前端-HTML练习题
本小节重点: 熟练使用div+span布局,知道div和span的语义化的意思 熟悉对div、ul、li、span、a、img、table、form、input标签有深刻的认知,初期也了解他们,知道他们在浏览器上的初始化样式是怎样的。 熟练网站布局结构 比如 header区域,侧边栏区域,内容区域,脚部区域
- 查询一下对div和span标签的理解
- 如何理解标签的嵌套结构?它们的规则是怎样的?
- 如果给你一个网站,让你只用div来画块的画,如何画?比如京东
- 一个html文件包含几部分?
- 当使用p标签的使用,应该注意什么?
- 阐述一下form标签的作用?form标签的属性有哪些?
- ul的孩子元素一定是li么?
- 如何理解语义化的标签?
- 标签的分类
1、查询一下对div和span标签的理解
div是块级元素,在没有任何布局属性作用时,默认排列方式是换行排列
span是行内元素、内联元素,在没有任何布局属性,默认是同行排列
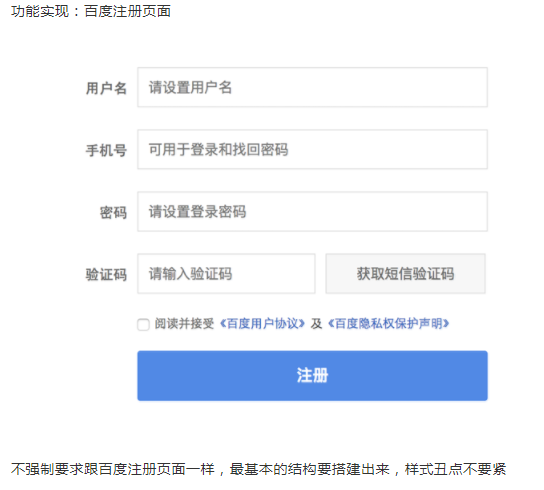
编程题:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>百度注册</title>
</head>
<body>
<dir >
<form action="https://www.baidu.com" method="post">
<p>
<label for="user">用户名</label>
<input type="text" name="username" id="user" placeholder="请设置用户名">
</p>
<p>
<label for="user">手机号</label>
<input type="number" name="phone_number" id="phone_number" placeholder="可用于登录和找回密码">
</p>
<p>
<label for="user">密码</label>
<input type="password" name="password" id="pwd" placeholder="可设置登录密码">
</p>
<p>
<label for="user">验证码</label>
<input type="number" name="验证码" id="验证码" placeholder="请输入验证码">
<input type="button" name="btn" value="获取短信验证码">
</p>
<p>
<input type="radio" value="阅读并接受">阅读并接受
<a href="#" >《百度用户协议》</a>
<a href="#" >《百度隐私权保护声明》</a>
</p> </form> <dir>
<p>
<input type="submit" value="注册" style="height: 50px;width: 200px" >
</p>
</dir> </dir> </body>
</html>
运行结果:

前端-HTML练习题的更多相关文章
- 前端工作面试问题--摘取自github
前端工作面试问题 本文包含了一些用于考查候选者的前端面试问题.不建议对单个候选者问及每个问题 (那需要好几个小时).只要从列表里挑选一些,就能帮助你考查候选者是否具备所需要的技能. 备注: 这些问题中 ...
- 前端笔记之JavaScript面向对象(一)Object&函数上下文&构造函数&原型链
一.对象(Object) 1.1 认识对象 对象在JS中狭义对象.广义对象两种. 广义:相当于宏观概念,是狭义内容的升华,高度的提升,范围的拓展.狭义:相当于微观概念,什么是“狭”?因为内容狭隘具体, ...
- 前端基础 之 jQuery
浏览目录 jQuery介绍 jQuery的优势 jQuery对象 jQuery内容 一.jQuery介绍 1.jQuery是一个轻量级的.兼容多浏览器的JavaScript库. 2.jQuery使用户 ...
- web前端篇:CSS使用,样式表特征,选择器
目录 web前端篇:CSS使用,样式表特征,选择器 1.CSS介绍 2.CSS使用 3.样式表特征 4.CSS选择器 5.选择器的优先级 6.练习题: web前端篇:CSS使用,样式表特征,选择器 1 ...
- web前端篇:html基础知识
目录 1.web前端: 2.HTML概述 2.1HTML介绍 2.2HTML在计算机中如何表现 3.HTML基础语法 4.练习题: 1.web前端: 什么是web? web 就是网页,是一种基于B/S ...
- web前端篇:JavaScript基础篇(易懂小白上手快)-1
目录 详细内容: 0.JavaScript的引入 1.第一个JavaScript 2.变量 3.变量的类型 4.数组 5.条件语句 6.三元运算符 7.循环 8.函数 9.对象(object): 10 ...
- 一统江湖的大前端(8)- velocity.js 运动的姿势(上)
[摘要] 介绍CSS动画和JS动画的基本特点,以及轻量级动画库velocity.js的基本用法. 示例代码托管在:http://www.github.com/dashnowords/blogs 博客园 ...
- 练习题 vue_01:
目录 练习题: vue_01 点击事件控制标签颜色: 点击次数控制标签的样式: 周期性实现标签的旋转变色: 每日一题: http协议,https与http的区别: 前端页面布局的方式 框架内orm的功 ...
- 前端(5)之jQuery
前端(5)之jQuery jQuery介绍 1.jQuery是一个轻量级的,兼容多浏览器的JavaScript库. 2.jQuery使用户能够更方便地处理HTML Document.Events.实现 ...
随机推荐
- jaeger 使用ElasticSearch 作为后端存储
jaeger 支持es 作为后端存储,这样对于查询.以及系统扩展是比较方便的 使用docker-compose 运行 环境准备 参考项目: https://github.com/rongfenglia ...
- c#数据库訪问返回值类型为SqlDataReader时使用using时注意的问题
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/u010512579/article/details/24011761 在封装通用 SQLSERVER ...
- 用vmware安装gho文件心得
在卡饭学到了不少知识,下面是我的一个心得分享,希望大家能用的上. 用vmware安装gho文件心得 方法1:diskgenius+ghostexp用vm新建一个空白硬盘虚拟机, 记住虚拟机文件的存储位 ...
- tomcat catalina.out切割脚本
shell脚本catalina.out 切割脚本...每天23.30切割.删除七天之前的日志这里3个tomcat实例(1)拷贝日志文件(2)清空日志文件*只能清空如果删除tomcat不重启不会生成新的 ...
- 使用scrapy框架爬取自己的博文(2)
之前写了一篇用scrapy框架爬取自己博文的博客,后来发现对于中文的处理一直有问题- - 显示的时候 [u'python\u4e0b\u722c\u67d0\u4e2a\u7f51\u9875\u76 ...
- Hadoop高级培训课程大纲-开发者版
一.课程概述 本次培训课程主要面向大数据系统管理人员和开发设计人员,基于开源社区大数据应用最活跃的Hadoop和HBase技术框架,围绕分布式文件存储(HDFS).分布式并行计算(Map/Recue) ...
- Python网络爬虫-Scrapy框架
一.简介 Spider是所有爬虫的基类,其设计原则只是为了爬取start_url列表中网页,而从爬取到的网页中提取出的url进行继续的爬取工作使用CrawlSpider更合适. 二.使用 1.创建sc ...
- 1019 General Palindromic Number (20 分)
1019 General Palindromic Number (20 分) A number that will be the same when it is written forwards or ...
- python 文本或句子切割,并保留分隔符
网上找了好久,都没有理想的解决方法.主要思想,利用正则表达式re.split() 分割,同时利用re.findall() 查找分隔符,而后将二者链接即可. # coding: utf- import ...
- linux下给php安装curl、gd(ubuntu)
安装方法很简单,只需要一条命令. # sudo apt-get install curl libcurl3 libcurl3-dev php5-curl 恭喜,PHP5 cURL安装完毕.记得重启Ap ...
