webstorm基础使用总结
webstorm基础使用总结(不仅仅是一堆快捷方式)
本次写的内容是我想到那个就写那个,都是本人平时写代码的时候的一些习惯,未必是最好的,贵在交流!
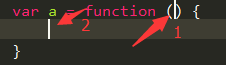
1: shift+enter
解释:不管光标在任何位置,都会跳的下一行;
举例:在写代码时难免会有些自动补全的代码,比如我们敲 func 会提示一个函数生成,而此时光标在圆括号里,我们又不用写形参,这是按shift+enter是最好的;

这里光标由1跳到了2
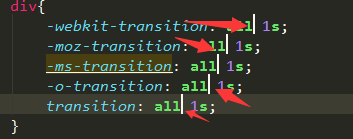
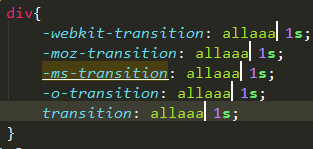
2:多光标编辑代码 Alt+鼠标左键
解释:我们在写css或者html时难免会同时修改不同行的相同代码,这时我们按住鼠标alt键,鼠标点击选择不同行要修改的地方
举例:
 我敲了一遍aaa ---》
我敲了一遍aaa ---》 
取消时只需点击其他地方就可以退出
3:快速编码开发html(内置Emmet )
解释:就是能很快的开发html代码(哈哈!)
用法:在html《body》里输入: div>div>ul>li+li+li 按table后,猜猜会发生什么?看图————》》

有人会说了,我写这些,那我还要加我的id和class了,哈哈,那你就加啊!我想说的是别急!
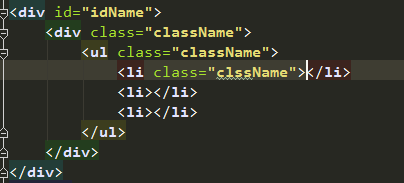
再试下这个(记得按table键啊)
div#idName>div.className>ul.className>li.clssName+li+li
再猜猜会发生什么?--》》猜你妹啊,快点上图

还有很多写法,记得多学习,搜索Emmet查看语法!
4:再说个关于快速添加注释符号的 ctrl+/ 和 ctrl+shift+/
解释:这个在css,html,js中都很有用的,而且会按各自的标准去添加
用法:这个也要教,去死吧!
算了,回来,我简单的说说吧
就是添加: //、 /* */、 <-- -->;这几个注释标签当然也是一个规则,选中则被包含,不选中择...
5:说个js的包含代码块(懂不?) ctrl+alt+T
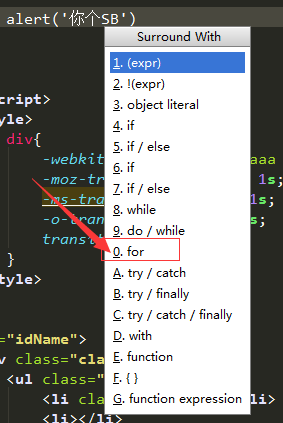
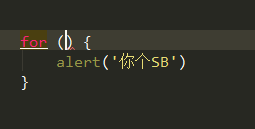
解释:就是我们在开发js的时候写了一些代码,比如alert('你个SB'),最后觉得这个骂一句不爽,我要来个for循环,多骂几句,就用这个,
常规我们是鼠标移到alert('你个SB')这行代码上选中按 ctrl+x 之后再写下for循环再 ctrl+v 才算完成了现在不用了
用法:
 看见for前边有个 数字0 了吗?对,按 0 就可以了,还有,这里不选中代码块则包裹整行代码;
看见for前边有个 数字0 了吗?对,按 0 就可以了,还有,这里不选中代码块则包裹整行代码;
6:格式化代码---全局格式和局部格式( ctrl+ alt + L)
解释:代码格式化就是指代码整齐的,按一定规则进行缩进!css,html,js都有自己的缩进规则
用法:在不选中代码块时,格式的是整个页面,选中部分代码时,只针对选中的代码进行格式化!
就不上图了!
7:未完待不待续....
webstorm基础使用总结的更多相关文章
- webstorm基础使用
因为需要用到sass自动编译,从sublime转到了webstorm.现在自我感觉sublime需要的插件太多,而webstorm很多功能都帮你及成,不需要你去找插件和安装插件. webstorm的好 ...
- node.js零基础详细教程(7.5):mongo可视化工具webstorm插件、nodejs自动重启模块Node Supervisor(修改nodejs后不用再手动命令行启动服务了)
第七章 建议学习时间4小时 课程共10章 学习方式:详细阅读,并手动实现相关代码 学习目标:此教程将教会大家 安装Node.搭建服务器.express.mysql.mongodb.编写后台业务逻辑. ...
- Java基础语法 第3节 常用软件安装-Webstorm
Webstorm是专用于web开发的号称最好的的编辑器,使用起来很方便. 一.安装 1.去官网下载正版安装包,官网地址:http://www.jetbrains.com/webstorm/ 2.开始安 ...
- 【webstorm使用手册】如何让webstorm支持nextcss基础语法?
第一步, 安装 PostCss插件 如果不知道如何安装插件,参看:http://www.cnblogs.com/codelovers/p/7048113.html 第二步,设置文件类型解析方式 打开F ...
- 常见开发需求之前端利器webstorm中的git和快捷键
需求 前端开发中我们最常用的一般是webstorm.hbuilder和sublime,因为以前使用过一段时间eclipse所以我对webstorm的感觉比较良好,再加上以前使用hbuilder维护 ...
- Webstorm功能详解及插件推荐
Web前端开发神器--Webstorm不用多介绍,强大的智能提示只是它的一个功能特性,它还具有许多有用的特性,比如版本控制.本地历史.即时模板等.Webstorm还内置了对 SASS.NodeJS.C ...
- React 基础入门,基础知识介绍
React不管在demo渲染还是UI上,都是十分方便,本人菜鸟试试学习一下,结合阮一峰老师的文章,写下一点关于自己的学习react的学习笔记,有地方不对的地方,希望各位大牛评论指出: PS:代码包下载 ...
- WEB开发之路——基础部分
WEB开发之路 受BBC的<BBC: Brain Story>和<BBC: The Brain - A Secret History>的影响,我一直有志于探究人类大脑,2015 ...
- 实战使用Axure设计App,使用WebStorm开发(5) – 实现页面功能
系列文章 实战使用Axure设计App,使用WebStorm开发(1) – 用Axure描述需求 实战使用Axure设计App,使用WebStorm开发(2) – 创建 Ionic 项目 实战使 ...
随机推荐
- 两个坑-Linux下Network-Manager有线未托管-DNS resolv.conf文件开机被清空
Linux里面有两套管理网络连接的方案: 1./etc/network/interfaces(/etc/init.d/networking) 2.Network-Manager 两套方案是冲突的,不能 ...
- 个人理解c#对称加密 非对称加密 散列算法的应用场景
c#类库默认实现了一系列加密算法在System.Security.Cryptography; 命名空间下 对称加密 通过同一密匙进行加密和解密.往往应用在内部数据传输情况下.比如公司a程序 和B程序 ...
- Drop it
FCC题目:队友该卖就卖,千万别舍不得. 让我们来丢弃数组(arr)的元素,从左边开始,直到回调函数return true就停止. 第二个参数,func,是一个函数.用来测试数组的第一个元素,如果返回 ...
- 通过WebStorm上传代码至github
首先需要注册github帐号,具体方法自行百度/谷歌. 打开WebStorm,我用的是2016.2.4版本(如果你有edu邮箱的话,可以免费使用一年,不只是Webstorm,JetBrains全家桶都 ...
- AnjularJS系列5 —— scopes、module、controller
第五篇, scopes.module.controller 这一篇,感觉,在前面几篇就使用过的属性,但,总觉得没有理解透彻,有待完善!~ 1.scopes A.定义:$scope是一个把view(一个 ...
- 个人对B/S项目的一些理解(一)
以下是我自工作以来,结合对C/S项目的认知,对B/S项目的一些理解. 如有不足或者错误,请各位指正. B/S browser/server ----对于这两个软件的个人看法 本质上,也是两个软 ...
- Visual SVN 5.01 Po jie 笔记
最近搞项目要与几个同事一起coding,鉴于代码的合并和提交的问题,所以要搞个版本管理.由于是私有的项目,所以退git 求SVN了.装了乌龟和Visual SVN,才发现Visual SVN的客户端不 ...
- 淘宝分布式文件存储系统:TFS
TFS ——分布式文件存储系统 TFS(Taobao File System)是淘宝针对海量非结构化数据存储设计的分布式系统,构筑在普通的Linux机器集群上,可为外部提供高可靠和高并发的存储访问. ...
- sql杀死进程
查询SQL所有的链接 并可以查看连接当前正在做什么操作..使用的什么语句.. SELECT spid, blocked, DB_NAME(sp.dbid) AS DBName, program_na ...
- PHP框架模板原理
PHP框架现在是一种很流行的东西了,很多朋友开发应用与网站都会选择一个PHP框架或模板了,下面我们来看看PHP框架是如何实现的吧. 本文主要来聊聊框架理论,但不针对任何一款框架,不过任何 ...
