前端CSS - 相对定位,绝对定位,固定定位
前端CSS - 相对定位,绝对定位,固定定位
1.1 相对定位 position:relative
相对定位,就是微调元素位置的.让元素相对
自己原来的位置,进行位置的微调.
也就是说,如果一个盒子想进行位置调整,那么就要使用相对定位了
position:relative; → 必须先声明,自己要相对定位了,
left:100px; → 然后进行调整。
top:150px; → 然后进行调整。
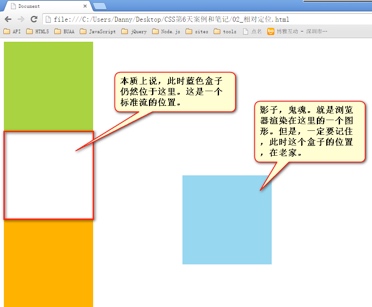
1.2 相对定位的特性 - 不脱标,老家留坑,形影分离
相对定位不脱标,真实位置是在老家,只不过影子出去了,可以到处飘.

1.3 相对定位的用途
- 相对定位有坑,所以一般不用于做"压盖"效果.页面中,效果极小.就两个作用:
- 微调元素
- 做绝对定位的参考,
子绝父相(绝对定位中详细讲)
1.4 相对定位的定位值
- 可以用left,right来描述盒子右,左的移动
- 可以用top,bottom来描述盒子的下,上的移动.
position: relative;
right: 100px; → 往左边移动
top: 100px;
position: relative;
right: 100px;
bottom: 100px; → 移动方向是向上。
2.1 绝对定位

- 绝对定位脱标
- 绝对定位的盒子,还脱离标准文档流的.所以,所有的标准文档流的性质,绝对定位之后都不遵守了.
- 绝对定位之后,标签就不区分所谓的行内元素,块级元素了,不需要
display:block;就可以设置宽高了
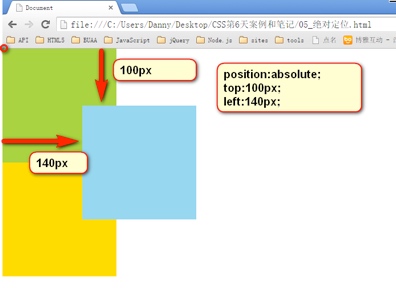
span{
position: absolute;
top: 100px;
left: 100px;
width: 100px;
height: 100px;
background-color: pink;
}
2.2 参考点
绝对定位的参考点,如果用top描述,那么定位参考点就是页面的左下角,而不是浏览器的左上角:

如果用bottom描述,那么就是浏览器首屏窗口尺寸,对应的页面的左下角:

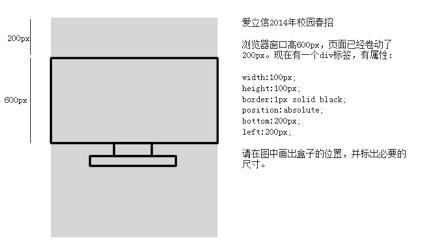
面试题:

答案:用bottom的定位的时候,参考的事浏览器首屏大小对应的页面左下角.

2.3 以盒子为参考点 - 子绝父相
一个绝对定位的元素,如果父辈元素中出现了也定位了的元素,那么将以父辈这个元素,为参考点.

子绝父绝,子绝父相,子绝父固,都是可以给儿子定位的.但是,工程上,子绝,父绝,没有一个盒子在标准文档流中,所以页面就不稳固,没有任何实战用途.
工程上,"子绝父相"有意义,父亲没有脱标,儿子脱标在父亲的范围里面移动.
<div class=”box1”> → 绝对定位
<div class=”box2”> → 相对定位
<div class=”box3”> → 没有定位
<p></p> → 绝对定位,以box2为参考定位。
</div>
</div>
</div>
- 绝对定位的儿子,无视参考的那个盒子的padding.下图中,绿色部分是div的padding,蓝色部分是div的内容区域。那么此时,div相对定位,p绝对定位。
p将无视父亲的padding,在border内侧为参考点,进行定位:
2.4 绝对定位的盒子居中
绝对定位之后,所有标准流的规则,都不适用了.所以margin:0 auto;失效.

width: 600px;
height: 60px;
position: absolute;
left: 50%;
top: 0;
margin-left: -300px; → 宽度的一半
非常简单,当做公式记一下来.就是left:50%;margin-left:负的宽度的一半.
3. 固定定位 IE6不兼容
- 固定定位,就是相对浏览器窗口定位.页面如何滚动,这个盒子显示的位置不变.
固定定位脱标!

前端CSS - 相对定位,绝对定位,固定定位的更多相关文章
- 前端学习 -- Html&Css -- 相对定位 绝对定位 固定定位
相对定位 - 定位指的就是将指定的元素摆放到页面的任意位置,通过定位可以任意的摆放元素. - 通过position属性来设置元素的定位. -可选值: static:默认值,元素没有开启定位: rela ...
- 理解CSS相对定位和固定定位
× 目录 [1]相对定位 [2]固定定位 前面的话 一般地,说起定位元素是指position不为static的元素,包括relative.absolute和fixed.前面已经详细介绍过absolut ...
- HTML定位——绝对定位和相对定位、固定定位
1.绝对定位 绝对定位指的是通过规定HTML元素在水平和垂直方向上的位置来固定元素,基于绝对定位的元素不会占据空间. 绝对定位的位置声明是相对于已定位的并且包含关系最近的祖先元素.如果当前需要被定为的 ...
- CSS 相对定位 绝对定位
css中的相对定位和绝对定位. 定位标签:position 包含属性:relative(相对) absolute(绝对) 1.position:relative; 如果对一个元素进行相对定位,首先它将 ...
- CSS相对定位|绝对定位(五)之z-index篇——张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=1855 补充于2016 ...
- [css] CSS相对定位|绝对定位
第一篇链接:http://www.zhangxinxu.com/wordpress/2010/12/css-%E7%9B%B8%E5%AF%B9%E7%BB%9D%E5%AF%B9%E5%AE%9A% ...
- webapp中绝对定位/固定定位与虚拟键盘冲突的问题
$('body,html').height(document.body.clientHeight); 进入页面的时候就把高度固定住,这样虚拟键盘打开页面高度不会变化,你的布局也不会乱. 测试有效. 当 ...
- python之路--前端CSS
一.CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义了如何显示HTML元素,给HTML设置样式,让他更加美观. 当浏览器读到这个样式表, 他就会按照这个样式来对文档进行 ...
- Day042---浮动 背景图设置 相对定位绝对定位
1.练习浮动 2.文本属性和字体属性 文本对齐 text-align left 左对齐 right 右对齐 center 中心对齐 justify 两边对齐 只适应于英文 text-indent ...
随机推荐
- MySQL通过Explain查看select语句的执行计划结果触发写操作
[背景] 某某同学执行了一下Explain结果结果发现数据库有了一条写入操作,恭喜这位同学你的锅到货了,你签收一下: 对! 你没有听错,在一种场景下就算是Explain也会引发数据的写操作,就这是外层 ...
- MongoDB索引相关文章-摘自网络
索引类型 虽然MongoDB的索引在存储结构上都是一样的,但是根据不同的应用层需求,还是分成了唯一索引(unique).稀疏索引(sparse).多值索引(multikey)等几种类型. 唯一索引 唯 ...
- Android 自定义 View 知识点
根据 Hencoder 提供的知识点,进行学习和总结. 三个要点: 布局 绘制 触摸反馈 绘制 自定义绘制:由自己实现绘制过程 常用绘制方法 onDraw(Canvas canvas) 绘制关键: c ...
- Atitit Loading 动画效果
Atitit Loading 动画效果 使用才场景,加载数据,以及显示警告灯.. 要有手动关闭按钮 <div class="spinner loading_part" sty ...
- 【Unity】第9章 粒子系统
分类:Unity.C#.VS2015 创建日期:2016-05-02 一.简介 粒子是在三维空间中渲染出来的二维图像,主要用于在场景中表现如烟.火.水滴.落叶.--等各种效果. Unity粒子系统 ( ...
- redis-cli 连接远程服务器
# redis-cli -h 10.11.09.10 -p 6379 #注意空格
- 转:GestureDetector: GestureDetector 基本使用
Gesture在 ViewGroup中使用 GestureDetector类可以让我们快速的处理手势事件,如点击,滑动等. 使用GestureDetector分三步: 1. 定义GestureDete ...
- .NET MVC5+ EF+AutoFac自动注入框架
1.创建一个MVC系统 VIEW显示页面代码: <link href="~/Content/bootstrap.css" rel="stylesheet" ...
- 在Mac上安装与使用mitmproxy
[本文出自天外归云的博客园] 介绍 Mitmproxy是一款支持HTTP(S)的中间人代理工具.不同于Fiddler2,burpsuite等类似功能工具,mitmproxy可在终端下运行,并且支持编写 ...
- UDP服务器
用c#开发的一个UDP服务器.可以接收UDP的连接请求.给予响应. 代码已经上传至 GitHub,功能还会不断完善. 界面很丑.我很奇怪的是很少(到现在为止,我都没有见到过),所以界面一直做的不够酷炫 ...
