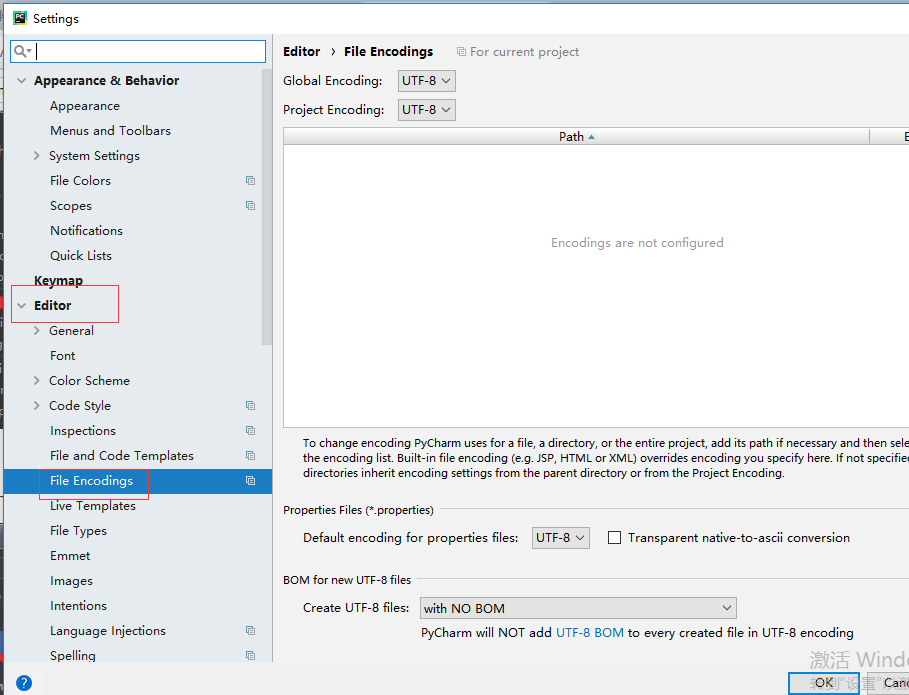
pycharm 设置文件编码的位置:Editor-->File Encodings
打开设置-->Editor-->File Encodings

pycharm 设置文件编码的位置:Editor-->File Encodings的更多相关文章
- pycharm设置文件编码
原文链接
- jsp_设置文件编码
jsp有两种方法可以设置文件编码: (1)<%@page language="java" contentType="text/html;charset=utf-8& ...
- pycharm设置文件中显示模板内容
pycharm中设置自己的文件模板 File>>Settings>>Editor>>File and Code Templates 选择文件类型或者输入文件类型 ...
- Eclipse中设置文件编码
如果你在使用某个editor进行开发的话,文件编码就由改editor解决即可 Eclipse中也有这个功能,帮你设置文件的编码,选择Edit->Set Encoding即可 注意,这个选项针对不 ...
- Myeclipse设置文件编码
设置选项分析: 1.window-->preferences-->General-->workspace-->Text file encoding 这里设置全局默认的文件编码格 ...
- JSP设置文件编码
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding= ...
- QSS的作用需要正确设置文件编码才能起作用
QT这个库,无非使用OO对跨平台做了绝佳的封装,这其中的主要工作也就是比较繁琐而已,但并不多么了不起.唯独其中提供的QSS功能,让我感到十分神奇,做出来的效果实在很惊艳,而使用代码却又是如此简单,而且 ...
- tomcat设置文件编码
tomcat修改bin文件夹下面的catalina.bat文件可以解决乱码在文件中加上JAVA_OPTS="-server -Xms128M -Xmx4096M -XX:PermSize=5 ...
- css设置文件编码
在外部css文件的顶部,写入下面代码: @charset "UTF-8";
随机推荐
- HTML display:inline-block
元素转换 display:block; 行内转块 Display:inline; 块转行内 Display:inline-block; 块或行内转行内块 链接伪类 a:link{属性:值;} ...
- C++ Error: no appropriate default constructor available
我定义了一个结构体,然后初始化它,结果编译报错 no appropriate default constructor available 代码如下: struct matrixXvect_func { ...
- 思科SVI接口和路由接口区别
Cisco多层交换中提到了一个SVI接口,路由接口.在多层交换机上可以将端口配置成不同类型的接口. 其中SVI接口 类似于 interface Vlan10ip address 192.168.20 ...
- Docker容器挂载宿主目录的情形分析
Docker容器启动的时候,如果要挂载宿主机的一个目录,可以用-v参数指定. 譬如我要启动一个centos容器,宿主机的/test目录挂载到容器的/soft目录,可通过以下方式指定: # docker ...
- windows10安装ubuntu16.04双系统
因为科研需要,主要在ubuntu系统中进行学习开发,介绍一下安装windows10下安装ubuntu的经验. 1.工具 u盘(或者你也可以在你的硬盘中分出一部分FAT32的硬盘空间) Easyuefi ...
- _cs, _ci, or _bin,
High Performance MySQL, Third Edition by Baron Schwartz, Peter Zaitsev, and Vadim Tkachenko http:/ ...
- CentOS VmwareTools安装
1. 虚拟机菜单栏--虚拟机--安装VMware tools 2. CentOS系统中弹出的VMware tools窗口中--右击VMwaretools.tar.gz--Extract到桌面 3.打开 ...
- linux删除指定行&删除行首空格&替换字符
打印并删除2~1000行 nl /etc/passwd | sed '2,1000d' |more 删除行首空格 sed -i 's/^[][ ]*//g' file 替换分隔符 说明:文件中数据是由 ...
- 几种常用CSS3样式
在我们日常工作中,由于考虑到浏览器的兼容性,所以很少用CSS3样式.关于其标准,W3C 仍然在对 CSS3 规范进行开发.不过,现代浏览器已经实现了相当多的 CSS3 属性.最近学习了CSS3,发现功 ...
- SQL Server 镜像证书过期处理
转自:https://www.cnblogs.com/trams/archive/2012/01/13/2321637.html SQL Server 镜像证书过期处理 今天镜像中的主服务器进行维护重 ...
