XC文件管理器-打造优美易用的文件管理器
概述
详细
一、概述
XC文件管理器,是基于Android6.0开发的一个方便易用的文件管理器,具有文件的目录管理和文件的管理,主要包括文件的新建、删除、重命名、复制,移动剪切以及文件详情查看等文件和目录的功能,同时支持文件和目录的批量管理,应该功能较全,视图提供两种:网格视图以及列表视图,应用界面简洁美观,易用性强,是较好易用的一款Android文件管理应用。
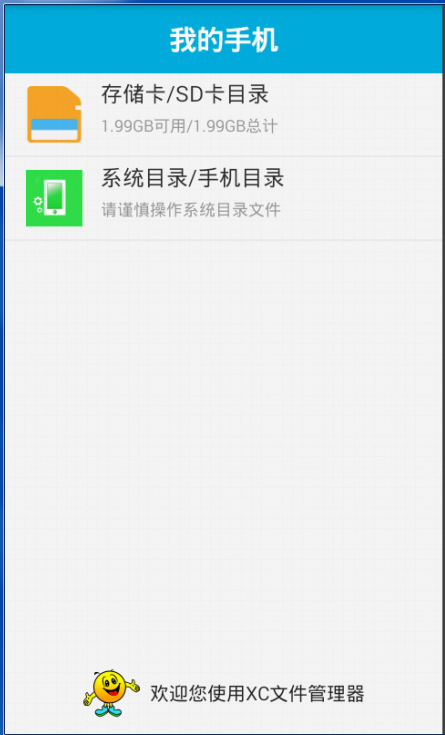
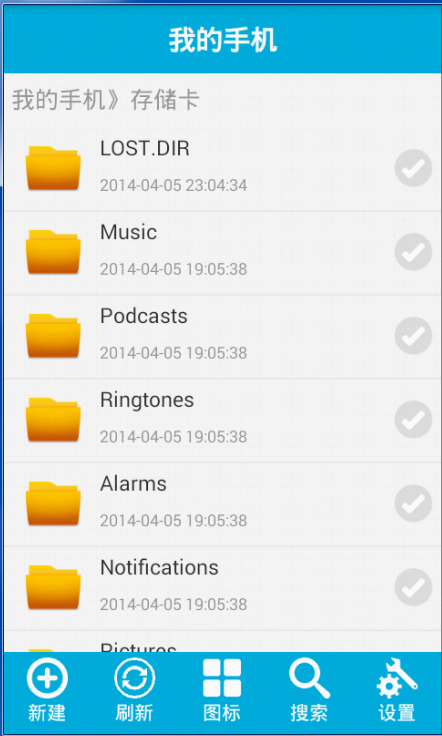
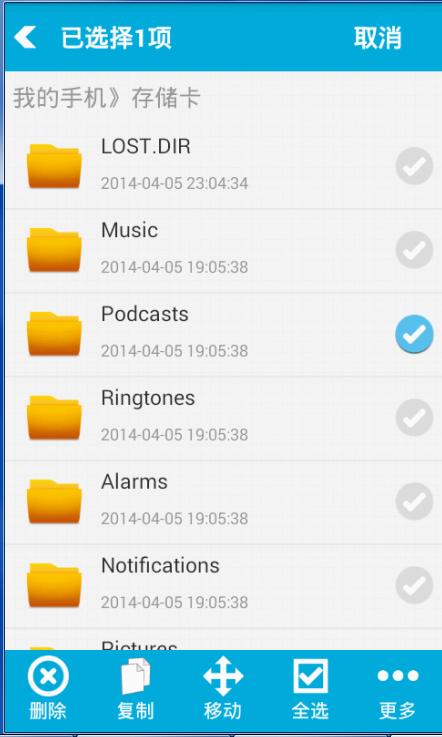
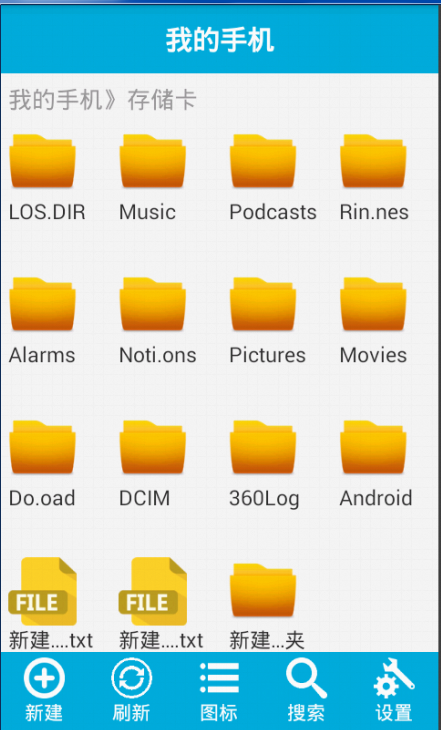
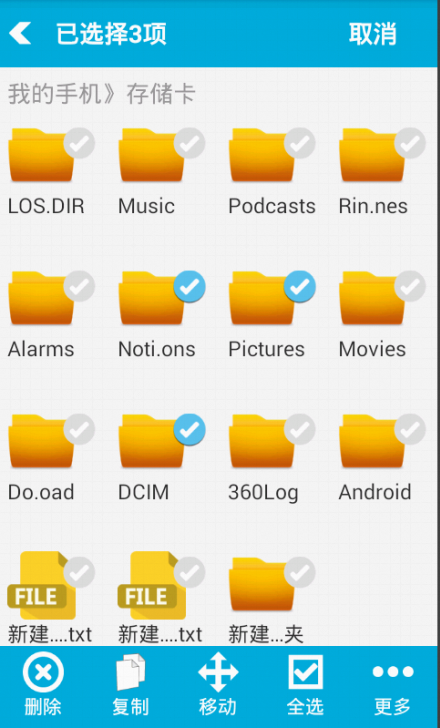
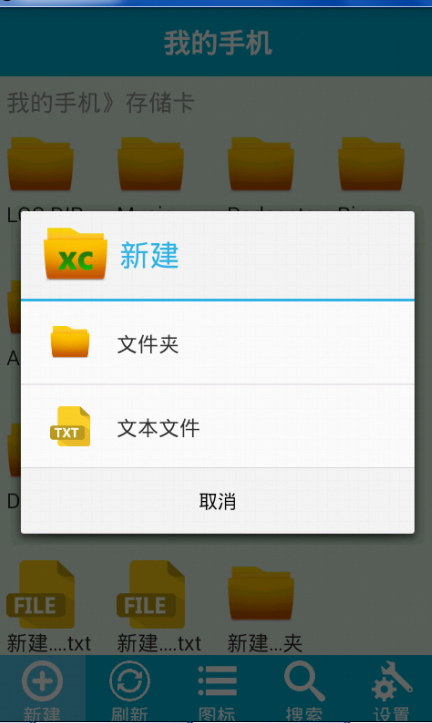
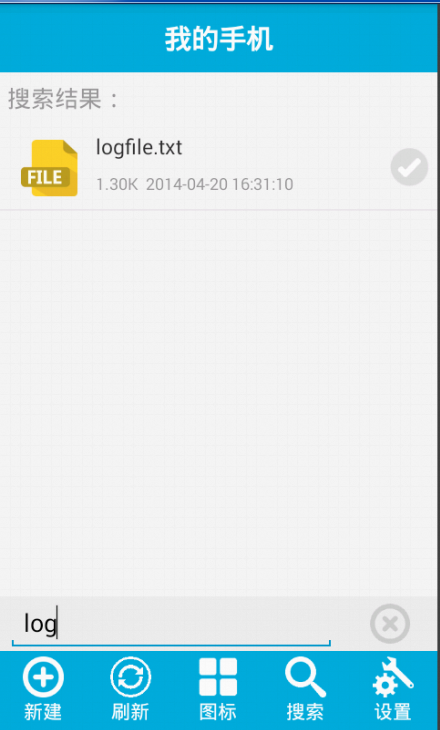
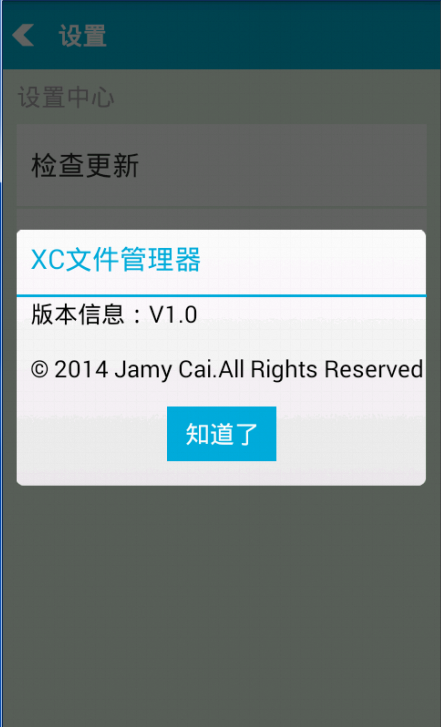
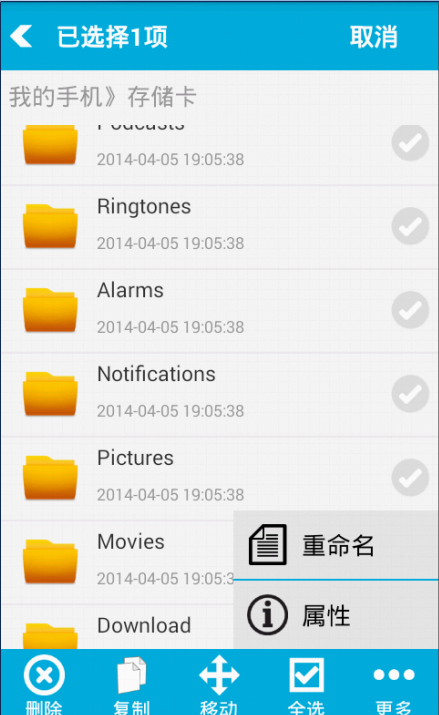
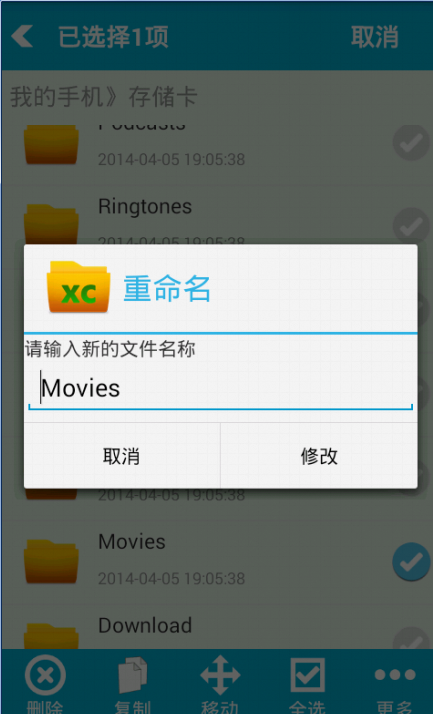
二、应用效果图










三、整体架构以及设计开发方案
1.整体页面框架采用Header+body+Footer三段式设计,核心首页页面以及Footer布局代码如下:
<RelativeLayout xmlns:android="
http://schemas.android.com/apk/res/android
" xmlns:tools="
http://schemas.android.com/tools
" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="#F6F6F6" > <include layout="@layout/main_header"/> <include layout="@layout/main_start"/> <include layout="@layout/main_path"/> <include layout="@layout/sdcard_listview"/> <include layout="@layout/sdcard_gridview"/> <include layout="@layout/morefile_menu_listview"/> <include layout="@layout/file_search_view"/> <include layout="@layout/main_footer"/> </RelativeLayout> <RelativeLayout xmlns:android="
http://schemas.android.com/apk/res/android
" xmlns:tools="
http://schemas.android.com/tools
" android:layout_width="fill_parent" android:layout_height="60dp" android:layout_alignParentBottom="true" android:background="#F6F6F6" android:id="@+id/main_relativelayout_footer" > <LinearLayout android:id="@+id/llWelcomeSmile" android:layout_width="fill_parent" android:layout_height="60dp" android:orientation="horizontal" android:gravity="center" > <ImageView android:id="@+id/ivWelcomeSmile" android:layout_width="wrap_content" android:layout_height="60dp" android:src="@drawable/smile" android:visibility="visible" /> <TextView android:id="@+id/tvWelcomeText" android:layout_width="wrap_content" android:layout_height="60dp" android:gravity="center_vertical" android:text=" 欢迎您使用XC文件管理器" android:textColor="#222222" android:visibility="visible" /> </LinearLayout> <GridView android:id="@+id/gvFooterView" android:layout_width="fill_parent" android:layout_height="60dp" android:layout_alignParentBottom="true" android:visibility="gone" android:listSelector="@drawable/meu_item_gb_blue2" android:background="#04AEDA" > </GridView> <GridView android:id="@+id/gvFileMenuGrid" android:layout_width="fill_parent" android:layout_height="60dp" android:layout_alignParentBottom="true" android:visibility="gone" android:listSelector="@drawable/meu_item_gb_blue2" android:background="#04AEDA" > </GridView> <GridView android:id="@+id/gvCopyAndMoveMenuGrid" android:layout_width="fill_parent" android:layout_height="60dp" android:layout_alignParentBottom="true" android:visibility="gone" android:listSelector="@drawable/meu_item_gb_blue2" android:background="#04AEDA" > </GridView> </RelativeLayout>
2.获取手机文件目录核心实现
/**
* 设置MainList的数据
*/
public void setMainlistData(){
PhoneDir dir = new PhoneDir();
dir.setImageID(R.drawable.sdcard);
dir.setStrDirName("存储卡/SD卡目录");
String dAllSpace = CommonUtils.getSdCardAllSpace();
String dFreeSpace = CommonUtils.getSdCardFreeSpace();
String strOther = ""+dFreeSpace +"GB可用/"+dAllSpace+"GB总计";
dir.setStrDirOther(strOther);
mainlist.add(dir);
dir = new PhoneDir();
dir.setImageID(R.drawable.systemdir);
dir.setStrDirName("系统目录/手机目录");
dir.setStrDirOther("请谨慎操作系统目录文件");
mainlist.add(dir);
}
/**
* 设置要显示的文件列表数据的数据
*/
public void setFileListData(String strPath){
String strShowPath;
if(strCurPath.contains(CommonUtils.getSdCardRoot())){
strShowPath = strCurPath.replaceAll(CommonUtils.getSdCardRoot(), "我的手机》存储卡");
}else{
strShowPath = strCurPath.replaceAll(FileUtils.getPhoneRoot(), "我的手机》系统目录");
}
strShowPath =strShowPath.replaceAll("/", "》");
tvShowPath.setText(strShowPath);
ArrayList fileList = FileUtils.getFilesOfCurDir(strPath);
FileItem item ;
File file ;
sdcardlist.clear();
sdcardGrid.clear();
for(int i = 0;i<fileList.size();i++){
item = new FileItem();
file = (File) fileList.get(i);
if(file.isDirectory()){//目录情况
item.setImageID(R.drawable.folder);
item.setbIsDir(true);
item.setnFileSize(0);
}else{//文件情况
item.setImageID(R.drawable.file);
item.setbIsDir(false);
item.setnFileSize(file.length());
}
item.setStrFilePath(file.getAbsolutePath());
item.setStrFileName(file.getName());
item.setStrDateTime(FileUtils.getFileLastModifiedTime(file));
sdcardlist.add(item);
sdcardGrid.add(item);
}
}
3.实现列表和缩略图方格UI布局样式切换
该功能主要是基于ListView和GridView进行UI 和数据适配器的更新切换,核心代码如下
if(mViewTypeStatus == Constant.VIEW_LISTVIEW)
{//ListView切换到GridView
llSdcardList.setVisibility(View.GONE);
llSdcardGrid.setVisibility(View.VISIBLE);
sdcardListView.setVisibility(View.GONE);
sdcardGridView.setVisibility(View.VISIBLE);
ImageView iv = (ImageView)view.findViewById(R.id.ivItemImage);
iv.setImageResource(R.drawable.footer_menu_list);
mViewTypeStatus = Constant.VIEW_GRIDVIEW;
setFileListData(strCurPath);
refreshData();
}
else{//GridView切换到ListView
llSdcardList.setVisibility(View.VISIBLE);
llSdcardGrid.setVisibility(View.GONE);
sdcardGridView.setVisibility(View.GONE);
sdcardListView.setVisibility(View.VISIBLE);
ImageView iv = (ImageView)view.findViewById(R.id.ivItemImage);
iv.setImageResource(R.drawable.footer_menu_grid);
mViewTypeStatus = Constant.VIEW_LISTVIEW;
setFileListData(strCurPath);
refreshData();
}
break;
/**
* 刷新当前页面(ListView或者GridView)数据
*/
public void refreshData(){
if(mViewTypeStatus == Constant.VIEW_LISTVIEW){
sdcardListAdapter = new SdcardListAdapter(MainActivity.this, sdcardlist);
sdcardListView.setAdapter(sdcardListAdapter);
}else {
sdcardGridAdapter = new SdcardGridAdapter(MainActivity.this, sdcardGrid);
sdcardGridView.setAdapter(sdcardGridAdapter);
}
if(sdcardlist.size() <= 0 ){
ToastUtils.ToastAtCenterPosition(MainActivity.this, "目录为空,没有任何文件!");
}
}
4.添加文件搜索功能
搜索功能是搜索文件目录下的所有符合搜索关键字的文件或者目录,相关初始化和核心实现代码如下:
/**
* 初始化 搜索框视图 即rlSearchView视图
*/
public void initSearchView(){
//初始化搜索框视图
rlSearchView = (RelativeLayout)findViewById(R.id.rlSearchView);
rlSearchView.setVisibility(View.GONE);
final EditText editText = (EditText)rlSearchView.findViewById(R.id.etSearchTextView);
editText.addTextChangedListener(new TextWatcher() {
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
// TODO Auto-generated method stub
String condition = editText.getText().toString();
if (condition.equals("")) {
setFileListData(strCurPath);
refreshData();
}else{
searchFilesList.clear();
searchSdCardFiles(new File(strCurPath));
setSearchListData(condition);
refreshData();
}
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
// TODO Auto-generated method stub
}
@Override
public void afterTextChanged(Editable s) {
// TODO Auto-generated method stub
}
});
ImageView ivCancelSearch = (ImageView)rlSearchView.findViewById(R.id.ivCancelSearch);
ivCancelSearch.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
rlSearchView.setVisibility(View.GONE);
}
});
}
/**
* 遍历SD卡
*/
public void searchSdCardFiles(File root){
File files[] = root.listFiles();
if(files != null)
for(File f:files){
if(f.isDirectory()){
searchFilesList.add(f);
searchSdCardFiles(f);
}
else{
searchFilesList.add(f);
}
}
}
/**
* 设置要显示的搜索出来的文件列表数据的数据
*/
public void setSearchListData(String condition){
String strShowPath = "搜索结果:";
tvShowPath.setText(strShowPath);
FileItem item ;
File file ;
sdcardlist.clear();
for(int i = 0;i<searchFilesList.size();i++){
item = new FileItem();
file = (File) searchFilesList.get(i);
if(!file.getAbsolutePath().contains(condition))
continue;
if(file.isDirectory()){//目录情况
item.setImageID(R.drawable.folder);
item.setbIsDir(true);
item.setnFileSize(0);
}else{//文件情况
item.setImageID(R.drawable.file);
item.setbIsDir(false);
item.setnFileSize(file.length());
}
item.setStrFilePath(file.getAbsolutePath());
item.setStrFileName(file.getName());
item.setStrDateTime(FileUtils.getFileLastModifiedTime(file));
sdcardlist.add(item);
}
}
5.由于本项目代码量比较多,在此就不把其他所有功能都一一罗列了,其他的常规的复制,剪切,新建文件等功能,以及版权和检查更新弹窗功能实现,请大家下载源码具体,谢谢大家,希望对大家有所帮助。
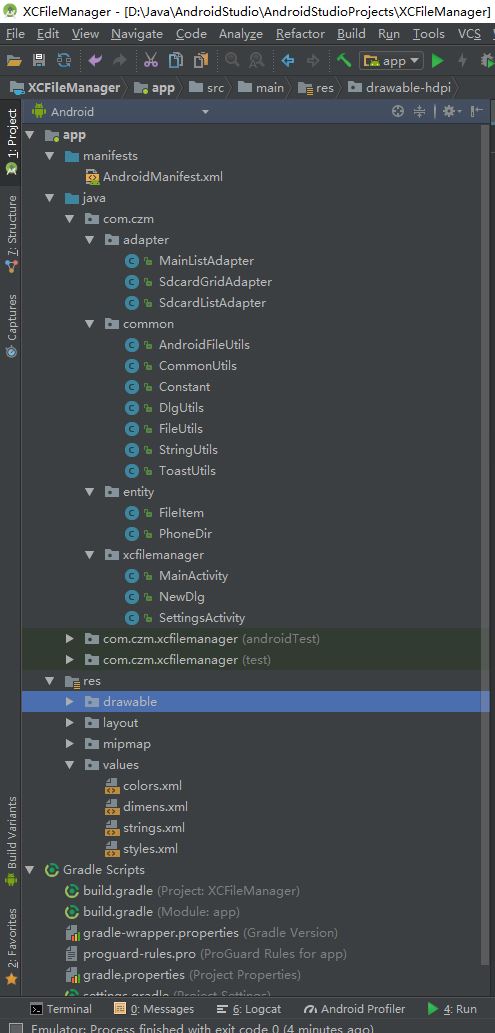
四、项目代码目录结构

注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
XC文件管理器-打造优美易用的文件管理器的更多相关文章
- [转]教大家如何打造使用Tcpview(tcp查看器
原文地址:教大家如何打造使用Tcpview(tcp查看器)作者:jybasenet3 一玩 VS 对战平台的同学有一次发现了一个可以踢人的方法,就是用 TcpView 把那个连 接关掉.后来VS ...
- 使用Vitamio打造自己的Android万能播放器(6)——在线播放(播放列表)
前言 新版本的VPlayer由设计转入开发阶段,预计开发周期为一个月,这也意味着新版本的Vitamio将随之发布,开发者们可以和本系列文章一样,先开发其他功能.本章内容为"在线视频播放列表& ...
- 使用Vitamio打造自己的Android万能播放器(5)——在线播放(播放优酷视频)
前言 为了保证每周一篇的进度,又由于Vitamio新版本没有发布, 决定推迟本地播放的一些功能(截图.视频时间.尺寸等),跳过直接写在线播放部分的章节.从Vitamio的介绍可以看得出,其支持http ...
- 使用Vitamio打造自己的Android万能播放器(4)——本地播放(快捷搜索、数据存储)
前言 关键字:Vitamio.VPlayer.Android播放器.Android影音.Android开源播放器 本章节把Android万能播放器本地播放的主要功能(缓存播放列表和A-Z快速查询功能) ...
- 使用Vitamio打造自己的Android万能播放器(3)——本地播放(主界面、播放列表)
前言 打造一款完整可用的Android播放器有许多功能和细节需要完成,也涉及到各种丰富的知识和内容,本章将结合Fragment.ViewPager来搭建播放器的主界面,并实现本地播放基本功能.系列文章 ...
- 使用Vitamio打造自己的Android万能播放器(2)—— 手势控制亮度、音量、缩放
前言 本章继续完善播放相关播放器的核心功能,为后续扩展打好基础. 声明 欢迎转载,但请保留文章原始出处:) 博客园:http://www.cnblogs.com 农民伯伯: http://ove ...
- 使用Vitamio打造自己的Android万能播放器(7)——在线播放(下载视频)
前言 本章将实现非常实用的功能——下载在线视频.涉及到多线程.线程更新UI等技术,还需思考产品的设计,如何将新加的功能更好的融入到现有的产品中,并不是简单的加一个界面就行了,欢迎大家交流产品设计和技术 ...
- 端云协同,打造更易用的AI计算平台
内容来源:华为开发者大会2021 HMS Core 6 AI技术论坛,主题演讲<端云协同,HUAWEI HiAI Foundation打造更易用的AI计算平台>. 演讲嘉宾:华为海思AI技 ...
- 如何用vue打造一个移动端音乐播放器
写在前面 没错,这就是慕课网上的那个vue音乐播放器,后台是某音乐播放器的线上接口扒取,虽然这类项目写的人很多,但不得不说这还是个少有的适合vue提升的好项目,做这个项目除了想写一个比较大并且功能复杂 ...
随机推荐
- codeforce 192 div2解题报告
今天大家一起做的div2,怎么说呢,前三题有点坑,好多特判.... A. Cakeminator 题目的意思是说,让你吃掉cake,并且是一行或者一列下去,但是必须没有草莓的存在.这道题目,就是判断一 ...
- 【deep learning学习笔记】注释yusugomori的DA代码 --- dA.cpp -- 训练
说实话,具体的训练公式,我没有自己推导,姑且认为他写的代码是对的.总体上看,用bp的方法.特殊之处,在于输入层和输出层是完完全全的“同一层”. void dA::get_corrupted_input ...
- Python json模块dumps loads
python中json数据的使用. dumps和loads也是需要成对使用的,就像c++ new/delete malloc/free一样需要成对使用. 看着像json的字符串,也不一定是json字符 ...
- JavaScript 覆盖document.createElement 方法
最近项目遇到了问题,有个asp.net web程序只能在IE7 运行,现在xp都淘汰了,大家都用IE8-IE11,因此这个web app也需要升级 适应所有IE版本.照成IE版本不兼容的问题主要来致d ...
- [PowerShell Utils] Remotely install Hyper-V and Failover Cluster feature on a list of windows 2012 servers
Hello everyone, this is the second post of the series. . Background =============== In my environm ...
- RxJava RxPermissions 动态权限 简介 原理 案例 MD
Markdown版本笔记 我的GitHub首页 我的博客 我的微信 我的邮箱 MyAndroidBlogs baiqiantao baiqiantao bqt20094 baiqiantao@sina ...
- ORM数据库框架 SQLite 常用数据库框架比较 MD
Markdown版本笔记 我的GitHub首页 我的博客 我的微信 我的邮箱 MyAndroidBlogs baiqiantao baiqiantao bqt20094 baiqiantao@sina ...
- extern外部方法使用C#简单例子
外部方法使用C#简单例子 1.增加引用using System.Runtime.InteropServices; 2.声明和实现的连接[DllImport("kernel32", ...
- 八一八android与Linux的关系
Linux与Androld的关系 虽然Android基于Linux内核,但是它与Linux之间还是有很大的差别,比如Android在Linux内核的基础上添加了自己所特有的驱动程序.下面我们就来分析一 ...
- artTemplate 原生 js 模板语法版
在页面中引用模板引擎: <script src="dist/template-native.js"></script> 下载 表达式 <% 与 %&g ...
