python-day49--前端 html
一、列表标签
1.有序列表 <ol> (order list )
在浏览器中显示包括:padding , 有序排列
<li>:列表中的每一项.
2.无序列表 <ul> (unorder list )
在浏览器中显示包括:padding , 实心圆, 有序排列(无序列表指的并不是列表内容是无序的)
无序列表 [type属性:disc(实心圆点)(默认)、circle(空心圆圈)、square(实心方块)]
<li>:列表中的每一项.
3.定义列表
在浏览器中显示包括:无padding , 有序排列
<dt> 列表标题
<dd> 列表项(数据)
<body>
<!--unorder list-->
<ul>
<li>222</li>
<li>111</li>
<li>333</li>
</ul> <!--order list-->
<ol>
<li>222</li>
<li>222</li>
<li>222</li>
</ol> <!--define list-->
<dl>
<!--define title-->
<dt>河北省</dt>
<!--define data-->
<dd>石家庄</dd>
<dd>天津</dd>
</dl>
</body>
二、form表单(输入框)
功能:表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label标签。
表单属性
action: 表单提交到哪.一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理,比如https://www.sogou.com/web
method: 表单的提交方式 post/get默认取值就是get
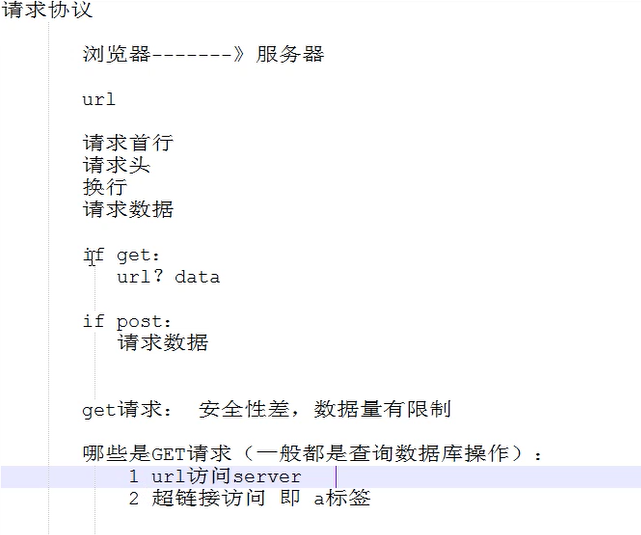
请求server端方式:
get请求:数据放在url后面,用?隔开,用& 连接
post请求:数据放在内部打包请求数据的部分

表单元素
基本概念:
HTML表单是HTML元素中较为复杂的部分,表单往往和脚本、动态页面、数据处理等功能相结合,因此它是制作动态网站很重要的内容。
表单一般用来收集用户的输入信息
表单工作原理:
访问者在浏览有表单的网页时,可填写必需的信息,然后按某个按钮提交。这些信息通过Internet传送到服务器上。
服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误。当数据完整无误后,服务器反馈一个输入完成的信息
<input> 系列标签
1.type="text" 文本输入框
<body>
<form action="" method="post">
<p>姓名:<input type="text"/></p>
<p>密码:<input type="text"/></p> </form>
</body>

2.type="password" 密码输入框
<body>
<form action="" method="post">
<p>姓名:<input type="text"/></p>
<p>密码:<input type="password"/></p> </form>
</body>

3.type="radio" 单选框
<body>
<form action="" method="post">
<p>姓名:<input type="text"/></p>
<p>密码:<input type="password"/></p>
<p>性别:<input type="radio" checked/>男<input type="radio"/>女</p> #checked 默认选择 男 </form>
</body>

问题是可以选两个,怎么解决?
因为男和女他们是一组数据 ,只能选一个,故:
<p>性别:<input type="radio" name="gender">男<input type="radio" name="gender">女 </p>

解决原因是:性别只会传一个键值对,不会传两个,所以加上name 属性后就只能选一个
引出表单的两个属性:
表单在提交数据中 会用键值对的方式来提交,所以向server端发送内容就必须有name和value
name :作为发送到server端的数据的键,
value:作为发送到server端的数据的值
表单属性
name: 表单提交项的键. 注意和id属性的区别:name属性是和服务器通信时使用的名称;
而id属性是浏览器端使用的名称,该属性主要是为了方便客户端编程,而在css和javascript中使用的 value: 表单提交项的值.对于不同的输入类型,value 属性的用法也不同: type="button", "reset", "submit" - 定义按钮上的显示的文本 type="text", "password", "hidden" - 定义输入字段的初始值 type="checkbox", "radio", "image" - 定义与输入相关联的值 checked: radio 和 checkbox 默认被选中 readonly: 只读. text 和 password disabled: 对所用input都好使.
所以以上代码要这样写:
<form action="" method="post">
<p>姓名:<input type="text" name="username" value="yuan"></p> #这个value是指定默认的名字,可以不写
<p>密码:<input type="password" name="password" value=""></p> #这个value是指定默认的密码,可以不写
<p>性别: <input type="radio" name="gender" value="male">男<input type="radio" name="gender" value="female">女 </p>
</form>
4.type="checkbox" 多选框
<form action="" method="post">
<p>姓名:<input type="text"/></p>
<p>密码:<input type="password"/></p>
<p>性别:<input type="radio" name="gender" value="male" checked>男<input type="radio" name="gender" value="female">女 </p>
<p>爱好:<input type="checkbox" name='hobby' value="song" checked/>唱歌<input type="checkbox" name='hobby' value="swim"/>游泳<input type="checkbox" name='hobby' value="Str-Dance"/>街舞</p>
</form>
#checked 默认选则 唱歌

5.file 提交文件
form表单需要加上属性enctype="multipart/form-data"
上传文件注意两点:
1 请求方式必须是post
2 enctype="multipart/form-data"
<body>
<form action="">
<p>姓名:<input type="text"/></p>
<p>密码:<input type="password"/></p>
<p>性别:<input type="radio" name="gender" value="male" checked>男<input type="radio" name="gender" value="female">女 </p>
<p>爱好:<input type="checkbox" name='hobby' value="song"/>唱歌<input type="checkbox" name='hobby' value="swim"/>游泳<input type="checkbox" name='hobby' value="Str-Dance"/>街舞</p>
<p>头像:<input type="file" name="file_obj"/></p> </form>
</body>

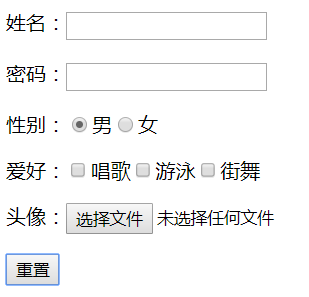
6.reset 重置按钮
<body>
<form action="">
<p>姓名:<input type="text"/></p>
<p>密码:<input type="password"/></p>
<p>性别:<input type="radio" name="gender" value="male" checked>男<input type="radio" name="gender" value="female">女 </p>
<p>爱好:<input type="checkbox" name='hobby' value="song"/>唱歌<input type="checkbox" name='hobby' value="swim"/>游泳<input type="checkbox" name='hobby' value="Str-Dance"/>街舞</p>
<p>头像:<input type="file" name="file_obj"/></p>
<p><input type="reset"/></p>
</form>
当点击重置按钮时,会恢复初始的状态

7.button 空按钮 什么功能都没有
<form action="">
<p>姓名:<input type="text"/></p>
<p>密码:<input type="password"/></p>
<p>性别:<input type="radio" name="gender" value="male" checked>男<input type="radio" name="gender" value="female">女 </p>
<p>爱好:<input type="checkbox" name='hobby' value="song"/>唱歌<input type="checkbox" name='hobby' value="swim"/>游泳<input type="checkbox" name='hobby' value="Str-Dance"/>街舞</p>
<p>头像:<input type="file" name="file_obj"/></p>
<p><input type="reset"/></p>
<p><input type="button"/></p>
<p><input type="button" value="按钮"/></p>
</form>

8.submit 提交按钮
<form action="">
<p>姓名:<input type="text"/></p>
<p>密码:<input type="password"/></p>
<p>性别:<input type="radio" name="gender" value="male" checked>男<input type="radio" name="gender" value="female">女 </p>
<p>爱好:<input type="checkbox" name='hobby' value="song"/>唱歌<input type="checkbox" name='hobby' value="swim"/>游泳<input type="checkbox" name='hobby' value="Str-Dance"/>街舞</p>
<p>头像:<input type="file" name="file_obj"/></p>
<p><input type="reset"/></p>
<p><input type="button"/></p>
<p><input type="button" value="按钮"/></p>
<p><input type="submit"/></p> </form>
</body>

当点击提交按钮时 会提交数据并恢复初始的状态
9. hidden 隐藏不显示 但是它内部的name 和value 会在点击提交按钮时 一起提交给过去
<form action="">
<p>姓名:<input type="text"/></p>
<p>密码:<input type="password"/></p>
<p>性别:<input type="radio" name="gender" value="male" checked>男<input type="radio" name="gender" value="female">女 </p>
<p>爱好:<input type="checkbox" name='hobby' value="song"/>唱歌<input type="checkbox" name='hobby' value="swim"/>游泳<input type="checkbox" name='hobby' value="Str-Dance"/>街舞</p>
<p>头像:<input type="file" name="file_obj"/></p>
<p><input type="reset"/></p>
<p><input type="button"/></p>
<p><input type="button" value="按钮"/></p>
<p><input type="submit"/></p>
<p><input type="hidden" name="asdasd" value="asdfasd"></p>
</form>
<textarea> 系列标签 文本域(可用做个人简介)
<body>
<form action="">
个人简介 <br>
<textarea name="personalinfo" id="" cols="" rows=""></textarea> </form>
</body>

<select>标签
<body>
<select name="province" id="">
<option value="hebei">河北</option>
<option value="henan">河南</option>
<option value="hunan">湖南</option>
<option value="hubei">湖北</option>
<option value="hainan">海南</option>
<option value="haibei">海北</option>
</select> </body>

<body>
<select name="province" size='' id="" multiple> #size:选项个数 ,multiple = multiple="multiple" 可实现多选
<option value="hebei">河北</option>
<option value="henan">河南</option>
<option value="hunan">湖南</option>
<option value="hubei">湖北</option>
<option value="hainan" selected>海南</option> #selected 默认选择
<option value="haibei" selected>海北</option>
</select> </body>

<label>标签
<body>
<form action="">
<label for="c1">姓名:</label>
<input type="text" name="username" id="c1"> #创建id 用与关联 </form>
</body>

三、<div>和<span> 标签 -- 都没有任何的样式,为CSS而生
<div></div> : <div>只是一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现.
<span></span>: <span>表示了内联行(行内元素),并无实际的意义,主要通过CSS样式为其赋予不同的表现.
块级元素与行内元素的区别
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的。

四、html 必须要掌握的知识点

python-day49--前端 html的更多相关文章
- Python web前端 01 HTML常用标签
Python web前端 01 HTML常用标签 一.HTML创建项目 file ---->new project -----> 输入项目名------>创建文件夹 new dicr ...
- Python web前端 02 CSS
Python web前端 02 CSS 一.选择器 1.CSS的几种样式(CSS用来修饰.美化网页的) #建立模板 复制内容--->SETTING---> Editor -----> ...
- Python web前端 03 CSS属性
Python web前端 03 CSS属性 一.文字.文本属性 1.文字属性 font-family #字体类型浏览器默认的字体是微软雅黑,字体中有多个字体的时候,如果前面的字体没有就使用后面的字体 ...
- Python web前端 04 盒子模型
Python web前端 04 盒子模型 盒子模型是由内容(content).内边距(padding).外边距(margin).边框(border)组成的 一.边框 border #border 边框 ...
- Python web前端 05 JavaScript
Python web前端 05 JavaScript 一.获取元素 1.初识JavaScript /* .. */ #这是多行注释 // #这是单行注释 #JavaScript是一种脚本语言,是一种动 ...
- Python web前端 06 运算符 循环
Python web前端 06 运算符 循环 一.运算符 #JS六大数据类型 #number 数字 #string 字符串 #boolean 布尔型 #function 函数 #undefined 未 ...
- Python web前端 07 函数及作用域
Python web前端 07 函数及作用域 一.函数 1.有名函数和匿名函数 #函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块 #函数就是包裹在花括号里面的代码块,前面使用了关键字fun ...
- Python web前端 09 jQuery
Python web前端 09 jQuery 一.三个重要网址 http://jquery.cuishifeng.cn/ #中文查询网站 http://www.bootcdn.cn/ #引入jq ht ...
- Python web前端 11 form 和 ajax
Python web前端 11 form 和 ajax 一.打开服务器 将handlers.py.httpd.py和libs.py三个文件放入新文件夹中,双击打开httpd.py文件即可 二.ajax ...
- Python web前端 10 bootstrp
Python web前端 10 bootstrp 1.媒体查询 <style> *{ margin: 0; padding: 0; } div{ width: 110px; height: ...
随机推荐
- Linux基础命令---dumpe2fs
dumpe2fs 显示ext2.ext3.ext4文件系统的超级快和块组信息.此命令的适用范围:RedHat.RHEL.Ubuntu.CentOS.SUSE.openSUSE.Fedora. 1.语法 ...
- Gatling新一代压力测试工具,新一代服务器性能测试工具Gatling
Gatling新一代压力测试工具新一代服务器性能测试工具Gatlinghttp://www.infoq.com/cn/articles/new-generation-server-testing-to ...
- bzoj1056/1862 [Zjoi2006]GameZ游戏排名系统
题目链接:1,2 treap恶心题,不多说 #include<algorithm> #include<iostream> #include<cstdlib> #in ...
- C/C++之static函数与普通函数
全局变量(外部变量)的说明之前再冠以static 就构成了静态的全局变量.全局变量本身就是静态存储方式, 静态全局变量当然也是静态存储方式.这两者在存储方式上并无不同.这两者的区别虽在于非静态全局变量 ...
- 关于Spring中,定时任务执行两次的解决办法
原因:如果spring-quartz.xml文件,在Spring的配置文件spring-config.xml中被加载,那么定时任务会被Spring和SpringMVC扫描两次,所以会被执行两次. 解决 ...
- iOS原生的AVFoundation扫描二维码/条形码
#import <AVFoundation/AVFoundation.h> @interface ViewController ()<AVCaptureMetadataOutputO ...
- 01: awk常用
1.1 awk基本使用 1.找出当前登录用户数量 [root@localhost ~]# w 14:09:07 up 48 min, 2 users, load average: 0.00, 0.01 ...
- Win10 Edge浏览器怎么重装 Win10重装Edge浏览器
具体如下: 重新安装Microsoft Edge 1.按Windows键+ R,打开 输入以下代码,可以直接复制黏贴. %LocalAppData%\Packages\Microsoft.Micros ...
- Android学习笔记之 ActionBar
http://developer.android.com/guide/topics/ui/actionbar.html 1,ActionBar的几种形式 2,使用ActionBar需要Activity ...
- bootstrap的carousel图片轮播
整个轮播是放在一个div .carousel和.slide的div中的, 包括3个部分: 1. 第一个部分indicator位于下方的指示器部分. 结构是一个ol和li, ol的类是carousel- ...
