ES8新特性——ES8 was Released and here are its Main New Features
原文: https://hackernoon.com/es8-was-released-and-here-are-its-main-new-features-ee9c394adf66
-------------------------------------------------------------------------------------------------
This article originally appeared on dormoshe.io
This article was translated into Chinese by Jason Cheng, Japanese by Postd, Russian by habrahabr and Korean by Han JaeYeab.
ECMAScript 8 or ECMAScript 2017 was officially released at the end of June by TC39. It seems that we are talking a lot about ECMAScript in the last year. It’s not for nothing. Currently, the standard is to publish a new ES specification version once a year. ES6 was published in 2015 and ES7 was published in 2016, but did someone remembered when ES5 was released? It happened in 2009, before the magical rise of JavaScript.
So we follow the changes in the development of JavaScript as a stable language, and now we need to enter ES8 to our lexicon.
If you are a strong person, take a deep breath and read the web or PDFedition of the specification. For the others, in this article, we will cover the main new features of ES8 by code examples.
String padding
This section adds two functions to the String object: padStart & padEnd.
As their names, the purpose of those functions is to pad the start or the end of the string, so that the resulting string reaches the given length. You can pad it with specific character or string or just pad with spaces by default. Here are the functions declarations:
str.padStart(targetLength [, padString])
str.padEnd(targetLength [, padString])
As you can see, the first parameter of those functions is the targetLength, that is the total length of the resulted string. The second parameter is the optional padString that is the string to pad the source string. The default value is space.
'es8'.padStart(2); // 'es8'
'es8'.padStart(5); // ' es8'
'es8'.padStart(6, 'woof'); // 'wooes8'
'es8'.padStart(14, 'wow'); // 'wowwowwowwoes8'
'es8'.padStart(7, '0'); // '0000es8''es8’.padEnd(2); // 'es8'
'es8’.padEnd(5); // 'es8 '
'es8’.padEnd(6, 'woof’); // 'es8woo'
'es8’.padEnd(14, 'wow’); // 'es8wowwowwowwo'
'es8’.padEnd(7, '6’); // 'es86666'
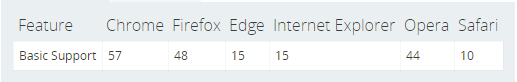
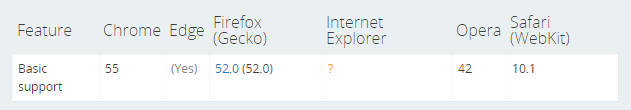
Browser support (MDN)
Object.values and Object.entries
The Object.values method returns an array of a given object’s own enumerable property values, in the same order as that provided by a for inloop. The declaration of the function is trivial:
Object.values(obj)
The obj parameter is the source object for the operation. It can be an object or an array (that is an object with indexes like [10, 20, 30] -> { 0: 10, 1: 20, 2: 30 }).
const obj = { x: 'xxx', y: 1 };
Object.values(obj); // ['xxx', 1]
const obj = ['e', 's', '8']; // same as { 0: 'e', 1: 's', 2: '8' };
Object.values(obj); // ['e', 's', '8']
// when we use numeric keys, the values returned in a numerical
// order according to the keys
const obj = { 10: 'xxx', 1: 'yyy', 3: 'zzz' };
Object.values(obj); // ['yyy', 'zzz', 'xxx']Object.values('es8'); // ['e', 's', '8']
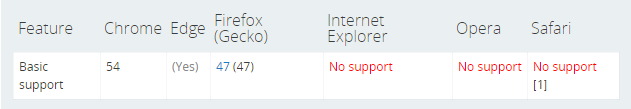
Browser support (MDN) for Object.values
The Object.entries method returns an array of a given object's own enumerable property [key, value] pairs, in the same order as Object.values. The declaration of the function is trivial:
const obj = { x: 'xxx’, y: 1 };
Object.entries(obj); // [[’x’, 'xxx’], [’y’, 1]]
const obj = [’e’, 's’, '8’];
Object.entries(obj); // [[’0’, 'e’], [’1’, 's’], [’2’, '8’]]
const obj = { 10: 'xxx’, 1: 'yyy’, 3: 'zzz' };
Object.entries(obj); // [[’1’, 'yyy’], [’3’, 'zzz’], [’10’, 'xxx’]]Object.entries('es8'); // [['0', 'e'], ['1', 's'], ['2', '8']]
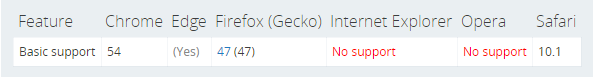
Browser support (MDN) for Object.entries
Object.getOwnPropertyDescriptors
The getOwnPropertyDescriptors method returns all of the own properties descriptors of the specified object. An own property descriptor is one that is defined directly on the object and is not inherited from the object’s prototype. The declaration of the function is:
Object.getOwnPropertyDescriptors(obj)The obj is the source object. The possible keys for the returned descriptor objects result are configurable, enumerable, writable, get, set and value.
const obj = {
get es7() { return 777; },
get es8() { return 888; }
};Object.getOwnPropertyDescriptors(obj);
// {
// es7: {
// configurable: true,
// enumerable: true,
// get: function es7(){}, //the getter function
// set: undefined
// },
// es8: {
// configurable: true,
// enumerable: true,
// get: function es8(){}, //the getter function
// set: undefined
// }
// }The descriptor data is very important for advanced features like decorators.

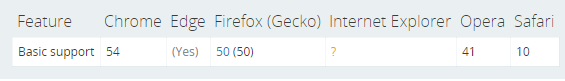
Browser support (MDN)
Trailing commas in function parameter lists and calls
Trailing commas in function parameter is the ability of the compiler not to raise an error (SyntaxError) when we add an unnecessary comma in the end of the list:
function es8(var1, var2, var3,) {
// ...
}
As the function declaration, this can be applied on function’s calls:
es8(10, 20, 30,);
This feature inspired from the trailing of commas in object literals and Array literals [10, 20, 30,] and { x: 1, }.
Async functions
The async function declaration defines an asynchronous function, which returns an AsyncFunction object. Internally, async functions work much like generators, but they are not translated to generator functions.
function fetchTextByPromise() {
return new Promise(resolve => {
setTimeout(() => {
resolve("es8");
}, 2000);
});
}
async function sayHello() {
const externalFetchedText = await fetchTextByPromise();
console.log(`Hello, ${externalFetchedText}`); // Hello, es8
}
sayHello();The call of sayHello will log Hello, es8 after 2 seconds.
console.log(1);
sayHello();
console.log(2);
And now the prints are:
1 // immediately
2 // immediately
Hello, es8 // after about 2 seconds
This is because the function call doesn’t block the flow.
Pay attention that an async function always returns a promise and an await keyword may only be used in functions marked with the asynckeyword.

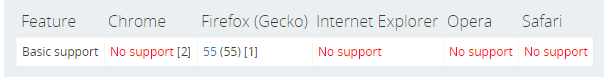
Browser support (MDN)
Shared memory and atomics
When memory is shared, multiple threads can read and write the same data in memory. Atomic operations make sure that predictable values are written and read, that operations are finished before the next operation starts and that operations are not interrupted. This section introduces a new constructor SharedArrayBuffer and a namespace object Atomics with static methods.
The Atomic object is an object of static methods like Math, so we can’t use it as a constructor. Examples for static methods in this object are:
- add / sub— add / subtract a value for the value at a specific position
- and / or / xor — bitwise and / bitwise or / bitwise xor
- load — get the value at a specific position

Browser support (MDN)
And one for the next year in ES9 — Lifting template literal restriction
With the tagged template literal (ES6) we can do stuff like declaring a template parsing function and returning a value according to our logic:
const esth = 8;
helper`ES ${esth} is `;
function helper(strs, ...keys) {
const str1 = strs[0]; // ES
const str2 = strs[1]; // is
let additionalPart = '';
if (keys[0] == 8) { // 8
additionalPart = 'awesome';
}
else {
additionalPart = 'good';
} return `${str1} ${keys[0]} ${str2} ${additionalPart}.`;
}
The returned value will be → ES 8 is awesome.
And for esth of 7 the returned value will be → ES 7 is good.
But there is a restriction for templates that contain for example \u or \x substrings. ES9 will deal with this escaping problem. Read more about it on the MDN website or on the TC39 document.

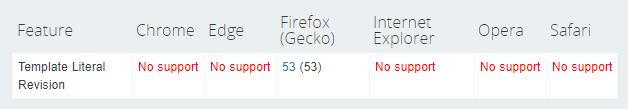
Browser support (MDN)
Conclusion
JavaScript is in production, but it is always getting renewed. The process of adopting new features to the specification is very arranged and poised. In the last stage, these features confirmed by the TC39 committee and implemented by the core developers. Most of them are already parts of the Typescript language, browsers or other polyfills, so you can go and try them right now.
ES8新特性——ES8 was Released and here are its Main New Features的更多相关文章
- ECMAScript 2017(ES8)新特性简介
目录 简介 Async函数 共享内存和原子操作 Object的新方法 String的新方法 逗号可以添加到函数的参数列表后面了 简介 ES8是ECMA协会在2017年6月发行的一个版本,因为是ECMA ...
- es8 --- 新特性
ES8尚未发布(2017年1月),下面是它已经完成起草的一些特性: Object.values() Object.entries() padStart() padEnd() Object.getOwn ...
- ES6/ES7/ES8新特性
ES6 变量的改变 let const 2. 字符串新增方法 let str = 'react'; str.includes('re') // true str.repeat(3) // reactr ...
- ES8新特性
Object.values/Object.entries Object.values和 Object.entries是在ES2017规格中,它和Object.keys类似,返回数组类型,其序号和Obj ...
- es6/es7/es8常用新特性总结(超实用)
本文标题有误导性,因为我其实想写node8的新特性,说实话一下子从node v1.x跳跃到node 8.x+ 真有点受宠若惊的感觉.一直觉得node 数组. 对象.序列等的处理没有python方便,因 ...
- 细解JavaScript ES7 ES8 ES9 新特性
题记:本文提供了一个在线PPT版本,方便您浏览 细解JAVASCRIPT ES7 ES8 ES9 新特性 在线PPT ver 本文的大部分内容译自作者Axel Rauschmayer博士的网站,想了解 ...
- ES6、ES7、ES8、ES9、ES10新特性
ES6新特性(2015) ES6的特性比较多,在 ES5 发布近 6 年(2009-11 至 2015-6)之后才将其标准化.两个发布版本之间时间跨度很大,所以ES6中的特性比较多. 在这里列举几个常 ...
- ES6,ES7,ES8 常用特性总结
一. ES6(ES2015) 1. 变量 let 和常量 const var 的问题 可以重复声明,没有报错和警告 无法限制修改 没有块级作用域, { } let 和 const 不能重复声明 都是块 ...
- ES7/8新特性学习随笔
随着每年EcmaScript都会为js带来一些新特性,带来更多美化的编程体验,今天就走进一下es2016/2017所带来的新特性 ES7新特性 includes() 指数操作符 ES8新特性 asyn ...
随机推荐
- rails 数据迁移 -migration
1.创建一个fruits 项目: rails new fruits -d mysql --skip-bundle 2.修改Gemfile: source 'https://gems.ruby-chin ...
- MikroTik RouterOS网址资源收集
routeros|mikrotik|ros|软路由论坛|中国路由网|软件路由|软件路由器|routeros技术论坛|路由论坛 - Powered by Discuz! Mikrotik RB450 ...
- jquery-chosen设置默认值
<span style="font-size:18px;"> <select id="select1" class="select1 ...
- [Deepin 15] 编译安装 PHP-5.6.30
先看下历史笔记: Ubuntu 14 编译安装 PHP 5.4.45 + Nginx 1.4.7 + MySQL 5.6.26 笔记 ################################# ...
- 【Go命令教程】命令汇总
[Go命令教程]1. 标准命令详解 [Go命令教程]2. go build [Go命令教程]3. go install [Go命令教程]4. go get [Go命令教程]5. go clean [G ...
- hdu 4643 GSM 计算几何 - 点线关系
/* hdu 4643 GSM 计算几何 - 点线关系 N个城市,任意两个城市之间都有沿他们之间直线的铁路 M个基站 问从城市A到城市B需要切换几次基站 当从基站a切换到基站b时,切换的地点就是ab的 ...
- Xcode 5中非常期待的6个功能
这里是新特征汇总博文链接:iOS7新特征汇总 小引: 自从北京时间2013年06月11日苹果发布Xcode 5 Developer Preview 1,到现在(2013年7约15日)已经过去一个月,苹 ...
- iOS越狱知多少?
著名iOS黑客团队Evad3rs上周上线了evasi0n 官网,用于展示他们破解iOS 6 和iOS 6.1 系统的进度.据官网显示,其越狱工具evasi0n已正式上线,支持iPhone.iPad等 ...
- Android SDK Download List
from://http://sofire.iteye.com/blog/1961552 Android SDK Download List! 通过分析SDK Manager里要用到的repositor ...
- ArrayList 排序方法的性能对比
20000=>ZXP 二分法 getSeriesMinSort2(list) Time is 67000 20000=>循环 getSeriesMinSortFor(list) Time ...
