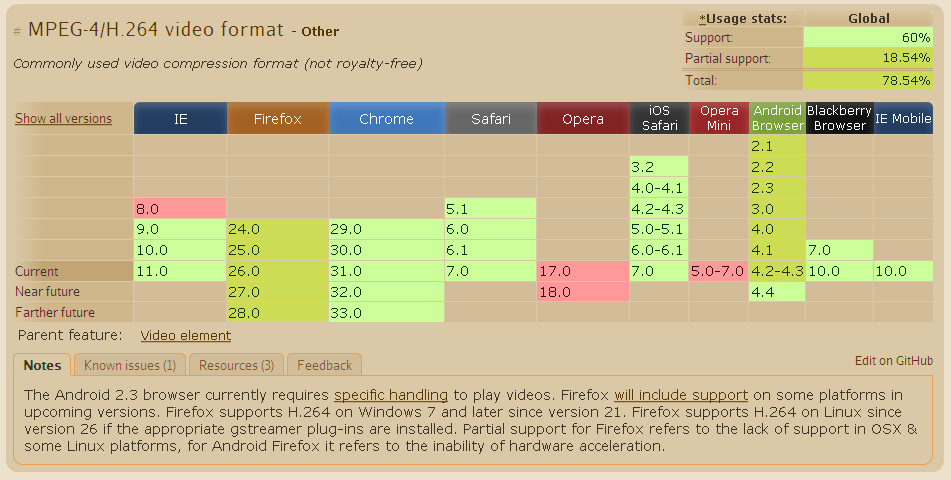
mp4视频支持情况
主流都支持mp4(除了opera)
数据来源:http://caniuse.com/#feat=video
参考资料:
H.264赢下视频格式大战已十拿八稳,五分之四的视频采用该格式
http://www.36kr.com/p/70116.html
HTML5视频方案:支持iPad Safari、Firefox、Chrome、IE9876
http://www.cnblogs.com/sink_cup/archive/2011/04/21/html5_video_ipad_firefox_chrome_ie9876_flash.html
各大浏览器 Safari、Chrome、Firefox ,IE,Opera对HTML5的video的支持
http://www.deepleo.com/archives/636
最新版本的 Safari、Chrome、Firefox 以及 Opera 支持某些 HTML5 特性。Internet Explorer 9 将支持某些 HTML5 特性。
手机浏览器HTML5支持情况调查
http://www.williamlong.info/archives/3075.html
如何检查用户浏览器是否支持HTML5 video :
http://www.deepleo.com/archives/636
TUP系列活动第八期:HTML5技术应用分享
http://tech.sina.com.cn/it/2011-03-22/19465317662.shtml
分析优酷HTML5地址
http://blog.xiaohai.co/archives/youku-html5/
http://m.youku.com/
http://labs.3g.youku.com/ipad/ 优酷开放HTML5
优酷移动端网站的页面设计更适合手机浏览器观看,简洁大气、节目信息全面。由于Html5技术的大力应用,节省本地资源之余,也不用加载Flash插件,点击视频就能迅速观看。
且完美的实现了即时更新,用户再也不需要管理应用程序,重新下载,有任何功能应用的更新,只需打开浏览器,登录后便能轻松实现。
同时,利用全面支持Html5的优酷移动端网站,也具有自动续播功能,即用户可以访问以远程方式存储在“云”中的各种内容,不受位置和设备的限制,随时随地享受自己钟爱的视频节目。
html5视频播放解决方案的更多相关文章
- Flex之HTML5视频播放解决方案
Flex的video类对于视频播放在ios操作系统下表现出不兼容,采用调用ios源生播放器的思路,那么怎么调呢? 话说Html5 和Flex是竞争关系,这次利用Html5的video标签实现ios播放 ...
- 打造自己的html5视频播放器
前段时间重新学习了一下html5的video部分,以前只是停留在标签的使用上,这一次决定深入了解相关的API,并运用这些API打造一个简单的视频播放器.所谓“打造自己的”,就是要自己重写video标签 ...
- HTML5视频播放
1.检测浏览器是否支持html5视频播放 <!doctype html> <html> <head> <meta charset="utf-8&qu ...
- html5 视频播放
html5 视频播放 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
- jqm视频播放器,html5视频播放器,html5音乐播放器,html5媒体播放器,video开展demo,html5视频播放演示示例,html5移动视频播放器
最近看到很多有用的论坛html5视频播放的发展,音乐播放功能,大多数都在寻找答案.所以,我在这里做一个demo.对于大家互相学习.html5开发越来越流行,至于这也是一个不可缺少的一部分的视频. 如何 ...
- HTML5视频播放插件 video.js介绍
video.js是一款很流行的html5视频播放插件.很适合在移动端播放视频(比如微信网页),功能强大,且支持降级到flash,兼容ie8.官网:http://videojs.com/ git& ...
- html5视频播放器 二 (功能实现及播放优化)
样式改写css,其中的一些按钮是在“阿里妈妈”上找的字体图标,就不向上传了. /* *CoolPlay视频播放器 * 2016年8月1日 * 627314658@qq.com * */ @font-f ...
- html5视频播放器 一 (改写默认样式)
一个项目用到了html5视频播放器,于是就写了一个,走了很多坑,例如在chrome中加载视频出现加载异常等 先看看效果 是不是感觉换不错,以下是我播放器改写样式的布局. <!DOCTYPE ht ...
- H5 视频播放解决方案
前两天,美团推出的杨洋H5火爆朋友圈.里面主要的是多段视频播放.暂停.听起来很简单,但是由于腾讯白名单限制,在微信浏览器,qq浏览器,会自动将video标签中非腾讯域名的视频 ,自动全屏,结尾追加视频 ...
随机推荐
- Android开发中adb命令的常用方法
Android的SDK中提供了很多有用的工具,在开发过程中如果能熟练使用这些工具,会让我们的开发事半功倍.adb是SDK提供的一个常用的命令行工具,全称为Android Debug Bridge,用于 ...
- asp.net mvc 项目架构解析
请先看框架图: 从上图可知: 1.Controller控制器只是充当了管道的作用.只做任务的分发,不做请求中的具体业务处理. 2.Views视图充当了展示数据的作用.不做任何取数逻辑的处理,只是展示逻 ...
- vs code 快捷键的使用
vs code 快捷键的使用 shift + f12 快速查找函数的生成Ctrl+F12 查看单个函数的定义Shift+F12 查看所有函数的定义ctrl + ` 是打开运行的程序ctrl + Tab ...
- squid搭建http/https代理服务器
前言:笔者使用的长城宽带,访问国外网站,比如mysql,nginx等站点的速度.......,你懂得,于是想到使用腾讯云主机搭建squid代理服务器,这里搭建的是一般代理服务器,squid代理服务器分 ...
- OpenCV探索之路(十七):Mat和IplImage访问像素的方法总结
在opencv的编程中,遍历访问图像元素是经常遇到的操作,掌握其方法非常重要,无论是Mat类的像素访问,还是IplImage结构体的访问的方法,都必须扎实掌握,毕竟,图像处理本质上就是对像素的各种操作 ...
- idea 设置字体
1.设置 ui字体 修改编辑器的字体(也就是代码的字体):设置-Editor-Color&Font,默认的scheme是不可以更改的,你需要save as,建立一个新的(名字可以随意写个,My ...
- java 获取 path
(1).request.getRealPath("/");//不推荐使用获取工程的根路径 (2).request.getRealPath(request.getRequestURI ...
- CLR笔记-枚举类型
class Program { static void Main(string[] args) { Color color = Color.Red; Console.WriteLine(color.T ...
- quartz定时任务框架的使用以及原理
quartz定时任务时间设置 这些星号由左到右按顺序代表 : * * * * * * * ...
- git学习相关的博客地址
Git分支管理策略: http://www.ruanyifeng.com/blog/2012/07/git.html Git 使用规范流程: http://www.ruanyifeng.com/blo ...
