Selenium+Java元素定位之二
//通过完全匹配链接来定位
driver.findElement(By.linkText("新闻")).click();
//通过部分匹配链接来定位
driver.findElement(By.partialLinkText("新")).click();
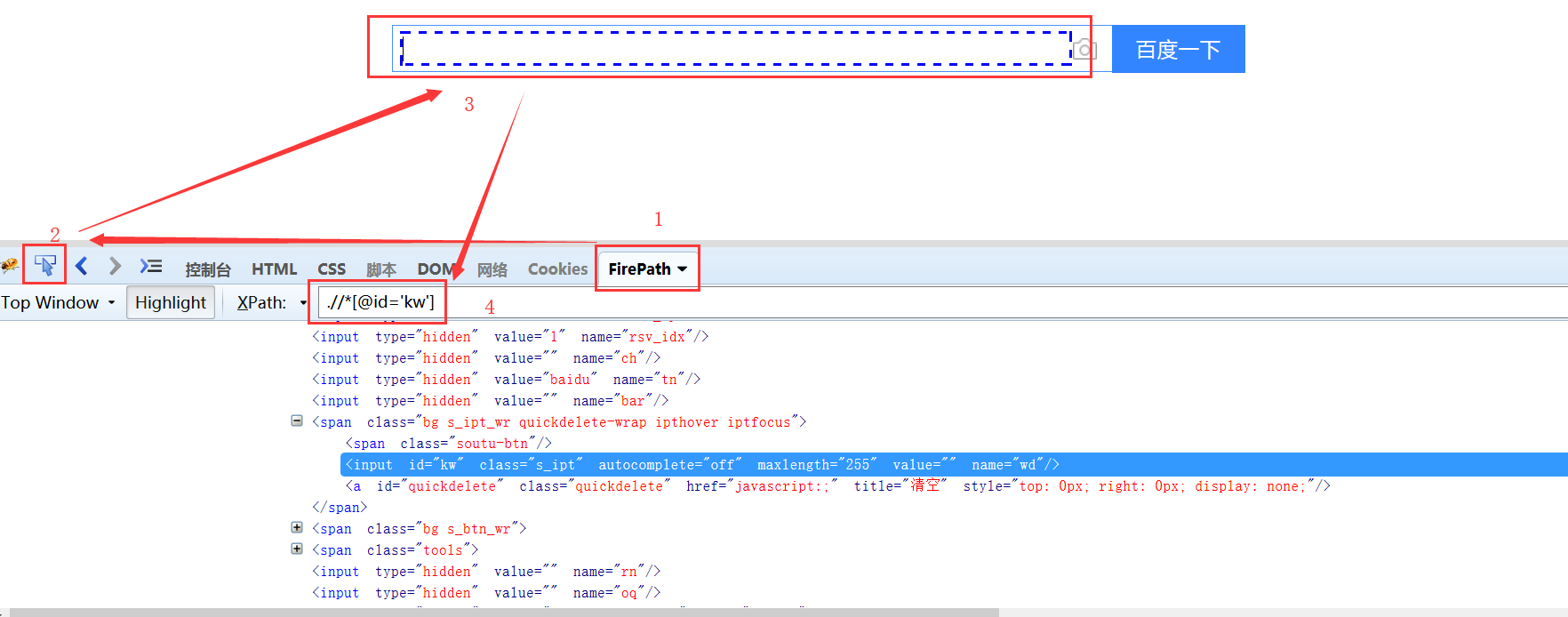
//通过xpath方式进行定位
driver.findElement(By.xpath(".//*[@id='kw']")).sendKeys("selenium");

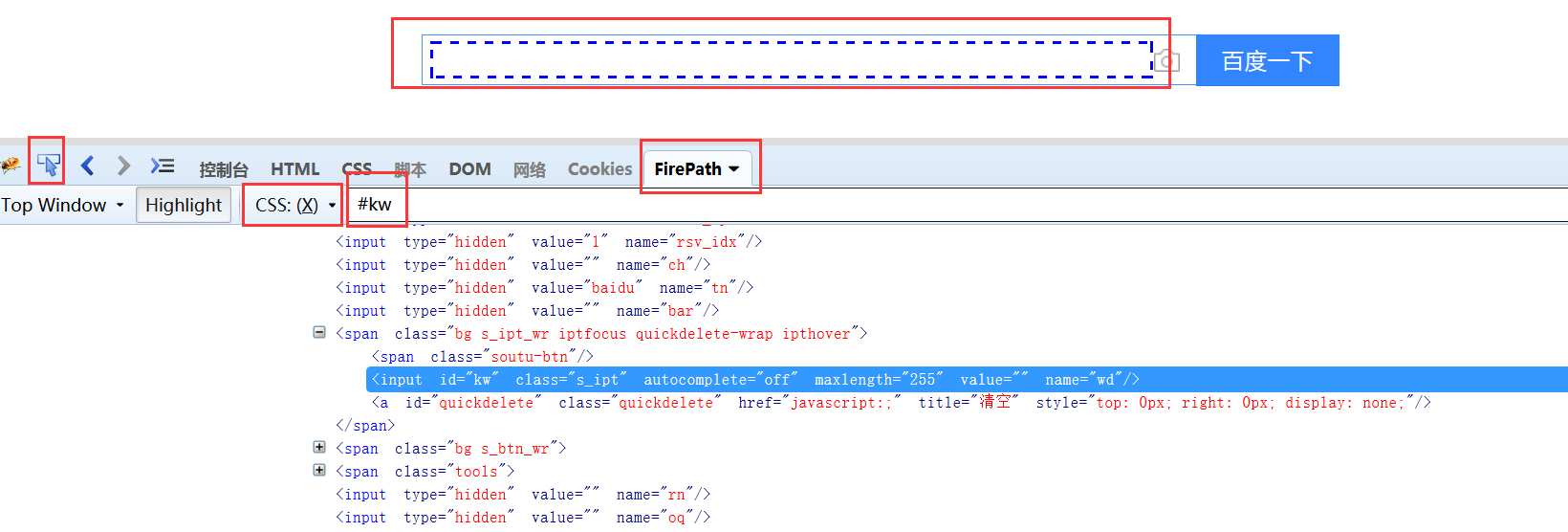
//通过css方式进行定位
driver.findElement(By.cssSelector("#kw")).sendKeys("时光");

Selenium+Java元素定位之二的更多相关文章
- Selenium+Java元素定位之三
首先自己先准备一个表格代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset= ...
- Selenium+Java元素定位之一
通过id进行定位 driver.findElement(By.id("kw")).sendKeys("博客园"); 通过name进行定位 driver.find ...
- 《手把手教你》系列技巧篇(十四)-java+ selenium自动化测试-元素定位大法之By xpath上卷(详细教程)
1.简介 按宏哥计划,本文继续介绍WebDriver关于元素定位大法,这篇介绍定位倒数二个方法:By xpath.xpath 的定位方法, 非常强大. 使用这种方法几乎可以定位到页面上的任意元素. ...
- 《手把手教你》系列技巧篇(十五)-java+ selenium自动化测试-元素定位大法之By xpath中卷(详细教程)
1.简介 按宏哥计划,本文继续介绍WebDriver关于元素定位大法,这篇介绍定位倒数二个方法:By xpath.xpath 的定位方法, 非常强大. 使用这种方法几乎可以定位到页面上的任意元素. ...
- 《手把手教你》系列技巧篇(十六)-java+ selenium自动化测试-元素定位大法之By xpath下卷(详细教程)
1.简介 按宏哥计划,本文继续介绍WebDriver关于元素定位大法,这篇介绍定位倒数二个方法:By xpath.xpath 的定位方法, 非常强大. 使用这种方法几乎可以定位到页面上的任意元素. ...
- 《手把手教你》系列技巧篇(十七)-java+ selenium自动化测试-元素定位大法之By css上卷(详细教程)
1.简介 CSS定位方式和xpath定位方式基本相同,只是CSS定位表达式有其自己的格式.CSS定位方式拥有比xpath定位速度快,且比CSS稳定的特性.下面详细介绍CSS定位方式的使用方法.xpat ...
- 《手把手教你》系列技巧篇(十八)-java+ selenium自动化测试-元素定位大法之By css中卷(详细教程)
1.简介 按计划今天宏哥继续讲解倚天剑-css的定位元素的方法:ID属性值定位.其他属性值定位和使用属性值的一部分定位(这个类似xpath的模糊定位). 2.常用定位方法(8种) (1)id(2)na ...
- 《手把手教你》系列技巧篇(十九)-java+ selenium自动化测试-元素定位大法之By css下卷(详细教程)
1.简介 按计划今天宏哥继续讲解css的定位元素的方法.但是今天最后一种宏哥介绍给大家,了解就可以了,因为实际中很少用. 2.常用定位方法(8种) (1)id(2)name(3)class name( ...
- 【基础】selenium中元素定位的常用方法(三)
一.Selenium中元素定位共有八种 id name className tagName linkText partialLinkText xpath cssSelector 其中前六种都比较简单, ...
随机推荐
- C常见机试题
初级: 一.请编写函数long fun(long int x),功能是:将长整型数x中每一位上为奇数的数依次取出,并逆序和顺序分别构成一个新数返回. 例如:程序运行时输入123456789,输出: ...
- 一起脱去小程序的外套和内衣 - 微信小程序架构解析
版权声明:本文由渠宏伟 原创文章,转载请注明出处: 文章原文链接:https://www.qcloud.com/community/article/760767001484042227 来源:腾云阁 ...
- 对Java中使用两个大括号进行初始化的理解
最近重读Java 编程思想,读到有关实例化代码块儿 的内容,使我对于使用两个大括号进行初始化有了更深的理解. 实例化代码块儿: 和静态代码块儿的概念相对应,静态代码块儿是static 关键字 + 大括 ...
- Mysql On Mac OS: Remove & Install
If you downloaded and installed from .dmg package already, and mightbe sometime it sucks because of ...
- html css的内联样式 内部样式表 外部样式表的优先级
http://www.w3school.com.cn/html/html_css.asp 这三种样式是有优先级的,记住他们的优先级:内联式 > 嵌入式 > 外部式,但是嵌入式>外部式 ...
- linux如何给程序添加自启动
我要使我的服务程序在重启系统后也随之自动启动.启动我的服务用到了一个脚本.现在有两个方法: 法1: sudo vi /etc/init.d/rc.local在这里添加启动服务的脚本命令. 这个方法的优 ...
- thinkphp与php共享session
在其他php页面添加如下代码即可 if (!session_id()) session_start(); 使用时 thinphp 使用 session('test','123'); $user_inf ...
- POJ-1975 Median Weight Bead(Floyed)
Median Weight Bead Time Limit: 1000MS Memory Limit: 30000K Total Submissions: 3162 Accepted: 1630 De ...
- ubuntu16.04下安装ros-kinetic
参考:http://wiki.ros.org/kinetic/Installation/Ubuntu 1.添加ROS软件源 ~$ sudo sh -c 'echo "deb http://p ...
- Mapreduce 原理及程序分析
1.MapReduce(Map+Reduce) 提出一个问题: 目标:你想数出一摞牌中有多少张黑桃. 直观方式:一张一张检查并且数出有多少张是黑桃数目 MapReduce方法则是: 给在座的所有玩家中 ...
