vuex2.0+两个小例子
首先vuex概念比较多,一定要搞懂里面的概念,可以参考官网Vuex2.0概念,我写此文的目的是希望能对前端爱好者提供个参考,加深对vuex2.0各核心概念的理解。
废话少说,直接上干货。这是官网上的一个计数的实例。
先来起个项目。
第一步、下载安装vue项目
打开git ,运行 npm install --global vue-cli 这是安装vue的命令行(首次安装需要运行这条命令,如果之前装过vue-cli,这里就不需要再安装了)
$ vue init webpack my-project(这里的my-project是你的工程名字,可以任意起)
$ cd my-project(进入my-project我的工程文件夹)
$ npm install(安装package.json中依赖的工程源文件,如果是初学者,可以把eslint,router都禁止了)
$ npm run dev (运行此项目)

第二步、安装Vuex
在基本的Vuex中首先要安装vuex到项目中,详情请看Vuex官网下载安装。Vuex官方下载通道
这里我直接使用了NPM安装下载的。方法很简单,打开终端输入npm install vuex -S

安装完成后,来创建文件。创建好的文件目录如下:

首先在Counter.vue中我们写入视图中要显示的内容:

然后配置store.js

配置main.js

至此项目可以运行一下,看一下效果了

实例二、
然后我们来点逼格高一点的,把vuex文件中的内容拆开,写成组件化的形式,以此来加深对vuex中核心概念(state,getters,mutations,actions,modules)的理解。为了区分,我又重新起了一个项目vuex-2-demo。
还是先看一下工程目录:

然后来配置Counter.vue,

然后来看一下store的入口文件index.js

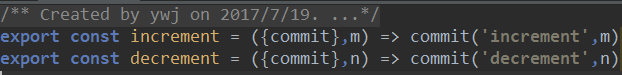
接下来是actions.js文件


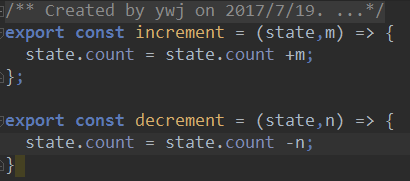
接下来是mutations.js文件

传递参数时,mutations.js的书写格式为:

下面是getters.js

好了,接下来是主文件main.js

到此所有的文件都已经配置完了,可以运行一下试试了,打开终端,输入npm run dev
你会看到和第一个demo中同样的效果。

好了,简单的两个vuex2.0 的小Demo已经完成了,这个例子适用初学者,当然也欢迎大神来纠察指正,本人热衷于前端,欢迎前端爱好者一块交流谈论。
总结:
通过这两个小例子,我已成功的配置了Vuex2.0,并成功的跑通了,加深了对Vuex2.0各核心概念的理解。
at last,如果需要传递参数到store里,请参考大神博客:http://www.cnblogs.com/nmxs/p/6677330.html
更多vuex传值示例:http://www.cnblogs.com/fayin/p/6445385.html
vuex2.0+两个小例子的更多相关文章
- Vuex2.0边学边记+两个小例子
最近在研究Vuex2.0,搞了好几天终于有点头绪了. 首先vuex概念比较多,一定要搞懂里面的概念,可以参考官网Vuex2.0概念,我写此文的目的是希望能对前端爱好者提供个参考,加深对vuex2.0各 ...
- libconfig第二篇----两个小例子
本文只看粗体即可,太多catch语句.两个例子均来自libconfig包的example文件夹下面,. 例子一: #include <iostream> #include <ioma ...
- 学习HttpClient,从两个小例子开始
前言 HTTP(Hyper-Text Transfer Protocol,超文本传输协议)在如今的互联网也许是最重要的协议,我们每天做的很多事情都与之有关,比如,网上购物.刷博客.看新闻等.偶尔你的上 ...
- 两个小例子彻底明白python decorator
一:没有什么实际意思,就是单纯的理解decorator.使用装饰器完全可以阻止方法中的代码执行. class json_test(object): def __init__(self, *arg, * ...
- 关于Finereport移动端报表二次开发的两个小例子
例1:刷新页面 1. 问题描述 A超链至B填报,B提交数据后返回A时,A自动刷新显示新的数据. 2. 解决方案 1. contentPane.setAppearRefresh(); //在A的加载结 ...
- Vue.js的小例子--随便写的
1.领导安排明天给同事们科普下vue 2.简单写了两个小例子 3.话不多说直接上代码 <!DOCTYPE html> <html> <head> <meta ...
- python2.7练习小例子(二十九)
29):1.题目:按相反的顺序输出列表的值. #!/usr/bin/python # -*- coding: UTF-8 -*- a = ['one', 'two', 'three'] for ...
- python2.7练习小例子(二十四)
24):1.题目:利用递归方法求5!. 程序分析:递归公式:fn=fn_1*4! #!/usr/bin/python # -*- coding: UTF-8 -*- def fact( ...
- lucene.net 3.0.3、结合盘古分词进行搜索的小例子(转)
lucene.net 3.0.3.结合盘古分词进行搜索的小例子(分页功能) 添加:2013-12-25 更新:2013-12-26 新增分页功能. 更新:2013-12-27 新增按分类查询功能, ...
随机推荐
- 自动对比度的opencv实现
在http://www.cnblogs.com/Imageshop/archive/2011/11/13/2247614.html 一文中,作者给出了“自动对比度”的实现方法,非常nice 实际实现过 ...
- 移动页面click延迟引发的touch问题
一.事件捕获与冒泡 先扯一下事件的触发流程,这个之后会用到. DOM2级事件规定事件包括三个阶段: ① 事件捕获阶段 ② 处于目标阶段 ③ 事件冒泡阶段 大概的流程就是事件从最外层一层一层往里面传递( ...
- Win32程序支持命令行参数的做法(转载)
转载:http://www.cnblogs.com/lanzhi/p/6470406.html 转载:http://blog.csdn.net/kelsel/article/details/52759 ...
- Java查找算法之二分查找
二分查找是一种查询效率非常高的查找算法.又称折半查找. 一.算法思想 有序的序列,每次都是以序列的中间位置的数来与待查找的关键字进行比较,每次缩小一半的查找范围,直到匹配成功. 一个情景:将表中间位置 ...
- tslib移植笔记(1)【转】
本文转载自:https://blog.csdn.net/zijie_xiao/article/details/50740950 tslib移植笔记(1)2016-04-25 tslib背景[摘自百度] ...
- PyCharm/IDEA 使用技巧总结
基本概念 IDEA 没有类似 Eclipse 的工作空间的概念(workspace),最大单元就是 Project.这里可以把 Project 理解为 Eclipse 中的 workspace.Mod ...
- [Shiro] - 基于URL配置动态权限
基于shiro进阶 更改了数据库表 之前的PageController是通过@RequiresPermissions和@RequiresRoles进行是否有权限/是否有角色的判定调用@RequestM ...
- jquery扩展的两个方法与区别 $.extend $.fn.extend
jQuery.extend:Query本身的扩展方法 jQuery.fn.extent(Object) jquery 所选对象扩展方法 jQuery.extend 我们先把jQuery看成了一个类,这 ...
- ubuntu 14.04 添加、删除用户,修改用户名称,修改主机名
ubuntu添加用户 sudo adduser test ubuntu删除用户 sudo userdel test cd /home/ sudo rm -r test
- TPCx-BB源码分析
Copy from: 一篇文章看懂TPCx-BB(大数据基准测试工具)源码 TPCx-BB是大数据基准测试工具,它通过模拟零售商的30个应用场景,执行30个查询来衡量基于Hadoop的大数据系统的包括 ...
