angular5 基于ngx-translate实现多语言切换
angular的坑永远都是那么多,当然了,主要还是我太菜~
基于ngx-translate实现多语言切换这个功能,我又是折腾了很久,下面是我实现的过程:
1、安装ngx-translate
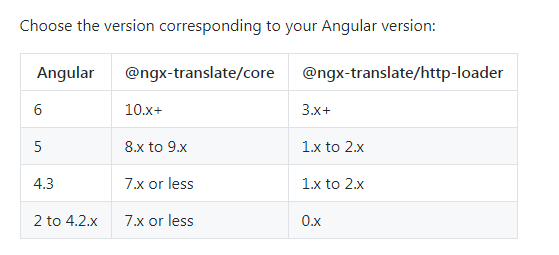
需要安装@ngx-translate/core和@ngx-translate/http-loader,我的问题主要出在这个,angular的版本不同,要安装对应组件的版本也不同。
可以到官网查看对应版本的说明:https://github.com/ngx-translate/core

我本地用的是angular5,使用最新的版本,会报错。。
针对angular5版本的组件安装命令是:
npm install @ngx-translate/core@9.1.1 --save npm install @ngx-translate/http-loader@2.0.1 --save
如果你用的不是angular5,可以到下面对应的changelog页面,查找对应的版本号:
https://github.com/ngx-translate/core/releases
https://github.com/ngx-translate/http-loader/releases
2、修改app.module.ts,添加对ngx-translate的支持
引入:
import { HttpClientModule,HttpClient } from '@angular/common/http';
import {TranslateModule,TranslateLoader} from '@ngx-translate/core';
import {TranslateHttpLoader} from '@ngx-translate/http-loader';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
HttpClientModule,
TranslateModule.forRoot({
loader: {
provide: TranslateLoader,
useFactory: HttpLoaderFactory,
deps: [HttpClient]
}
})
],
providers: [],
bootstrap: [AppComponent]
})
3、修改app.component.ts,添加对ngx-translate的支持
引入ngx-translate:
import {TranslateService} from '@ngx-translate/core';
初始化(红色内容为添加内容):
constructor(platform: Platform, statusBar: StatusBar, splashScreen: SplashScreen,public translate: TranslateService) {
platform.ready().then(() => {
// Okay, so the platform is ready and our plugins are available.
// Here you can do any higher level native things you might need.
statusBar.styleDefault();
splashScreen.hide();
translate.addLangs(["zh", "en"]);
translate.setDefaultLang('zh');
const browserLang = translate.getBrowserLang();
translate.use(browserLang.match(/zh|en/) ? browserLang : 'zh');
});
4、添加语言资源文件:
添加en.json和zh.json文件,这两个文件要建在:
项目根目录-》src-》assets-》i18n目录下,我的en.json文件内容如下:
zh.json文件内容如下:
5、在html页面中可以引入资源
{{'search' | translate}}
{{'home.firstPage' | translate}}
search和home.firstPage是资源的名称
官方参考例子:https://stackblitz.com/github/ngx-translate/example
angular5 基于ngx-translate实现多语言切换的更多相关文章
- 在使用Qt5.8完成程序动态语言切换时遇到的问题
因为之前了解过一些Qt国际化的东西,所以在写程序的时候需要显示给用户的字符都使用了 tr(" ")的形式,然后使用 Qt Linguist得到相应的 qm(Qt message)文 ...
- 基于jQuery图片遮罩滑动文字切换特效
基于jQuery图片遮罩滑动文字切换特效.这是一款jquery hover鼠标滑动选项卡切换透明背景遮罩文字显示特效.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div ...
- 动态语言切换(续)-designer中的retranslateUi(带源码)
本站所有文章由本站和原作者保留一切权力,仅在保留本版权信息.原文链接.原文作者的情况下允许转载,转载请勿删改原文内容, 并不得用于商业用途. 谢谢合作.原文链接:动态语言切换(续)-designer中 ...
- 最近帮客户实施的基于SQL Server AlwaysOn跨机房切换项目
最近帮客户实施的基于SQL Server AlwaysOn跨机房切换项目 最近一个来自重庆的客户找到走起君,客户的业务是做移动互联网支付,是微信支付收单渠道合作伙伴,数据库里存储的是支付流水和交易流水 ...
- DataGrid 列头实现国际化语言切换
<DataGrid> <DataGrid.Columns> <DataGridTextColumn Binding="{x:Null}" Width= ...
- Android app应用多语言切换功能实现
最近在做一个多语言切换的功能,类似于微信的语言切换,搜了下资料基本上都是以下这种: 1. 实现的效果 和微信类似,在设置界面打开切换语言的界面,选择语言后重启 HomeActivity,语言切换完成, ...
- ABP的语言切换
在ABP官网http://www.aspnetboilerplate.com/创建一个Multi Page Web Application项目并打开,在Web项目下可以找到一个Controllers/ ...
- iOS 语言切换、本地化,国际化
什么是本地化处理? 本地化处理就是我们的应用程序有可能发布到世界的很多国家去,因为每个国家应用的语言是不一样的,所以我们要把我们的应用程序的语言要进行本地化处理一下. 本地化处理需要处理那些文件? ( ...
- 【转】Android 语言切换过程分析
最近在看一个bug,系统切换语言后,本来退到后台的音乐,会在通知栏上显示通知.为了解决这个bug,我学习了下android的语言切换流程,也参考了大量其他人的资料.(主要参考了http://blog. ...
随机推荐
- 任务失败,因为未找到“AxImpexe”,或未安装正确的 Microsoft Windows SDK
jenkins自动构建.net时发生错误,查看Console Output看到如下错误: C:\Windows\Microsoft.NET\Framework\v4.0.30319\Microsoft ...
- 积跬步,聚小流-------js实现placeholder的效果
前几天在"技术问答"上问了问题,然后有回复一句话就给概括了:placeholder的效果,不得不说.了解的多了才干说起来言简意赅,用最简单的语言描写叙述最清晰的表达. 可是plac ...
- 关于电商ERP的想法
原文地址: http://www.chinaodoo.net/thread-465-1-1.html 试用了下odoo的淘宝订单处理模块,从整个业务流程上已经打通,如果要求不是很高的话,现有的功能基本 ...
- 1300多万条数据30G论坛大数据优化实战经验小结
最近由于某大型网站社区论坛运行效率比较低用户反馈论坛有些卡需要对系统进行优化,论坛性能影响了公司的形象还有网站的流量,当然这也会影响到公司的收入,而且后期还需要长期维护网站的社区论坛服务. 1:并发访 ...
- 删除数据库字段一样的row, 并增加唯一索引
DELETE FROM `groups` WHERE name IN (select a.name from ( SELECT name FROM `groups` GROUP BY name HAV ...
- Eclipse 保存文件时自动格式化代码
很多同学不知道Eclipse有个很有用的功能,就是自动格式源代码的功能,一般大家都是直接Ctrl+Shift+F手动格式化,多浪费时间. 其实Eclipse里已经带有自动格式化功能了,默认是没有代开该 ...
- 为何要对URL进行编码
为何要对URL进行编码 我们都知道Http协议中参数的传输是"key=value"这种简直对形式的,如果要传多个参数就需要用“&”符号对键值对进行分割.如"?na ...
- tf.transpose函数的用法讲解
tf.transpose函数中文意思是转置,对于低维度的转置问题,很简单,不想讨论,直接转置就好(大家看下面文档,一看就懂). tf.transpose(a, perm=None, name='tra ...
- diff详解
作者: 阮一峰 日期: 2012年8月29日 diff是Unix系统的一个很重要的工具程序. 它用来比较两个文本文件的差异,是代码版本管理的基石之一.你在命令行下,输入: $ diff <变动前 ...
- [转]windows7X64环境下wamp开启PHP_Curl组件
From : http://www.justintseng.com/windows7x64-environment-wamp-open-php_curl-in-components 装上64位的win ...
