React学习笔记-6-运行中阶段介绍
- 运行中可以使用的函数
componentWillReceiveProps:父组件修改属性触发,可以修改新属性,修改状态。字面意思,组件将要接收属性,这个函数触发的时机就是组件的属性将要发生改变的时候,但是需要注意的是,他是在组件将要改变之前触发,比如说父组件修改了子组件的属性,那么在修改真正发生之前,会触发这个函数,也就说,给开发者一个机会去处理这个属性,开发者可以对比新属性和旧属性,并修改属性和状态,这样,我们就可以在属性真正的被传送到组件之前,对他进行处理,有可能对应的更改一些状态,有可能是修改属性本身。shouldComponentUpdate:返回false会阻止render调用。英文意思是组件是否需要更新,也就是react会询问开发者,组件是否需要更新,有的时候,状态发生变化,组件可能不需要更新,只是更新一些数据,不需要更新显示出来的内容,这个时候,就需要这个函数返回false,运行中后面的三个函数都是和render相关的,如果这个函数返回发false,就会直接中断这个流程,后面的三个函数,都不会执行。这里要注意,大部分时候,我们是不需要使用这个函数的,只有在你真正的找到项目的瓶颈之后,再根据需要去修改,因为对这个函数使用不当的话会导致很多无法预料的问题。
componentWillUpdate:不能修改属性和状态。是在render之前执行
render:只能访问this.props和this.state,只有一个顶层组件,不允许修改状态和dom输出。
componentDidUpdate:可以修改dom
- 运行中触发顺序。
这个例子是input输入什么,页面内容就会变成hello什么,出事是hello World<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试</title>
</head>
<body>
<script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/react.min.js"></script>
<script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/JSXTransformer.js"></script>
<script type="text/jsx">
var style={
color:"red",
border:"1px solid #f99",
width:"200px",
height:"50px"
};
var HelloWorld= React.createClass({
componentWillReceiveProps:function(){},
shouldComponentUpdate:function(){return true;},//得返回一个true,否则报错
componentWillUpdate:function(){},
render:function(){
return <p>Hello,{this.props.name ? this.props.name : "World"}</p>;
},
componentDidUpdate:function(){},
});
var HelloUniverse=React.createClass({
getInitialState:function(){
return {name:""};
},
handleChange:function(event){
//用来响应input的输入事件
this.setState({name:event.target.value});
},
render:function(){
return <div>
<HelloWorld name={this.state.name
//这里引用了HelloWorld的组件,所以HelloUniverse是他的子组件
}></HelloWorld>
<br />
<input type="text" onChange={this.handleChange} />
</div>
},
});
React.render(<div style={style}><HelloUniverse></HelloUniverse></div>,document.body)
// 写为React.render(<div style={style}><HelloWord></HelloWorld></div>,document.body)看看效果
</script>
</body>
</html>改一下代码,查看输出属性的顺序。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试触发顺序,不输入不会触发五个函数,只会触发render</title>
</head>
<body>
<script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/react.min.js"></script>
<script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/JSXTransformer.js"></script>
<script type="text/jsx">
var style={
color:"red",
border:"1px solid #f99",
width:"200px",
height:"50px"
};
var HelloWorld= React.createClass({
componentWillReceiveProps:function(){
console.log("componentWillReceiveProps,1");
},
shouldComponentUpdate:function(){
console.log("shouldComponentUpdate,2");
return true;
},//得返回一个true,否则报错
componentWillUpdate:function(){
console.log("componentWillUpdate,3");
},
render:function(){
console.log("render,4");
return <p>Hello,{this.props.name ? this.props.name : "World"}</p>;
},
componentDidUpdate:function(){
console.log("componentDidUpdate,5");
},
});
var HelloUniverse=React.createClass({
getInitialState:function(){
return {name:""};
},
handleChange:function(event){
//用来响应input的输入事件
this.setState({name:event.target.value});
},
render:function(){
return <div>
<HelloWorld name={this.state.name
//这里引用了HelloWorld的组件,所以HelloUniverse是他的子组件
}></HelloWorld>
<br />
<input type="text" onChange={this.handleChange} />
</div>
},
});
React.render(<div style={style}><HelloUniverse></HelloUniverse></div>,document.body)
// 写为React.render(<div style={style}><HelloWord></HelloWorld></div>,document.body)看看效果
</script>
</body>
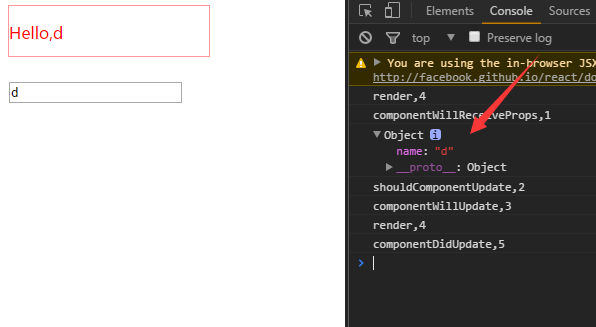
</html>没有输入内容的时候,只会触发render,

每输入一次内容,就会触发一次。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript" src="http://cdn.bootcss.com/jquery/2.0.3/jquery.min.js"></script>
<script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/react.min.js"></script>
<script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/JSXTransformer.js"></script>
<script type="text/jsx">
$(document).ready(
function(){
var style={
color:"red",
border:"1px solid #f99",
width:"200px",
height:"50px"
};
var HelloWorld= React.createClass({
componentWillReceiveProps:function(newProps){
console.log("componentWillReceiveProps,1");
console.log(newProps);
},
shouldComponentUpdate:function(){
console.log("shouldComponentUpdate,2");
return true;
},//得返回一个true,否则报错
componentWillUpdate:function(){
console.log("componentWillUpdate,3");
},
render:function(){
console.log("render,4");
return <p>Hello,{this.props.name ? this.props.name : "World"}</p>;
},
componentDidUpdate:function(){
console.log("componentDidUpdate,5");
},
});
var HelloUniverse=React.createClass({
getInitialState:function(){
return {name:""};
},
handleChange:function(event){
//用来响应input的输入事件
this.setState({name:event.target.value});
},
render:function(){
return <div>
<HelloWorld name={this.state.name
//这里引用了HelloWorld的组件,所以HelloUniverse是他的子组件
}></HelloWorld>
<br />
<input type="text" onChange={this.handleChange} />
</div>
},
});
React.render(<div style={style}><HelloUniverse></HelloUniverse></div>,document.body)
// 写为React.render(<div style={style}><HelloWord></HelloWorld></div>,document.body)看看效果
})
</script>
</body>
</html>查看一下输出,这里输出了一个object

React学习笔记-6-运行中阶段介绍的更多相关文章
- React学习笔记-5-初始化阶段介绍
初始化阶段可以使用的函数:getDefaultProps:只调用一次,实例之间共享引用.只有在组件的第一个实例被初始化的时候,才会调用他,然后react会把这个函数的返回结果保存起来,从第二个实例开始 ...
- Docker学习笔记 - 在运行中的容器内启动新进程
docker psdoker top dc1 # 容器情况# 在运行中的容器内启动新进程docker exec [-d] [-i] [-t] 容器名 [command] [args]docker ex ...
- [学习笔记] 在Eclipse中导出可以直接运行的jar,依赖的jar中的类解压后放在运行jar中
前文: [学习笔记] 在Eclipse中导出可以直接运行的jar,依赖的jar打在jar包中 使用7z打开压缩包,查看所有依赖的jar都被解压以包名及class的方式存储在了运行jar中,此时jar的 ...
- [学习笔记] 在Eclipse中导出可以直接运行的jar,依赖的jar打在jar包中
本文需要参考前文: [学习笔记] 在Eclipse中导出可以直接运行的jar,依赖的jar在子目录中 上文是导出的运行的依赖jar被放在了子目录中,本文是将依赖jar放在可运行jar的本身,这样发布的 ...
- [学习笔记] 在Eclipse中导出可以直接运行的jar,依赖的jar在子目录中
工程创建可参考前文: [学习笔记] 在Eclipse中使用Hibernate,并创建第一个工程,数据库为Oracle XE 在工程上鼠标右键: 找到java 选择 Runable JAR file N ...
- React学习笔记--程序调试
React学习笔记 二 程序调试 前面我们搭建好了React的基本开发环境,可以编写基本的React js程序了.但完成的开发环境肯定包含调试器,怎么调试用React编写的JS程序呢?有浏览器,比 ...
- React学习笔记(一)- 入门笔记
React入门指南 作者:狐狸家的鱼 本文链接:React学习笔记 GitHub:sueRimn 1.组件内部状态state的修改 修改组件的每个状态,组件的render()方法都会再次运行.这样就可 ...
- React学习笔记(六)事件处理
React学习笔记(六) 五.事件处理 React事件绑定属性的命名采用驼峰写法,不同于传统DOM全部小写. 如果采用JSX的语法,事件函数需要用大括号{}包裹函数名,不同于传统DOM字符串小括号的方 ...
- React学习笔记 - 元素渲染
React Learn Note 3 React学习笔记(三) 标签(空格分隔): React JavaScript 二.元素渲染 元素是构成react应用的最小单位. 元素是普通的对象. 元素是构成 ...
随机推荐
- BZOJ 2039: [2009国家集训队]employ人员雇佣
2039: [2009国家集训队]employ人员雇佣 Time Limit: 20 Sec Memory Limit: 259 MBSubmit: 1369 Solved: 667[Submit ...
- 【bzoj1941】 Sdoi2010—Hide and Seek
http://www.lydsy.com/JudgeOnline/problem.php?id=1941 (题目链接) 题意 给出n个二维平面上的点,求一点使到最远点的距离-最近点的距离最小. Sol ...
- vs中使用beyondcompare比较
开启 Visual Studio 的 [工具] /[选项] / [源代码管理] /[Visual Studio Team Foundation],并开启「配置用户工具」 如下图单击「添加」按钮 接着 ...
- spring+springmvc+mybatis xml配置文件
一.jdbc.properties 文件: driver=com.mysql.jdbc.Driverurl=jdbc:mysql://192.168.31.xxx:3306/abc?useUnicod ...
- PHP安装kafka插件
在工作中我们经常遇到需要给php安装插件,今天把php安装kafka的插件的步骤整理下,仅供大家参考 1:需要先安装librdkafka git clone https://github.com/ed ...
- 使用django开发博客过程记录5——日期归档和视图重写
针对每条博客的观看次数我么是使用django的Mixin实现的: def get(self, request, *args, **kwargs): last_visit = request.sessi ...
- unity之自制玻璃啤酒瓶shader
客户的要求如下 步骤: 1.进行玻璃瓶效果分析 效果如下:高光,类次表面散射(里层通透而外层较为暗淡),外层白色勾勒轮廓. 高光:unity内部提供光滑度参数,越光滑则高光效果越明显,啤酒瓶材质是属于 ...
- zabbix3 设置邮件报警(五)
Zabbix邮件报警配置 一.安装sendmail或者postfix(安装一种即可) yum install sendmail #安装 service sendmail start #启动 chkco ...
- c语言一些知识点的记录
1.extern关键字 extern关键字可以置于变量或者函数前面,用于告诉编译器此变量或函数定义于其他的模块.
- 我的vimrc
set nocompatible set langmenu=en_USlet $LANG= 'en_US' source $VIMRUNTIME/vimrc_example.vim source $V ...
