JointJS绘制流程图
摘要:
JointJS是一个javascript图表库。你可以使用它制作静态或者动态的图表、关系表、流程图。
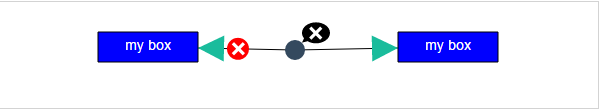
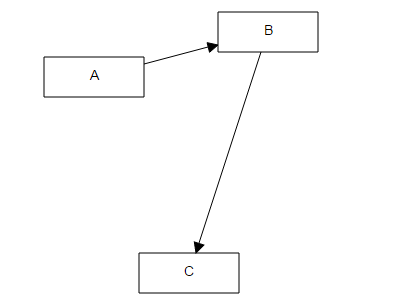
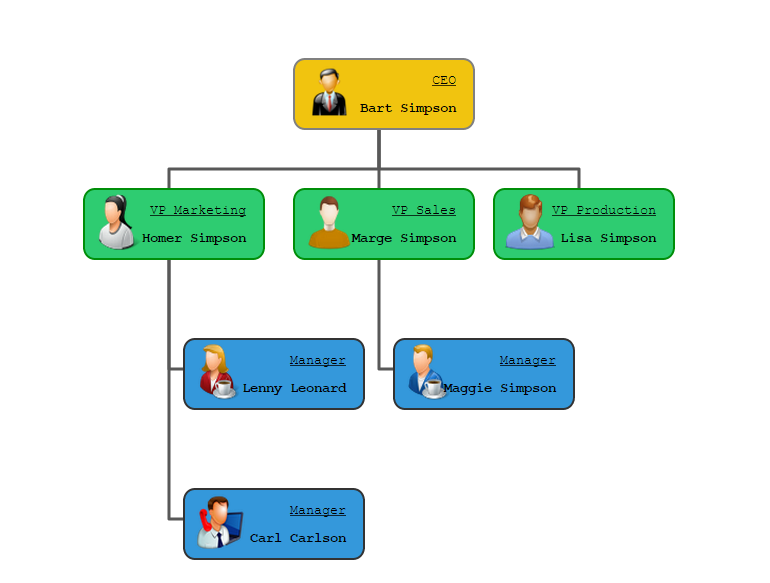
效果图:




JointJS绘制流程图的更多相关文章
- 记录使用echarts的graph类型绘制流程图全过程(二)- 多层关系和圆形图片的设置
本文主要记录在使用echarts的graph类型绘制流程图时候遇到的2个问题:对于圆形图片的剪切和多层关系的设置 图片的设置 如果用echarts默认的symbol参数来显示图片,会显示图片的原始状态 ...
- 玩转控件:GDI+动态绘制流程图
前言 今天,要跟大家一起分享是"GDI+动态生成流程图"的功能.别看名字高大上(也就那样儿--!),其实就是动态生成控件,然后GDI+绘制直线连接控件罢了.实际项目效果图如下 ...
- 使用SVG绘制流程图
本篇主要记录流程图的实现过程中的难点和核心技术点,先上效果图: 节点可以任意拖拽,曲线跟随变化 正在连接的线 1.节点实现 流程图是基于SVG绘制的,节点主要利用 g 和 foreignObject的 ...
- 记录使用echarts的graph类型绘制流程图全过程(一)-x,y位置的计算
先说下本次案例业务需求,输入2个节点,获取数据后绘制出2个节点间的路径,之前使用的是网状图,但是网状图的效果不佳,需要转换成流程图的模式: 那么如何在不修改数据的情况下,实现类似效果尼? 看了下ech ...
- canvas绘制流程图
最近在做一个需求,根据数据动态生成以下类似的流程图,需要可以设置每个节点的颜色,每个节点可添加点击移动等相关的事件 代码中有做很多的注释和说明,相关的文档说明链接:https://9eb75i.axs ...
- Graphviz 绘制流程图
凝视说明非常具体.不再详述. digraph G{ //dot 是一种画图语言,它能够方便你採用图形的方式高速.直观地表达一些想法, //比方描写叙述某个问题的解决方式,构思一个程序的流程,澄清一堆貌 ...
- 基于GOJS绘制流程图
基于GOJS封装的流程图设计(展示)工具类,主要分为两个工具类: 工具库依赖于go.js.jquery以及layer.js http://gojs.net/ http://jquery.com/ ht ...
- mxGraph绘制流程图
代码如下: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w ...
- AntV G6绘制流程图学习例子
下面代码可以直接贴到html文件中运行看效果. 代码说明 js中data是一个json变量,里面有两个关键对象"nodes.edges",分别来描述节点.节点间箭线. 更多&quo ...
随机推荐
- ubuntu 安装 mkfs.ubifs
ubi 文件系统的制作需要 mkfs.ubifs 工具 但是又没有直接的 sudo apt-get install , 只能通过以下方式 sudo apt-get install mtd-utils
- android——官方下拉刷新组件SwipeRefreshLayout(转)
一.问题描述 在android开发中,使用最多的数据刷新方式就是下拉刷新了,而完成此功能我们使用最多的就是第三方的开源库PullToRefresh.现如今,google也忍不住推出了自己的下拉组件Sw ...
- Knockout开发中文API系列3–使用计算属性
计算属性 如果你已经有了一个监控属性 firstName和lastName,如果你想显示全名该怎么做呢?这个时候你就可以通过计算属性来实现,这个方法依赖于一个或多个监控属性,如果任何依赖对象发生改变他 ...
- CSS 自适应
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- android开发(40) 初试 Volley - GoogleI02013上的“快速,简单的网络通讯库”
什么是Volley Google I/O 2013上,Volley发布了.Volley是Android平台上的网络通信库,能使网络通信更快,更简单,更健壮.这是Volley名称的由来: a burst ...
- sql索引创建
什么是索引 拿汉语字典的目录页(索引)打比方:正如汉语字典中的汉字按页存放一样,SQL Server中的数据记录也是按页存放的,每页容量一般为4K .为了加快查找的速度,汉语字(词)典一般都有按拼音. ...
- setTimeout()和setInterval()的区别
JS学习 - setTimeout()和setInterval()的区别 相同点 setTimeout 和 setInterval的语法相同.他们都有两个参数,一个是将要执行的代码字符串,还有一个是以 ...
- Linux共享库 base64库
base64网上实现很多,但是如果是对中文进行编码,有的无法编码,有的编码结果不一致 经过研究,发现base64算法都没有问题,问题出现在汉字的编码上,下面的base64编码稍微做了一些改进,增加了编 ...
- 【转】]监听SMS消息/编程实现短信拦截
当设备接收到一条新的SMS消息时,就会广播一个包含了android.provider.Telephony.SMS_RECEIVED动作的Intent.注意,这个动作是一个字符串值,SDK 1.0不再包 ...
- Spring JDBC NamedParameterJdbcTemplate类示例
org.springframework.jdbc.core.NamedParameterJdbcTemplate类是一个具有基本JDBC操作的模板类,允许使用命名参数而不是传统的’?‘占位符. 这个类 ...
