第三百八十七节,Django+Xadmin打造上线标准的在线教育平台—网站上传资源的配置与显示
第三百八十七节,Django+Xadmin打造上线标准的在线教育平台—网站上传资源的配置与显示
首先了解一下static静态文件与上传资源的区别,static静态文件里面一般防止的我们网站样式的文件,包括ccs,js,网站样式图片
上传资源是用户操作上传的图片等资源
上传资源的配置
1,首先在项目里创建一个名称叫media的文件夹专门保存用户上传
2,settings.py文件配置上传资源的路径
# 上传资源路径,如果图片,上传文件等
MEDIA_URL = '/media/' # 设置上传资源前缀名称
MEDIA_ROOT = os.path.join(BASE_DIR, 'media') # 设置上传文件路径
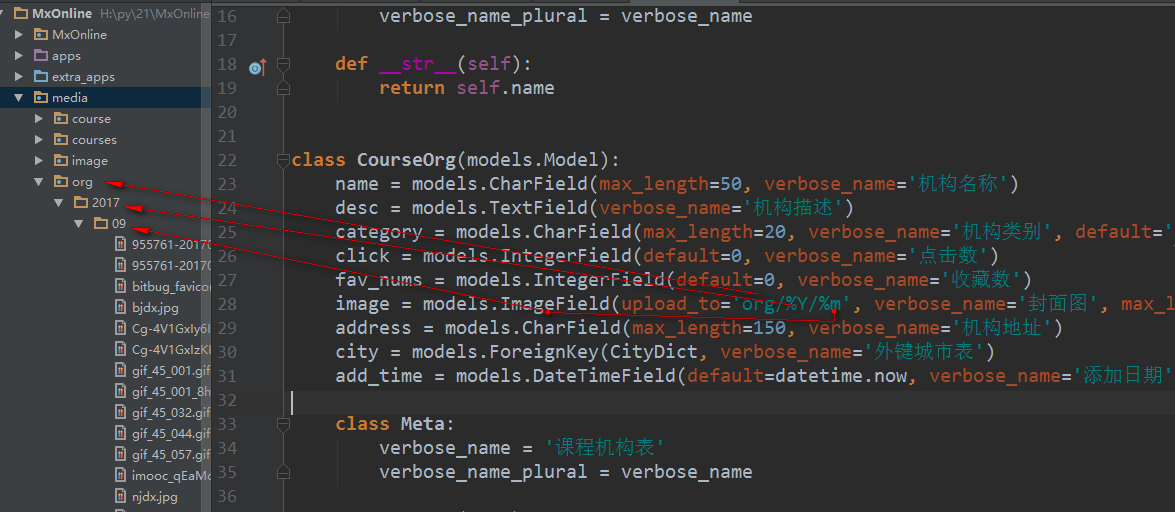
这样配置好后,当用户上传文件时,会根据数据表类的上传字段设置来,将文件上传到,media文件夹里,如下
数据表类
class CourseOrg(models.Model):
name = models.CharField(max_length=50, verbose_name='机构名称')
desc = models.TextField(verbose_name='机构描述')
category = models.CharField(max_length=20, verbose_name='机构类别', default='pxjg', choices=(('pxjg', '培训机构'), ('gx', '高校'), ('gr', '个人')))
click = models.IntegerField(default=0, verbose_name='点击数')
fav_nums = models.IntegerField(default=0, verbose_name='收藏数')
image = models.ImageField(upload_to='org/%Y/%m', verbose_name='封面图', max_length=100)
address = models.CharField(max_length=150, verbose_name='机构地址')
city = models.ForeignKey(CityDict, verbose_name='外键城市表')
add_time = models.DateTimeField(default=datetime.now, verbose_name='添加日期') class Meta:
verbose_name = '课程机构表'
verbose_name_plural = verbose_name def __str__(self):
return self.name

此时可以看到上传文件安装年月来保存文件,那么怎么设置文件名
设置上传文件名称
1、先在你项目中添加一个文件夹如:system 在文件夹下添加__init__.py 和storage.py文件,并在storage.py中添加如下代码:
# -*- coding: UTF-8 -*-
from django.core.files.storage import FileSystemStorage
from django.http import HttpResponse
class ImageStorage(FileSystemStorage):
from django.conf import settings def __init__(self, location=settings.MEDIA_ROOT, base_url=settings.MEDIA_URL):
# 初始化
super(ImageStorage, self).__init__(location, base_url) # 重写 _save方法
def _save(self, name, content):
#name为上传文件名称
import os, time, random
# 文件扩展名
ext = os.path.splitext(name)[1]
# 文件目录
d = os.path.dirname(name)
# 定义文件名,年月日时分秒随机数
fn = time.strftime('%Y%m%d%H%M%S')
fn = fn + '_%d' % random.randint(0,100)
# 重写合成文件名
name = os.path.join(d, fn + ext)
# 调用父类方法
return super(ImageStorage, self)._save(name, content)
2、在models.py文件中添加如下代码:
在数据库文件导入我们设置的类
在上传字段里设置storage=ImageStorage()执行类,就是我们自定义storage.py中的类
from system.storage import ImageStorage
pic=models.ImageField(upload_to='img/%Y/%m/%d',storage=ImageStorage()) #如果上传文件可以将ImageField换为FileField
上传文件显示
上传的文件如图片,要在前台或者后台显示,就需要配置才能显示
要给上传文件访问配置一个专门的url路由映射
from django.conf.urls import url, include # 导入django自在的include逻辑
from django.contrib import admin
from django.views.generic import TemplateView # 导入django自带的TemplateView逻辑
from django.views.static import serve # 导入django自带的serve静态资源逻辑
import xadmin # 导入xadmin from app_users.views import deng_lu, zhu_ce, active_code, logout # 导入登录逻辑处理类
from app_organization.views import org_list # 导入授课机构逻辑
from MxOnline.settings import MEDIA_ROOT urlpatterns = [
url(r'^xadmin/', xadmin.site.urls), url(r'^index.html', TemplateView.as_view(template_name='index.html'), name='index'), # 注册
url(r'^register.html', zhu_ce.as_view(), name='register'),
url(r'^captcha/', include('captcha.urls'), name='captcha'),
url(r'^active/(?P<active_de>.*)/$', active_code.as_view(), name="user_active"), # 登录
url(r'^login.html', TemplateView.as_view(template_name='login.html'), name='login'),
url(r'^deng_lu', deng_lu.as_view(), name='deng_lu'),
url(r'^logout', logout.as_view(), name='deng_lu'), # 授课机构
url(r'^org_list.html', org_list.as_view(), name='org_list'), # 专门处理静态资源请求映射,也就是media上传文件夹里的请求映射
url(r'media/(?P<path>.*)$', serve, {'document_root': MEDIA_ROOT}) # MEDIA_ROOT为配置上传文件的路径变量
]
此时后台可以显示图片了
前台显示可以通过settings.py配置的上传资源前缀名称来拼接路径显示
HTML文件
<a href="org-detail-homepage.html">
<img width="" height="" class="scrollLoading"
data-url="{{ MEDIA_URL }}{{ ji.image }}"/> {# 需要拼接静态资源路径 #}
</a>
注意:如果在html文件要获取到settings.py配置的MEDIA_URL,需要在配置文件设置一个静态资源处理类
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')], # 配置模板文件路径,也就是html路径
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
'django.template.context_processors.media', # 配置html页面获取MEDIA_URL路径
],
},
},
]
第三百八十七节,Django+Xadmin打造上线标准的在线教育平台—网站上传资源的配置与显示的更多相关文章
- 第三百八十二节,Django+Xadmin打造上线标准的在线教育平台—xadmin管理员详情页面布局,导航图标设置
第三百八十二节,Django+Xadmin打造上线标准的在线教育平台—xadmin进阶 1.后台管理员详情页面布局 后台管理员详情页面,区块是可以拖动的,而且分为了很多个区块 这个页面的布局在xadm ...
- 第三百九十八节,Django+Xadmin打造上线标准的在线教育平台—生产环境部署CentOS6.5系统环境设置
第三百九十八节,Django+Xadmin打造上线标准的在线教育平台—生产环境部署CentOS6.5系统环境设置 1.Linux安装配置 注意事项: 虚拟机网卡桥接模式 不要拨VPN 如果,网络怎么都 ...
- 第三百九十三节,Django+Xadmin打造上线标准的在线教育平台—Xadmin后台进阶开发配置
第三百九十三节,Django+Xadmin打造上线标准的在线教育平台—Xadmin后台进阶开发配置 设置后台某个字段的排序规则 在当前APP里的adminx.py文件里的数据表管理器里设置 order ...
- 第三百九十二节,Django+Xadmin打造上线标准的在线教育平台—sql注入攻击,xss攻击,csrf攻击
第三百九十二节,Django+Xadmin打造上线标准的在线教育平台—sql注入攻击,xss攻击,csrf攻击 sql注入攻击 也就是黑客通过表单提交的地方,在表单里输入了sql语句,就是通过SQL语 ...
- 第三百八十四节,Django+Xadmin打造上线标准的在线教育平台—路由映射与静态文件配置以及会员注册
第三百八十四节,Django+Xadmin打造上线标准的在线教育平台—路由映射与静态文件配置以及会员注册 基于类的路由映射 from django.conf.urls import url, incl ...
- 第三百八十八节,Django+Xadmin打造上线标准的在线教育平台—网站列表分页
第三百八十八节,Django+Xadmin打造上线标准的在线教育平台—网站列表分页 分页可以用一个第三方分页模块django-pure-pagination 下载地址:https://github.c ...
- 第三百八十五节,Django+Xadmin打造上线标准的在线教育平台—登录功能实现,回填数据以及错误提示html
第三百八十五节,Django+Xadmin打造上线标准的在线教育平台—登录功能实现 1,配置登录路由 from django.conf.urls import url, include # 导入dja ...
- 第三百九十七节,Django+Xadmin打造上线标准的在线教育平台—其他插件使用说,主题本地化设置
第三百九十七节,Django+Xadmin打造上线标准的在线教育平台—其他插件使用说,主题本地化设置 主题设置是在xadmin\plugins\themes.py这个文件 默认xadmin是通过下面这 ...
- 第三百八十九节,Django+Xadmin打造上线标准的在线教育平台—列表筛选结合分页
第三百八十九节,Django+Xadmin打造上线标准的在线教育平台—列表筛选结合分页 根据用户的筛选条件来结合分页 实现原理就是,当用户点击一个筛选条件时,通过get请求方式传参将筛选的id或者值, ...
随机推荐
- oracle sql合计结果信息使用分组的小问题
--月统计 Select SUBSTR(t.BalanceDate,1,6) as Mon, t.RechargeType , SUM(t.SumNum) as SumNum , SUM(t.SumF ...
- angular学习笔记(三十)-指令(7)-compile和link(2)
继续上一篇:angular学习笔记(三十)-指令(7)-compile和link(1) 上一篇讲了compile函数的基本概念,接下来详细讲解compile和link的执行顺序. 看一段三个指令嵌套的 ...
- c++11实现一个简单的lexical_cast
boost中有一个lexical_cast可以用统一的方式来做基本类型之间的转换,比如字符串到数字,数字到字符串,bool和字符串及数字之间的相互转换.boost::lexical_cast的用法比较 ...
- (原创)c++11改进我们的模式之改进表驱动模式
所谓表驱动法(Table-Driven Approach),简单讲是指用查表的方法获取值.表驱动是将一些通过较为复杂逻辑语句来得到数据信息的方式,通过查询表的方式来实现,将数据信息存放在表里.对于消除 ...
- (转)Using Python3.5 in Ubuntu - Trusty
转自:https://www.reddit.com/r/IPython/comments/3lf81w/using_python35_in_ubuntu_trusty/Note:照这个方案安装pyth ...
- Vue2键盘事件:keydown/keyup...
Vue2键盘事件:keydown/keyup... 1.使用 <!DOCTYPE html> <html> <head> <title></tit ...
- 腾讯云提示invalid pos, pos is bigger than filesize! pos: 0, file_size: 0错误
腾讯云提示invalid pos, pos is bigger than filesize! pos: 0, file_size: 0错误 起因 使用hdfs dfs -text xxx命令提示下面错 ...
- 【神经网络】LSTM 网络
Long Short Term 网络—— 一般就叫做 LSTM ——是一种 RNN 特殊的类型,可以学习长期依赖信息.LSTM 由Hochreiter & Schmidhuber (199 ...
- [转]获取JAVA[WEB]项目相关路径的几种方法
http://blog.csdn.net/yaerfeng/article/details/7297479/ 在jsp和class文件中调用的相对路径不同. 在jsp里,根目录是WebRoot 在cl ...
- Visual Studio无法导航到插入点下面的符号
Visual Studio2017编辑器按F12无法跳转到变量所属的类定义,弹窗提示[无法导航到插入点下面的符号],如下图: 解决办法: 方法一: 清理解决方案,重新生成. 方法二: 如果以上办法不行 ...
